こんにちは。しゅん(@shun_webdesign)です。
Webデザインって何から勉強していいのかわからない。きっとそんな方が多いのではないでしょうか。
僕自身もWebデザインの勉強を始めたとき、勉強方法に困ってました。
Webデザイナー2年目である僕が実際にトレースした方法を紹介します。
Table of Contents
トレースした作品

用意するもの
Adobe Xd
Adobe Photoshopでも可能ですが全体的に起動が速く、Webのコンテンツを作るのに特化したAdobe Xdが最適です。
MIMIC
URLを入力するだけでWebサイト内の画像、フォント、カラーを抽出してくれます。
Quick Mockup(推奨)
手軽にモックアップやワイヤーフレーム※をつくることができます。
※デザインの下書きのようなもの
Google Chrome拡張機能
トレースの流れ
トレースするWebサイトの選び方
ギャラリーサイトからサイトを選びます。ギャラリーサイトに掲載されているサイトは、WebデザインとしてもWebサイトとしても良いものが多いからです。
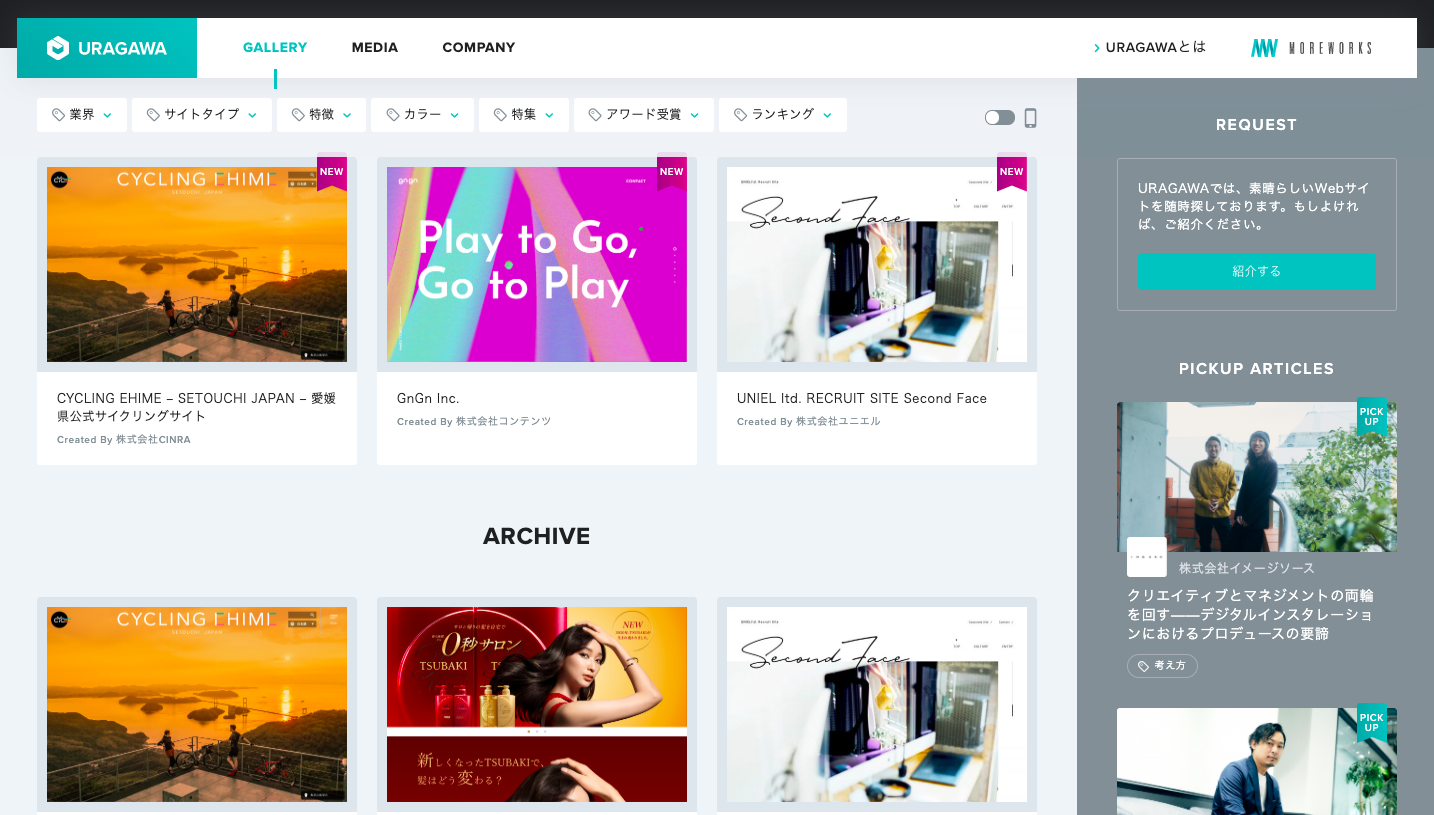
URAGAWA

絞り込みの要素が多く、ランキング、アワード受賞、特集など細かく分けられています。
今まで紹介したサイトとは異なり、ギャラリーの他にメディア、企業紹介も掲載しているサイトです。
まねるデザイン研究所

掲載されてるWebサイトのレビューを見れます。サムネイルでタグ表示があり、サイトの特徴がわかりやすいです。
掲載数は少ないですが「マネしたいポイント」「応用できそうな場面」「懸念点」をピックアップして掲載さており、丁寧でわかりやすいので初学者におすすめです。
サイトは規則性のあるデザインを選ぶ
サイトはデザインに規則性のあるものを選びましょう。近年は敢えて崩した不規則なレイアウトのWebサイトも多いです。
どのサイトもけっして乱雑にレイアウトが組まれているわけではなく、デザインの基礎を理解した上で作られています。
見ただけで作り方が想像できないサイトやアニメーションが中心のサイトは控えましょう。
むやみに難しいものに挑戦しようとせず、自分のレベルにあったものを選んでください。
Adobe Xdを使ったトレース方法
トレースの方法はいくつかありますが、サイトのスクリーンショットの横に配置していくやり方にしました。
実際にAdobe XDでトレースを行う前にサイトレビューをやるとよりデザインについて深く知ることができるかもしれません。
サイトにコメントを付ける
GoogleChromeの拡張機能『Markup.io』でサイトの気になる部分にコメントを付けます。
俯瞰的に遠目でサイトページ全体を確認できるXDとブラウザでの画面の見え方は異なるので画面で見たときの印象やレビューを行いました。
FullPageScreenCapture
Chrome拡張機能の「FullPageScreenCapture」でトレースしたいページを1ページ丸ごとダウンロードします。
画面のサイズを変えてダウンロードしたい場合は検証ツールで画面幅を変えてください。
トレースしたい幅にしたらボタンを押すだけでスクリーンショットが撮れます。
MIMICにURLを入力
「MIMIC」はURLを入力することでサイト内のフォント、色、画像を抽出してくれるプラグインです。
Quick Mockupでトレース
Quick Mockupはワイヤーフレームを作成するためのプラグインですが、サイト内の画像は使わずQuick Mockupのコンポーネントで作成しました。
こうすることでサイトをレイアウトの状態でみることができます。
トレースの際はサイズや位置は一切図らずに作ります。
スクリーンショットの上から重ねて作ったり、長さを事細かに測るやり方もあります。
しかし、この場合トレースすることが目的になってしまいがちなのでXDの操作が慣れてない初学者向きです。
何が目的でトレースするのか考えましょう。
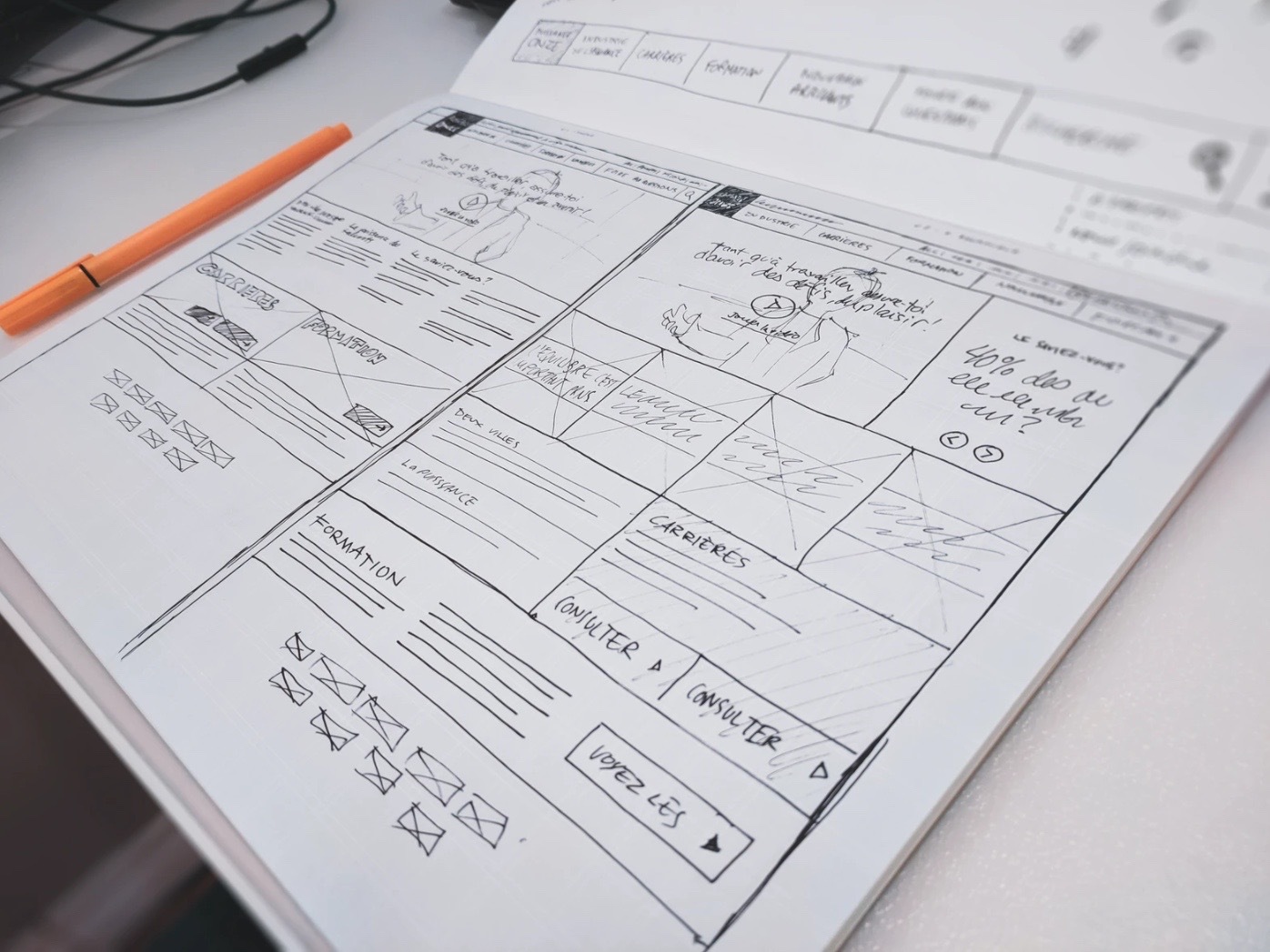
時間が無いよって方は手書きもオススメ

手書きでトレースするのもオススメです。PCでトレースするよりも手軽に作れてサイトのレイアウトや配置が俯瞰的に見やすくなります。
サイトのままに描くのではなく、ワイヤーフレームのように描いてみてください。
最後に:トレースすることを目標としない
小学生のときにやったノートに書き写す漢字練習は写すして書くことが目的になっていませんでしたか。あれは漢字を覚えることが目的だったはずです。
トレースは真似することだけが本来の目的ではありません。トレースしたことでデザインを少しでも理解することが大事だと思います。
Webサイトの分析、レビューをしてみるのもオススメです!
 ShunNote
ShunNote