みなさんこんにちは。しゅん(@shun_webdesign)です。
Adobe XDではコードを書かずとも、プロトタイプ機能を使ってリッチな表現を手軽に作ることができます。
今回は以前、SNSに投稿したXDのみで作成した画面ごと移動する全画面スクロールの自動アニメーションの作り方について紹介します。(※下記投稿内容)
使用フォント:Big John PRO
Table of Contents
フルスクリーンのスクロールで一味違ったデザインに
全画面を使ってスクロールが一定の位置で止まっている様に見えます。
画面の動きに合わせて画像が中央に動き、パララックス(視差)を使ってます。
実際にスクロールしているわけではなく、プロトタイプからキーの設定で上下に動く仕組みです。
パララックスについての紹介は下記記事に紹介しています!
合わせて読みたい
解説

- レイヤーの仕組み
- デザインの作成
- プロトタイプの設定

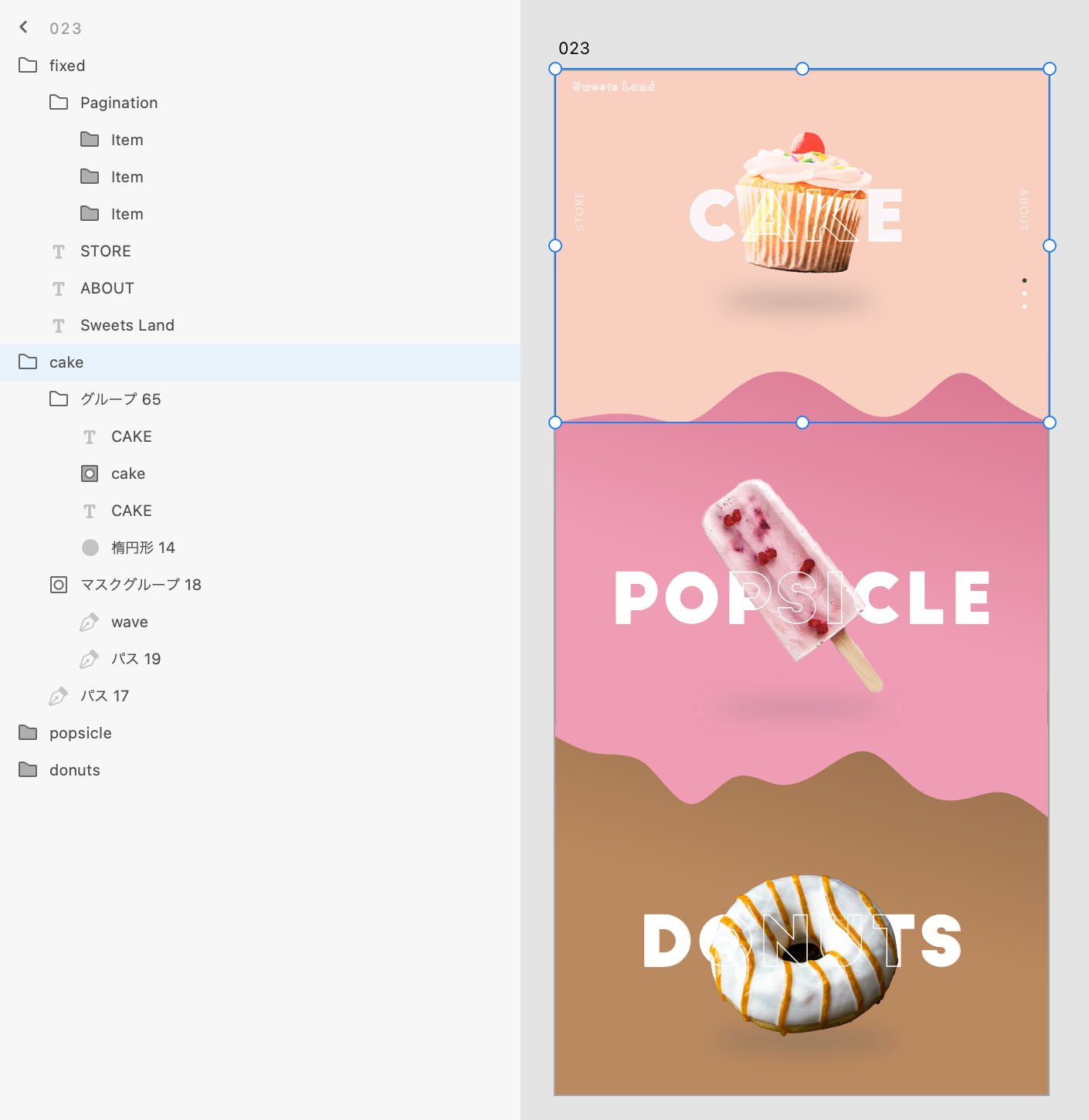
レイヤーの構成とデザインです。
大きく分けて3つのブロックに分けて作成しています。
ヘッダー、画面右下のドットを固定にし、下方向に移動することでドットの色が変わります。
デザインのメインとなるブロックを複製しているので他ブロックの構成は変わりません。

メインビジュアルのデザインは最前面に縁取りした文字を配置しています。(画像参照)
次に切り抜いた画像を配置し、ベタ文字配置することで文字が透けているように見えます。
画像に浮遊感を出すために、楕円形のシェイプをオブジェクトぼかしで影として設置。

ブロックごとの配色は単色にせず、グラデーションにしています。
上記画像のように見比べると単色は平面的に見えてしまい、チープに見えてしまうので気をつけてください。

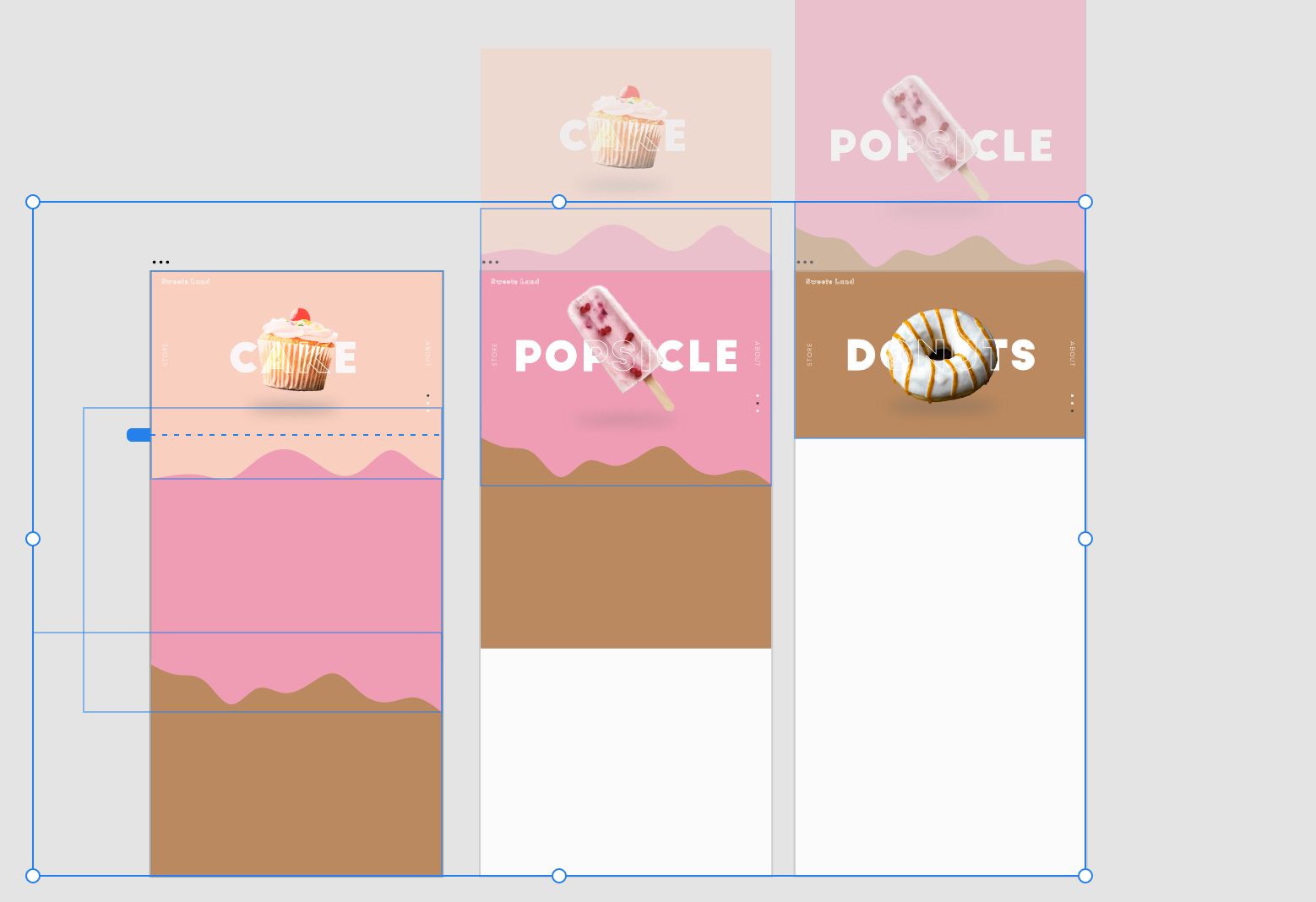
プロトタイプの設定を行う前にボードを2枚複製し、デザインを上にずらして配置します。(上画像参照)
次にビューポートの位置が波線の箇所より下に位置しないように調整してください。
ボード左上のボード名をクリックし、画面右から「ビューポートの高さ」で変更できます。
これらの設定がうまくできていなとプロトタイプで確認しても綺麗に動いているように見えません。

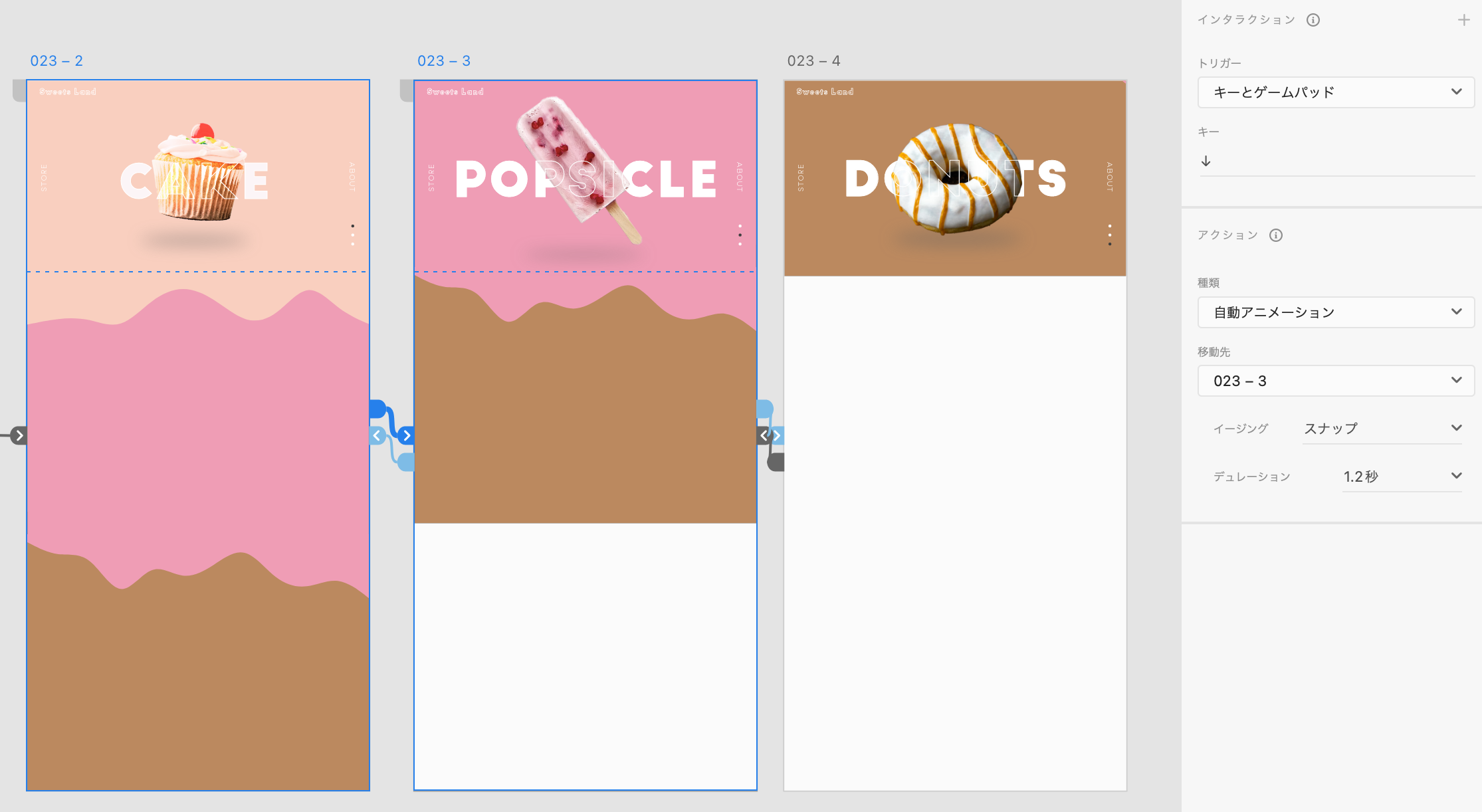
プロトタイプの画面からインタラクションを設定します。
トリガー「キーとゲームパッド」にし、下方向は「↓」上方向「↑」にそれぞれ設定します。
これで上下に画面が移動するようになりました。

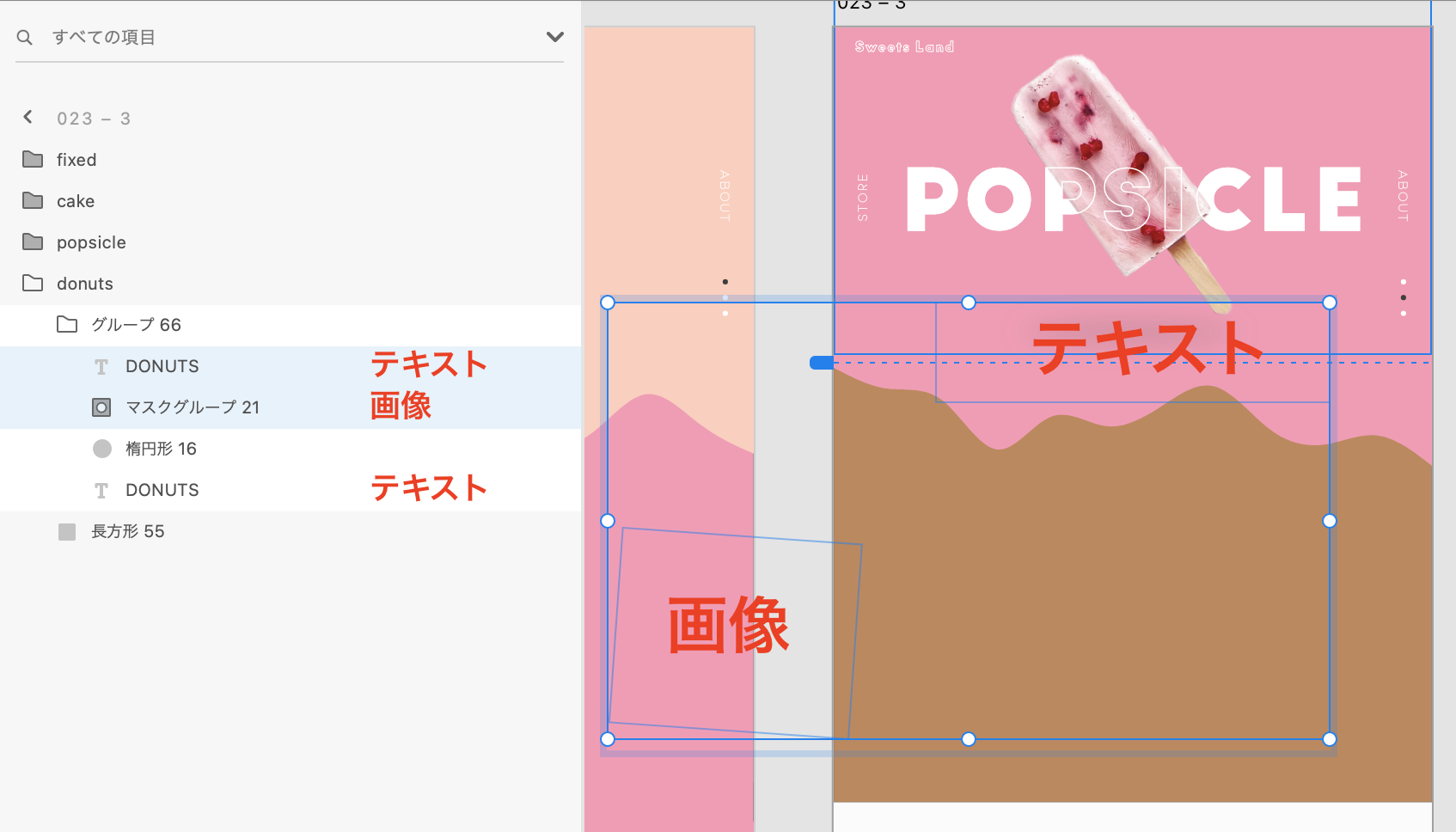
ボード間を移動する際、画像やテキストが移動してるのがわかると思います。
なので移動前に待機位置を変更しなければいけません。
テキストは画面上の見えない位置まで配置し、画像は角度を変えた状態で透過度を0に設定しています。(上画像参照)
これで転がるように画像が移動してきます。

このように動けば完成です。
合わせて読みたい
 【Adobe XD】保存版これだけ見とけば大丈夫!今から使えるTipsまとめ
【Adobe XD】保存版これだけ見とけば大丈夫!今から使えるTipsまとめ
まとめ
今回の全画面風スクロールの作成ポイントです。
- ヘッダー、画面右下のドットを固定にし、プロトタイプから下方向に移動するように設定。
- ブロックごとの配色は単色にせず、グラデーションにする。
- トリガー「キーとゲームパッド」にし、下方向は「↓」上方向「↑」にそれぞれ設定。
- テキストは画面上の見えない位置まで配置し、画像は角度を変えた状態で透過度を0に設定。
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote