こんにちは!しゅん(@shun_webdesign)です。
皆さんは普段、何のブラウザを使用してますか?
ボクはWeb制作やプログラミングを勉強始め出してから便利すぎてずっとGoogleChromeを使ってます。
そんな便利すぎる理由に大きく上げられるのが拡張機能(エクステンション)です。
今回はオススメしたい拡張機能を紹介します!
Table of Contents
GoogleChrome拡張機能とは?

Chromeをより便利に使うための機能です。
多くの機能が無償で手軽にインストールでき、
種類も数え切れないほど豊富です。
Chrome拡張機能インストール方法
Chrome ウェブストアに移動したら、左上の検索フォームからキーワード検索。
検索結果から「Chromeに追加」を押して追加もできますし、拡張機能の詳細ページで概要や説明を確認してから追加も可能です。
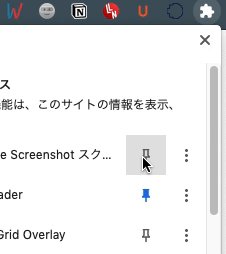
「拡張機能」と表示されるパズルのアイコンをクリックして使いたい機能をタブに固定します。
ブラウザのウィンドウ右端に追加されてるので確認しましょう。これで常時使えるようになります。

使いたい拡張機能のアイコンをクリックすることで利用できます。
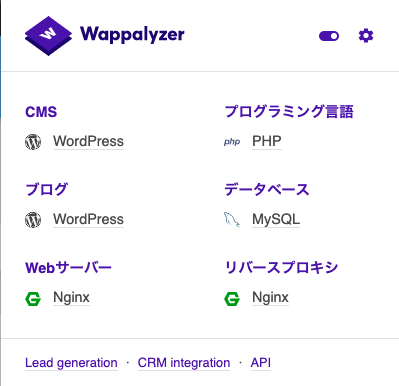
Webページで使われてるフレームワークなど表示「Wappalyzer」

Webサイトを読み込むことでサイトに使われているプログラミング言語、フレームワークなどを表示してくれます。
気になるサイトやサービスがどんなもので作られているのか知りたいときに使えます。
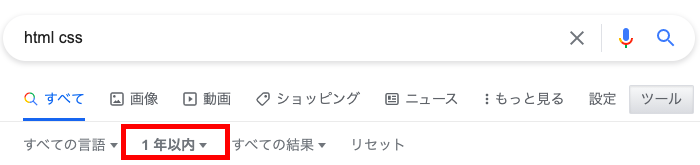
Google検索結果を1年以内に表示する「ato-ichinen」

Googleの検索結果を一年以内に絞って表示してくれます。
言語やフレームワーク、ツールの使用情報は日々更新されます。記事の内容が古いと仕様変更により使えないこともあるので年数を絞って、最新の情報を見れるようにしておきましょう。
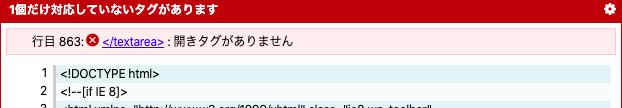
HTMLの閉じタグ忘れを確認できる「HTMLエラーチェッカー」

HTMLの閉じタグ忘れを確認する拡張機能。
ボタンを押すだけでブラウザ上で閲覧しているページのHTMLのエラーを表示してくれます。
エラーの行数を正確に表示してくれるのですぐに見つけれて便利です。
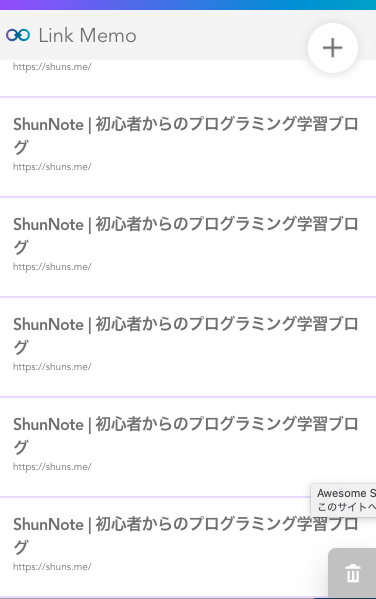
たくさんのリンクを保存できる「LinkMemo」

タブを開きすぎてごちゃごちゃしてしまったり、
「このサイト、覚えておきたいけどブックマークに入れるまでもないな」ってことありませんか。
その問題を解決してくれるのがこの「LinkMemo」
覚えておきたいリンクをすぐに保存してくれます。もちろん削除もできます。
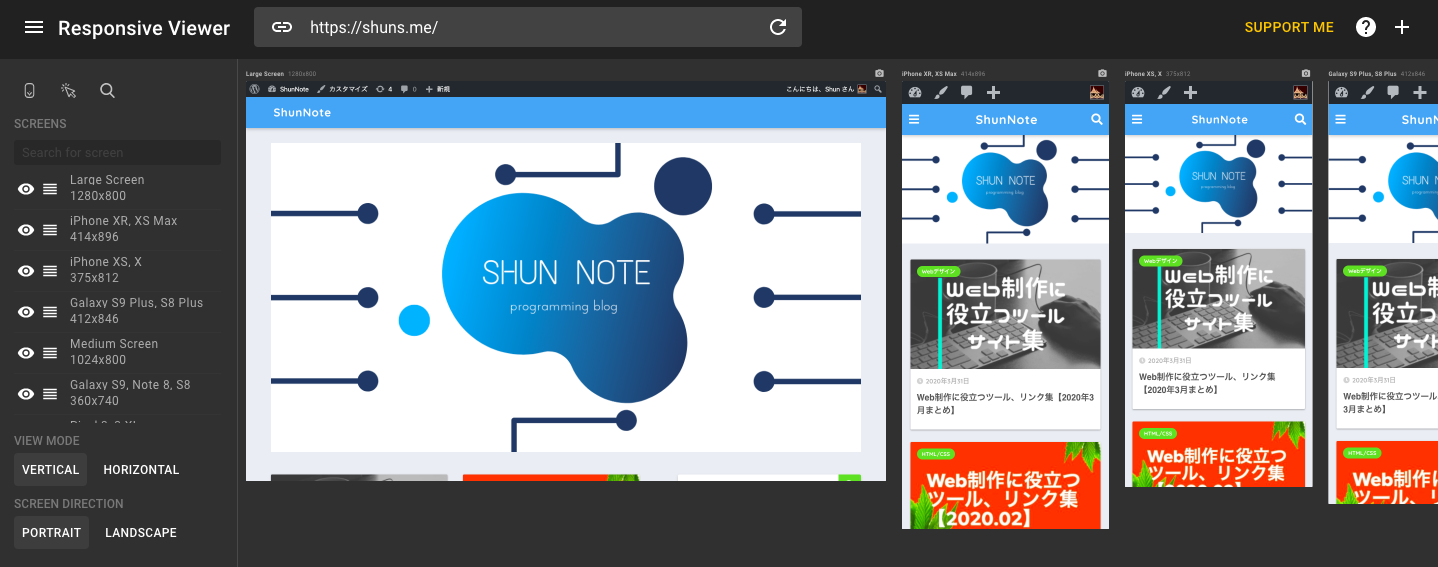
デバイスごとのレスポンシブ表示が見れる「Responsive viewer」

その名の通り、レスポンシブの確認ができる拡張機能。
閲覧してるサイトでボタンを押すと各デバイスのサイズ毎のビューが表示されます。
ネット上のサイトのみならず、ローカル環境でもレスポンシブの確認ができるので
現在進行形でコーディング中のサイトの確認も行えます。
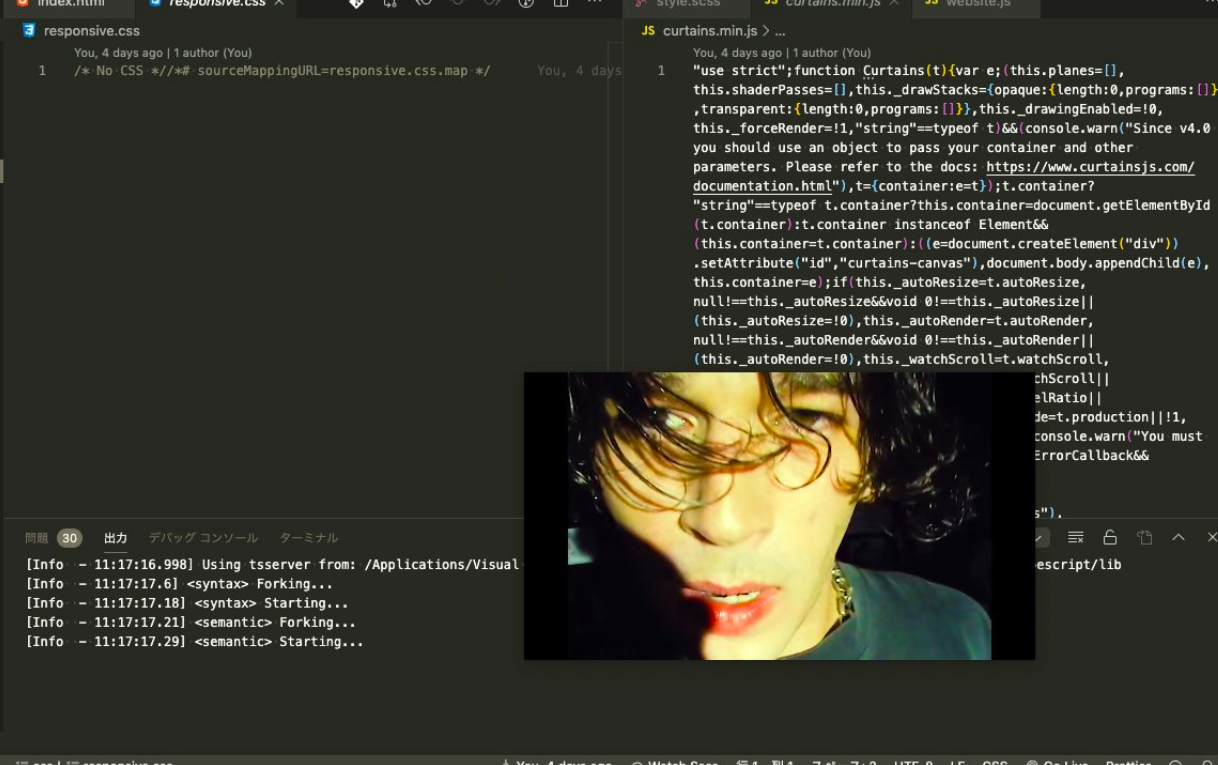
エディターを開きながら動画が視聴できる「wipeyy」

動画をワイプで表示してくれる拡張機能。
ショートカットキーにも対応してるのでわざわざクリックせずとも操作できます。
ドットインストールで動画見ながらエディター開くことも、
YouTubeで動画見ながらでもコードが打てるので便利ですね。
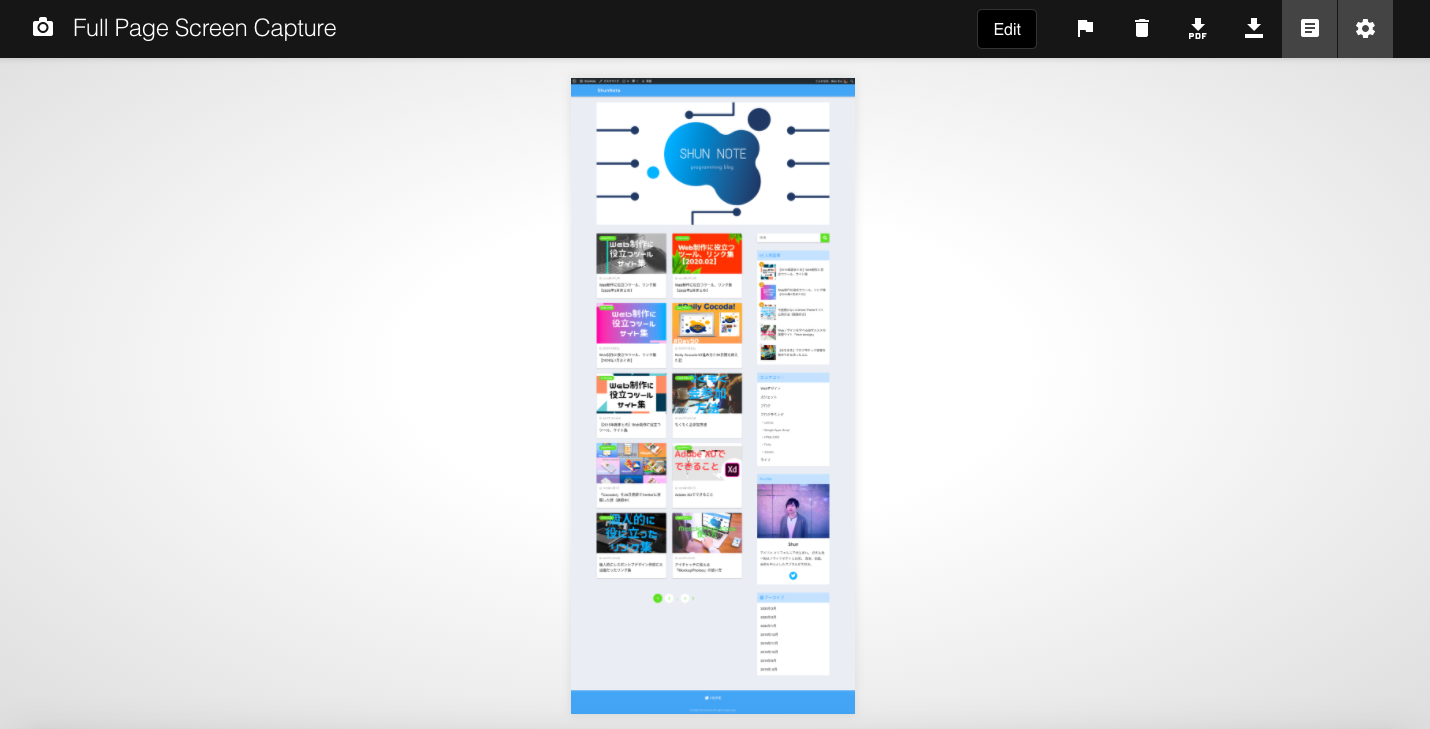
Webサイトをフルページでスクリーンショット「Full Page Screen Capture」

サイトページのヘッダーからフッターまで丸ごとスクショしてくれる拡張機能。
サイトの模写をしたい時や作品をポートフォリオ に載せたい時によく使ってました。
png,PDF形式で保存も可能ですし、「⚙(歯車)」のボタンを押せば、過去にスクショした画像も確認できます。
デザインカンプとのズレを確認できる「PixelParallel by htmlBurger」

出典:https://chrome.google.com/webstore/detail/pixelparallel-by-htmlburg/iffnoibnepbcloaaagchjonfplimpkob?utm_source=chrome-ntp-icon
サイトの模写やデザインカンプからコーディングの作業を行う際に
デザインからできる限り1pxでもずらさず、高い完成度を維持したいって時に便利です。
コーディング中のページに移動し拡張機能のボタンを押せば、
デザインカンプの画像をドロップでアップロード。
コーディングした画面とデザインカンプが重なった状態で表示されるので
ズレを確認しながらコーディングしましょう。
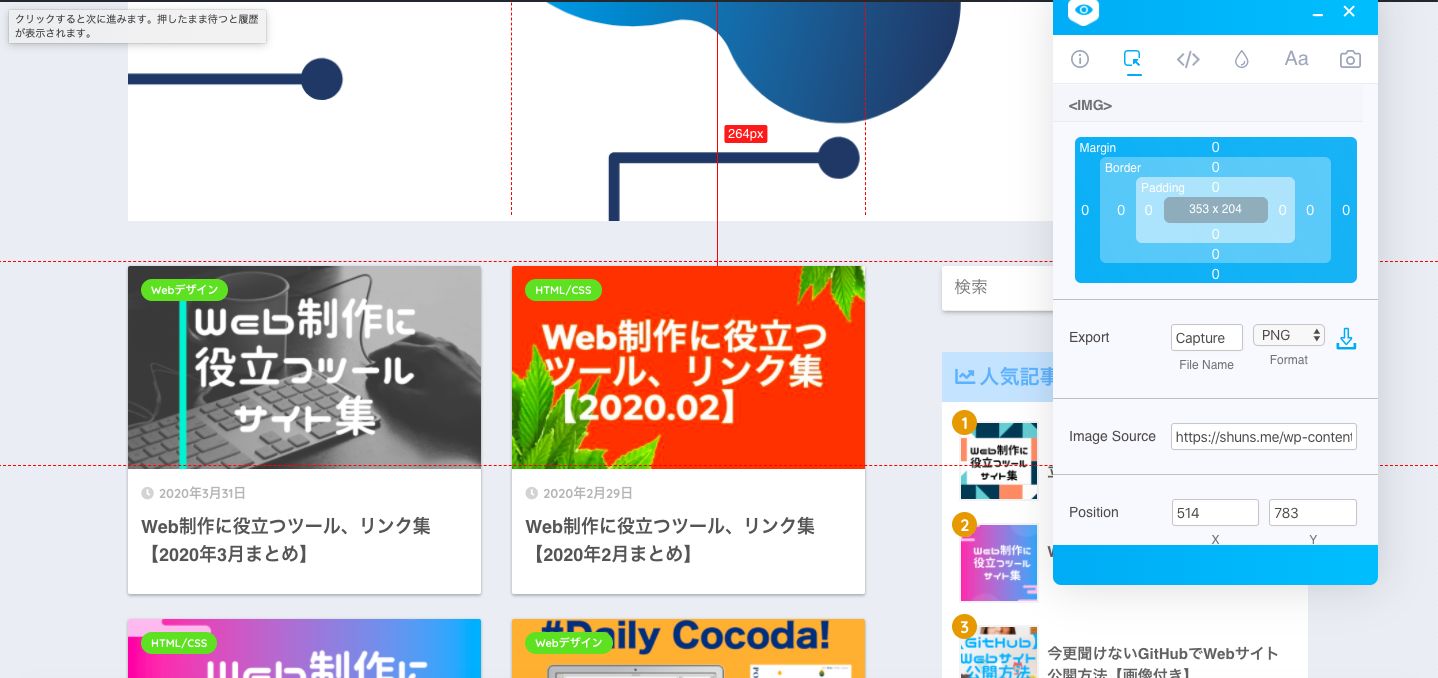
ページ情報をひと目で確認できる「visual inspecter」

サイト内の位置、不透明度、色、グラデーション、タイポグラフィーなどの
Webページの設計プロパティを確認できます。
確認した画像はもちろんダウンロード可能。
padding,marginの値も画面に表示してくれるので検証ツールで見づらい際に使ってます。
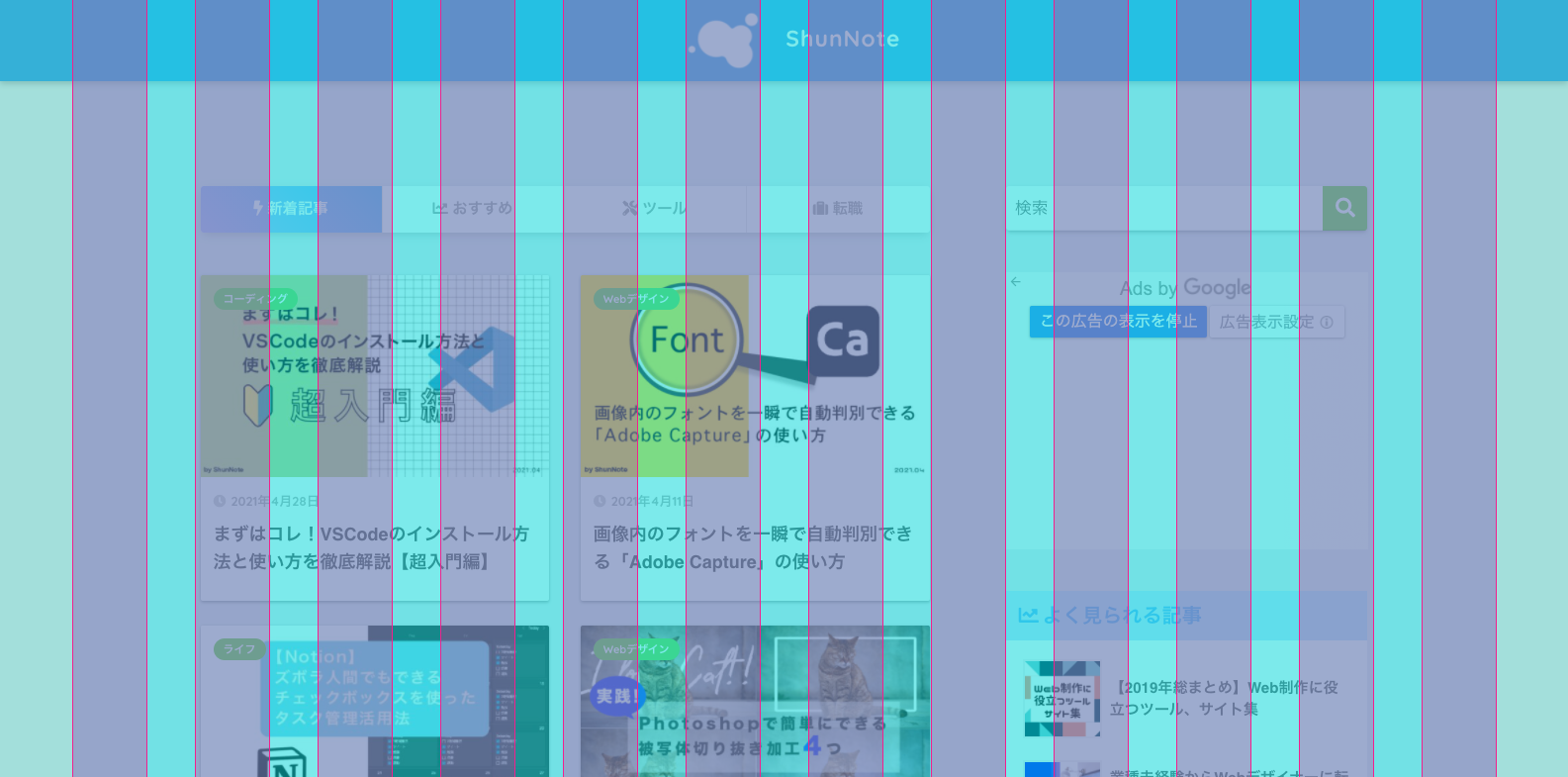
ワンクリックでグリッドガイド表示「CSS Grid Overlay」

ワンクリックでWebサイト上にグリッドガイドを表示できます。グリッド上に揃っているとレイアウトが綺麗に見えるのでコーディングの際にも使えます。
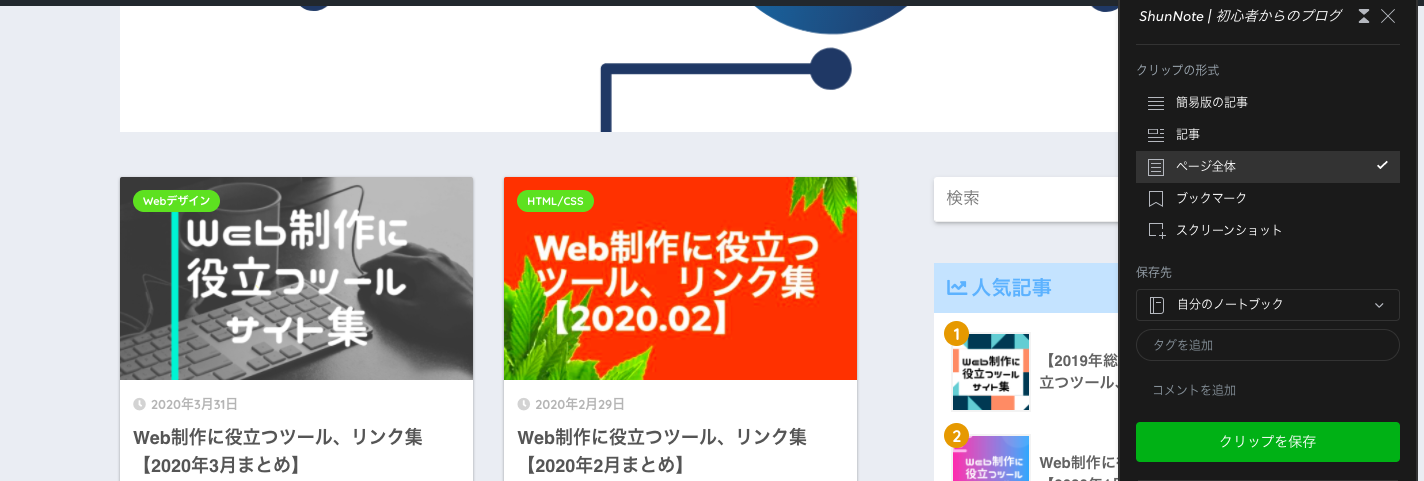
ページ内のテキストを保存「Clip to Evernote」

Evernoteの拡張機能。
「クリップを保存」を押すことで閲覧してるサイト内のテキストや画像をEvernote上に保存してPCからでもスマホからでも確認できるようになります。
サイトをブックマークすることもできますし、スクリーンショット、ページ内の記事も保存可能。
グーグルの検索でEvernoteのノート検索も表示されるようになります。
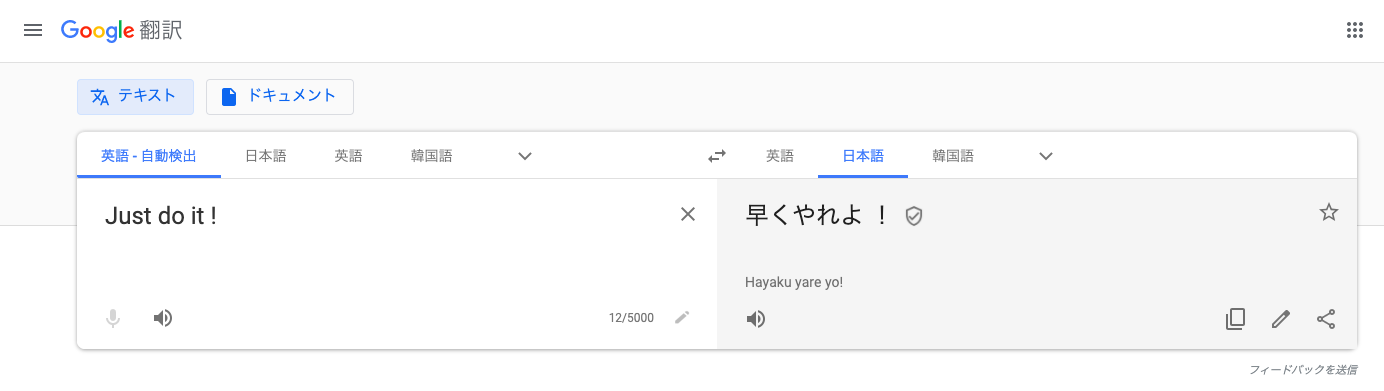
気になる英語を日本語に翻訳「Google翻訳」

多くの方が使ったことがあるであろうGoogle翻訳の拡張機能。翻訳したい文章を範囲指定でクリックし、右クリックでGoogle翻訳が表示されるので選択すると翻訳ページのタブが開きます。
最後に
Chromeウェブストアでは拡張機能の他にもChromeテーマの変更もできます。
こちらに紹介されてる物はほんの一部に過ぎないので他にもオススメの拡張機能があれば教えてください。
最後まで見ていただきありがとうございます。次回も是非ご覧くださいませ。
 ShunNote
ShunNote