みなさんこんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
XDではプロトタイプを使って滑らかに動くアニメーションをつけることができます。
今回はXDを使って、スワイプで動くリッチな動きのカード型スライダーを作成します。
ユーザーによる操作感を感じれるので動かすのも心地良いです。
この投稿をInstagramで見る
Table of Contents

「トリガー:ドラッグ」を設定することで指やマウスでドラッグさせて動かすことが可能になります。
スワイプの動きに合わせて「SCROLL DOWN」と数字が動く仕組みにしました。
PCからドラッグでの操作よりはスマートフォンから操作するのに向いたデザインです。
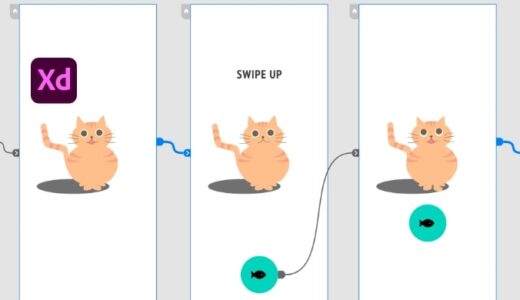
カードを上向きにスワイプさせることで重ね順にカードが登場するように設定されています。
複数同時並べたコンテンツより、単体のコンテンツを複数見せたいシーンに使えそうです
カード型スライダーの作成方法

※冒頭に紹介したスライダーよりも簡易的なものを作成します。
以下手順から作成方法を紹介していきます。
- 操作するカード枚数分のスライドの作成
- スライダーのボードを複製
- 重ね順にカードを移動
- 2,3の手順を連続で繰り返す
- プロトタイプから「ドラッグ」を設定
- 完成
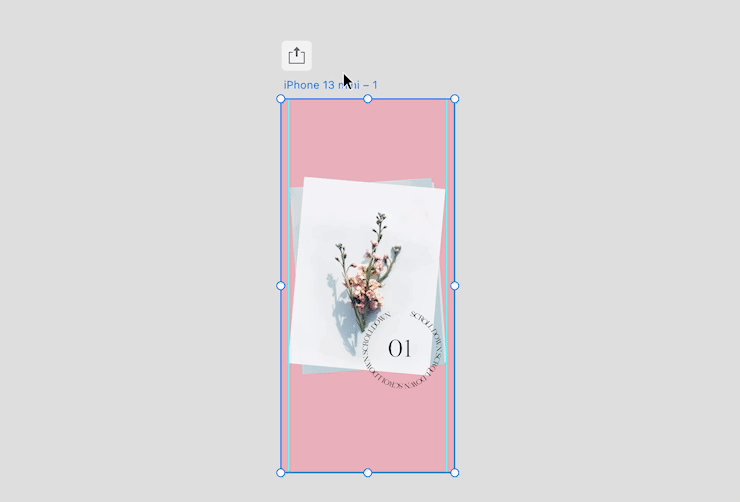
スワイプして動くスライダーの部分を作っていきます。
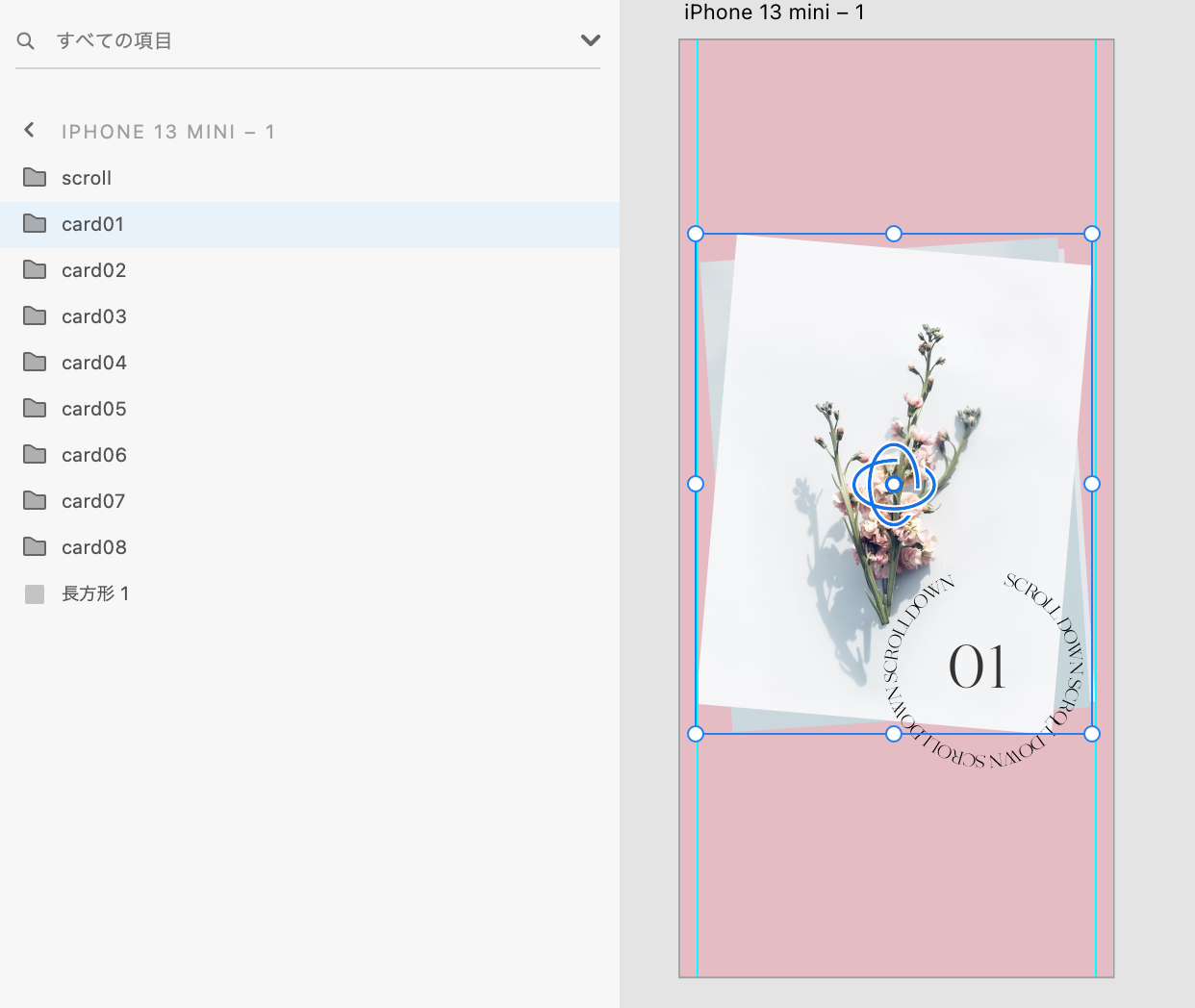
長方形ツール(R)を使い、動かしたいスライド枚数分スライドを作成します。

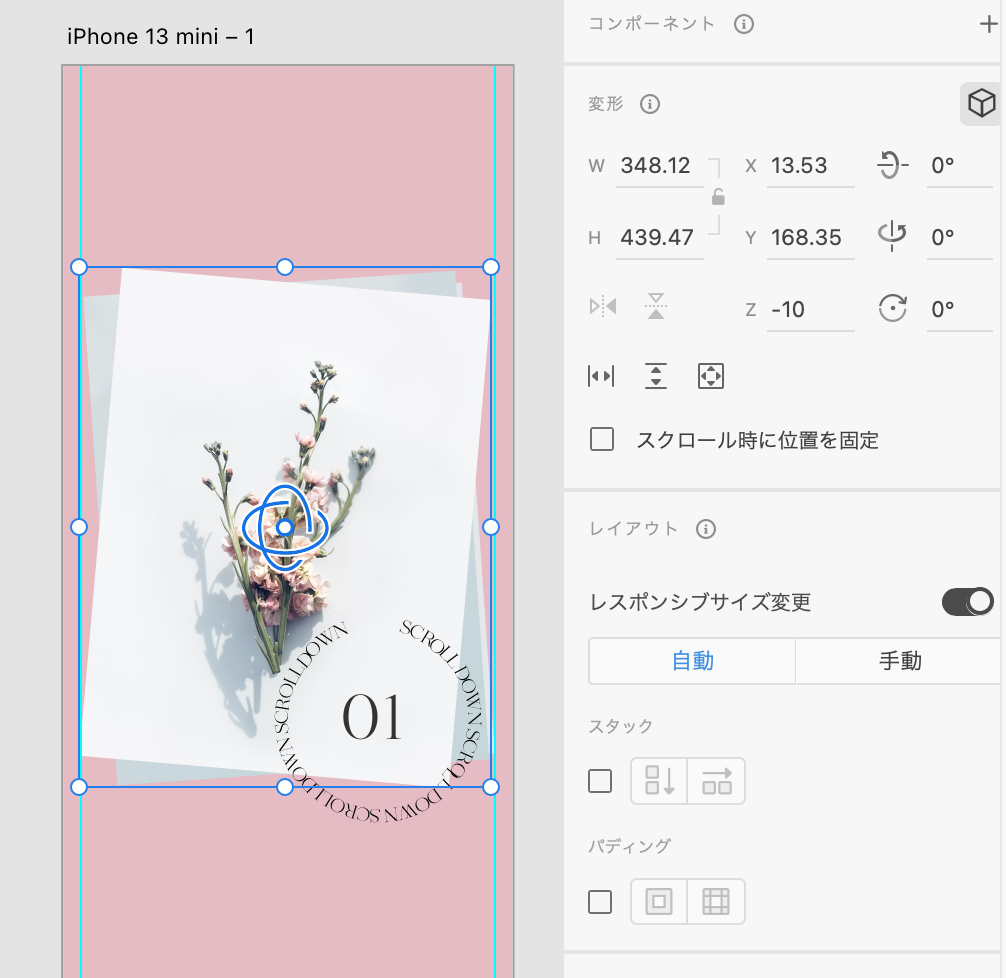
スライドを選択し、3D変形ツール(⌘T)を使ってスライドに奥行きを出します。
Zの値を「-10」に設定しました。二枚目以降のスライドも一定の数値で値を下げながら設定します。
今回作ったスライドは八枚なので一枚目を「Z : -10」とすると二枚目「Z:-15」三枚目「Z:-20」….とします。

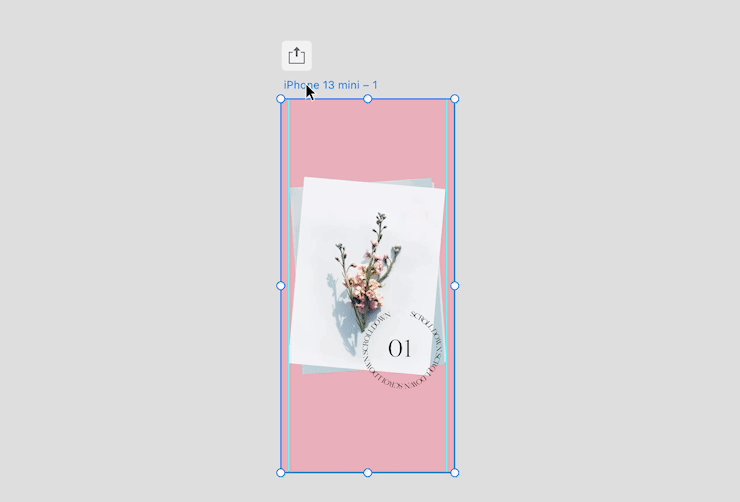
スライダーを作成したボードを複製します。
ボード全体を選択し、コピー&ペーストまたはボード全体を選択した状態で⌥(option)+ドラッグします。

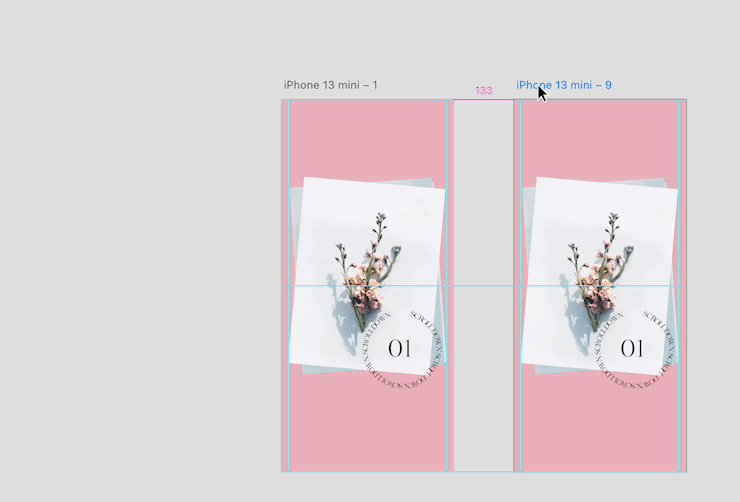
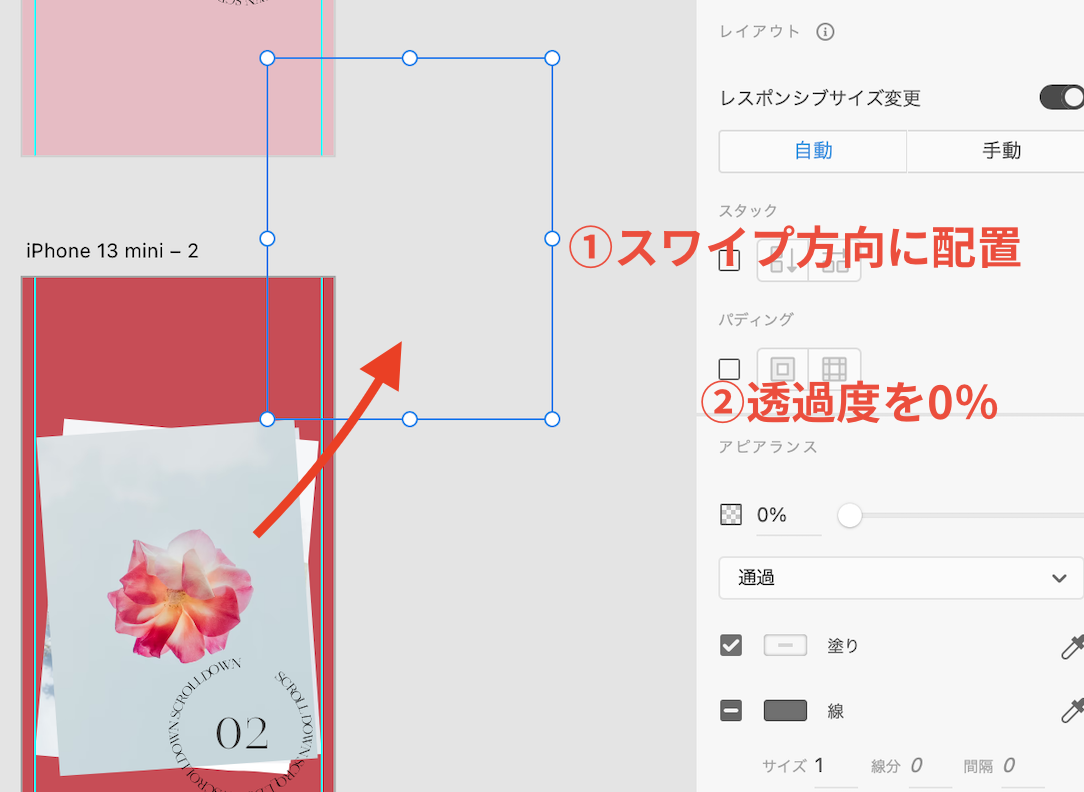
スライドをスワイプさせたい方向に移動させます。
移動させたらアピアランスから透過を0%に設定します。

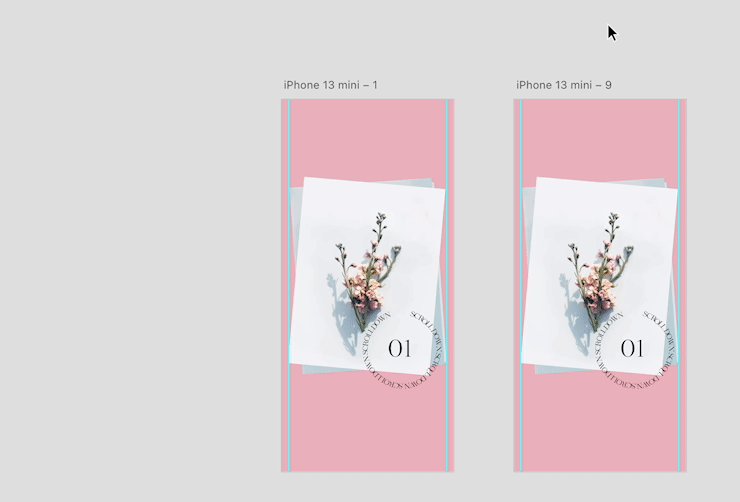
スライドの枚数分だけ2,3の工程を繰り返します。
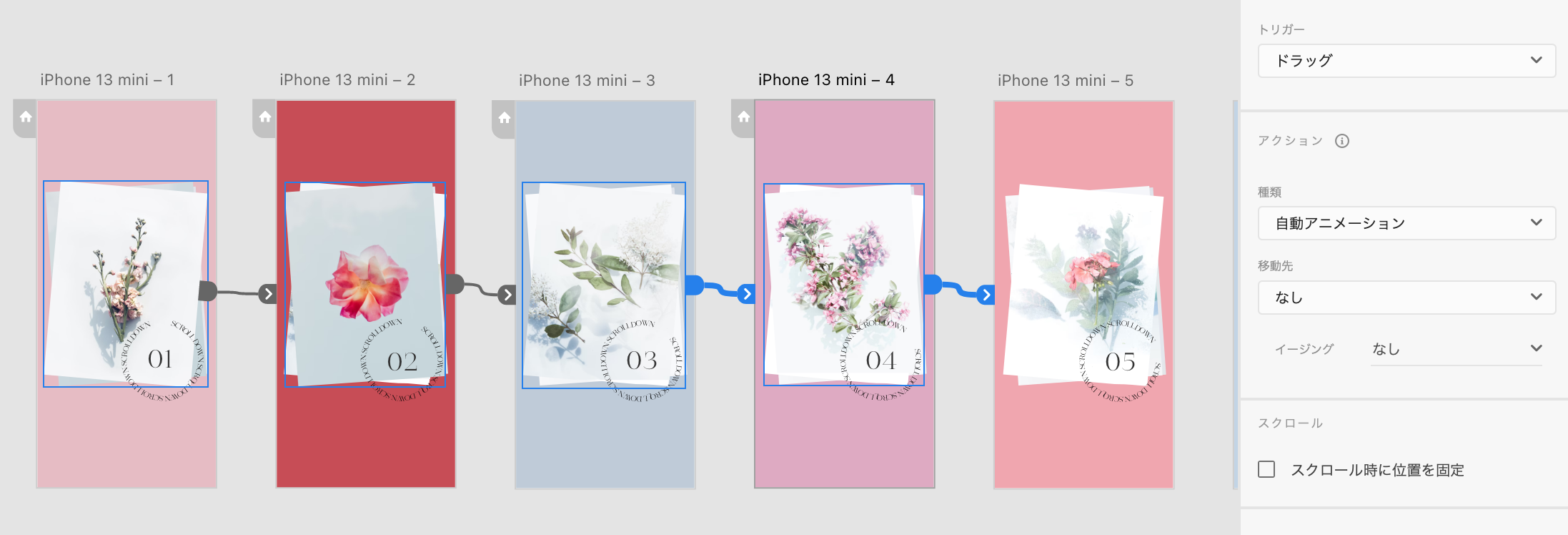
各スライドを選択した状態でトリガー:ドラッグを適用し、ドラッグ(スワイプ)で動くように適用します。

プレビューから確認し、動けば完成です。
お疲れさまでした。
初学者のかたでもわかりやすいように紹介しています。
まとめ
今回はXDで作れるカード型スライダーの作り方を紹介しました。
- 操作するカード枚数分のスライドの作成
- スライダーのボードを複製
- 重ね順にカードを移動
- 2,3の手順を連続で繰り返す
- プロトタイプから「ドラッグ」を設定
動きが派手なリッチコンテンツに使えそうですので是非試してみてください。
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote