みなさんこんにちは。しゅん(@shun_webdesign)です。
皆さんはWebデザインを考える際にワイヤーフレームがどのようにして作っていますか?
手書きで描く方もXDなどのツールを使って作るなんて方もいらっしゃると思います。

なんて方もいるのではないでしょうか。
今回はAdobe XDを使ってワイヤーフレームが手軽に作ることができるプラグイン
「Quick MockUp」について使い方を紹介します。
Table of Contents
ワイヤーフレームとは?

Webサイト上のテキストや画像などコンテンツの配置位置を決める設計図の役割を担っています。
デザインを作る前に重要な作業の1つです。
デザインを作る前のラフや下書きのようなものです
合わせて読みたい
Web制作の工程については以下の記事で紹介しています。
Quick Mockupでできること

ワイヤーフレーム(モックアップ)を作ることができるXDのプラグインです。
ワイヤーフレームを作るためのコンポーネントがセットされているのでアートボードにコンポーネントを配置するだけで素早く作成することが可能です。
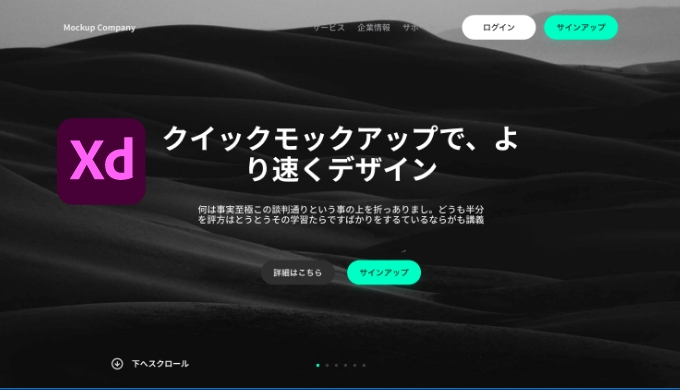
テンプレートも用意されており、eコマース、サービス、サインアップ画面など作りたいページ合わせてカスタマイズができます。
使い方
プラグインをインストールするだけ使え、難しい操作は一切必要ありません。
以下について紹介していきます。
- インストール
- テーマの選択
- 個のエレメントの選択
- コンポーネントを配置
- テンプレートの使い方
Quick Mockupをインストールします。
下記ボタンをクリックしてインストールページへ飛んでください。
合わせて読みたい
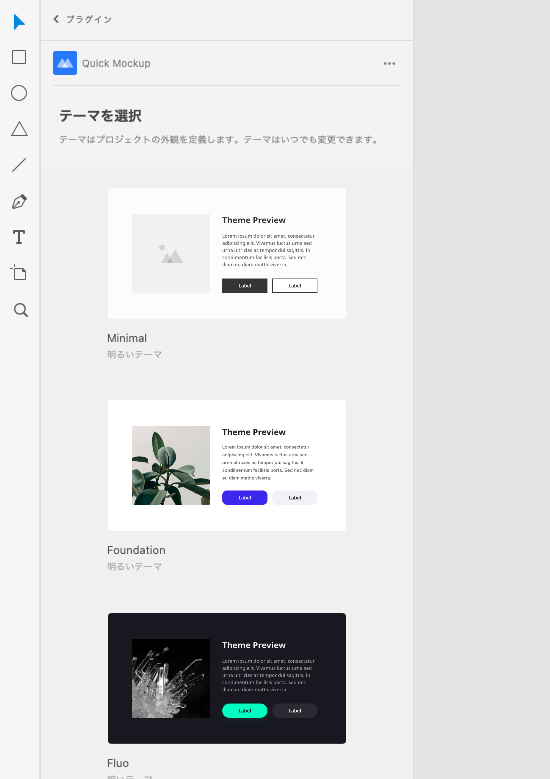
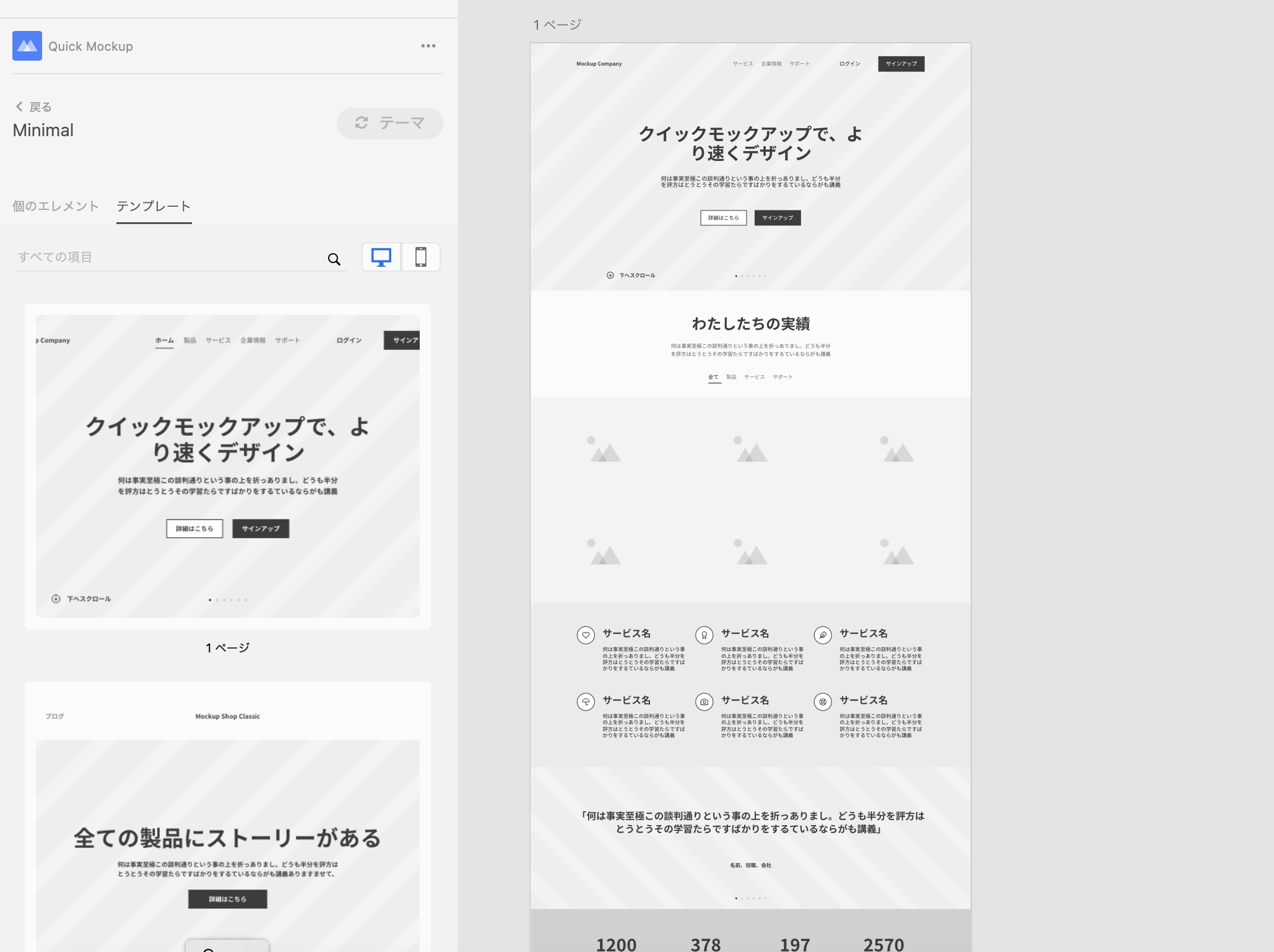
プラグインのボタンをクリックすると[テーマを選択]と表示されます。
明るいテーマ、暗いテーマから計8種類のテーマからイメージに近いものを選べます。

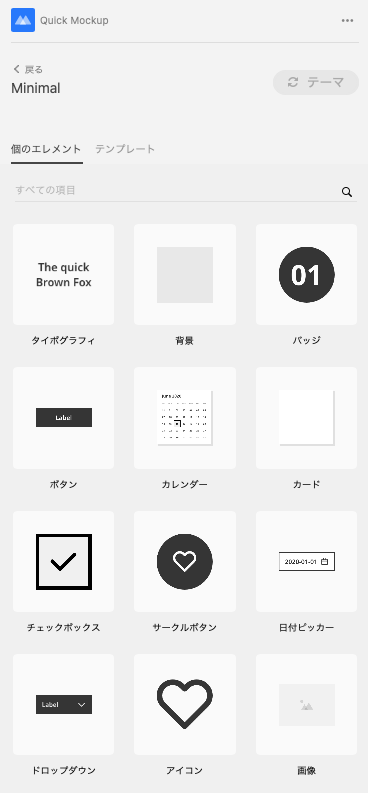
テーマごとの[個のエレメント](コンポーネント)が表示されます。
表示されたコンポーネントを元にワイヤーフレームを作っていきます。

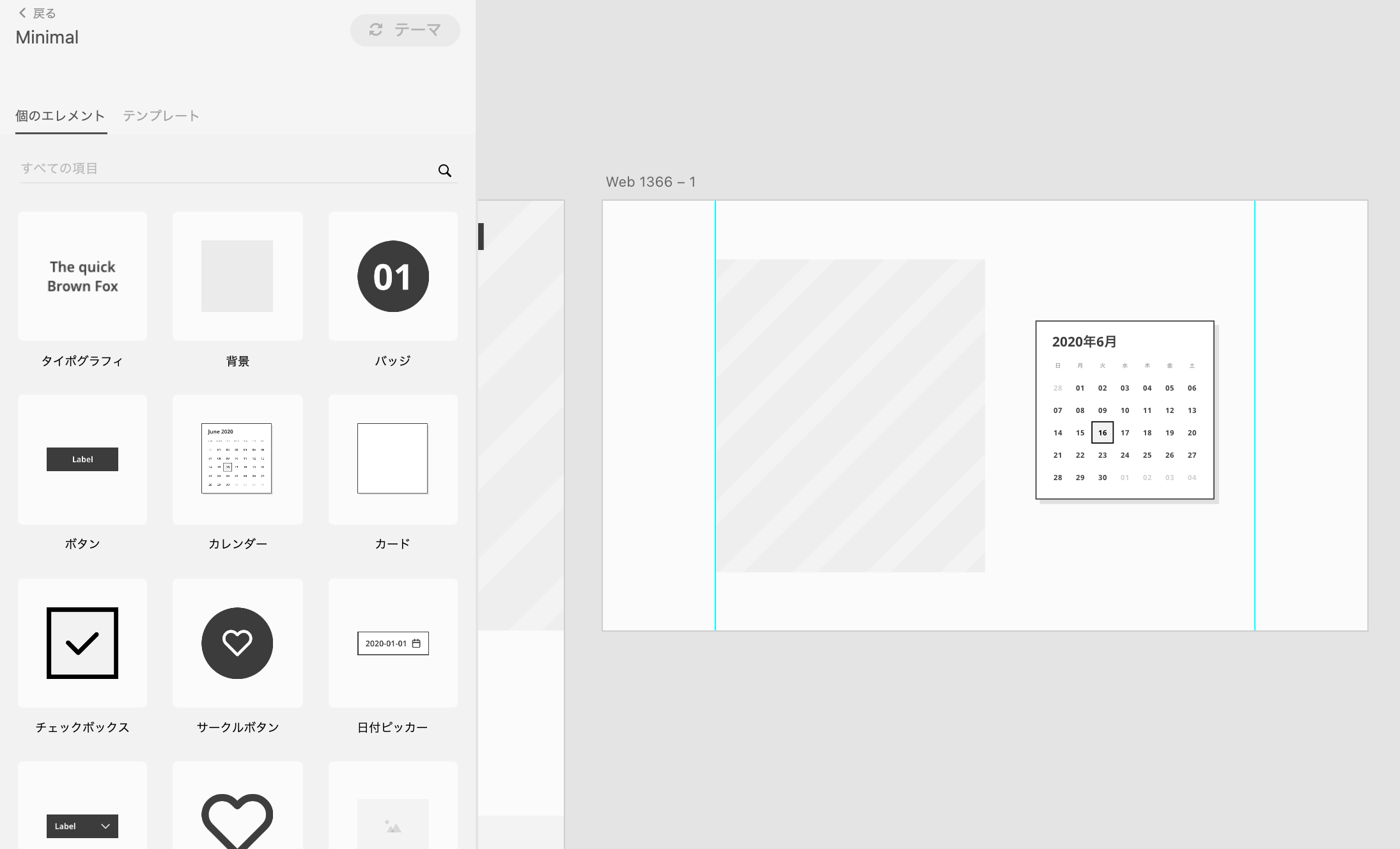
コンポーネントをクリックしてアートボード上に配置します。

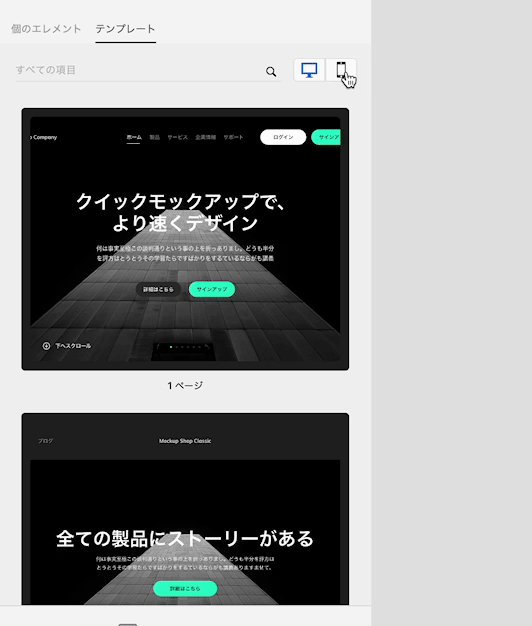
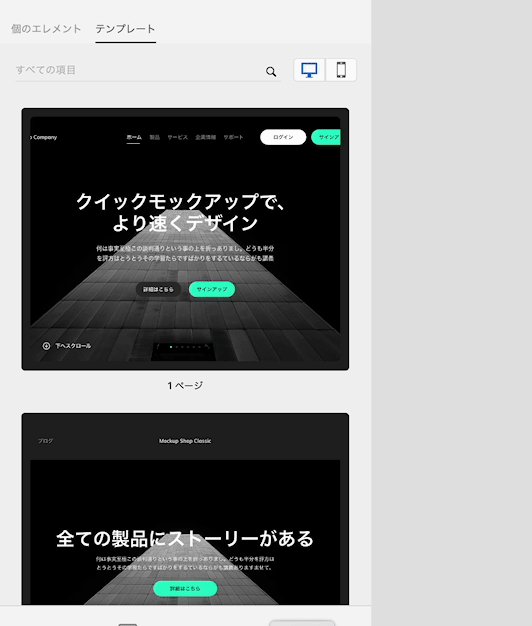
テーマを選択し、[テンプレート]のタブをクリックしてください。
作成したいページに合わせたテンプレートをクリックすると自動的にアートボードが作成されます。
テンプレートを編集することもできます。

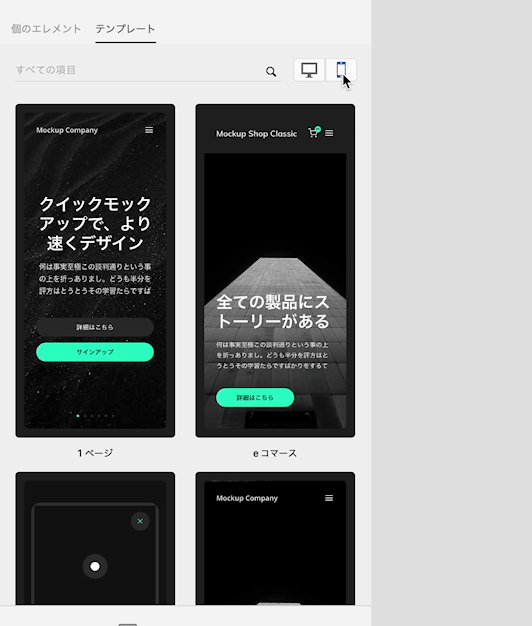
スマートフォンのアイコンをクリックするとSPのテンプレートが表示され選べるようになります。

合わせて読みたい
まとめ
今回はQuick Mockupの使い方について紹介させていただきました。
- テーマの選択
- 個のエレメントの選択
- コンポーネントを配置
- テンプレートの使い方
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote