みなさんこんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
近年Webデザインでトレンドとされたグラスモーフィズムは聞いたことありますか?
背景をすりガラスのようなぼかしが効いているのが特徴です。このような効果をAdobe XDで再現することが可能です。
今回はAdobe XDの「オブジェクトのぼかし」「背景のぼかし」の使い方を紹介します。
Table of Contents
ぼかし効果を使う方法

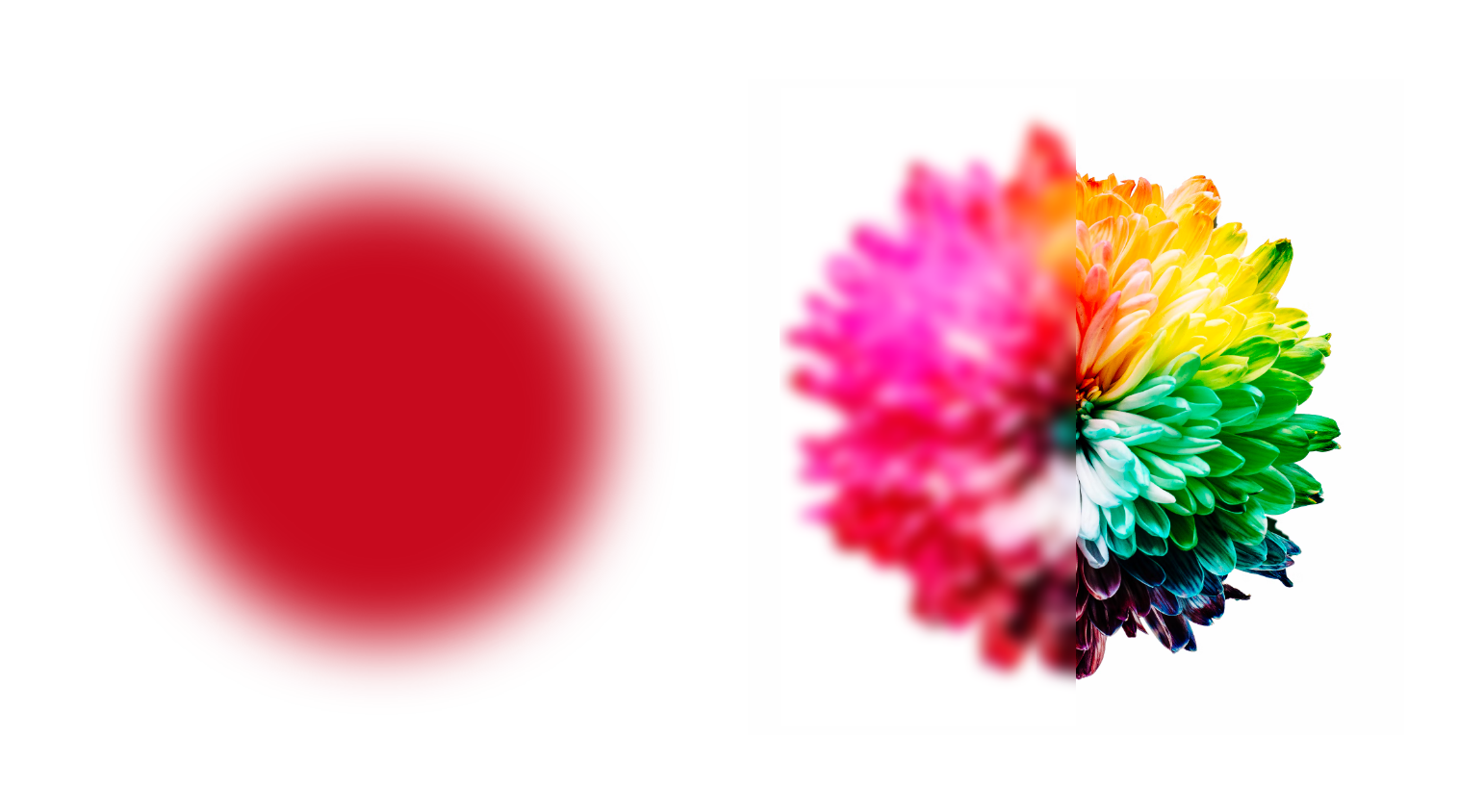
左:オブジェクトのぼかし 右:背景のぼかし
操作画面右の「効果」から「オブジェクトのぼかし」または「背景のぼかし」にチェックを入れます。
オブジェクトのぼかし:選択対象の輪郭、シルエットをぼかすことができます。(上画像左参照)
背景のぼかし:選択対象そのものをぼかすのではなく、前のレイヤーに配置することでぼかせます。(上画像右参照)
各効果の使い方について、作りながら紹介します!
合わせて読みたい
手順説明

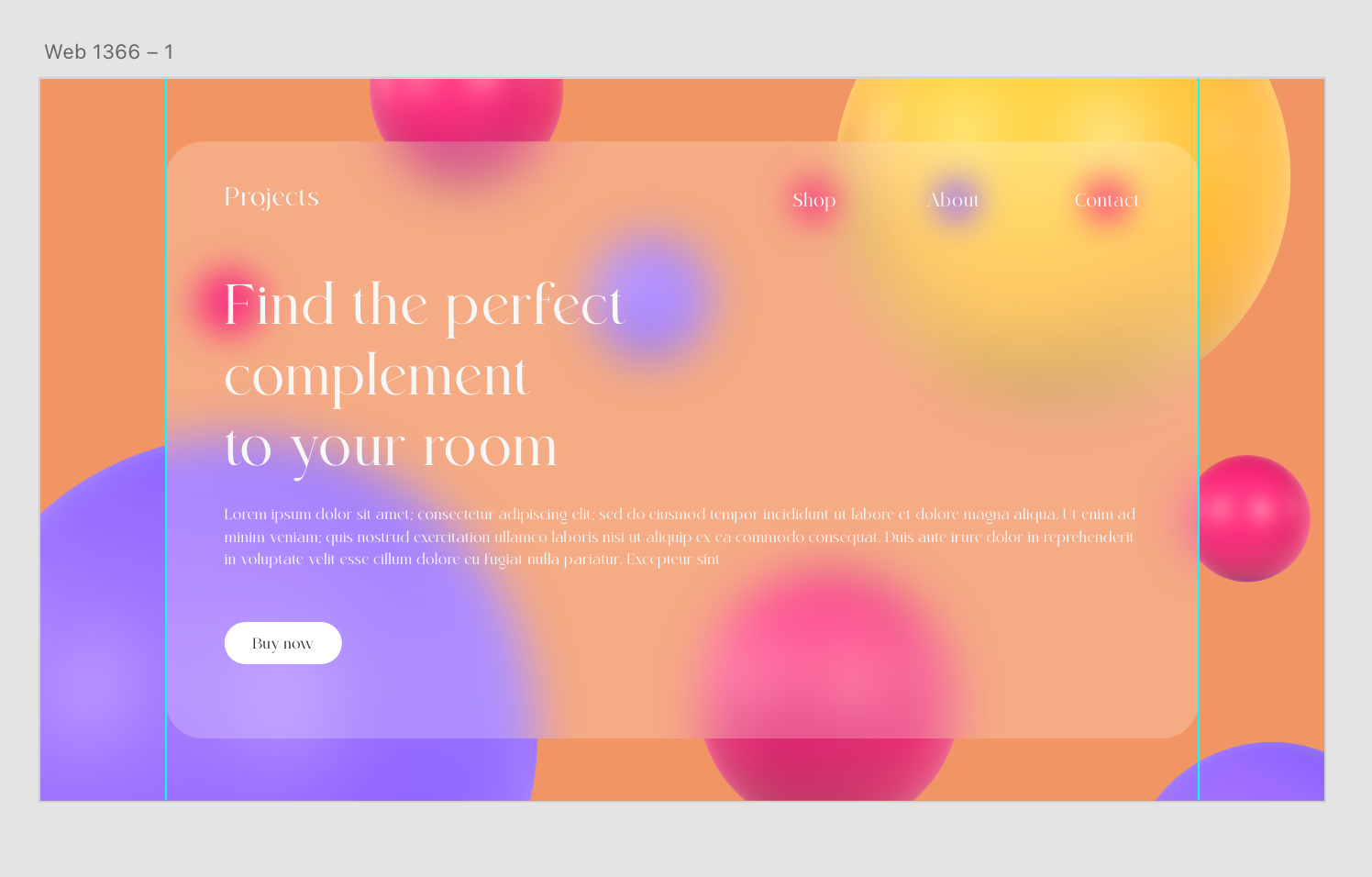
今回はこの上画像のようにデザインを作っていきます。
以下手順を紹介します。
- 画像の用意
- 画像を配置
- デザインを作成
- 背景のぼかし
- オブジェクトのぼかし
アートボードに画像を最背面に配置します。
この画像の上に重ねていきます。

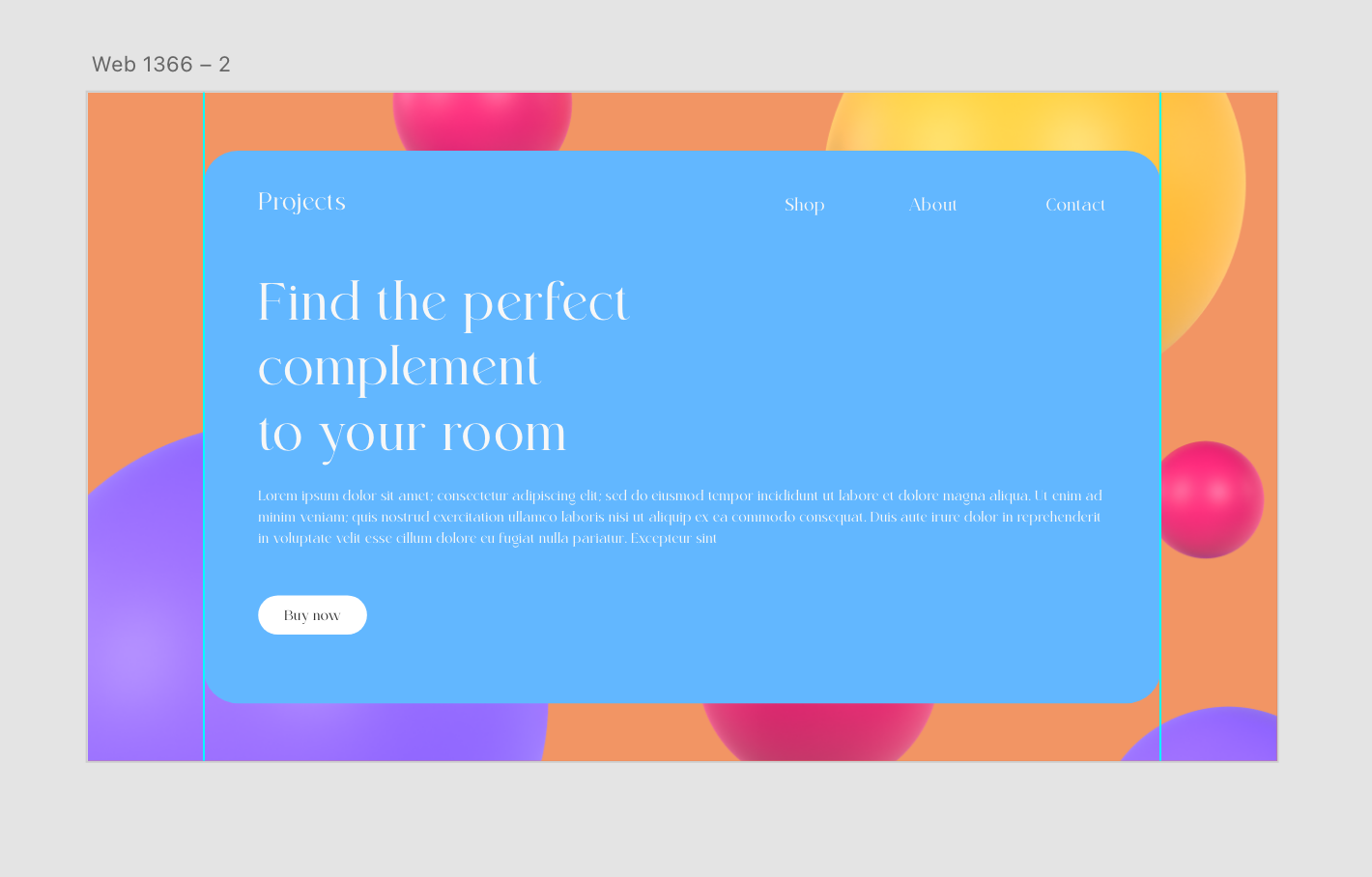
先程の背景画像の上にデザインを作成します。
画像上は青色にデザインしてますが、ぼかしは白色のほうが綺麗に見えます。
使用フォント:KENOKY

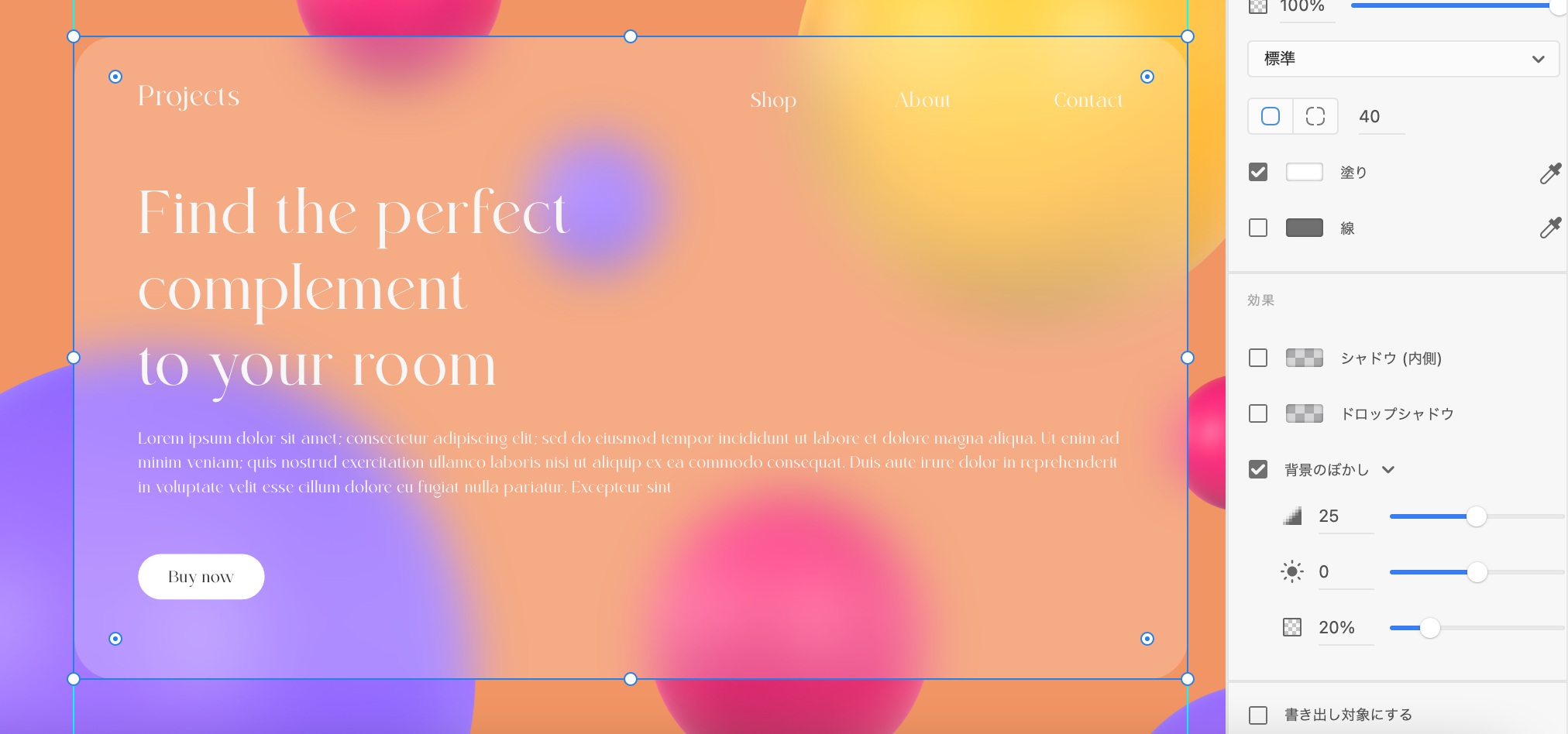
ぼかし効果をかけるレイヤーを選択。画面右から「背景のぼかし」にチェック。
その後、効果の値を変更します。
ぼかし量:ぼかし効果の強度
明るさ:明度
効果の不透明度:ぼかした上での不透明度

白文字のため文字や文章が見にくいと思います。文字の下にオブジェクトを配置し見やすくします。(画像参照)

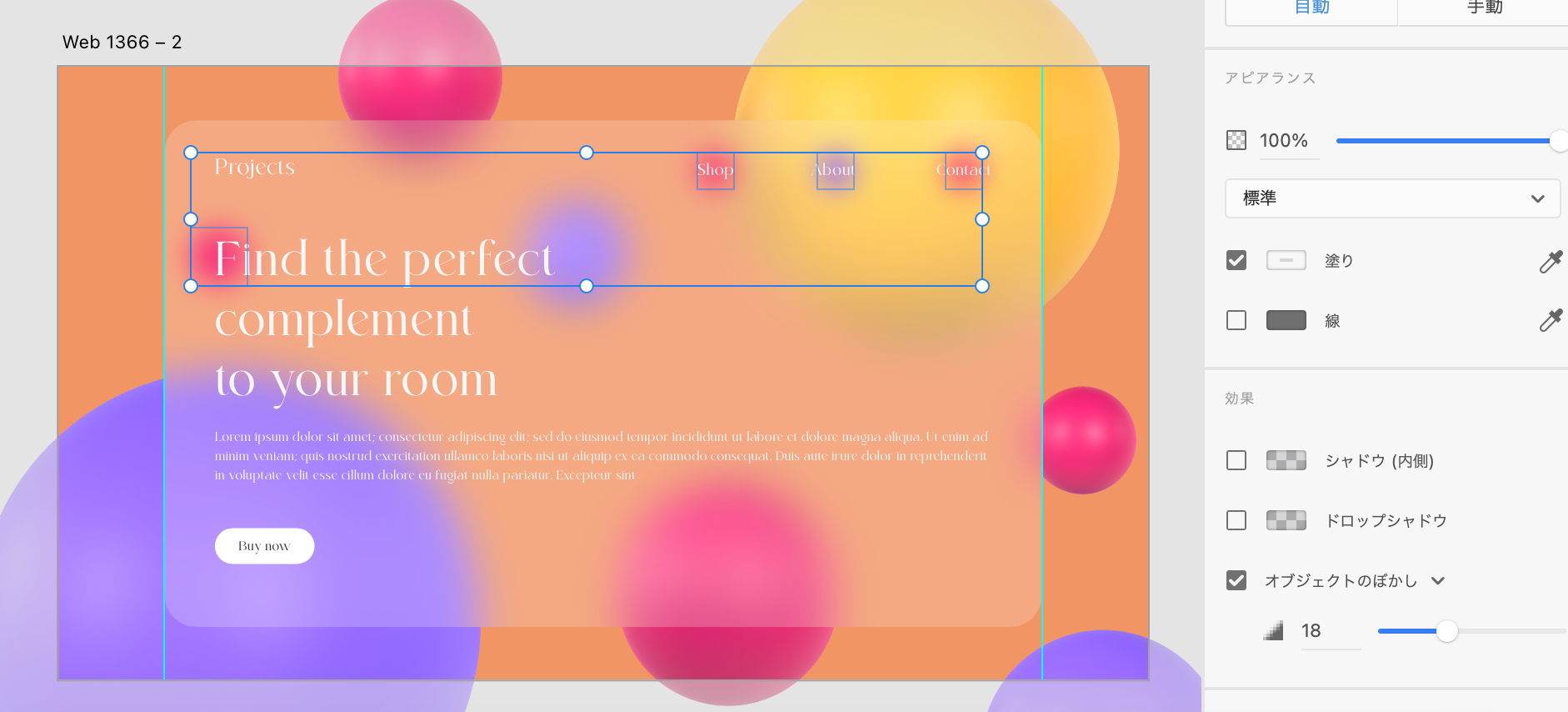
「オブジェクトのぼかし」を適用します。
ぼかしたいレイヤーを選択した状態で、先程「背景のぼかし」同様に画面右下の「オブジェクトのぼかし」にチェックをいれます。(プルダウンで表示)
最後にぼかし量の値を調節して完成です。お疲れさまでした。

まとめ
今回の記事では以下について紹介しました。
- 背景のぼかし:選択対象そのものをぼかすのではなく、前のレイヤーに配置することでぼかしが効く。
ぼかし量:ぼかし効果の強度
明るさ:明度
効果の不透明度:ぼかした上での不透明度 - オブジェクトのぼかし:選択対象の輪郭、シルエットをぼかす。ぼかし量を調節することで値が変更可能。
トレンドと言われたグラスモーフィズムあまり見かけないですね。。
今回紹介したぼかし効果の使い方以外にも使いみちはたくさんあるので是非使ってみてください。
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote 



