皆さんこんにちは。しゅん(@shun_webdesign)です。
作成したWebサイトを人に見てフィードバックしてほしいときどうやりますか?
- 紙で印刷して直接書き込む
- サイトのURLを送って文章でコメントをもらう
- 対話してフィードバックをもらう…etc.
方法はたくさんありますが印刷するのも対話するのも手間と時間がかかってしまいますよね。
 Aさん
Aさん
 Bさん
Bさん
きっとこんな声も少なくないと思います。
今回紹介する「MarkUp」を使えばブラウザを通して誰からもフィードバックがもらえます。
Webサイト内の指定した箇所にコメントを付けることができるので文章や言葉で説明する手間が省けて便利です。
Table of Contents
MarkUpとは
ブラウザを通して視覚的にフィードバックやコメント(マークダウン記法)が付けれるサービスです。
専用のURLを共有することで招待した人に自由にコメントが付けれます。もちろん無料で使えます。
今回紹介させていただくのは「MarkUp」のChrome拡張機能です。
インストール方法
Chromeウェブストアから下記ページに移動して「Chromeに追加」をクリックして完了です。
使い方
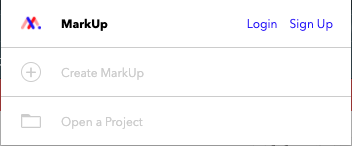
小窓が開くので「Sign Up」を選択。

Googleアカウントは認証するだけで登録が完了します。


ファイルのアップはドラッグアンドドロップで画像またはPDFに対応しています。
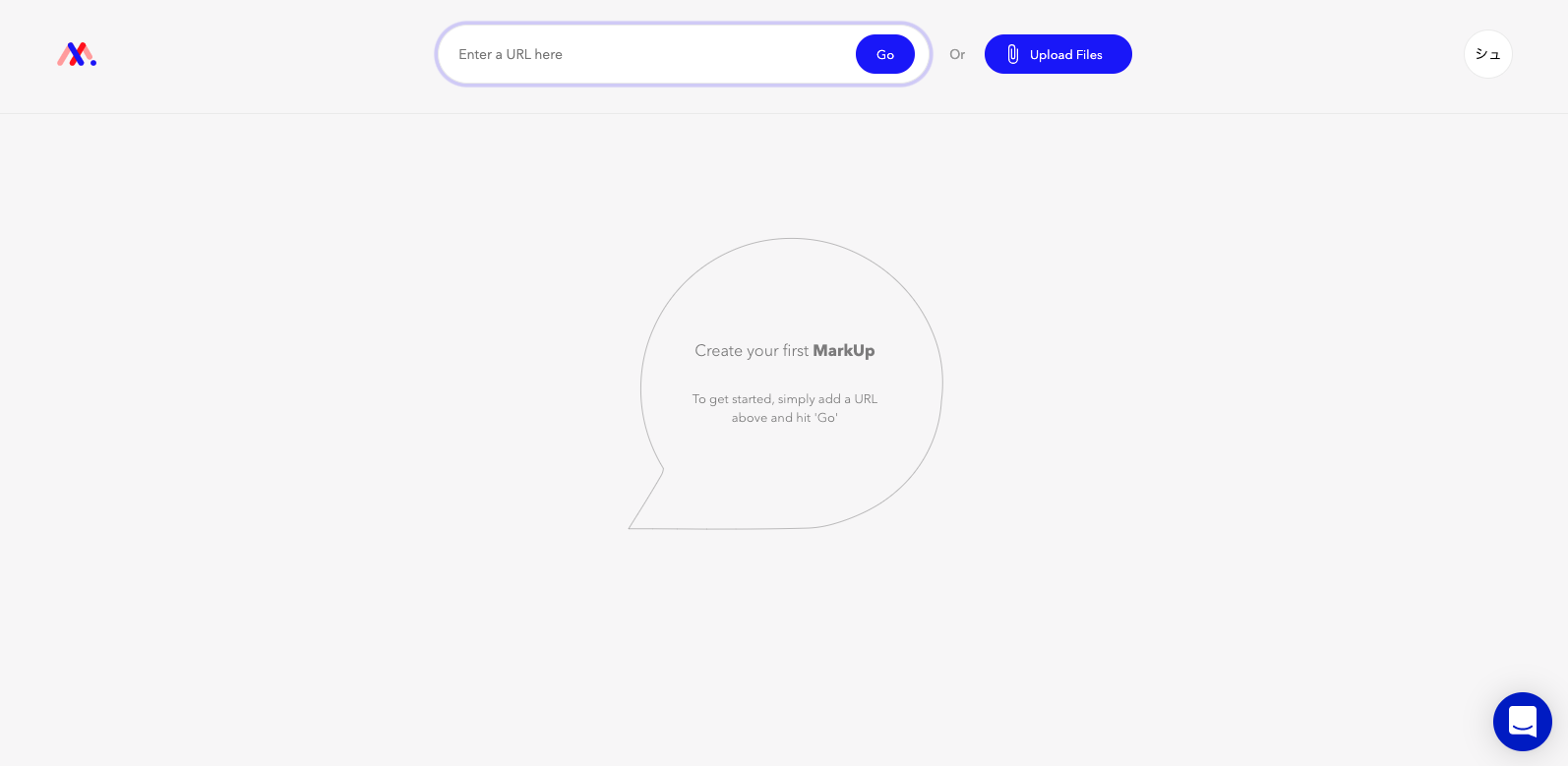
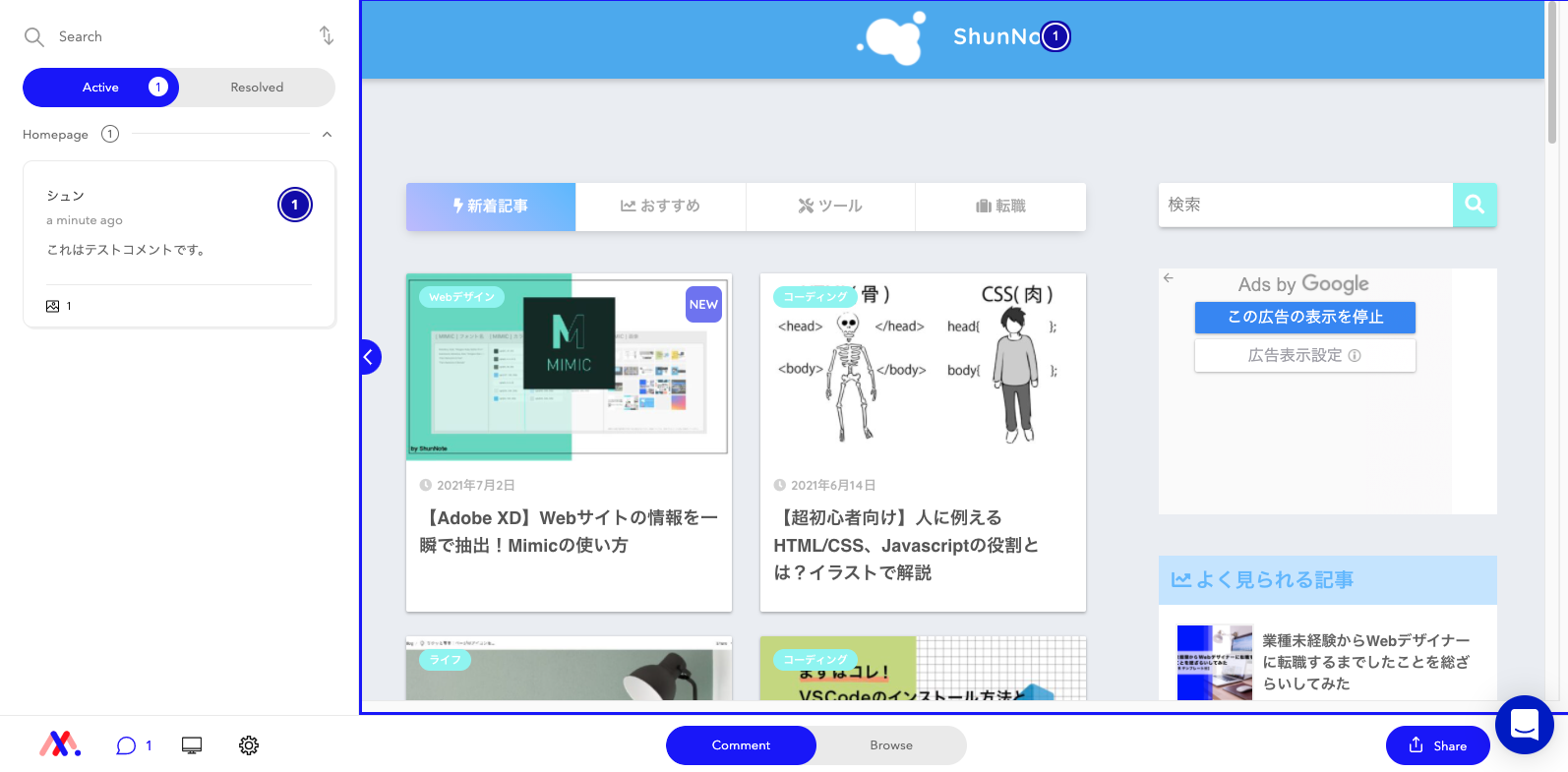
今回はURLを入力して「Go」をクリック。


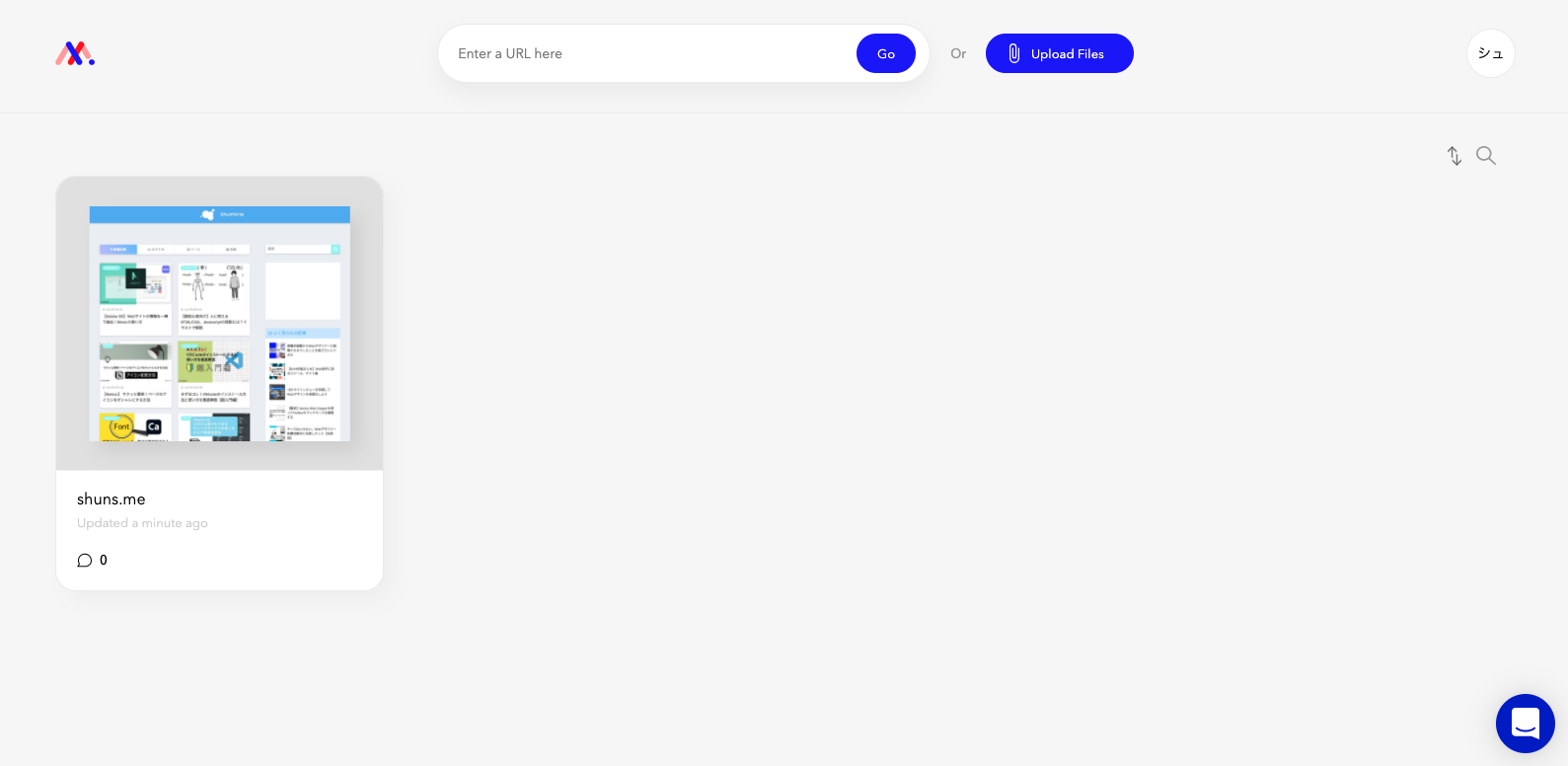
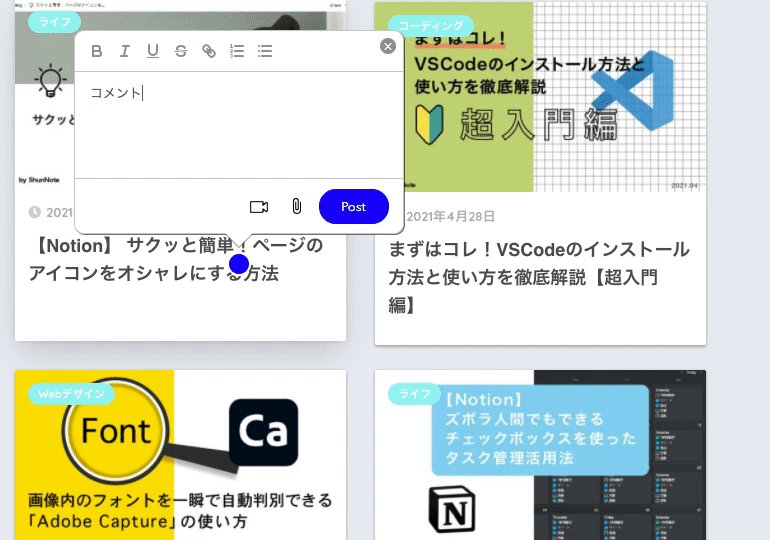
画面左が過去のコメント一覧。左がコメントを記入できるビューのページです。
コメントの番号と一致した場所にコメントが付いています。

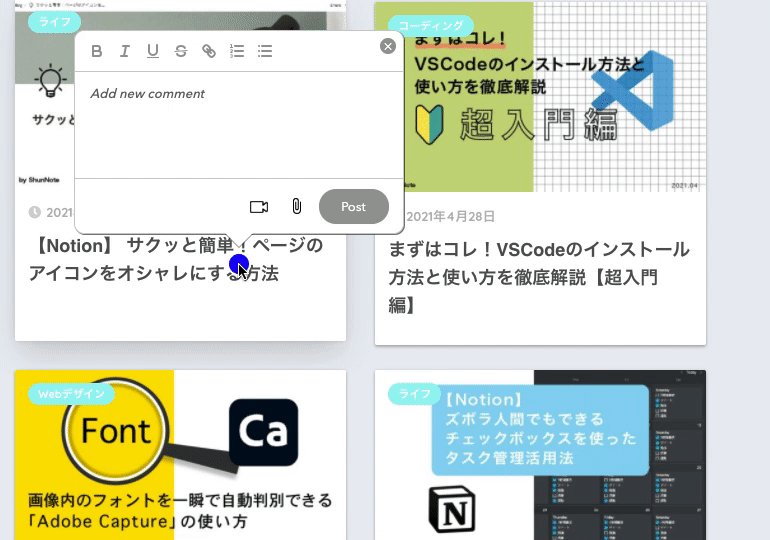
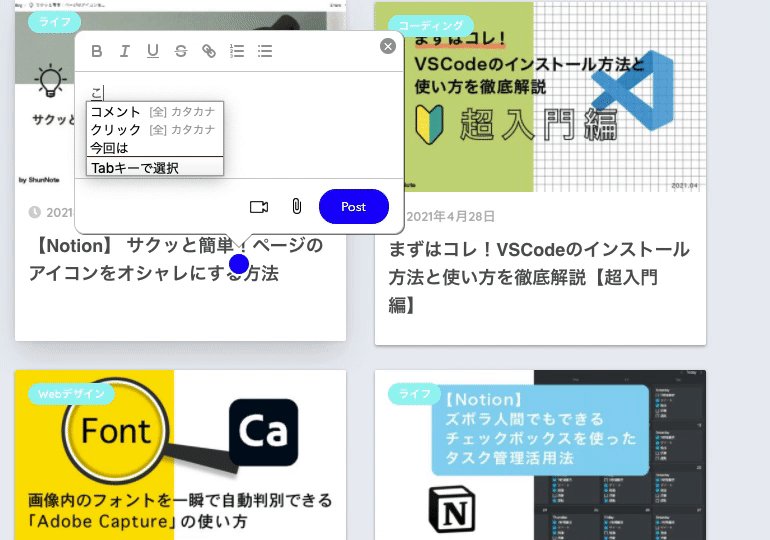
- リンクの貼り付け
- 箇条書き
- ファイルのアップ
- 動画

ページに招待シェアする方法
プロジェクトの登録が完了したらページをシェアしてフィードバックをもらいましょう。
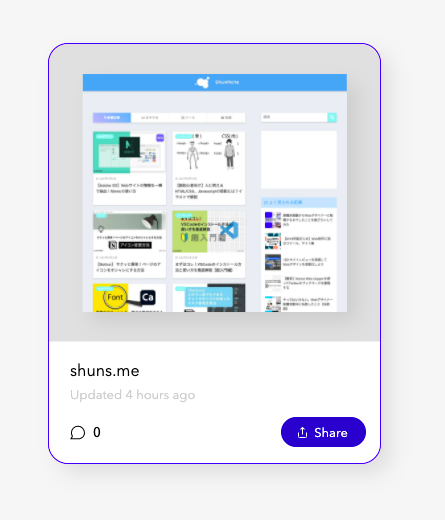
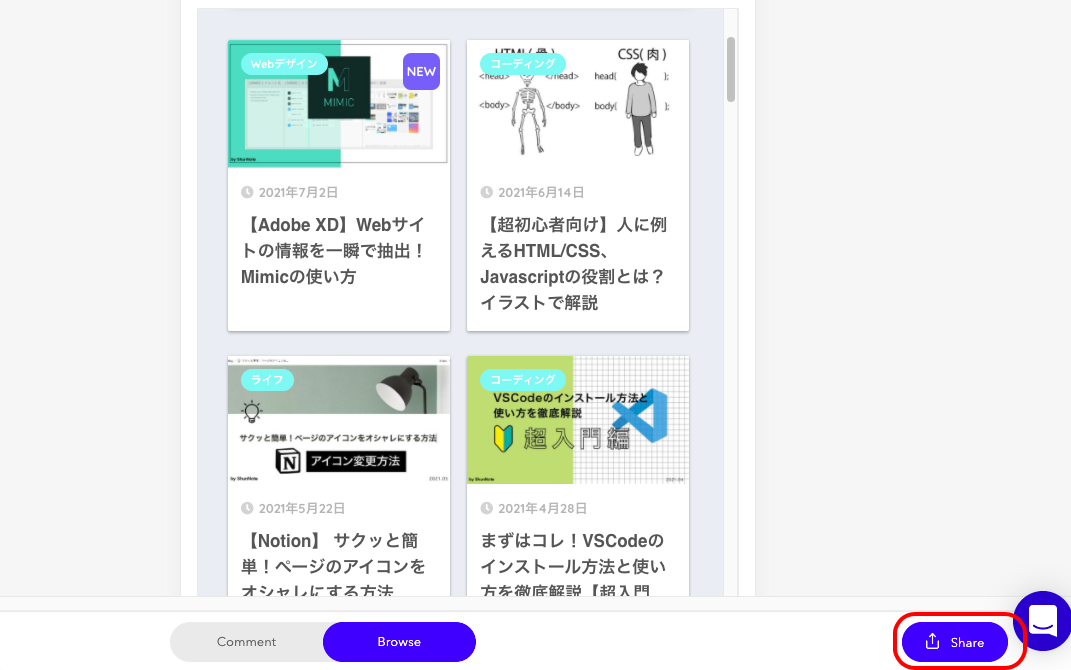
プロジェクト一覧ページまたはプロジェクト内画面右下の「Share」をクリック。


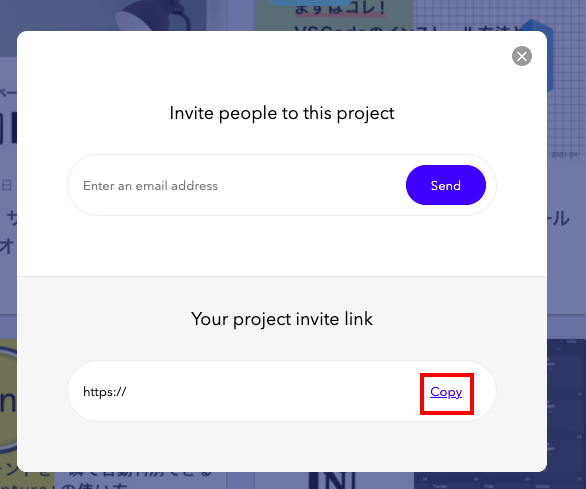
クリックするとモーダルが表示されるので贈りたいアドレス先を入力して「Send」を押して送信。
またはURLが発行されるのでリンクを共有すれば招待可能です。

ページ内の操作
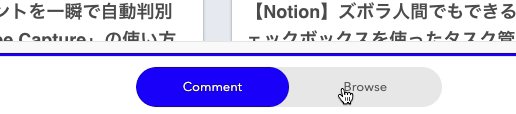
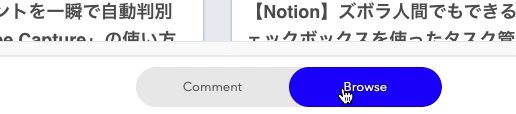
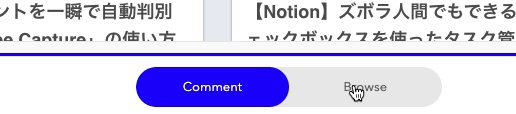
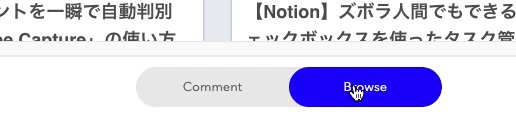
MarkUpページ内でブラウザの操作を行う場合は画面下の「Browse」をクリックします。
これでページの移動やアクションが行えます。

レスポンシブにビューを切り替え
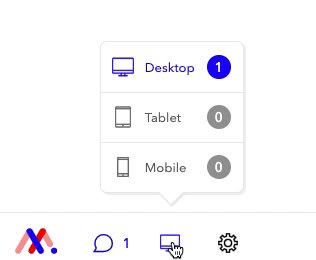
画面左下のパソコンのアイコンをクリックすると「Desktop」「Tablet」「Mobile」からビューの切り替えが行えます。
アイコンの横の数字はコメント数です。

まとめ
- ブラウザを通して視覚的にフィードバックやコメント(マークダウン記法)が付けれるサービス
- URLを発行しフィードバックしてほしい人を招待できる
- スマホ、タブレットのレスポンシブごとのフィードバックも可能
URLをSNSでシェアしてみたりすると手軽にフィードバックできて便利ですね。
以上です。最後まで見ていただきありがとうございました。是非記事の共有もよろしくお願いします。
 ShunNote
ShunNote