みなさんこんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
XDを使ってデザインを作る方も多いと思いますが、XDのデータからコーディングする際はどのようにしていますか?
Macを使ってる人は⌥キー(option)、Windowsの人はaltキーを押しながらマウスホバーすると、サイズを測ることができるのはご存知だと思います。

でも、いちいち押しながらサイズを測るのが面倒くさい…
という方も多いと思います。
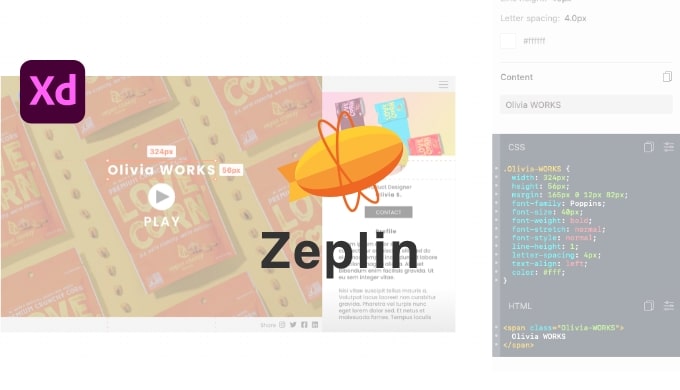
そんな皆様に今回は便利なツール、Zeplinの使い方を紹介します。
XDで作成したデザインを効率よくコーディングが可能になります!
Table of Contents
Zeplinとは?

XDなどのデザインツールで作成したデザインカンプをコーディングを行うコーダーに共有できるツールです。
作成したデザインをZeplinに読み込ませ、対象をクリックするだけで要素との距離、カラーコードやサイズがひと目でわかるようになります。
読み込んだデザインをURLで共有することもできます!
合わせて読みたい
Zeplinの使い方
- Zeplinをインストール
- XD for Zeplinをインストール
- デザインカンプの準備
- デザインを読み込む
- Zeplinからコーディング
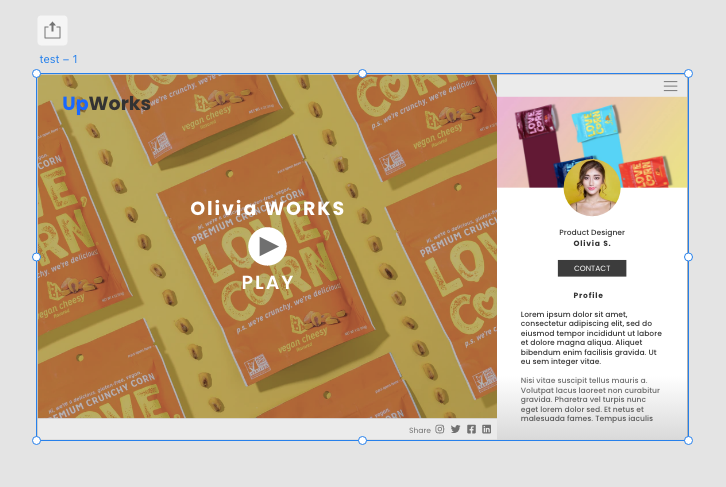
XDで作成したデザインカンプを用意してください。
今回は下記画像のデザインを読み込ませます。

読み込ませたいアートボードを選択してください。
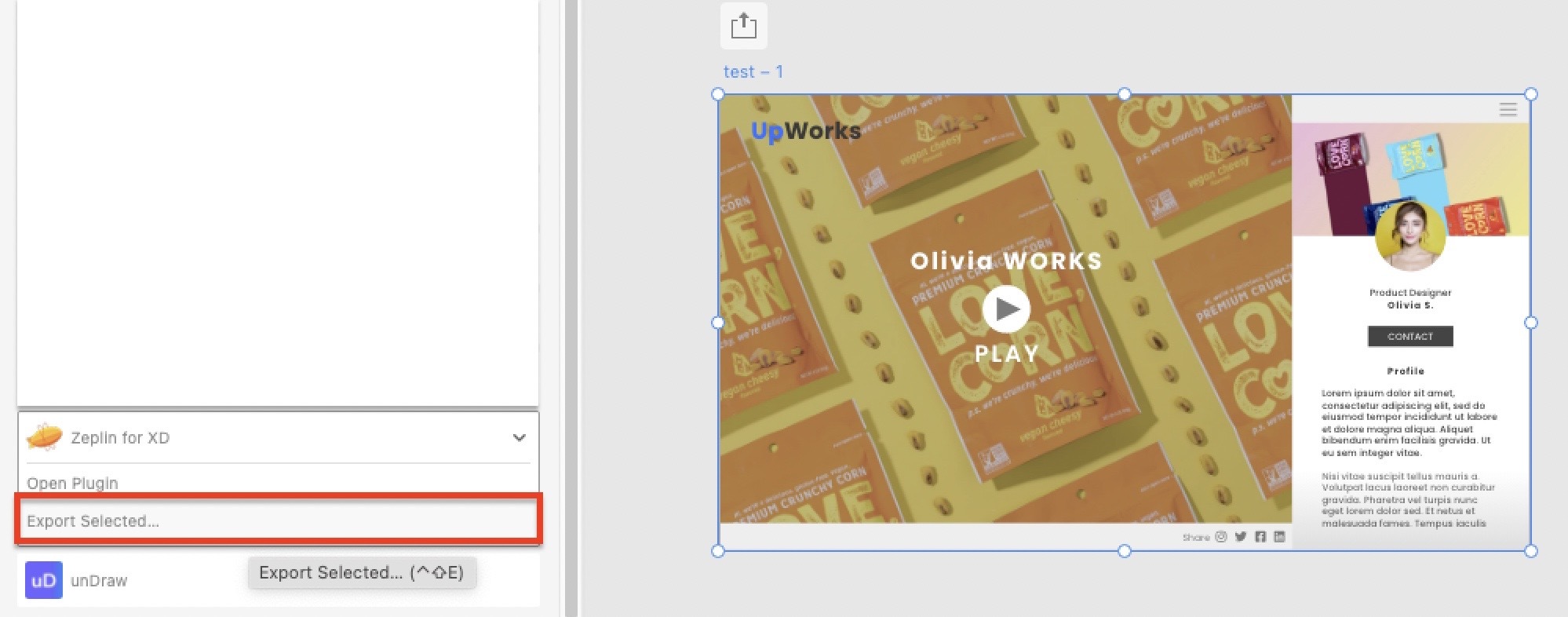
プラグイン一覧から「Zeplin for XD」→「Export Selected」をクリック。

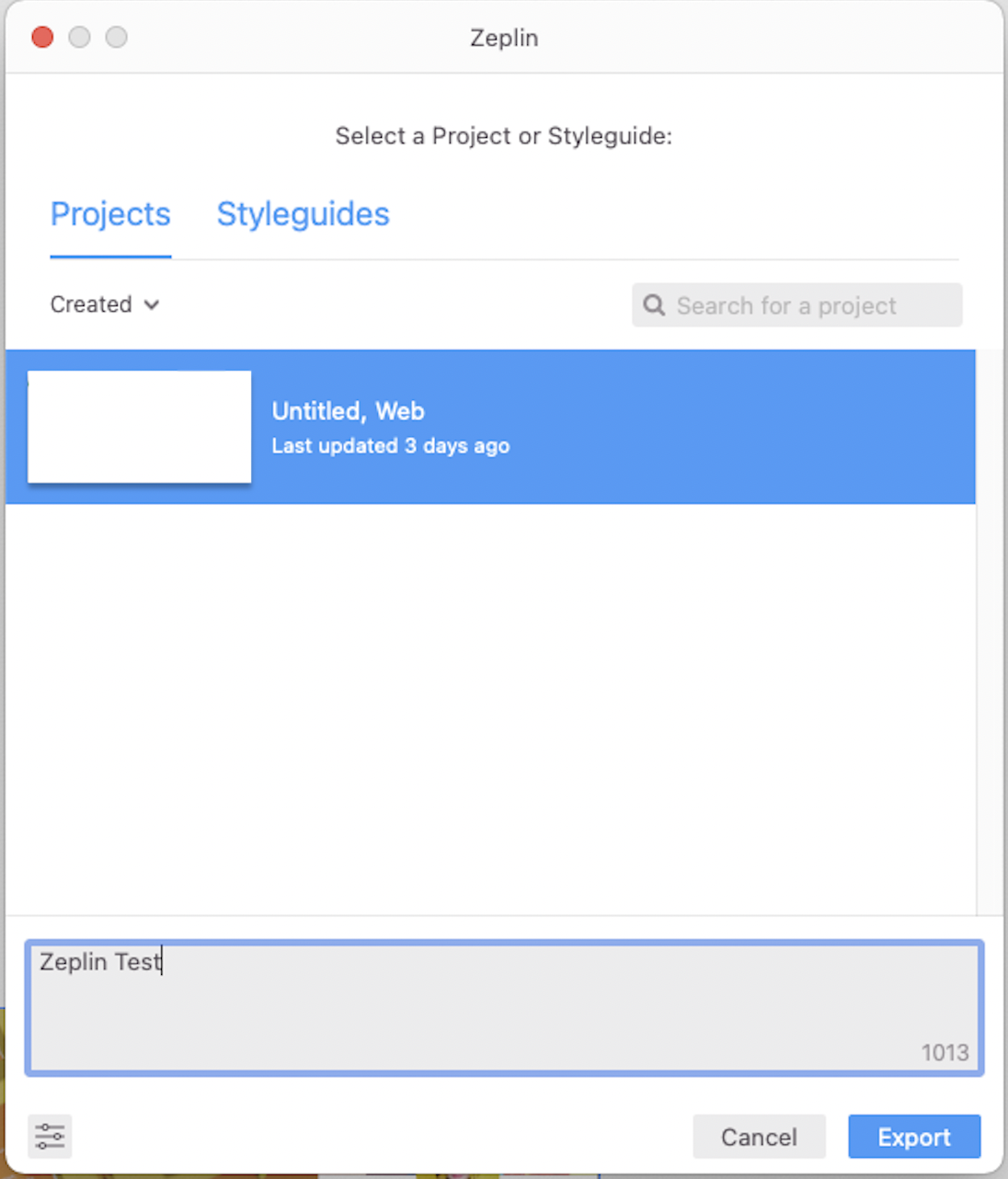
Zeplinが起動し、ウィンドウが表示されるのでプロジェクトを選択して「Export」をクリックします。

Zeplinの画面から先程選択したプロジェクトをクリック。
読み込んだアートボードが表示されているのでさらにクリックするとデザインの画面が表示されます。
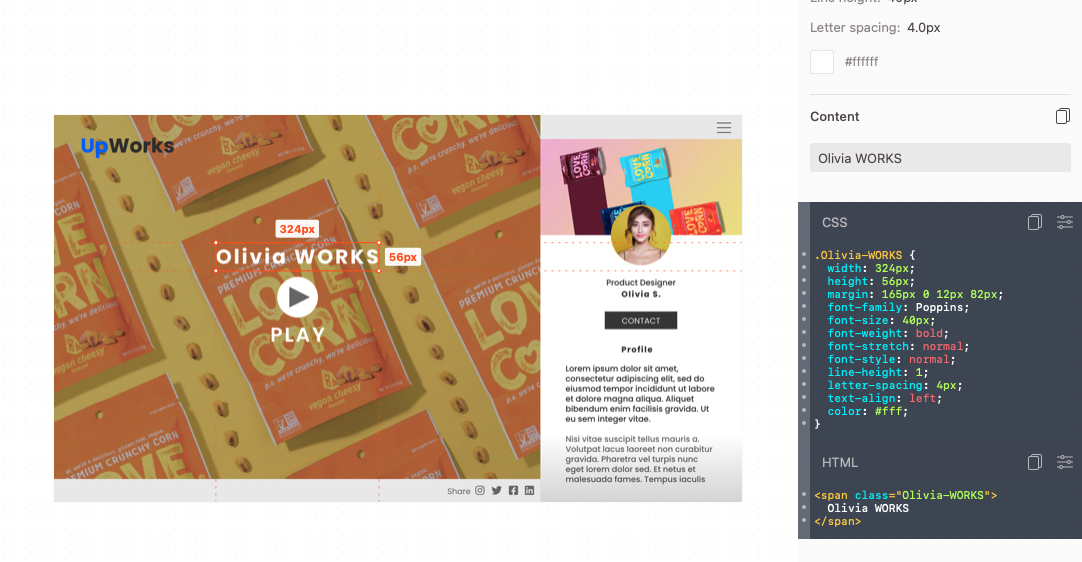
対象をクリックすることでピクセルサイズが表示され、画面右側にテキスト、HTML/CSSコードが現れます。
コピーのアイコンをクリックすることでそのままのコードを貼り付けることが可能です。

まとめ:Zeplinを使う前に…
今回はXDで作成したデザインを効率よくコーディングできるツールZeplinについて以下を紹介しました。
- Zeplinをインストール
- XD for Zeplinをインストール
- デザインカンプの準備
- デザインを読み込む
- Zeplinからコーディング
Zeplinは使いこなせれば便利なツールです。
しかし、デザインとして不揃いな箇所も数値やコードとして現れる部分もあります。
デザイナーからコーダーへデザインを共有する際に使われるかたもいると思います。
共有する際はカンプをよく見直してから使ってみてください。
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
参考
Zeplin for Adobe XD プラグインを使ってデザインを共有しよう!Adobe Blog
 ShunNote
ShunNote