みなさんこんにちは。しゅん(@shun_webdesign)です。
皆さんはLottieをご存知でしょうか?なめらかなアニメーションをサイトに実装でき、手軽にリッチな表現を取り入れることができます。
LottieはAftrer Effectsで作る方法があるのですが、グラデーションが作成できません。
しかし、グラデーションを適応させる方法を見つけたので、今回はLottieで画像やグラデーションを作る方法を紹介します。
グラデーションが使えれば、表現の幅が広がるので試してみてください。
Table of Contents
Lottieは、ベクターベースのアニメーションを作成および再生するためのライブラリであり、Adobe After EffectsやSketchなどのデザインツールで作成されたJSON形式のファイルを読み込むことができます。
グラデーションは、多色の線形または放射状の色の組み合わせで構成された塗りつぶしのパターンです。Lottieは、グラデーションをサポートしていますが、いくつかの制限があります。
- グラデーションのレイヤーを英字に表記
- JSONファイルを編集する
以下は、Lottieでグラデーションを使う手順を紹介します。
- グラデーションの準備
- グラデーションのレイヤーを英字に表記する(簡単)
- JSONファイルの書き出し
- JSONファイルを編集
- Lottieアニメーションの読み込み
グラデーションの準備

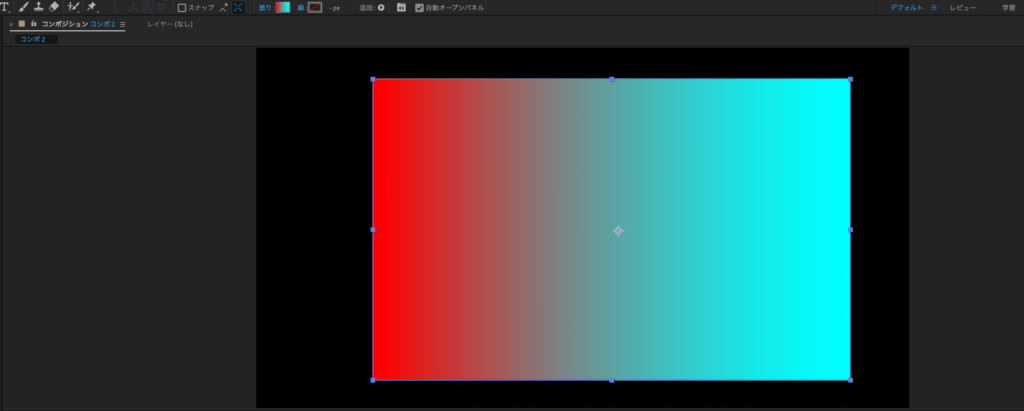
After EffectsやSketchなどのデザインツールで、グラデーションを含むアニメーションを作成します。
- 画面上「長方形ツール」などのオブジェクトを選択
- ドラッグで画面に長方形を配置
- 塗りを変更したいレイヤーを選択した状態で画面上の「塗り」から「線形グラデーション」or「円形グラデーション」を選択
- 任意に色を変更

この方法は一番手軽にグラデーションを扱える方法です。
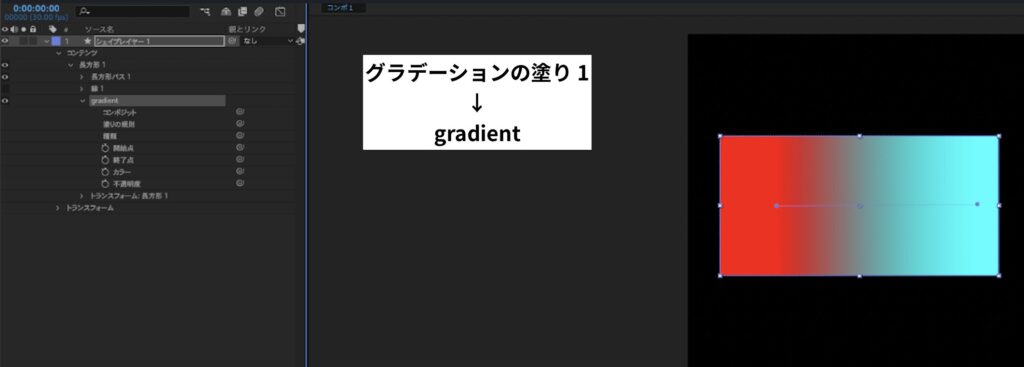
AfterEffects上にグラデーションを配置したとき上記のような構成でレイヤーが表示されます。
「シェイプレイヤー」▶「コンテンツ」▶「長方形」▶「グラデーションの塗り1」
「グラデーションの塗り1」を半角英文字に編集します。今回は「gradient」とさせていただきました。
レイヤー名を変更した後、上書き保存(Command+S)を行い書き出すことでグラデーションが扱えます。
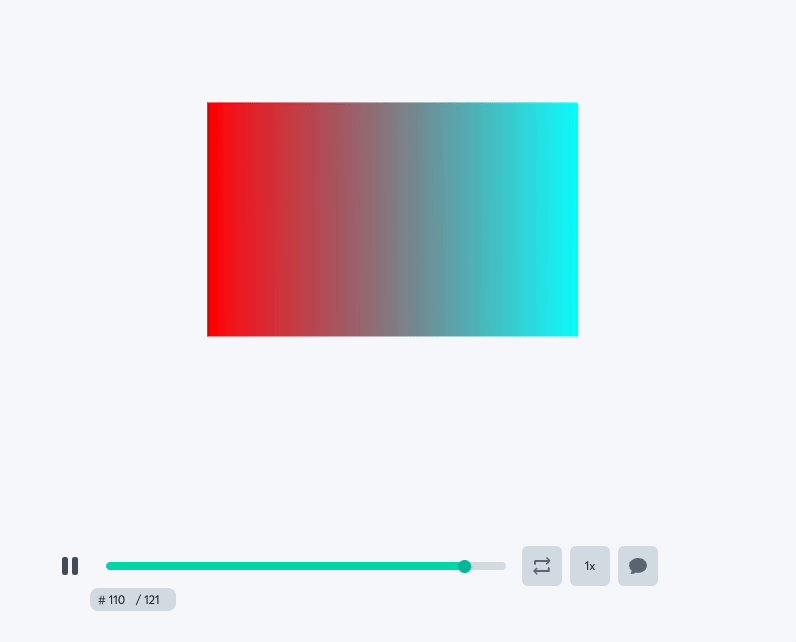
実際に作成しアップロードしたlottieのグラデーション。
JSONファイルの書き出し

アニメーションが完成したら、JSON形式のファイルを書き出します。After Effectsを使用している場合は、bodymovinのプラグインを使用して、JSONファイルを書き出すことができます。Sketchを使用している場合は、プラグインを使用して、JSONファイルを書き出すことができます。
JSONファイルの編集

- bodymovinから書き出された「~.json」を開く(メモ帳でも開きます)
- 『[0,1,1,1,1,1,1,1]』という箇所を探して書き換える。(⌘F)
- RGBに入力したコードの数字を255で割った数値に書き換え。
After Effectsからbodymovinで書き出しするとグラデーションがモノクロに出力されます。
書き出されたJSONファイルを開き『[0,1,1,1~…]』で始まる箇所を探して書き換えます。
この数字はモノクロに変換されたグラデーションの数値です。
目視で探すのは大変なのでお使いのPCから⌘ + F,Control + F を入力して文字列を探しましょう。
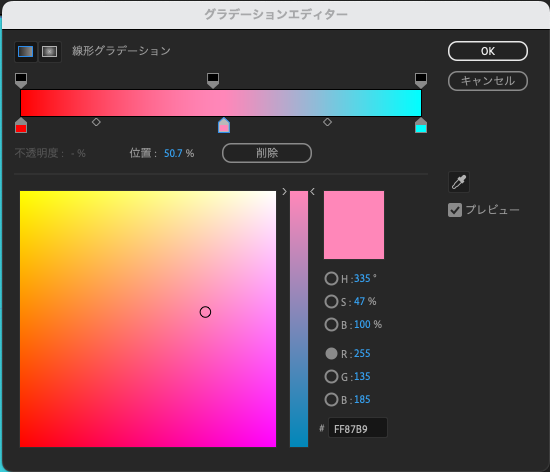
現在のカラーコードの値に対して255で割ります。
例1:R: 255, G: 135, B: 185 ⇛ 1,0.529,0.725
- R: 255 / 255 = 1.0
- G: 135 / 255 = 0.529
- B: 185 / 255 = 0.725
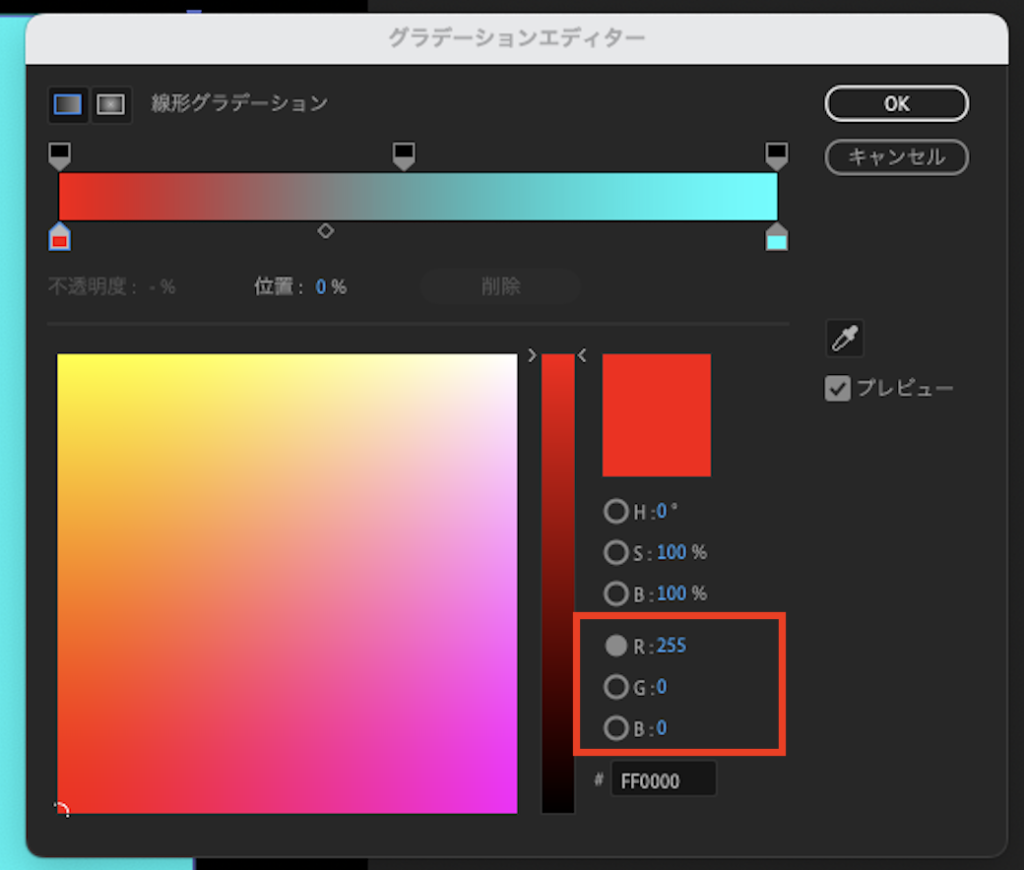
例2:1色 R:255, G: 0, B:0 2色 R:0, G: 255, B: 255 ⇛ [0,1,0,0,1,0,1,1]

Lottieアニメーションの読み込み

JSONファイルが作成されたら、Lottieライブラリを使用してアニメーションを読み込みます。
Lottieライブラリは、Webアプリケーションやモバイルアプリケーションなど、さまざまなプラットフォームで使用することができます。
まとめ
今回は以下について紹介しました。
グラデーションの作成方法:
- デザインツールでのアニメーション作成: After EffectsやSketchでグラデーションを含むアニメーションを作成。
- JSONファイルの書き出し: bodymovinプラグインを使用してJSONファイルを書き出す。
- JSONファイルの編集: 書き出されたJSONファイルを開き、グラデーションがグレースケールで表示されるため、RGBの値を255で割った数値に手動で編集。
- Lottieアニメーションの読み込み: 編集後のJSONファイルをLottieライブラリを使用して読み込む。
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote