みなさんこんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
指で対象のものを指でヌルヌル動かせるスワイプ。
皆さんはAdobe XDを使ってスワイプ(ドラッグ)のプロトタイプが作れるのをご存知でしょうか?
今回はXDでスワイプ(ドラッグ)のプロトタイプを作る方法を紹介します。
ドラッグを使って実際に作ったもの
この投稿をInstagramで見る
Table of Contents
スワイプとドラッグの違い
スワイプと聞くとドラッグ操作と混在する方も多くいるかも知れません。
パソコンに取り付けてあるマウスをクリックしながらカーソルを動かす「ドラッグ」に対して、スマートフォンの画面上からタップしたまま指で動かす「スワイプ」。
指で操作するスワイプとマウスで操作するドラッグ、どちらも似た操作ですがデバイスが違うだけでユーザーからするとかなり感覚は異なります。
手順説明

今回作るスライダーは画像を左右にスワイプまたはドラッグで動くように作ります。
プロトタイプからドラッグトリガーを設定する方法と水平スクロールを設定する2種類を紹介します。
- スライダーデザインの作成
- インタラクションからドラッグの設定
- スマートフォンからプロトタイプの確認
水平スクロールを使う方法
非常に簡単です。作成したスライダーに対して水平スクロールを設定するだけなのでXDの操作が慣れてない方はこちらから始めてみてください。
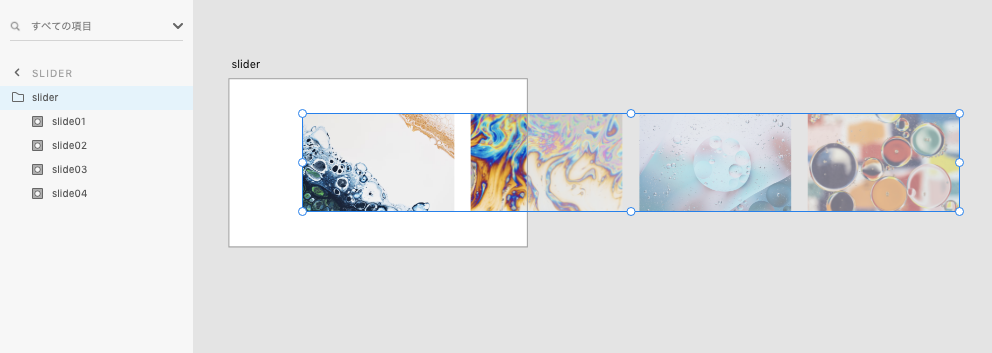
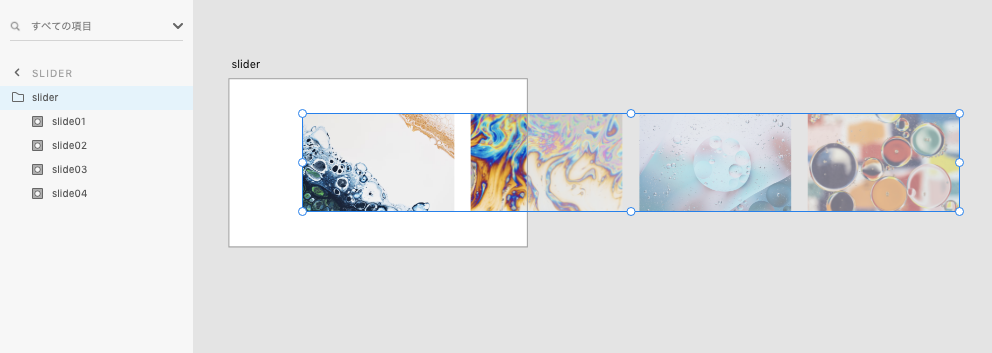
複数の画像を並べてスライダーを作成します。画面に映らない画像を含めて必ずグループ化してください。

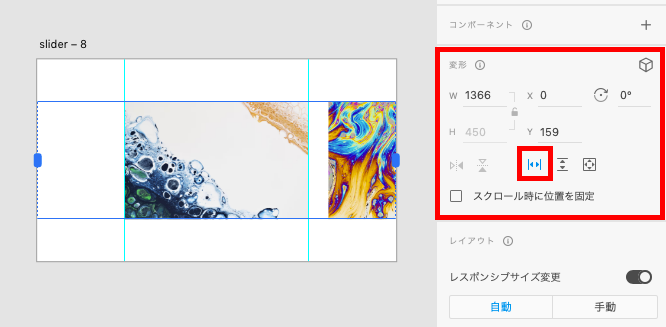
スライダーをグループ化したら画面右側[変形]から水平スクロールを押してスクロールグループにします。
スクロールグループになるとアートボードに対して部分的にスクロールすることが可能です。

プレビューボタンをクリックして滑らかに横スクロールができたら完成です。

合わせて読みたい
ドラッグトリガーを使う方法
複数の画像を並べてスライダーを作成します。画面に映らない画像を含めて必ずグループ化してください。

今回のスライダーは動かすごとに1枚ずつ画像が動きます。なので画像の枚数分アートボードを複製してください。
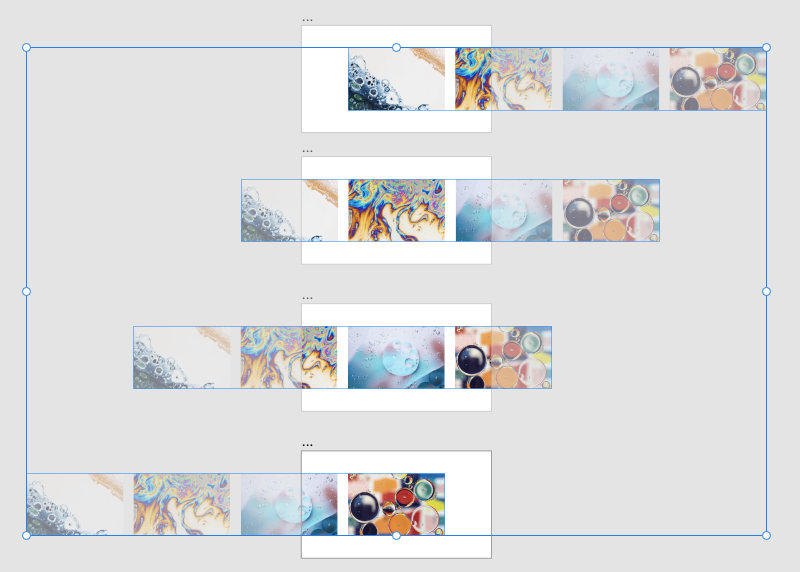
このスライダーは画像が4枚あるので4枚アートボードを複製します。
スワイプ(ドラッグ)したときに画面中央にくる画像に合わせて位置を変更します。

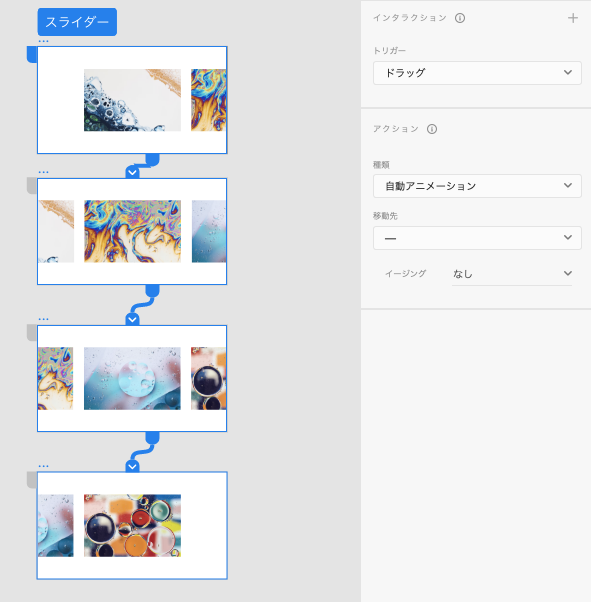
プロトタイプから[トリガー][ドラッグ]を選択してください。

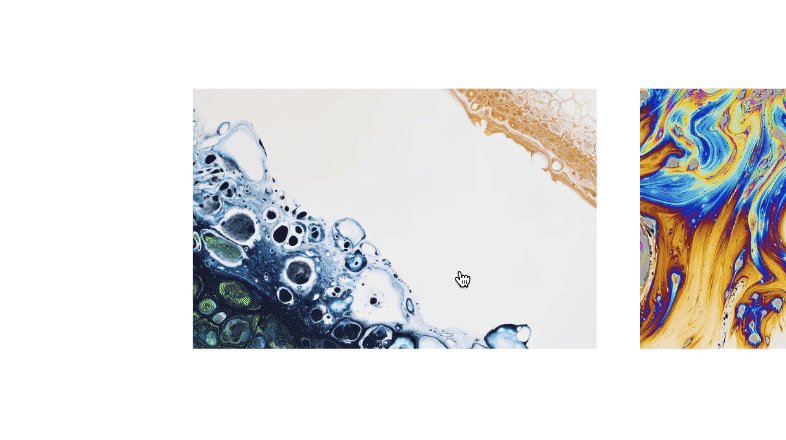
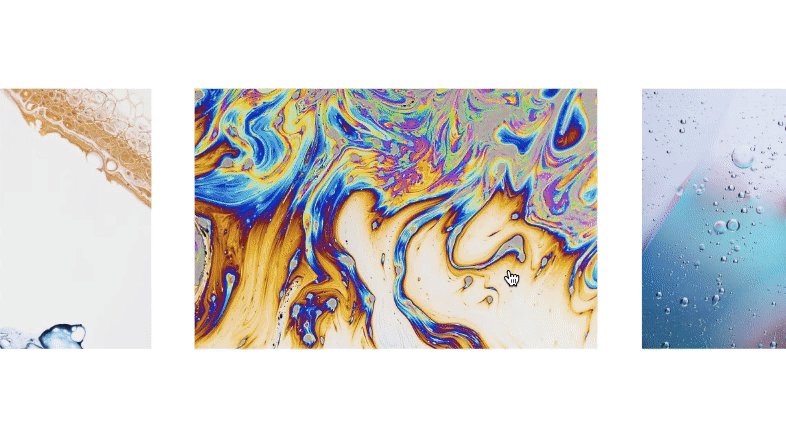
プレビュー画面からドラッグして画像が動いたら完成です。お疲れさまでした。

まとめ:インタラクションを足すとさらにリッチな演出に

ドラッグトリガーとスクロールグループを使ったスライダーの作り方について紹介しました。
- スライダーの作成
画面に映らない画像を含めて必ずグループ化 - インタラクションに合わせて配置を変更する
スワイプ(ドラッグ)したときに画面中央にくる画像に合わせて位置を変更 - ドラッグの設定
プロトタイプから[トリガー][ドラッグ]を選択
今回紹介したのはドラッグの使い方ですがインタラクションを追加することでさらにリッチな演出が可能になります
以下はドラッグトリガーを使ってインタラクションをさらに足して作成しました。スライドに数字を付けて画像が移動した際に色が変わる変化をつけました。
このように組み合わせ次第で複雑なインタラクションで魅せれます。
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote