みなさんこんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
今回はXDでシェイプの使い方・操作方法について紹介します。
ツールが少ないので複雑なものが作れないと思われがちなXDですが、多角形から円形まで幅広く作れることができます。
- XDの操作になれていない人
- 円形、長方形、多角形などのシェイプの使い方を知りたい人
Table of Contents
XDでは丸形、三角形、長方形などの規則的な形状をしたシェイプはワンクリックで配置できます。
XDそのものの動作が軽いのでIllustratorやPhotoshopを開いて作るよりもより迅速に手軽に作れるのもメリットです。
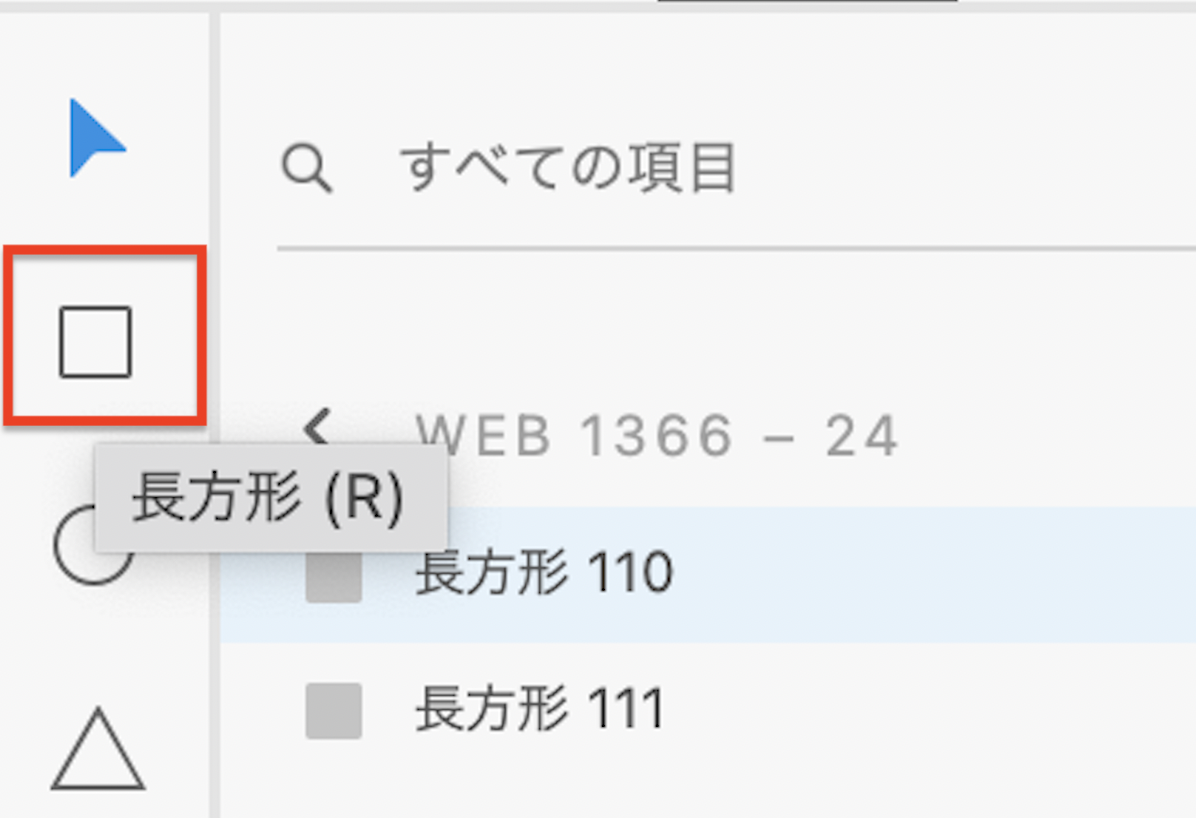
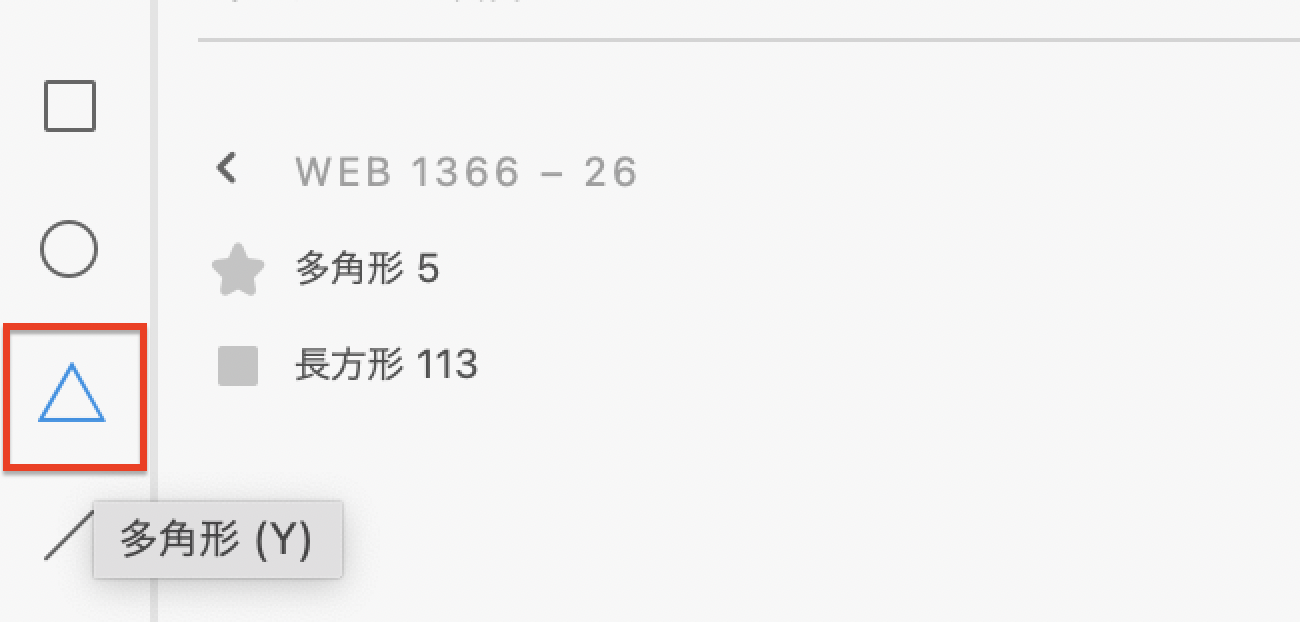
操作画面左のメニューから「長方形(R)」「楕円形(E)」「多角形(Y)」を選び、ドラッグで配置します。
- 長方形(R)
- 楕円形(E)
- 多角形(Y)
XDの操作方法については以下記事でまとめています
合わせて読みたい
 【Adobe XD】保存版これだけ見とけば大丈夫!今から使えるTipsまとめ
【Adobe XD】保存版これだけ見とけば大丈夫!今から使えるTipsまとめ

- 画面左のメニューから「長方形(R)」を選択
- 任意の場所にドラッグで配置
- 角丸の設定方法
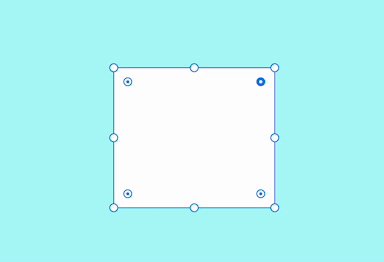
画面左のメニューから「長方形(R)」をクリックします。

配置したい箇所にドラッグでサイズを設定し離すと配置されます。

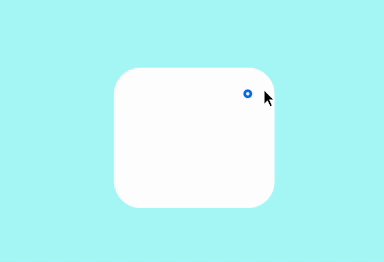
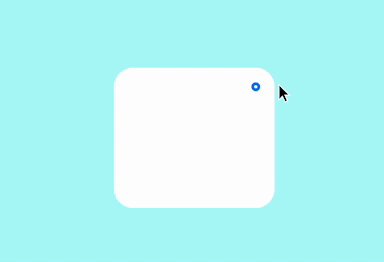
配置した長方形の角に丸のポインターが表示されているので、ここをドラッグすると角丸になります。
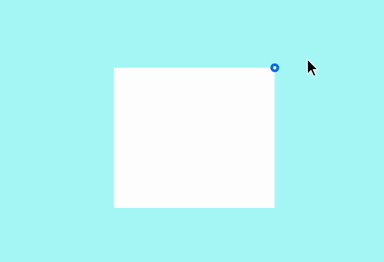
角丸の程度を調整したい場合は、操作画面右のアピアランスから「すべての角丸に同じ半径を使用」「各角丸にことなる半径を使用」をクリックし値を入力することで調節可能です。


- 画面左のメニューから「楕円形(E)」を選択
- 任意の場所にドラッグで配置
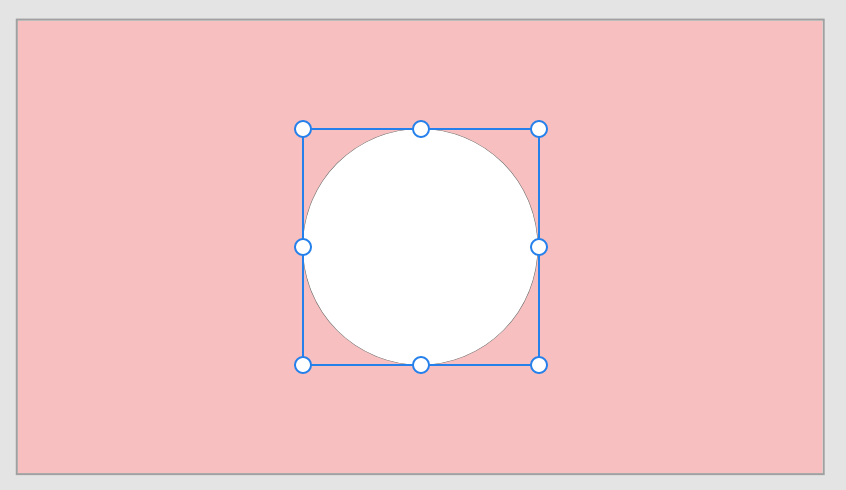
画面左のメニューから「楕円形(E)」を選択します。

配置したい箇所にドラッグでサイズを設定し離すと配置されます。


今回は多角形ツールを使って星型を作ります。
- 画面左のメニューから「多角形(Y)」を選択
- 任意の場所にドラッグで配置
- 画数をコーナーカウント、スター比率で設定
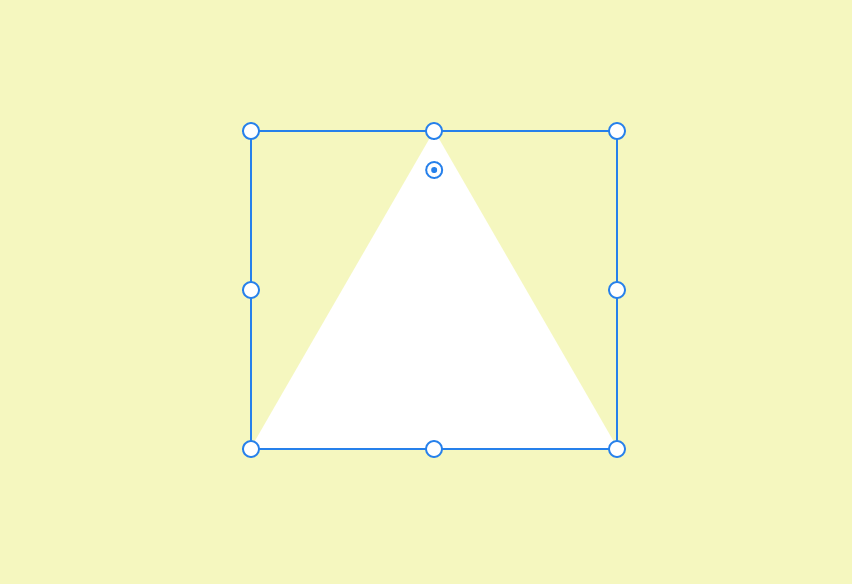
画面左のメニューから「多角形(Y)」を選択します。

配置したい箇所にドラッグでサイズを設定し離すと配置されます。
三角形がデフォルトで配置されます。

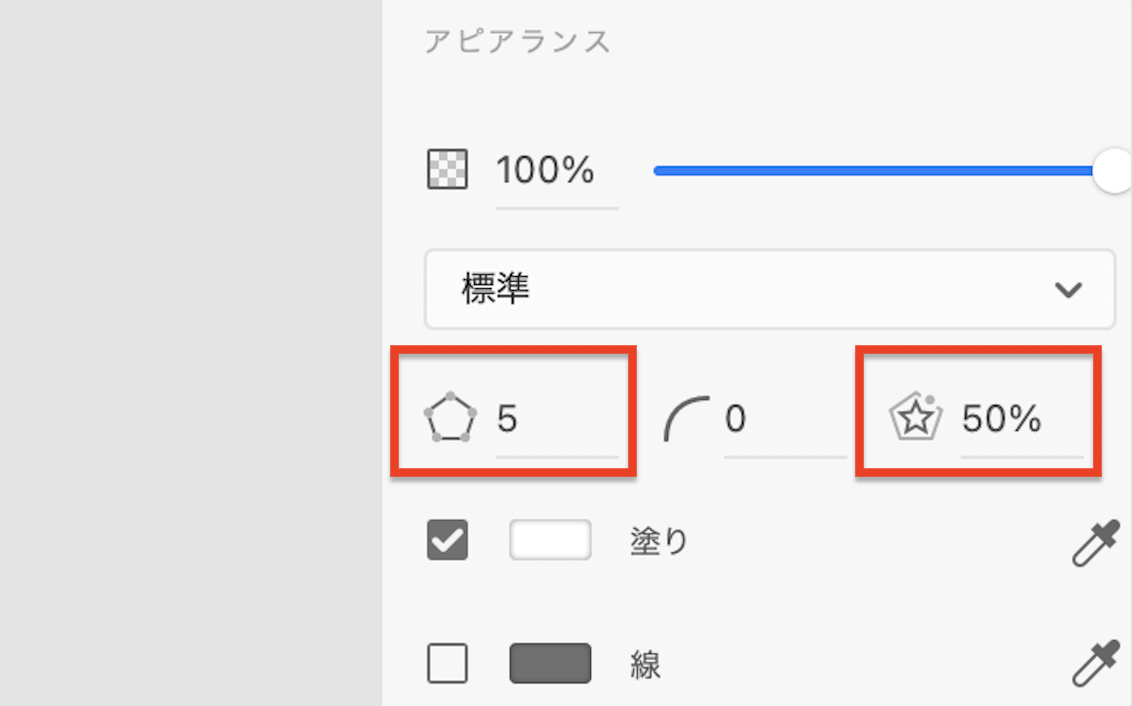
コーナーカウントで画数を設定し、スター比率を設定していきます。
画面右の「アピアランス」から「コーナカウント」の値を5に、「スター比率」を50%にすれば完成です。

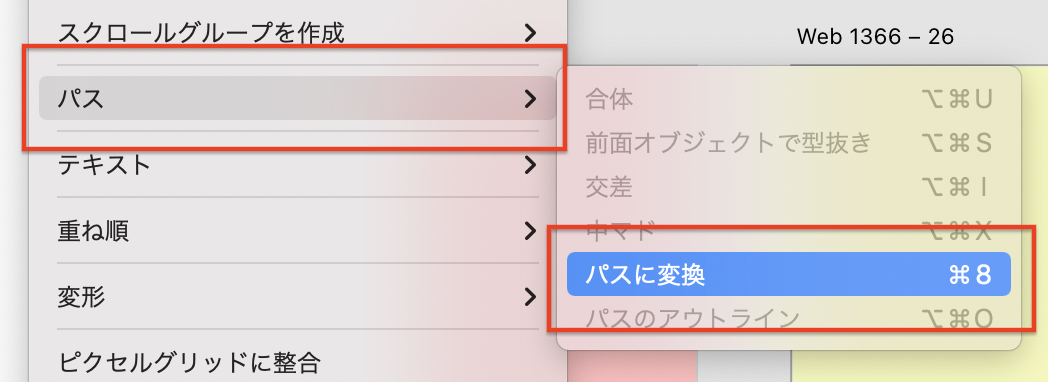
シェイプをパスに変換

配置したシェイプは「パス変換(⌘8)」し、自由に変形させることができます。
パス化させることで自動アニメーションなど幅広く扱えることが可能です。
 【Adobe XD】意外と簡単にできるシンプルなパスを使った活用術5つ
【Adobe XD】意外と簡単にできるシンプルなパスを使った活用術5つ
まとめ
今回はXDでシェイプを使う方法について以下を紹介しました。
- ショートカットキー長方形(R) 楕円形(E) 多角形(Y)でドラッグで配置
- Shiftキーを押しながらドラッグすると正方形で配置
- 多角形ツールはコーナーカウント(画数)とスター比率を設定
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote