みなさんこんにちは。しゅん(@shun_webdesign)です。
デザイナーの方ならご存知のAdobe XD(以下略:XD)ですが、これを読んでいる方でプロトタイプを作っているでしょうか?
XDはWebデザインやUIデザインを作成するためのツールですがプロトタイプを作らずにアートボードにデザインのみ作っている方も多いでしょう。
そんな方のために今回はWebサイトでも多い表現の一つであるパララックスアニメーションを作る方法を紹介します。
この投稿をInstagramで見る
合わせて読みたい
Table of Contents
パララックスとは?

パララックスとは英語で「parallax(視差)」という意味です。例えば、サイト上でスクロールすると画像やテキストのスクロールスピードが違うことでズレたりする表現を見たことがないでしょうか?
スクロールやカーソルの移動を利用したウェブサイトならではの表現方法です。
作成方法
実際にスクロールさせてプロトタイプを動作させるわけではなく、キーを押すことで画面(表示領域)が移動するように設定します。
- デザインの作成
- インタラクションの設定
- プロトタイプで動作確認
手順
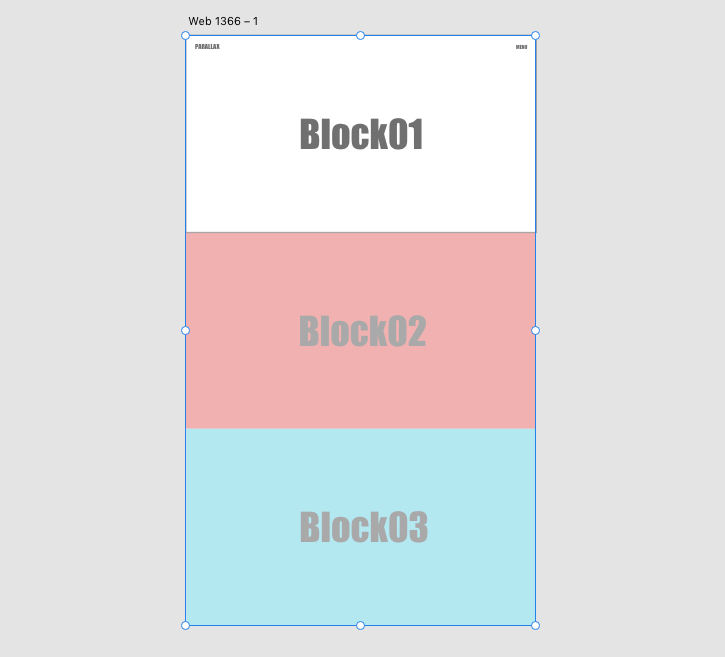
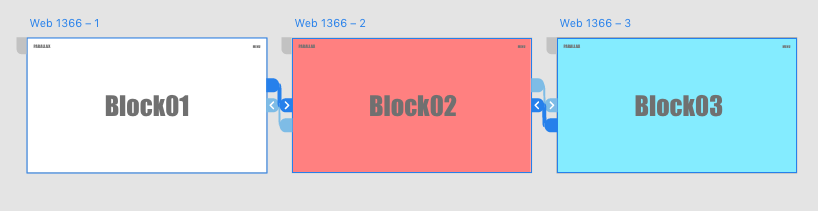
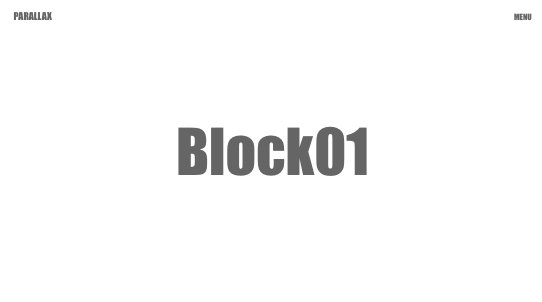
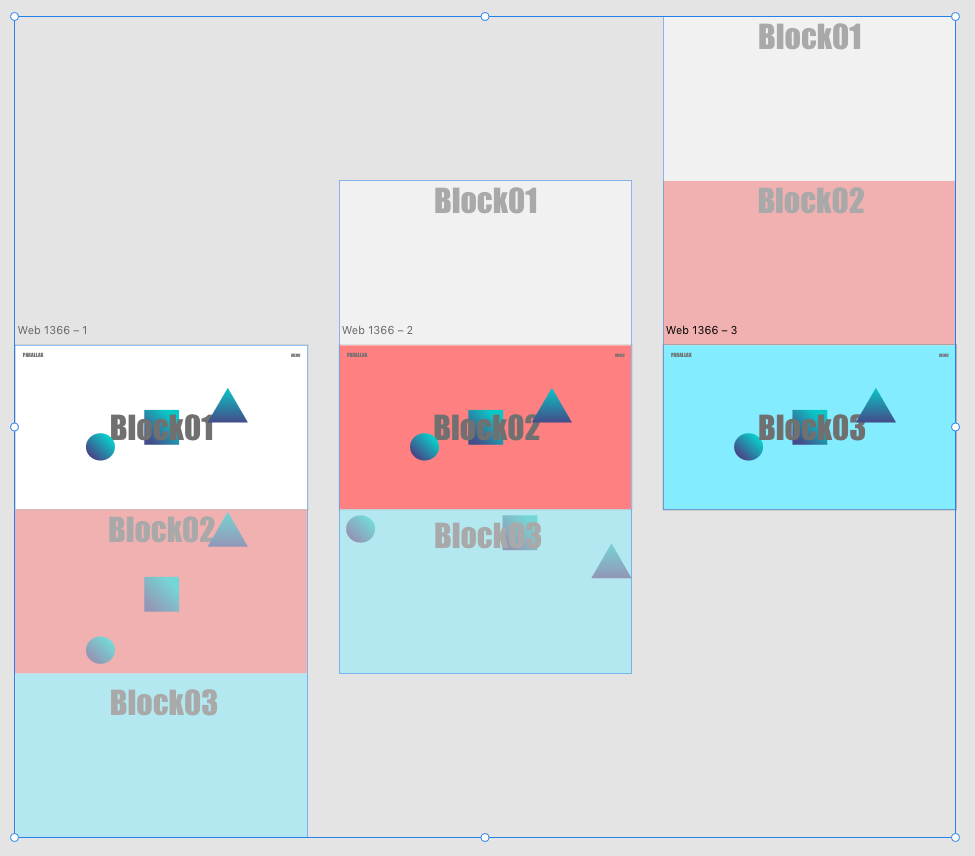
パララックスさせるデザインを作成します。アートボードはビューポートの高さに設定し画面のサイズに合わせましょう。
アートボード外に表示してるブロックは薄く表示されます。

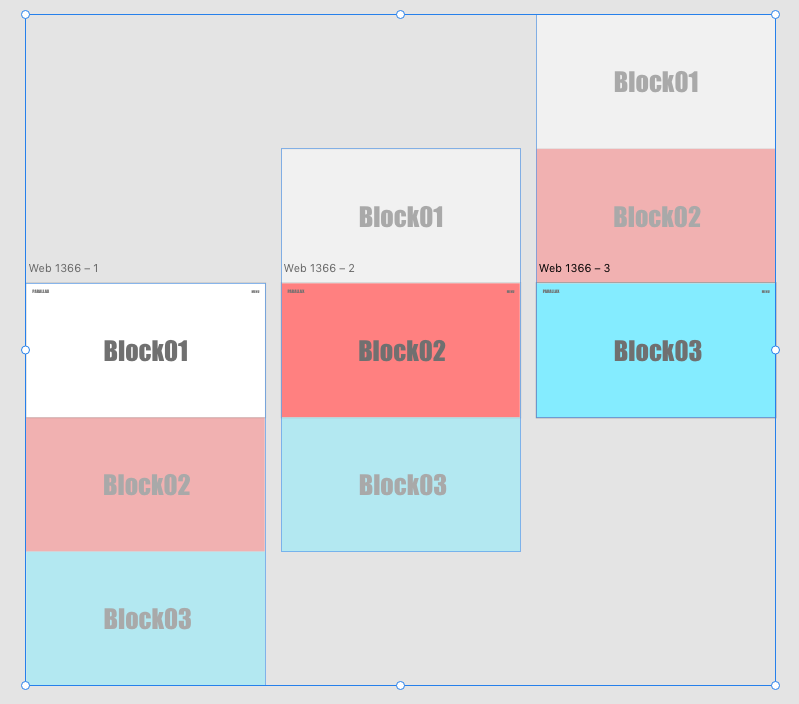
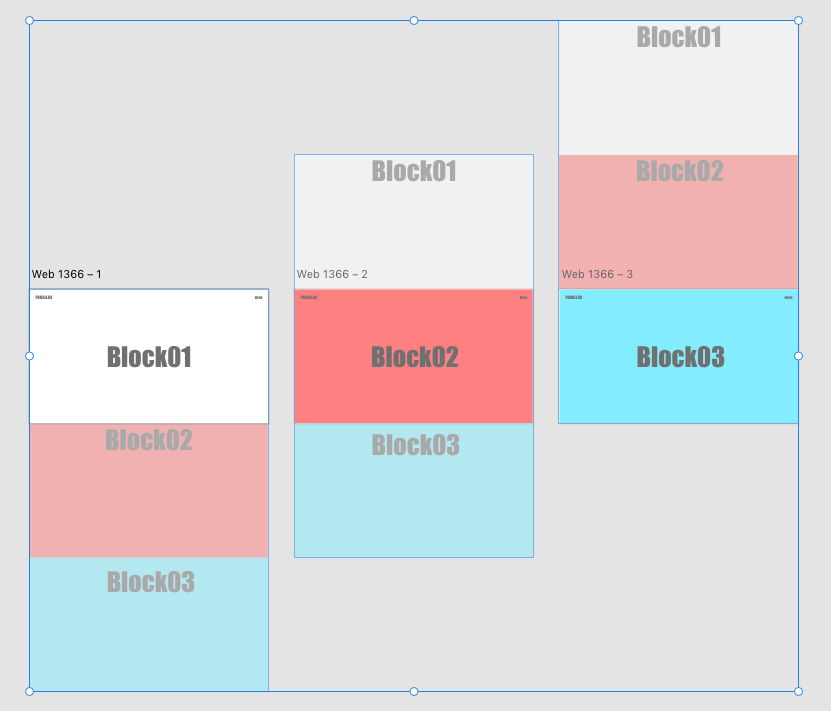
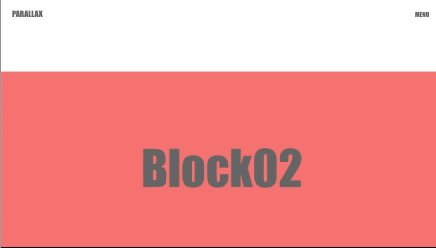
作成したデザインを複製し、表示領域を動かします。
各ボードのレイヤー名が同じでないと自動アニメーションが動作しないので気をつけてください。

プロトタイプの画面へ移動し、キーを押して表示領域が動くように設定します。
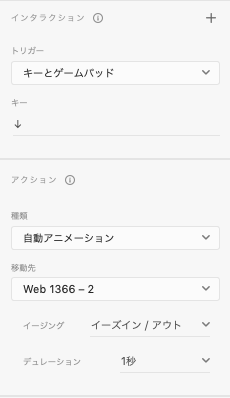
- インタラクション[トリガー]から[キーとゲームパッド]を選択。
- [↓]矢印キーを押す
- アクション[種類]の[自動アニメーション]を選びます。
- イージング、デュレーションは各自お好みで変更してみてください。
※画面を上方向に動かしたい場合は同様に[↑]矢印キーを押して設定してください。


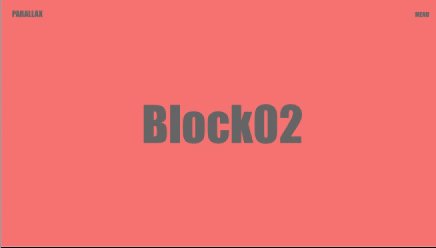
ここまでで下記GIFのように矢印キーを押すとブロックごとに動くようにできたはずです。

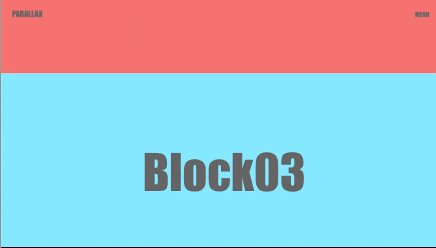
つぎに表示領域に合わせてパララックスを設定します。表示領域外のテキスト、オブジェクトを選択して上下に配置を移動させましょう。
画面外のテキストを上からフェードインしてくるようにテキストを上側に配置します。(下記画像参照)

画面右上のレビューボタンをクリックし、プロトタイプ上の動きを確認します。
画面の動きに合わせてテキストが動くようになったのがわかるでしょうか。

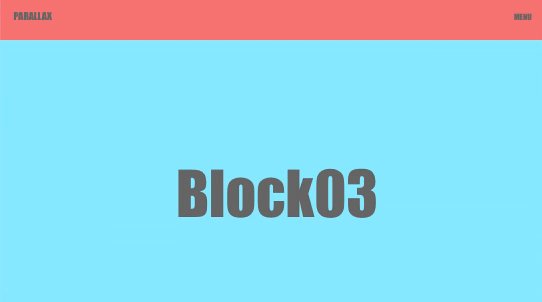
現状態でも完成でいいのですがパララックス感が足りない方は他オブジェクトを追加配置してください。
下記画像のようにバラバラに図形を配置しました。

完成
オブジェクトに応じて移動距離がバラバラに動いたら完成です。

さらにXDアニメーションについて知りたい方はコチラ
まとめ
Adobe XDでパララックスを作成する手順です。
- デザインの作成
- アートボードを複製
- インタラクションの設定
- 動きに合わせてテキストやオブジェクトをずらす
- プロトタイプで動作確認
最後まで読んでいただきありがとうございます。是非記事の共有をよろしくお願いします。
この記事の他にもXD関して情報を発信していますのでご覧ください。
 ShunNote
ShunNote