みなさんこんにちは。Webデザイナーのしゅん(@shun_wendesign)です。
プログラミングをする際に使用したコードはどのように管理していますか?中にはエディターで書いたまま保存して方もいるでしょう。
僕はWebデザイナーという職業ではありますがコーディングの仕事をすることが多いです。今回はコードを書いた時に使っているNotionのメモの使い方について紹介します。
『VSCode Notion』でVSCodeの画面からもNotionページを開けるようになりました。
サイドバーにNotionのアイコンが表示されるのですぐ開けるし、ページに保存したコードもエディターからいつでも確認できる。 pic.twitter.com/SPqTOQzG8Y
— しゅん | Webデザイン (@shun_webdesign) May 28, 2021
Table of Contents
Notionでコードを管理するメリット

コードで保存することによって過去に使用したコードやコンポーネントを確認し再度使うことが可能になります。
僕はプログラミング言語別にページを分けて使用し、過去に使用したコンポーネントも保存するようにしています。
Notionを使い始めて約1年ですが使い始めた理由と普段の使い方についてまとめています。
ページ管理方法
ページ構成
トップページ
言語やフレームワークごとのリンクを目次のように配置。
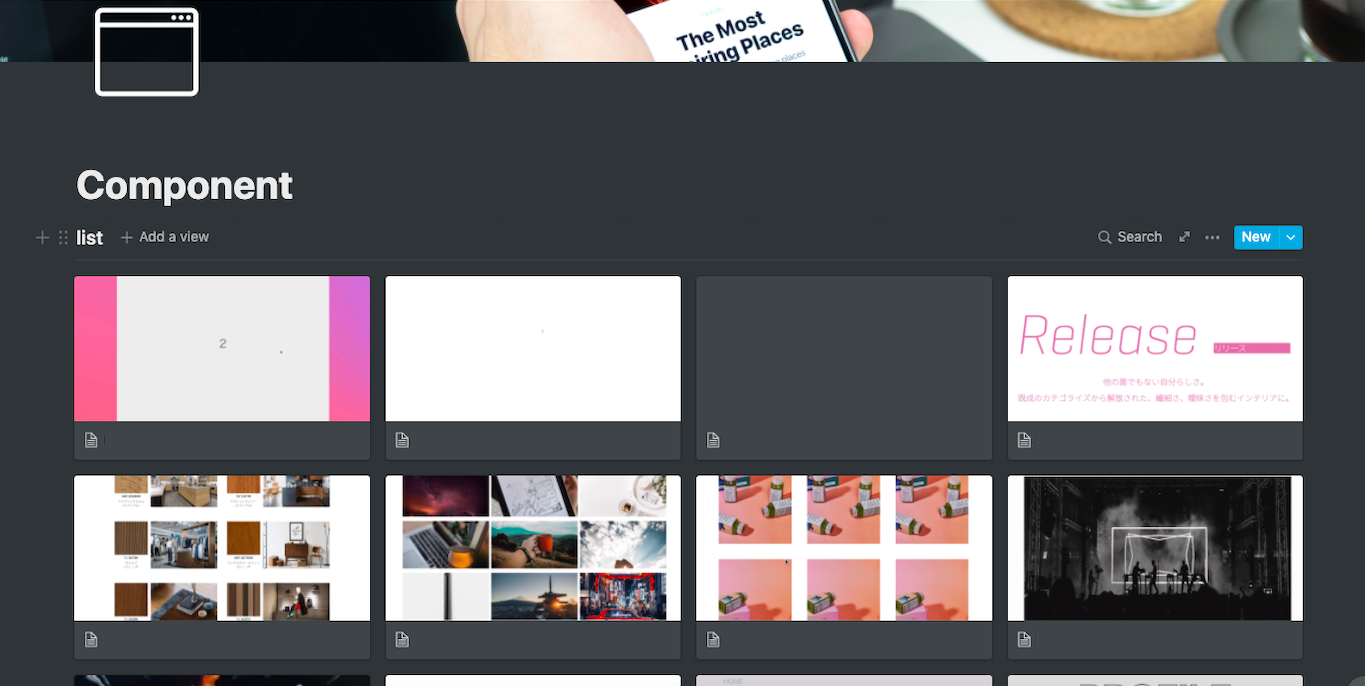
言語ページ
参考リンクや議事録をまとめています。画像はコンポーネントをギャラリーでまとめたページです。

下層ページ
さらに詳細に内容をまとめたい場合は下層ページにコードやcodepen,Githubなどを貼りつけ保存。

見やすさを考える

プログラミング言語、フレームワークごとに分けて保存しています。どんなページかわかりやすくするためにページアイコンとカバー画像設定しています。
ページを探す際にひと目でどのページが判別できるので便利です。
Notionに使えるオススメのアイコンも紹介しています
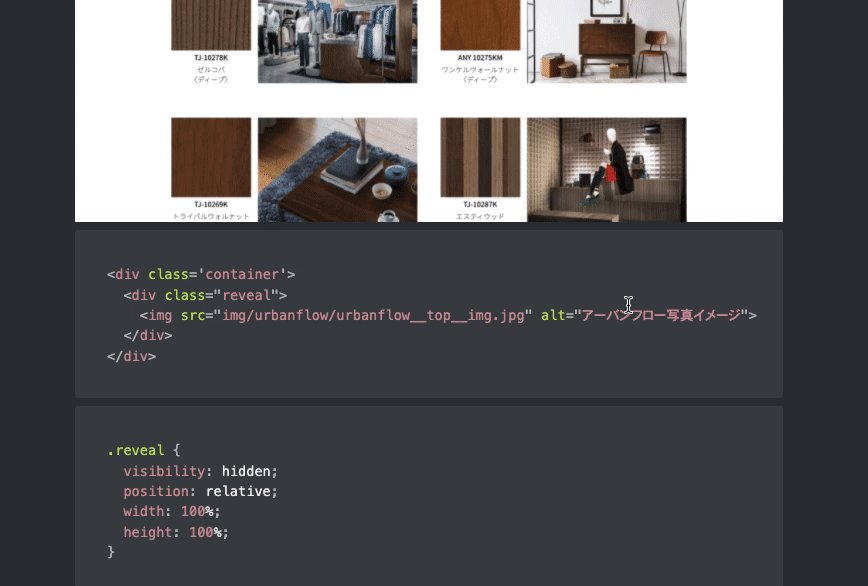
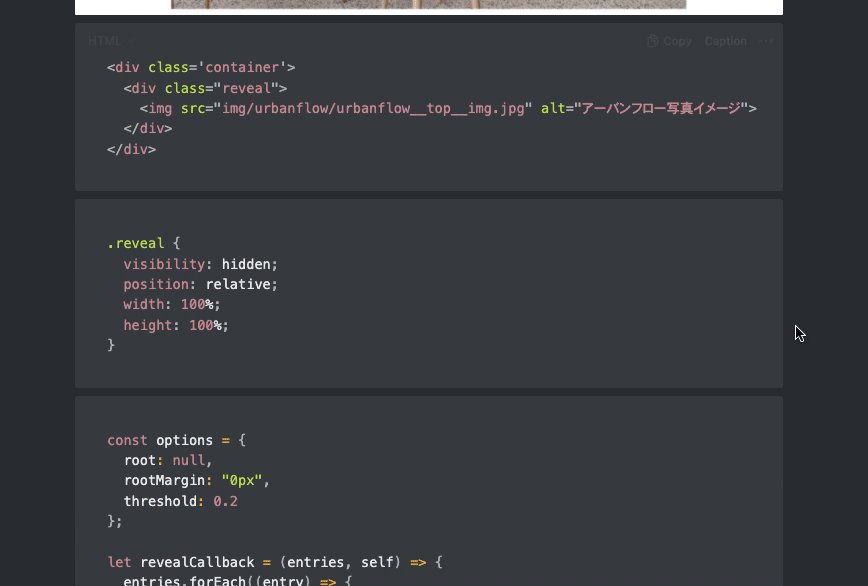
コードの貼り付け方法

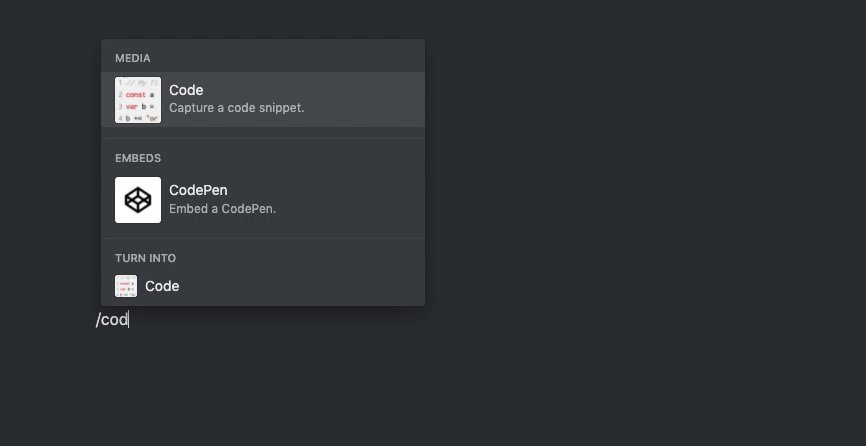
[/code]と入力することでコードのフォームが表示されます。
左上のメニューから言語を選択して貼り付けたいコードをペーストすると言語ごとで見やすく色分けしてくれます。
CodePen,GithubのURLを貼り付けることでページに埋め込むことが可能です。

画像

ローカルに保存している画像ファイルをアップロードしても構いません。
しかし、アップロードに時間がかかったりファイルサイズの調整をしたり面倒なことが多いので僕は「Gyazo」を使っています。

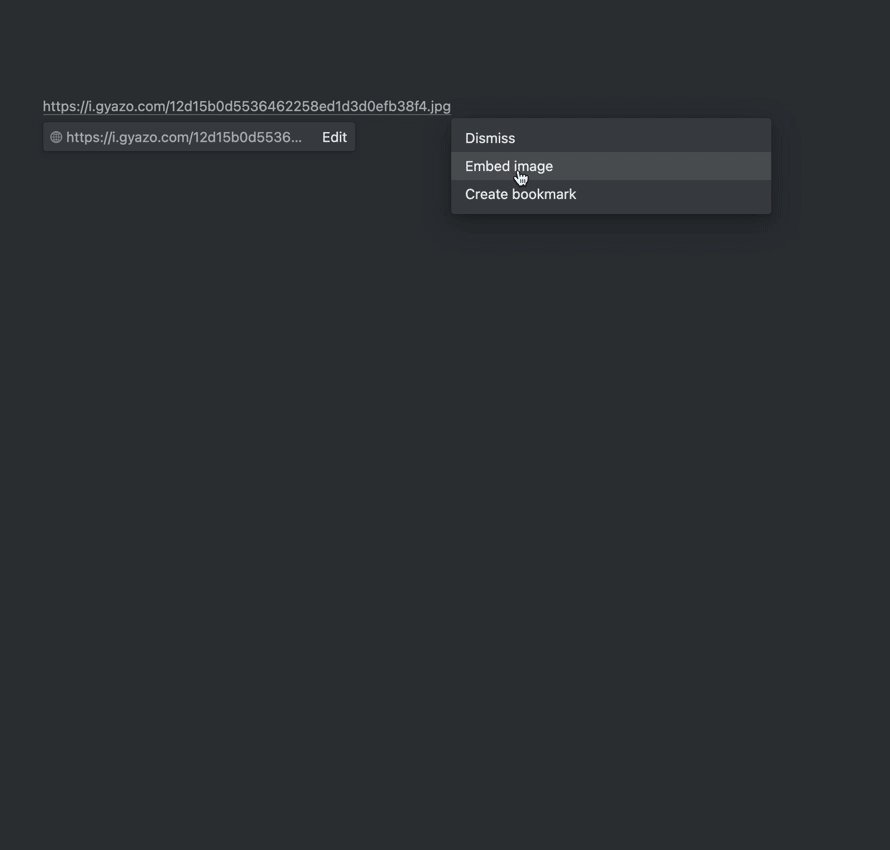
「Gyazo」を使うことでスクリーンキャプチャーとURLを自動で発行してくれるのでURLを貼り付けるだけで済みます。
URLを貼りつけて「Embed image」を押すと画像をページに埋め込みが完了です。
動画

動画もアップロードに時間がかかりますし、無料で会員登録してるのであればファイルサイズに制限があります。
こちらも同様にGyazo GIF版を使って7秒間のGIFを撮りURLを貼り付けます。
URLを貼りつけて「Embed image」を押すと画像をページに埋め込みが完了です。
VScode上でNotionを開く方法
VScodeのエディター画面上でNotionのページを表示させる方法を紹介します。
※Macでキー操作しています。Windowsの方は「⌘」は「Ctrl」と思ってください。

VScodeの拡張機能をインストールします。
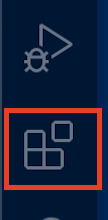
エディター画面左の拡張機能のアイコンをクリック。「VScode Notion」と検索。
もしくは下記URLからインストールしてください。
https://marketplace.visualstudio.com/items?itemName=frenco.vscode-notion
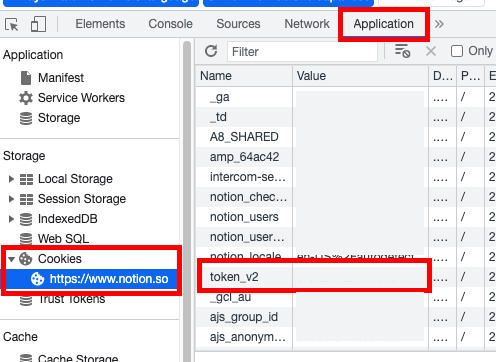
ブラウザからNotionのページにアクセスし、検証ツール(デベロッパーツール)を起動。
デベロッパーツール内の[Application]→[Cookies]を順に選択。[token_v2]のValueに記入されてる値を入力してください。
※トークンの扱いには注意してください。

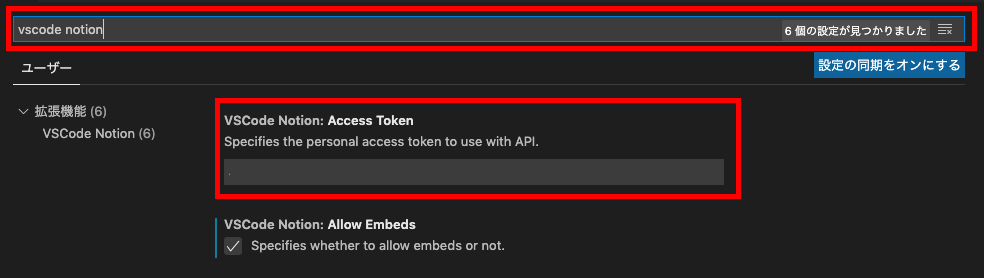
VScodeの設定画面( ⌘+, )を開き、設定の検索から「VScode Notion」と検索しアクセストークンを入力します。

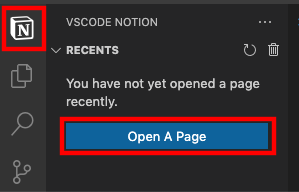
エディター左側のNotionのアイコンクリックし、「Open A Page」を選択。

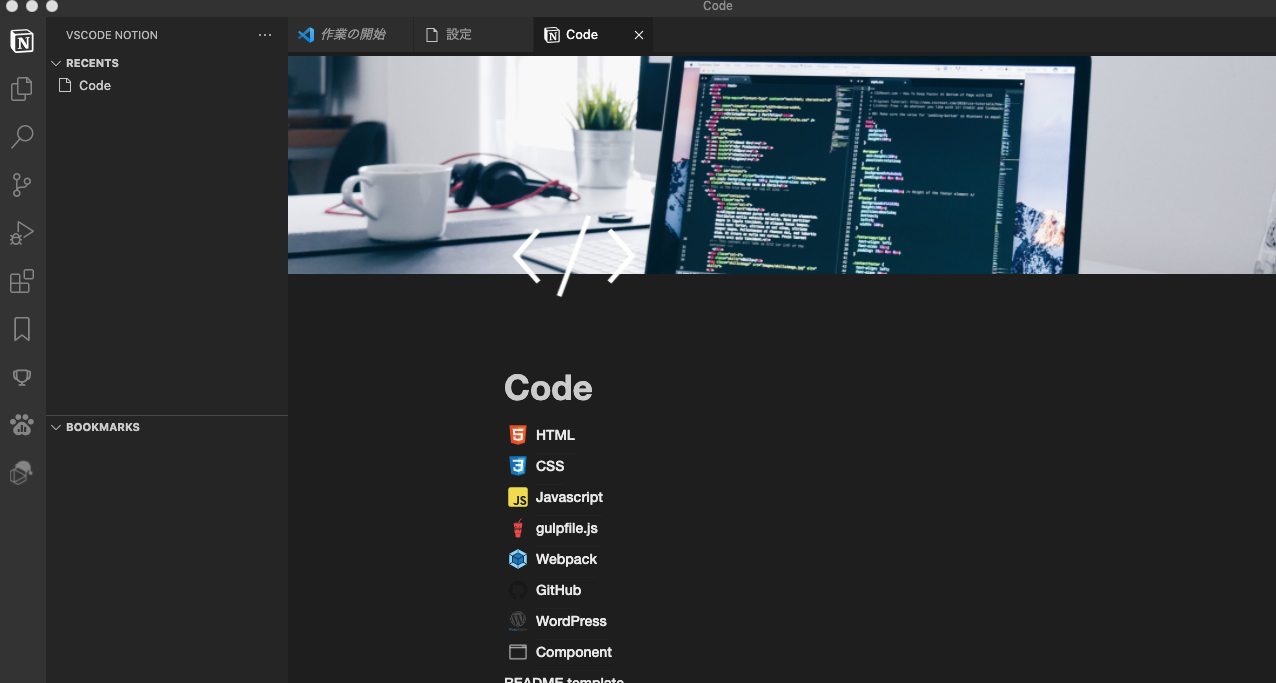
URLを入力する欄が表示されるのでブラウザからアクセスしたNotionページのURLを貼り付けて、Enterを押してください。
これでエディターからいつでもNotionを確認できるようになります。お疲れさまでした。

まとめ
- プログラミング、フレームワークごとにページを作る
- 参考になるリンク、コード(/code)を管理する
- アイコン、カバーを設定し見やすくする
- 画像、動画をGyazoで貼り付け
- VScodeのエディター画面からNotionにアクセスする事が可能
最後まで読んでいただきありがとうございます。是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote