みなさんこんにちは。Webデザイナー3年生のしゅん(@shun_webdesign)です。
今回はAdobe XDでテキストの縦書きを使う方法について紹介します。
Table of Contents
Adobe XDではテキストの縦書き機能が搭載されていません。※2022年6月現在
そのため、プラグインや外部サービスを利用しないと縦書きを使用することができません。
- プラグイン「Tategaki」をインストールして使う
- Illustratorから縦書きのテキストをCCライブラリに追加
縦文字のレイアウトは日本固有のもので海外サイトではあまり使われないです
合わせて読みたい

「Tategaki」というプラグインを使った方法を紹介します。
このプラグインをインストールすることで対象のテキストをクリックして縦並びに変更することができます。
縦文字作成方法
- インストール画面へ移動(インストールはこちら)
- プラグインをインストール
- ファイル末尾の拡張子を「.xdx」に変更
- 縦文字の適用する
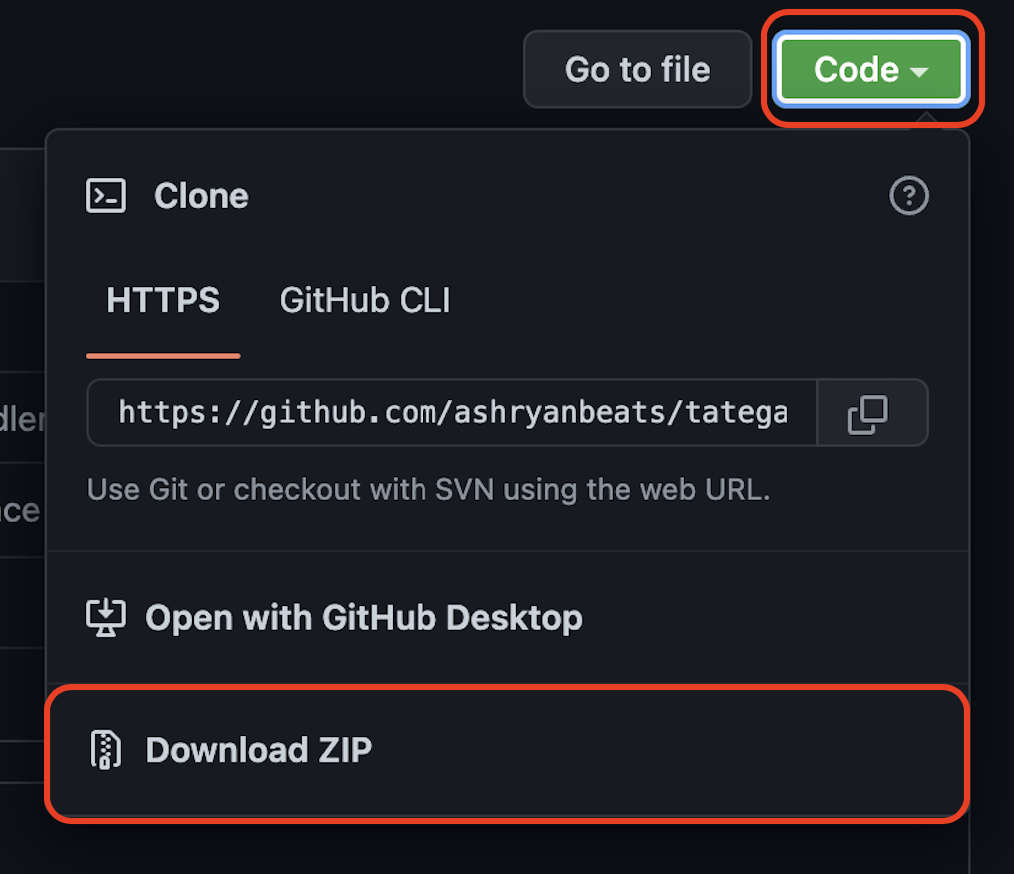
GitHubのページ内にある緑色のボタン「Code」を選択し、「Download ZIP」をクリック。
ZIPファイルがダウンロードされます。

ダウンロードしたZIPファイルをそのまま末尾の拡張子を変更します。
tategaki-for-xd-master.zip ▶ tategaki-for-xd-master.xdxファイルをクリックし、展開するとXDのプラグイン管理画面が開きます。
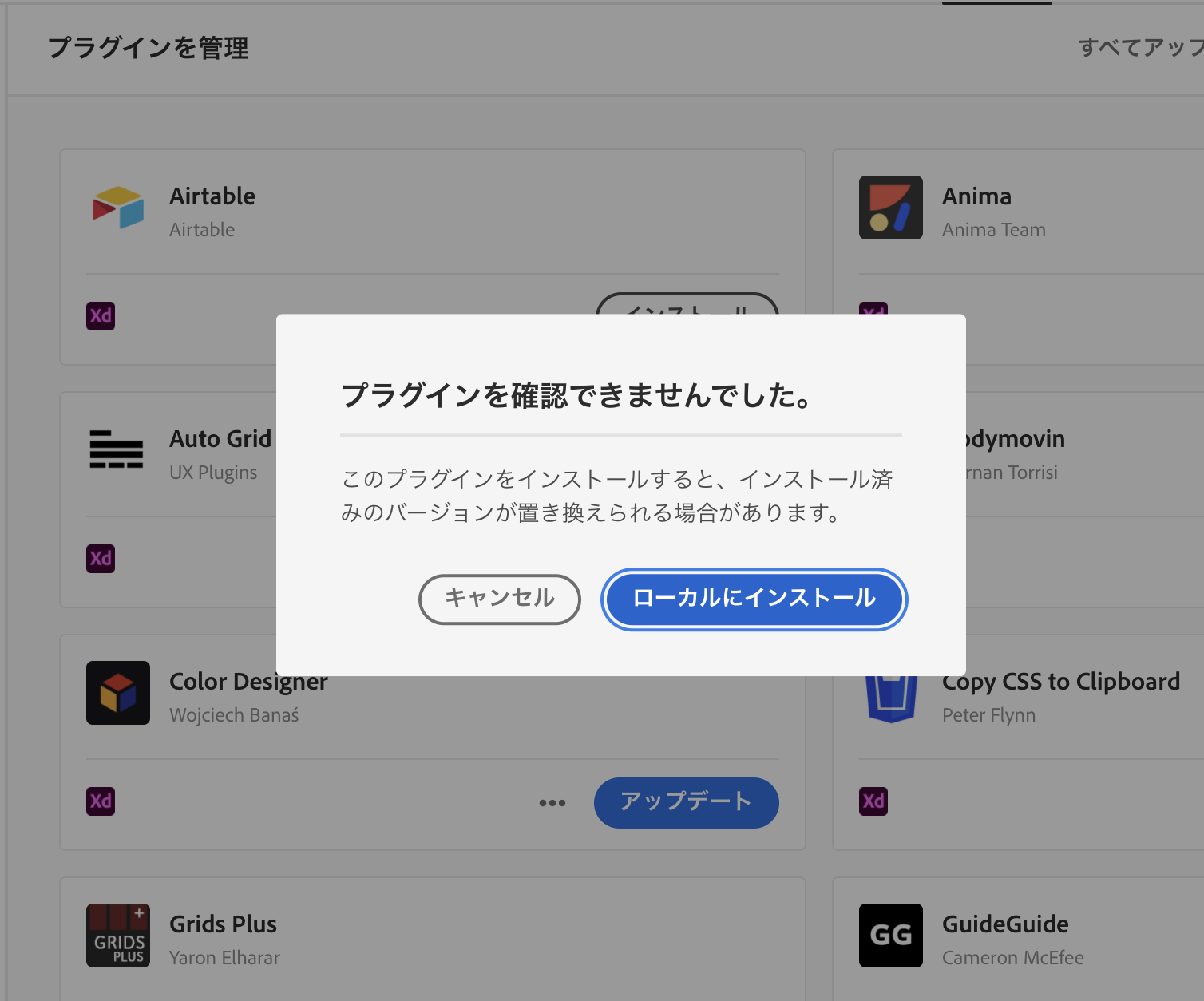
画面のようなモーダルが展開されたらそのまま「ローカルにインストール」を選択してください。

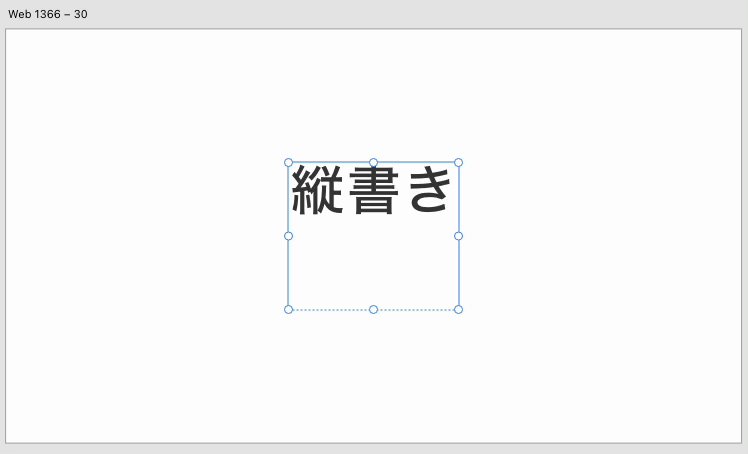
XD操作画面でテキスト(T)を選択し、文字を入力します。
その後、プラグインの一覧から「Tategaki」▶「テキストを縦書きにする」をクリック。
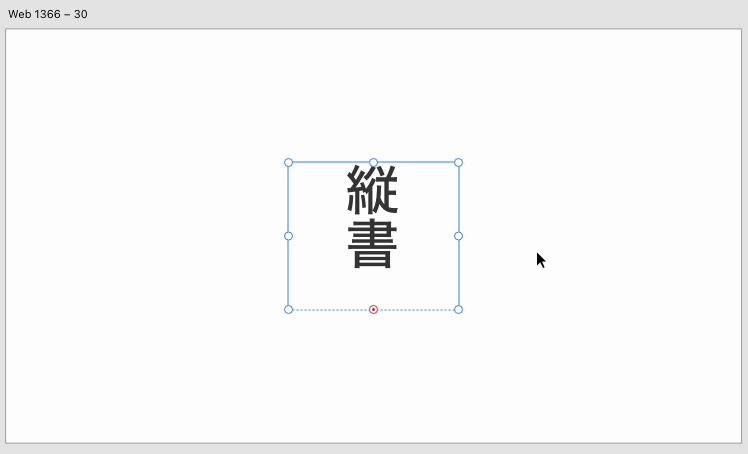
これで縦書きが適用されました。


Adobe Illustratorを使った方法です。
Adobe Illustratorで縦書き入力した文字をアウトライン化し、ライブラリに追加で使用できるようにします。
縦文字作成方法
- Illustratorを起動
- 縦文字を入力
- 縦文字をライブラリに保存
- XDのライブラリから縦文字を使用する
Adobe Illustratorをクリックして開きます。
文字(縦)ツールを選択。テキストを入力します。
入力後、右クリック「アウトライン化」を選択。
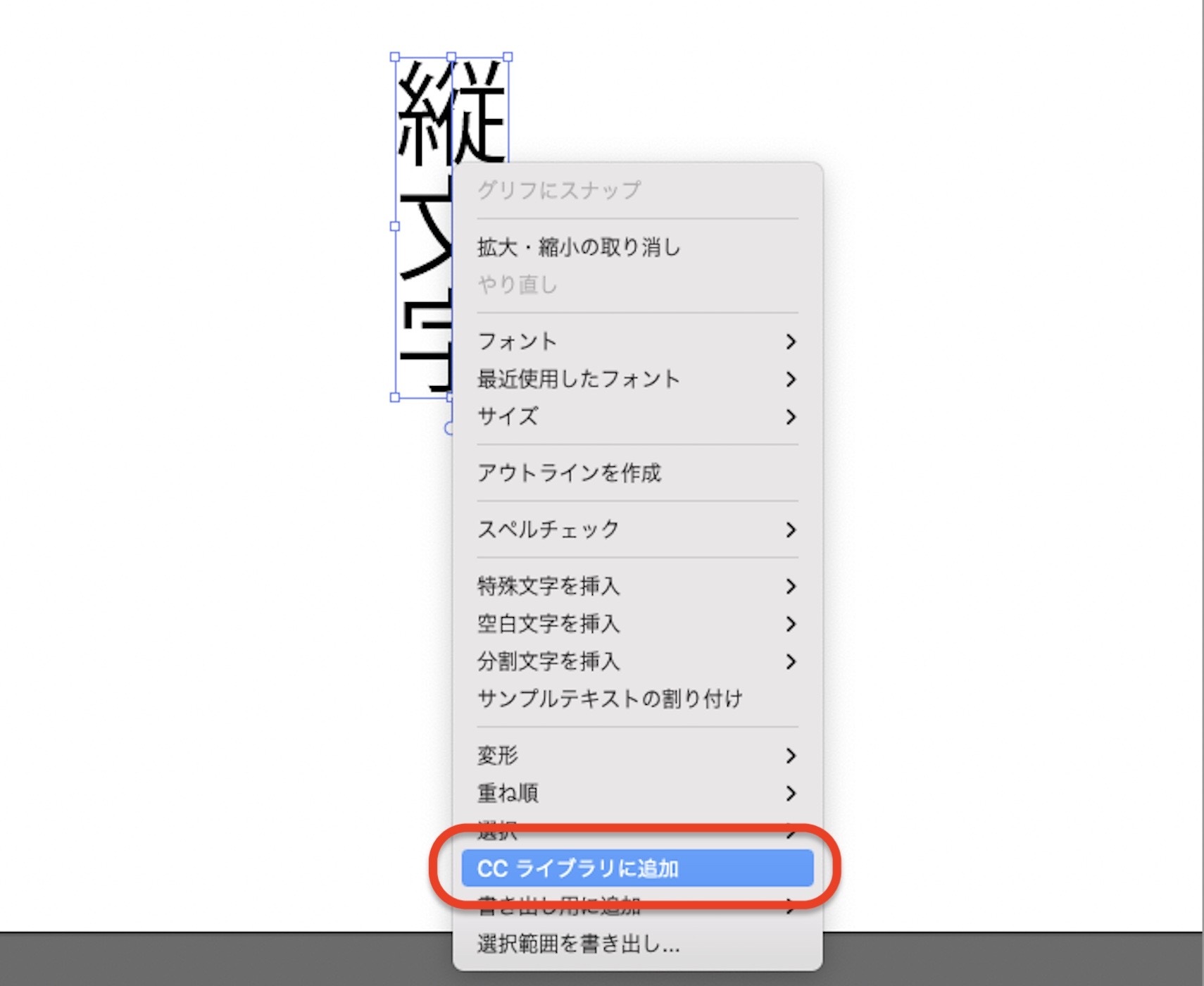
入力したテキスト上で右クリック。
「CCライブラリに追加」を選択します。これでCCライブラリに追加されました。

ライブラリ(Shift⌘Y)をクリック。CCライブラリを選択し、保存したファイルから縦文字を配置します。
まとめ
今回はXDで縦文字を使う方法について以下を紹介しました。
- プラグイン「Tategaki」をローカルにインストールで使用する
- Illustratorで入力した文字をアウトライン化し、CCライブラリに追加
今回はプラグインと外部ツールを使った方法を紹介しました。
「Tategaki」を使用せずにテキストボックスを縦長に配置すれば同様の効果を得られるので試してみてください。
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote 



