こんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
軽量のWebアニメーションが作れる「Lottie」をご存知でしょうか?
近年、Adobe XDでも使用できるようになりリッチなアニメーションを手軽に作ることができます。
今回はLottieの作成方法とコーディングする手順を紹介します。
Table of Contents
Lottieは軽量のWebアニメーションを手軽に作ることができます。
After Effectsで作成したアニメーションを特定のプラグインで変換することでWeb上に表示されます。
軽量ですが、高い解像度を保ったままサイズの拡大・縮小が可能です。
Javascriptで再生の時間や再生スピードなどの設定も行えます。
Lottie作成方法
- Bodymovinのインストール
- アニメーションする素材の用意
- コンポジションの設定
- After Effectsでアニメーションを作成
- BodymovinでJSONファイルを書き出し
- LottieFilesにJSONファイルをアップロード
After Effectsのプラグイン「Bodymovin」をインストールします。
作成したアニメーションをJSONファイルに書き出すのに必要になります。
インストールページへ移動します。リンクは下記ボタンから。
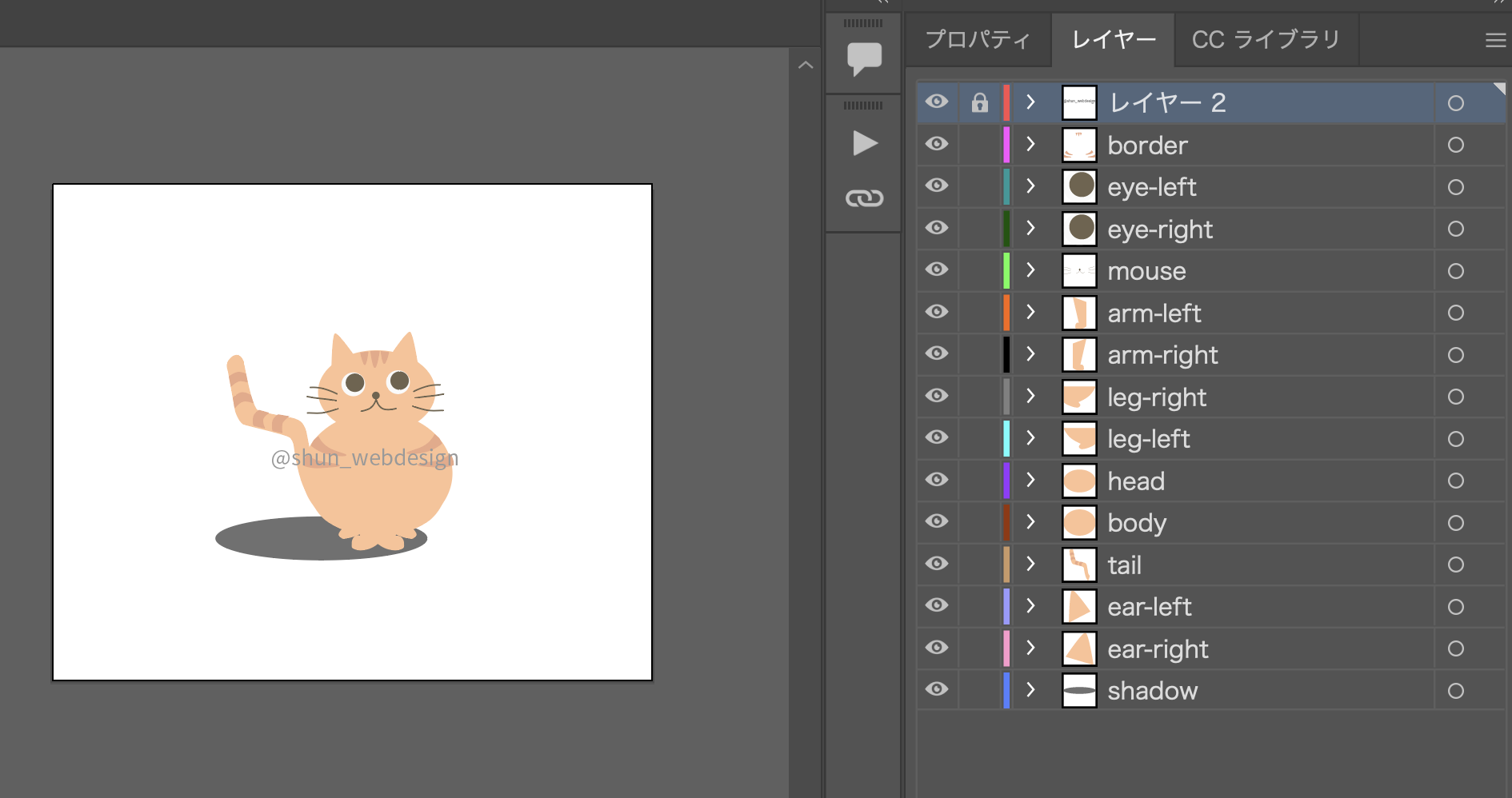
今回は事前にアニメーションの素材ファイルを用意し、読み込ませて作成します。
アニメーションさせたい素材を用意してください。※ページ下にサンプル素材をダウンロードできます。
※素材を用意せずともAfter Effectsで直接オブジェクトを編集して作成する方法もあります。

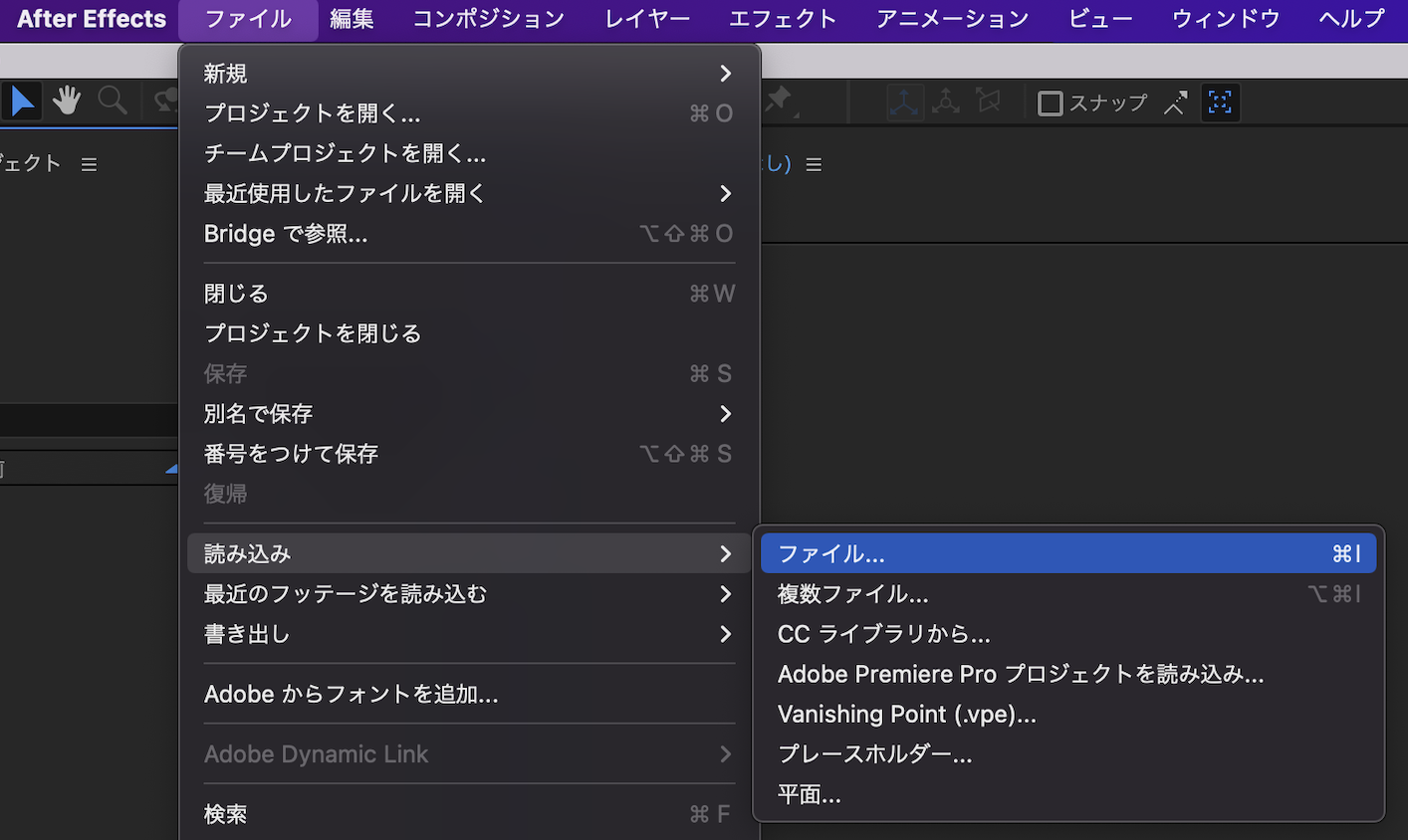
1.After Effectsを起動後「ファイル」→「読み込み」からでファイル(素材)を選び追加します。

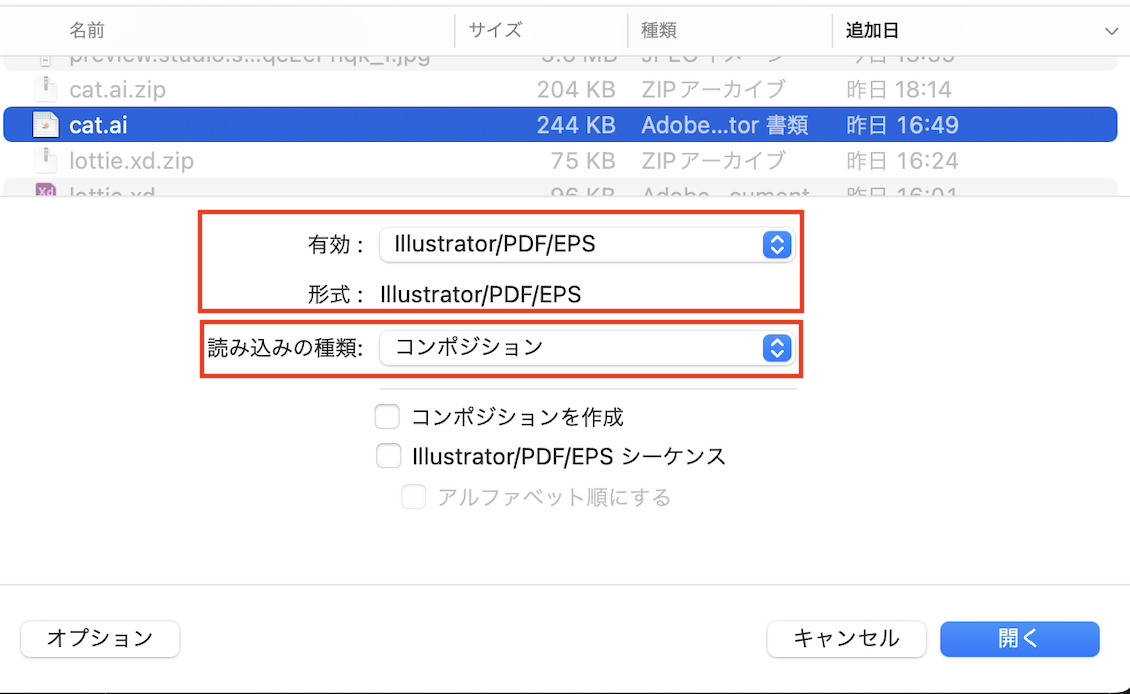
2.読み込むファイル形式に応じて「有効:〜」を変更し、「読み込みの種類」を「コンポジション」にします。

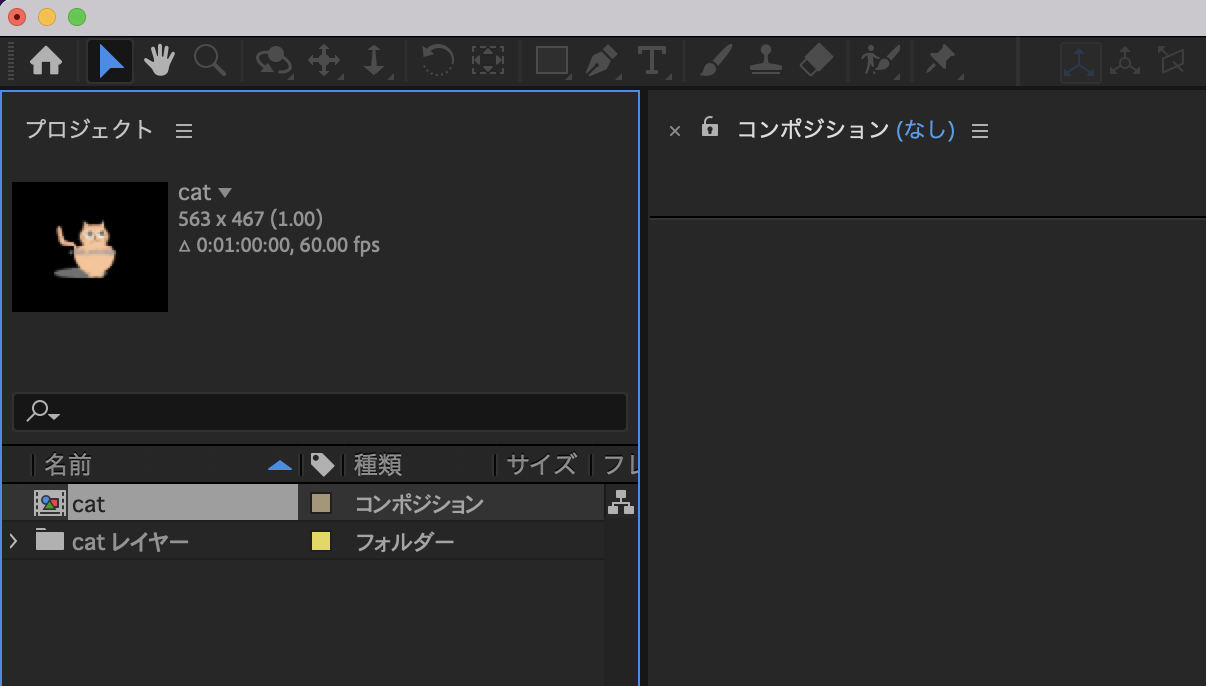
3.操作画面左(プロジェクト)にファイルが表示されば完了です。

コンポジションを設定します。対象を動かす、アートボードのようなものです。
画面中央の「新規コンポジション」を選択します。
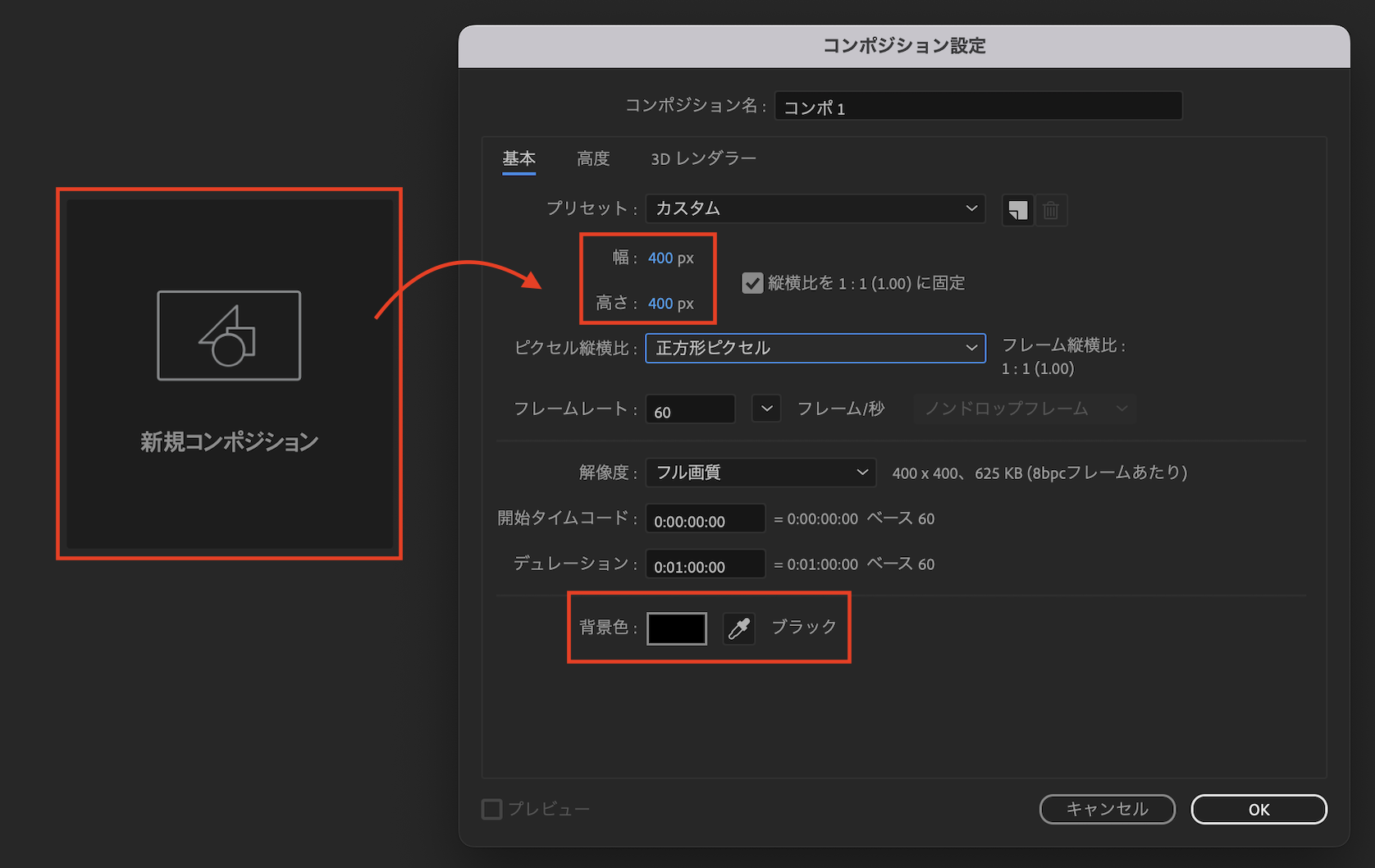
「コンポジション設定」のウィンドウが開くので、サイズの設定と背景色を設定し「OK」をクリックします。

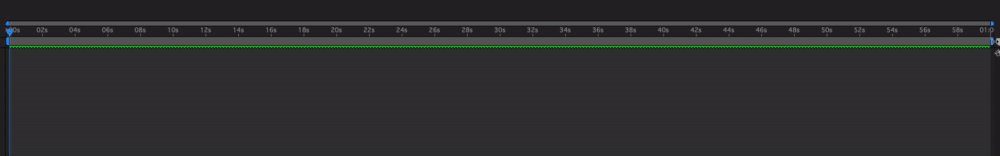
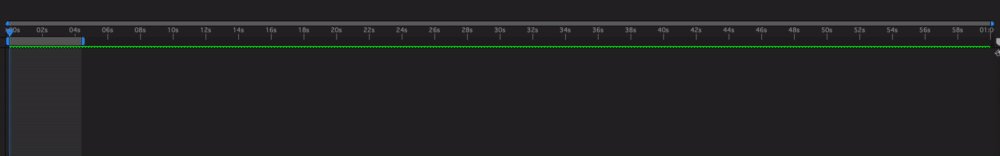
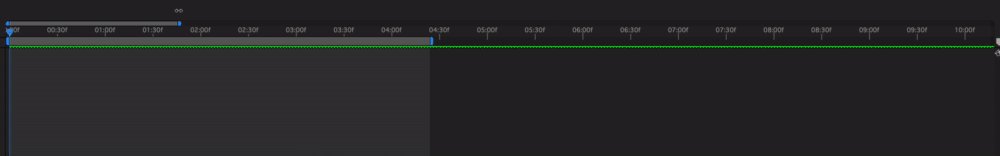
主に画面上がアートボード、画面下がタイムラインです。
タイムラインに表示されているレイヤーをメインに操作します。
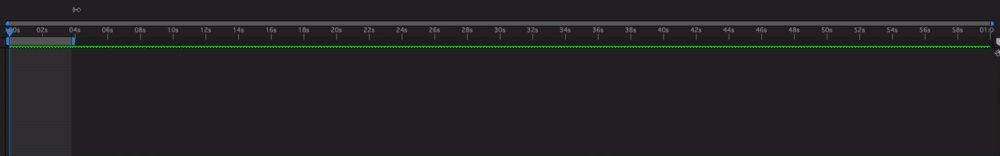
1.タイムラインのバーをドラッグし、キーフレームの開始と終了を設定します。上のバーを調整すると拡大します。

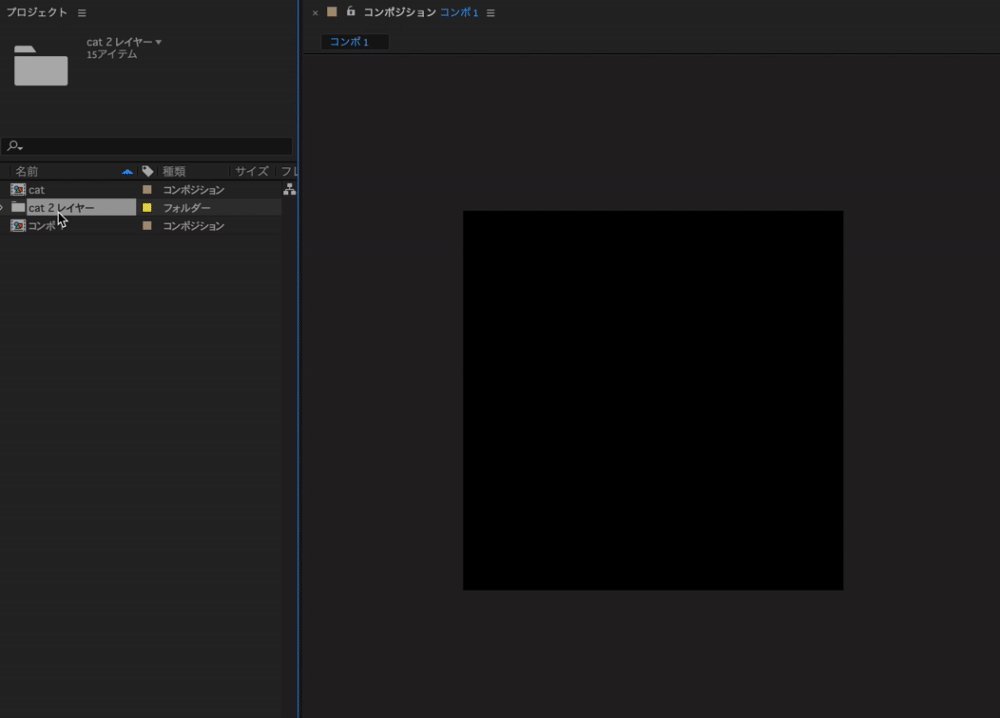
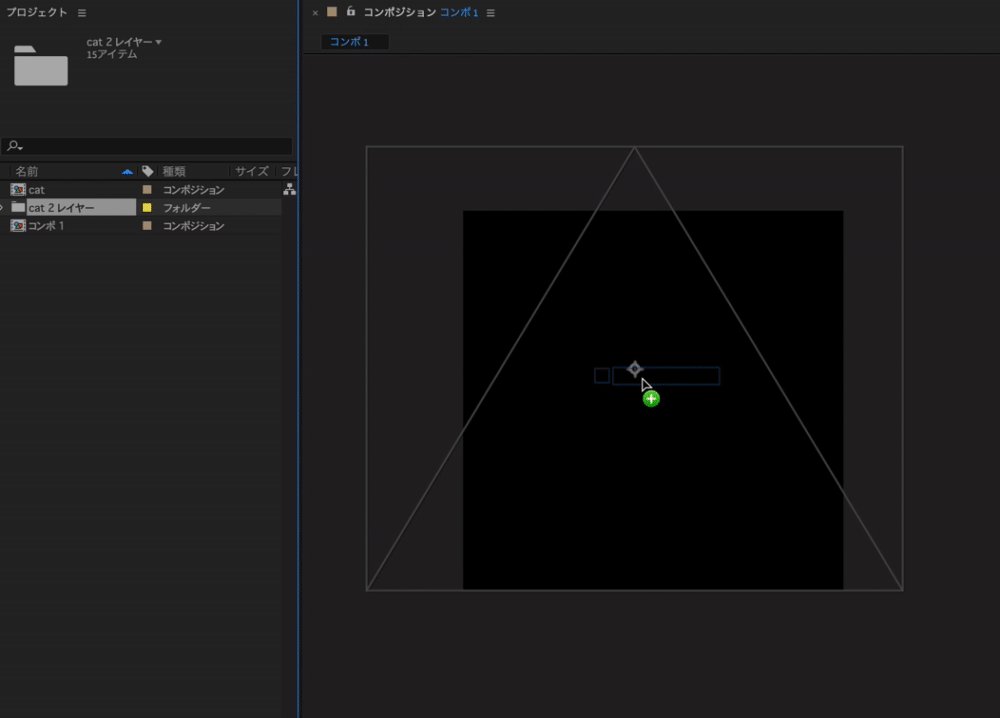
2.プロジェクトのファイル(例:catレイヤー)をプロジェクト外にドラッグしてコンポジションに適用させます。
ファイルを配置するとレイヤーが前後で入れ替わるので後で並べ替えてください。

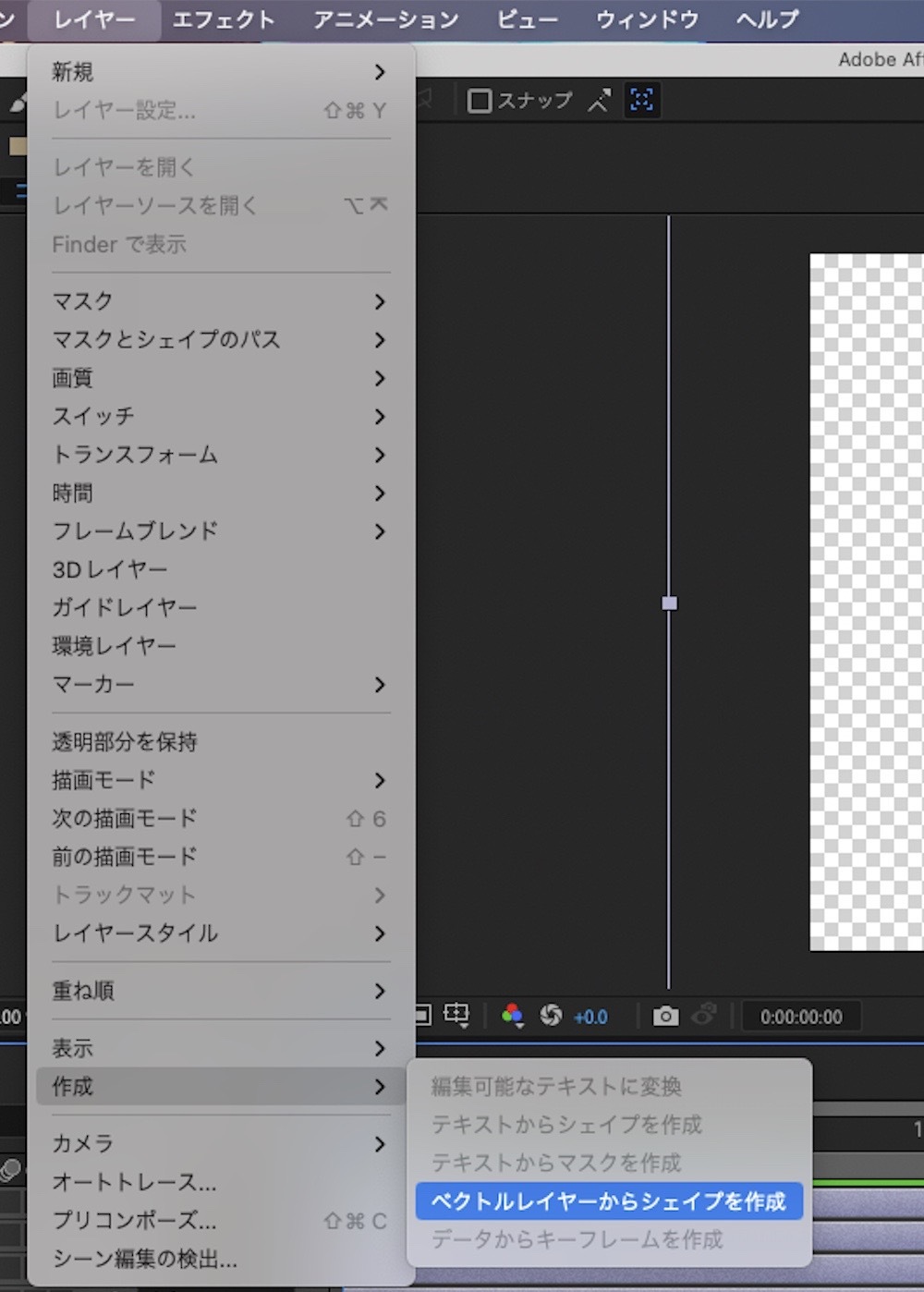
3.レイヤーを全選択(⌘A)「レイヤー」→「作成」→「ベクトルレイヤーからシェイプを作成」を選んでください。
Lottieに対応させるため、Aiデータからシェイプに変換させます。

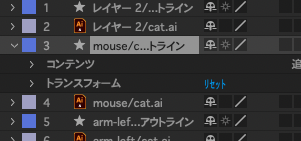
4.動かしたいテキストやシェイプなどのオブジェクトのレイヤーの矢印「>」クリックします。
レイヤーを展開するとプロパティとタイムラインが表示されるのでキーフレームを打っていきます。
各レイヤーをクリックすると「コンテンツ」「トランスフォーム」が展開されます。

- コンテンツ:シェイプなどの図形、パスを指します
- トランスフォーム:コンテンツの透過、回転、移動などのアニメーションをつけるときに使います
今回は主に「トランスフォーム」を使ってキーフレームを打ちます。
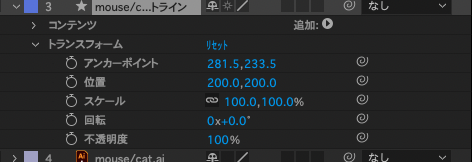
レイヤーの展開同様に矢印「>」をクリックします。するとさらに以下のように展開されます。

- アンカーポイント:パスの操作点位置変更など。
- 位置:上下左右の位置。
- スケール:縦横サイズ(初期設定は100%)。
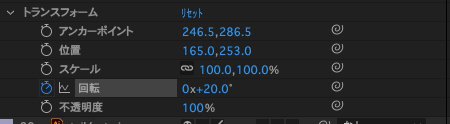
- 回転:角度。一回転を360°とし、例「1x+180°」は一回転半となります。
- 不透明度:オブジェクトなどの透明さの度合い。
5.変化が完了する秒ごとにキーを移動させ、プロパティの値を変更します。
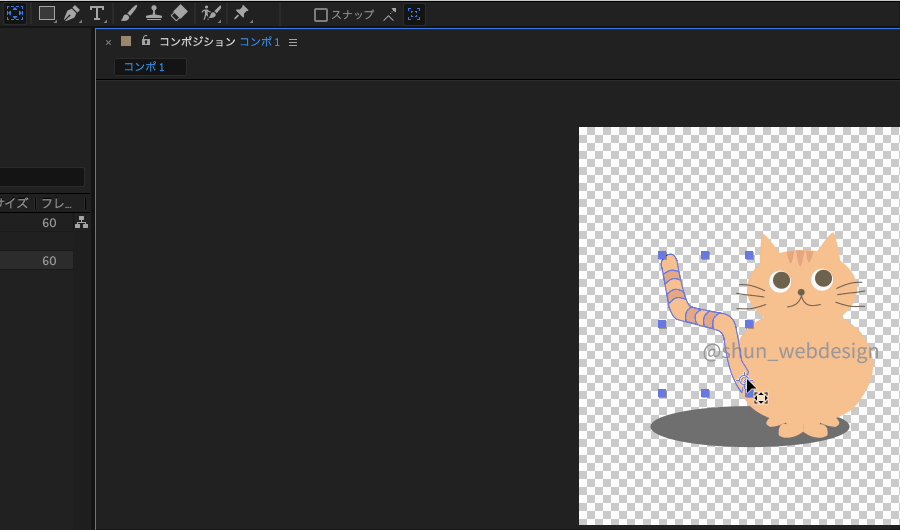
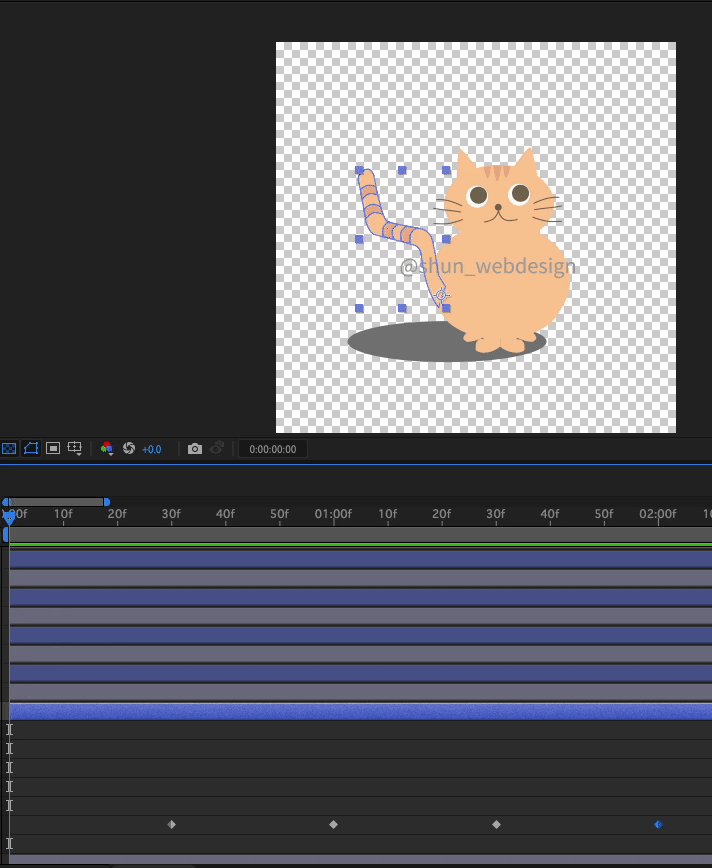
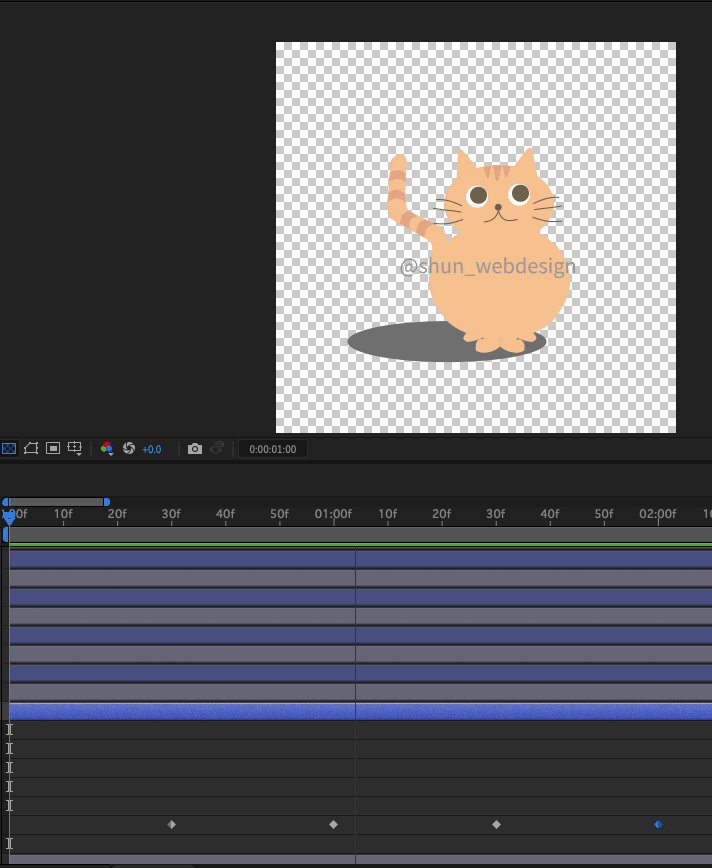
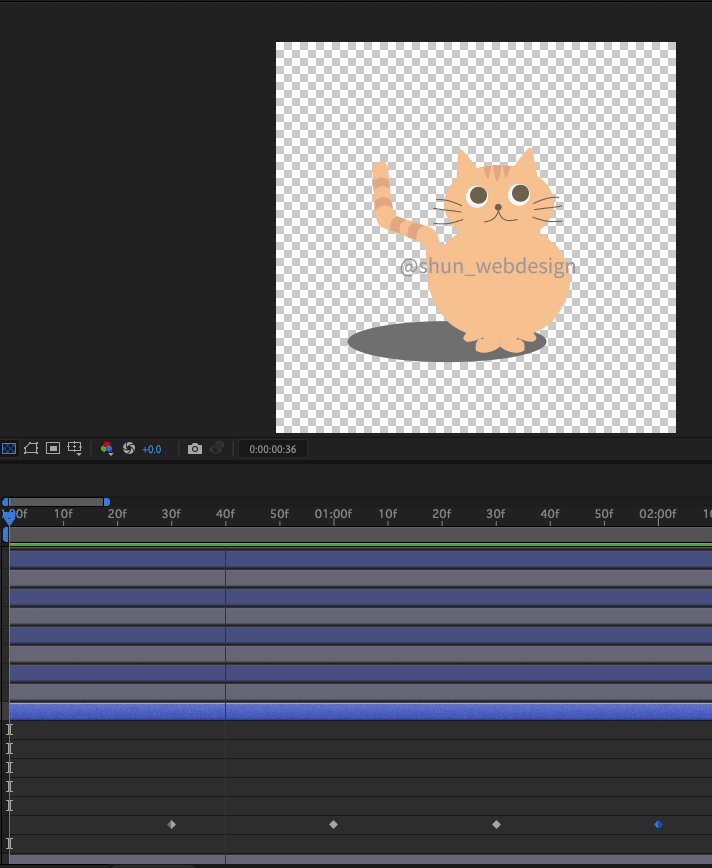
今回はサンプル素材の「尾」を動かしてキーフレームを打ちます。
「tail~」から始まるシェイプレイヤーをクリック。
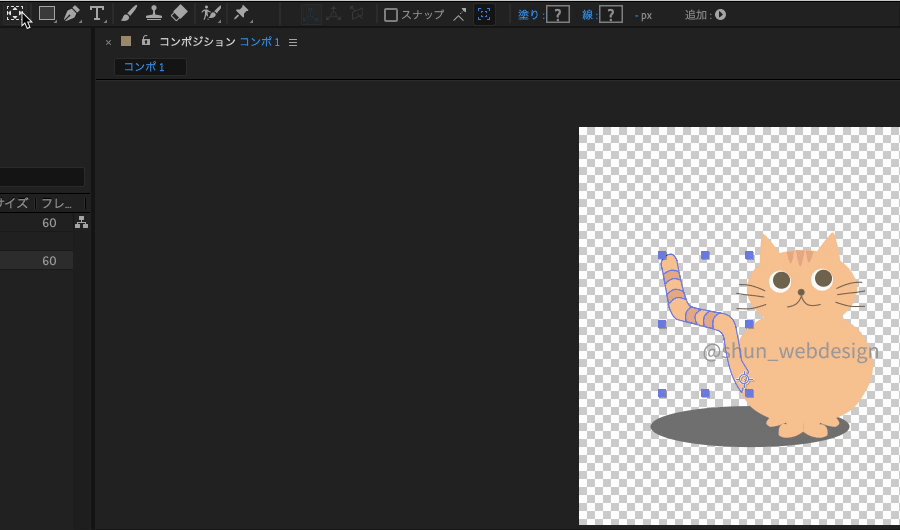
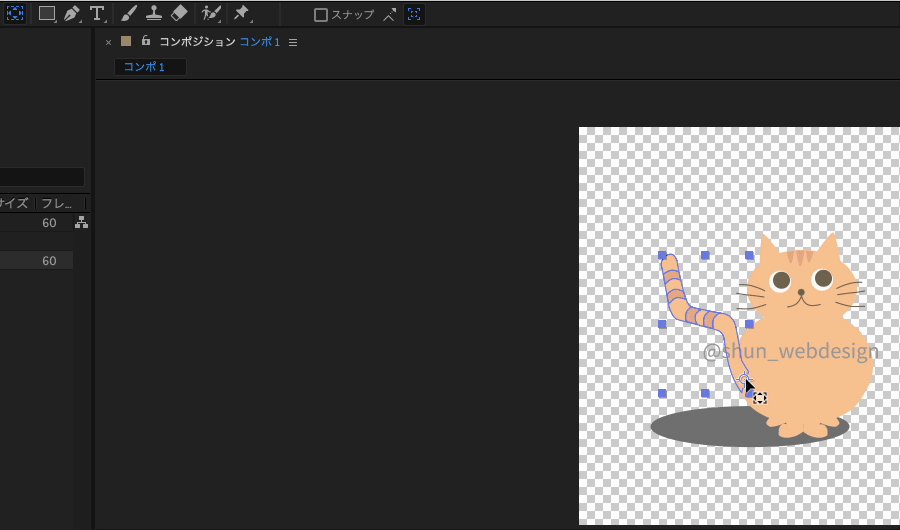
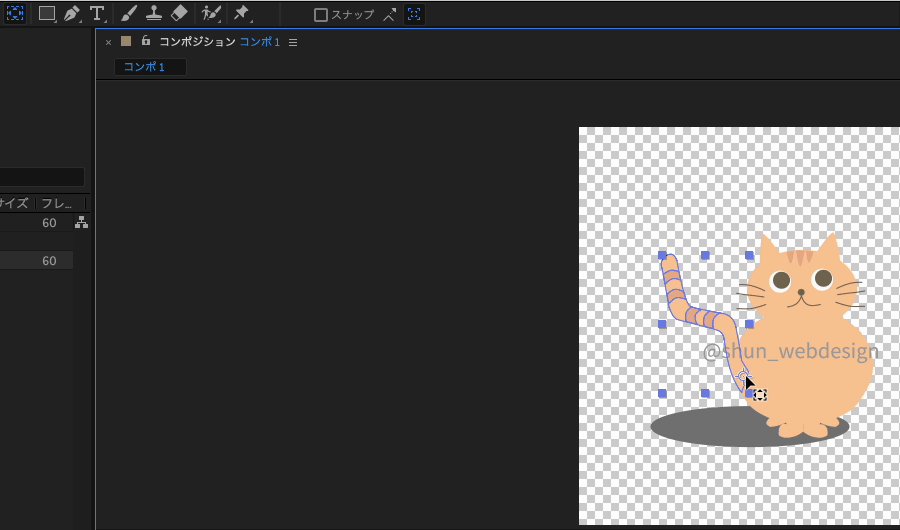
回転させオブジェクトを動かすのですが、回転軸が画面中央に寄っているので変更します。
画面上「アンカーポイントツール(Y)」をクリックし、ポイントを尾の根本にドラッグしてください。

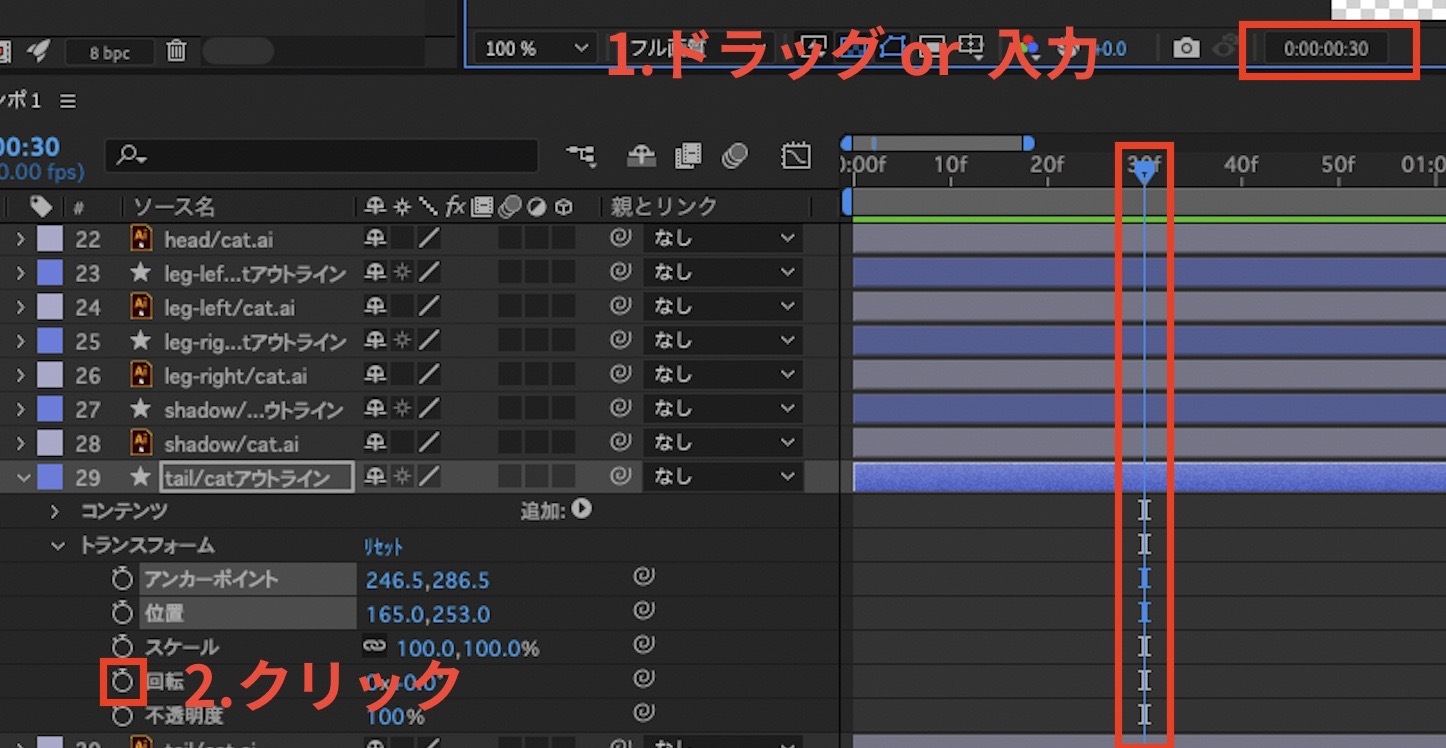
青色のインジケーターを動かし始めたい箇所にドラッグまたは、プレビュー時間に入力してください。
「回転」左横のストップウォッチのアイコンをクリックします。

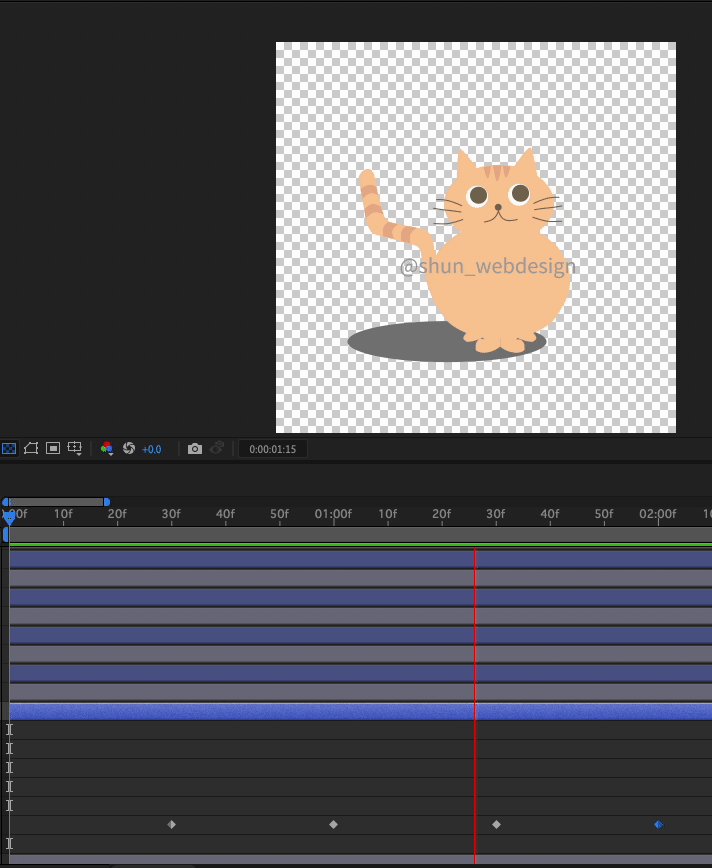
動き始めを設定したので、次に動きが完了を設定します。
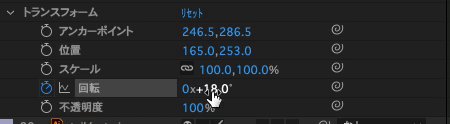
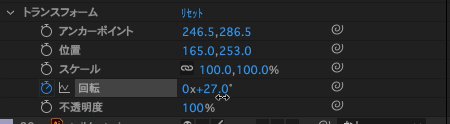
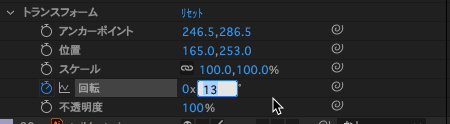
インジケーターを動かし、「回転」の数値上でドラッグまたはダブルクリックで数値を入力します。

この工程を連続で繰り返すことでより動きをつけることが可能になります。
これで開始位置から完了位置まで動くようになります。
画面右のプレビューから再生してみてください。

6.上記工程を他レイヤー同様にトランスフォームに設定し、キーフレームを打ちます。
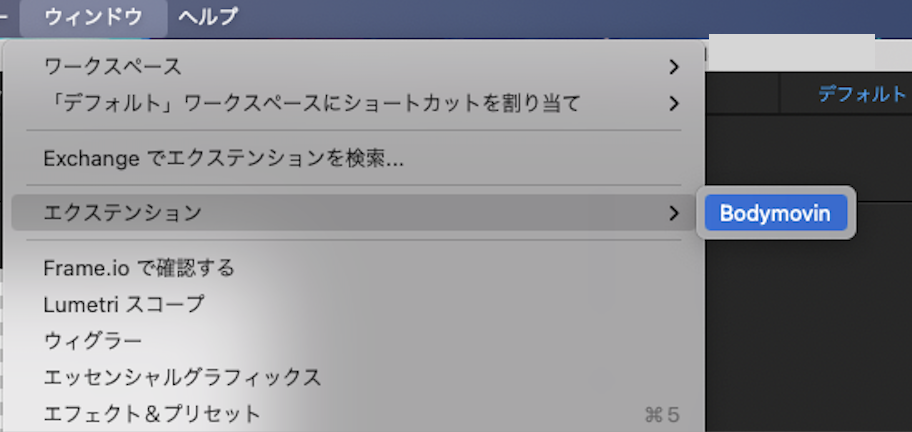
画面上「ウィンドウ」→「エクステンション」→「Bodymovin」を選ぶとウィンドウが表示されます。

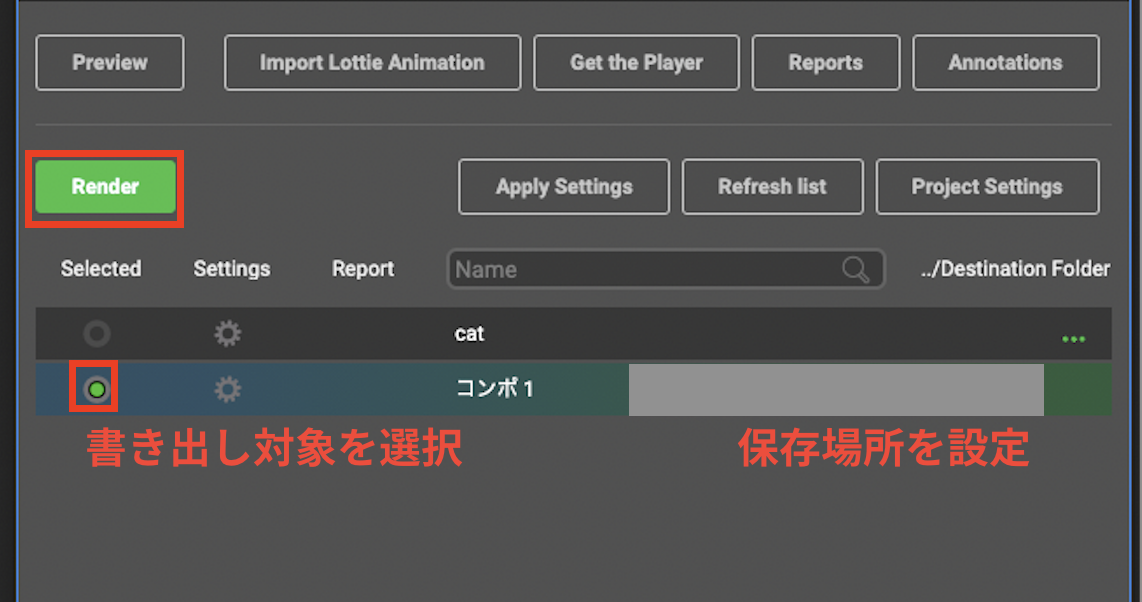
書き出すコンポジション、保存名、保存する場所を指定してください。
「Render」をクリックし、書き出しを開始します。
「done」という表示が出たら書き出しが完了し、閉じることができます。

1.「LottieFiles」に移動し、書き出されたJSONファイルをLottieFilesのサイトにアップロードします。
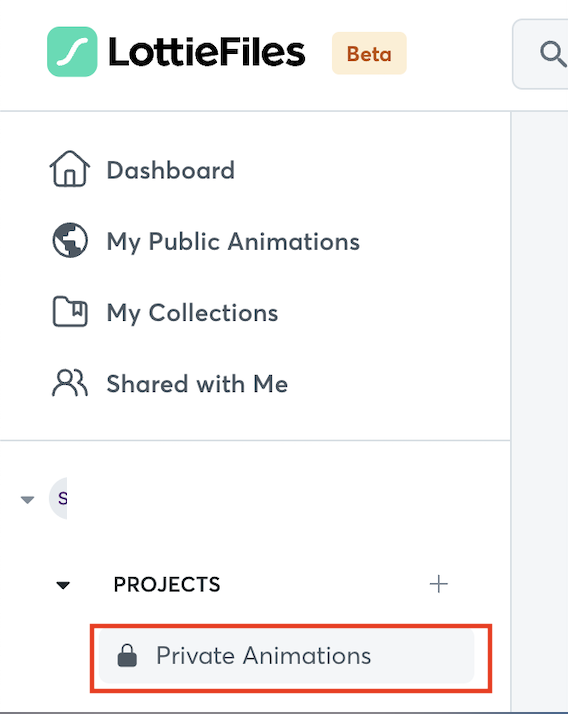
2.ログインまたはサインイン後、アカウントページから「Private Animation」を選択します。

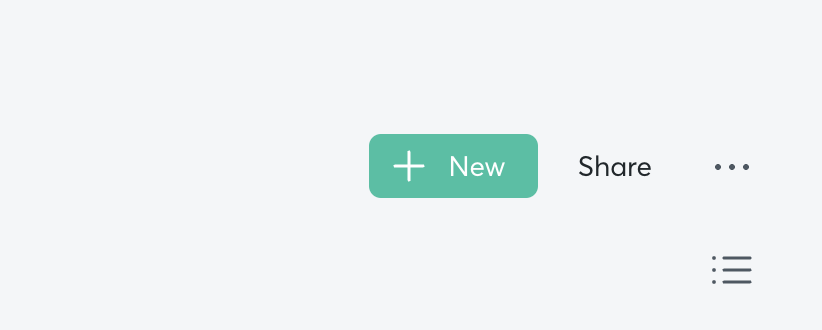
3.画面右上の「NEW」をクリックするとアップロードの画面が表示されます。ファイルを選択し、アップロードします。

アップロード後、少し待つとアニメーションのプレビューが表示され完成です。
LottieをWeb上に実装したい方はページ下に進んでください。

SVG to Lottieで簡易的なアニメーションを作る


After Effectsの操作が難しい…
After Effectsの操作が難しくて、アニメーションを作るのは抵抗がある方も少なくないと思います。
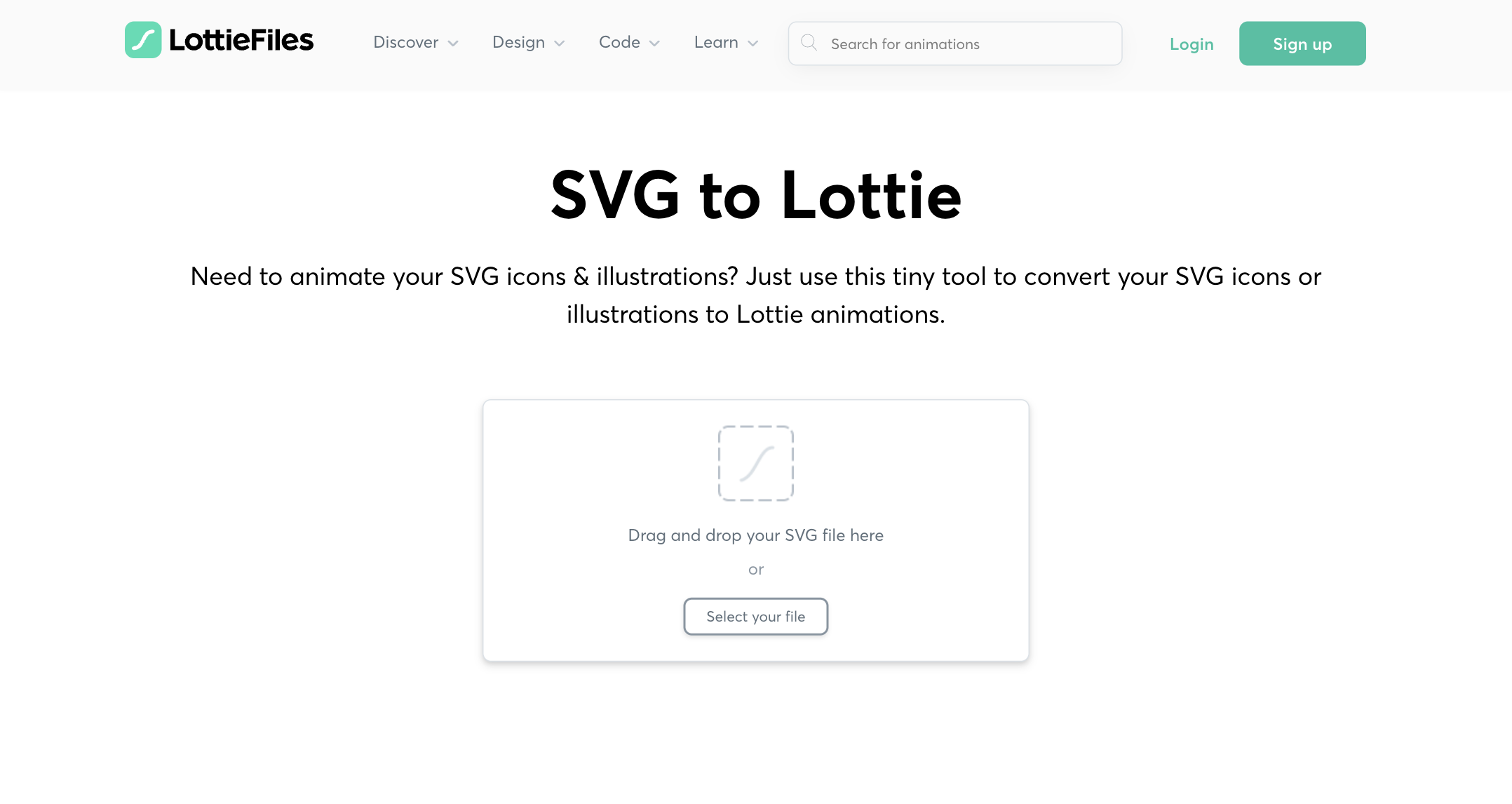
「でも、Lottieのアニメーション作りたい」という方には「SVG to Lottie」がオススメです。
SVGファイルをアップするだけでAfter Effectsを使わずにフェードなどの簡単なアニメーションを作ることができます。
作成したLottieアニメーションをWebサイトに配置する方法を紹介します。
今回は先程作成したアニメーションを元に実装します。
アニメーションを作成していない場合は、コードを用意しているので試してみてください。
実装方法は複数あるため以下方法を具体的に説明していきます。
- Lottie Web Playerを使う
- lottie-webを使う
Lottie Web Playerを使う

作成したLottieのアニメーションを生成したコードでサイト上に埋め込んで配置する方法です。
ブラウザ上で手軽に設定ができ、HTMLに貼り付けるだけなので簡単です。
再生スピードやタイミングなどの細かなカスタマイズが必要ない方にオススメの方法です。
- Lottie Web Playerのページへ移動
- JSONのURLを入力
- Lottie Web Playerの設定
- 生成したコードのコピー
- コードの設置
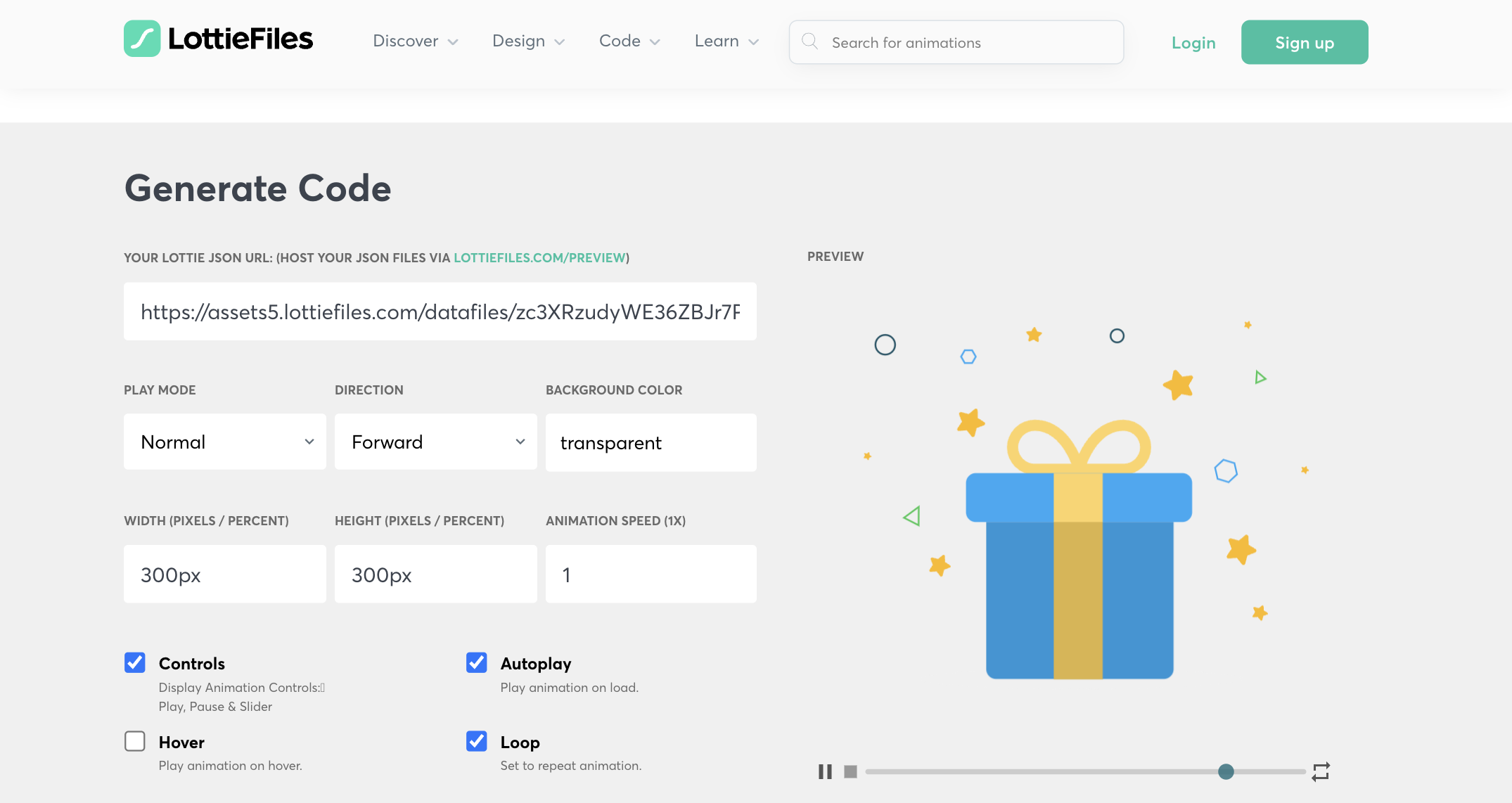
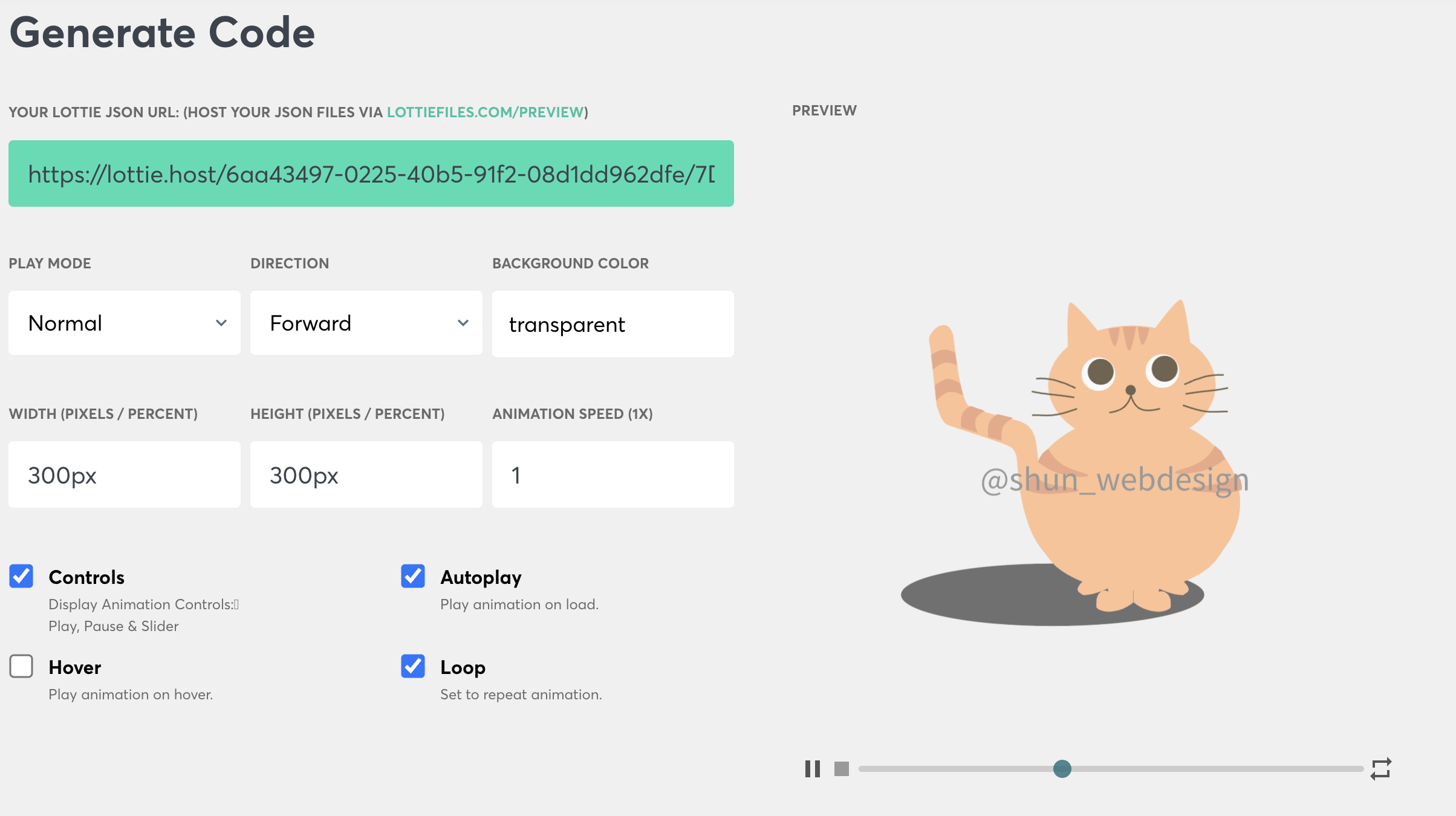
「YOUR LOTTIE JSON URL〜」と始める入力欄にサイトに埋め込みたいアニメーションのURLを入力します。
好きなlottieを選択してください。
クリックすると詳細のポップアップが表示されるので末尾に「~.json」と付くURLをコピーし、先程の入力欄にペーストしてください。
JSONを用意していない方はこちらを使用してください。
https://lottie.host/6aa43497-0225-40b5-91f2-08d1dd962dfe/7DRsVryMxt.json画面右側のPREVIEWにアニメーションが表示されます。

Web上に表示するための設定を行うことができます。
設定内容は以下の通りです。
- PLAY MODE:Normal(通常の再生)、Bounce(逆再生)から選べます。
- BACKGROUND COLOR:背景色をつけれます。デフォルトで透明になっています。
- WIDTH / HEIGHT(px):高さと幅の設定します。
- ANIMATION SPEED:再生スピードを変更できます。
- Controls:一時停止、再生が行えるコントロールバーの表示の有無を行えます。
- Autoplay:ページを読み込んだ際に自動で再生するか設定します。
- Hover:カーソルがアニメーションの上にマウスオーバーしたときのみ動きます。
- Loop:アニメーションを止めずにループさせます。
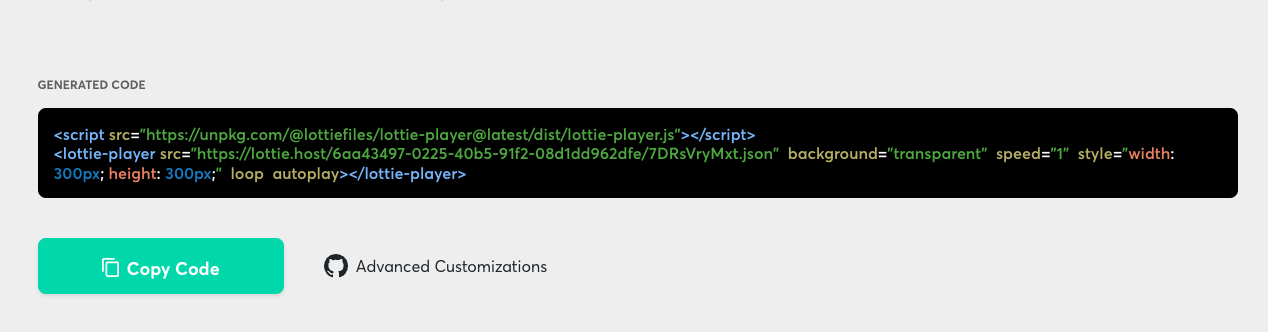
設定内容はGENERATED CODEのコードに反映されます。
GENERATED CODEのコードを「Copy Code」のボタンを押してコピーします。

コピーしたコードをHTML上にペーストします。
ペーストしたコードが設定通り動いていれば実装完了です。
lottie-webを使う
lottie-webをnpmでインストールまたは、CDNで読み込ませLottieを実装します。
lottie-webは時間による指定やコードでの制御が可能です。
細かいカスタマイズが必要な方向けの実装方法です。
- npmでインストール または CDNを入力
- コード入力(基本編成)
- オプションのカスタマイズ
HTMLとJSファイルを用意したら、CDNをコピーして貼り付けます。
または、ターミナルからnpmをインストールした後、lottie-webをインストールします。
※最新のCDNコードは下記リンクから。
CDNを使う方は下記コードをHTML貼り付けてください。
<script src="https://cdnjs.cloudflare.com/ajax/libs/lottie-web/5.9.6/lottie.min.js"></script>
プロジェクトのターミナルにインストールのコマンドを入力します。
npm install lottie-webJSのファイル先頭にimportを記入します。
import lottieWeb from "lottie-web";Lottieが動作する基本コードを入力します。
お疲れ様でした。これでLottieが再生されるようになりました。
トリガーの設定に興味がある方は下へ進んでください。
アニメーションを再生するために、トリガーを設定します。
オブジェクトのloopとautoplayのプロパティの値がfalseの場合、静止状態で表示されます。
今回は、ボタンがクリックされたときにアニメーションが再生されるように設定してみましょう。

まとめ
今回はLottieの作成と実装方法について紹介しました。
- After Effectsでアニメーションを作成、BodymovinでJSONコードを書き出すことでlottieが作れる
- lottieをWebで使う際は「Lottie Web Player」と「lottie-web」の2パターンがある
- トリガーを使って指定した時間やタイミングなどクリックイベントも追加できる
本記事で紹介した以外にも他ライブラリを組み合わせることで、スクロールアニメーションやさらに凝った実装を行うことが可能ですので試してみてください。
最後まで見ていただきありがとうございます!
是非この記事の共有をよろしくお願いします。
 ShunNote
ShunNote