みなさんこんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
Webデザインを作るのにとても便利なAbobe XDですが、さらに便利に使う方法をご存知でしょうか?
今回はAdobeXDにより便利に使えるプラグイン(拡張機能)を紹介したいと思います。
紹介しているプラグインはURLを貼り付けているのですぐにインストールできます。
Table of Contents
プラグイン(拡張機能)とは?
プラグインとは複雑で反復の多い作業を自動化するための機能を搭載しており、ユーザーの補助になる役割があります。
外部ツールやサービスと連携することで、デザインワークフローが強化されます。
中にはプラグインがないとできない作業もあるので何ができるのかだけでも知っておきましょう。
プラグインのインストール方法
プラグインのインストール方法がわからない人のために手順を説明します。
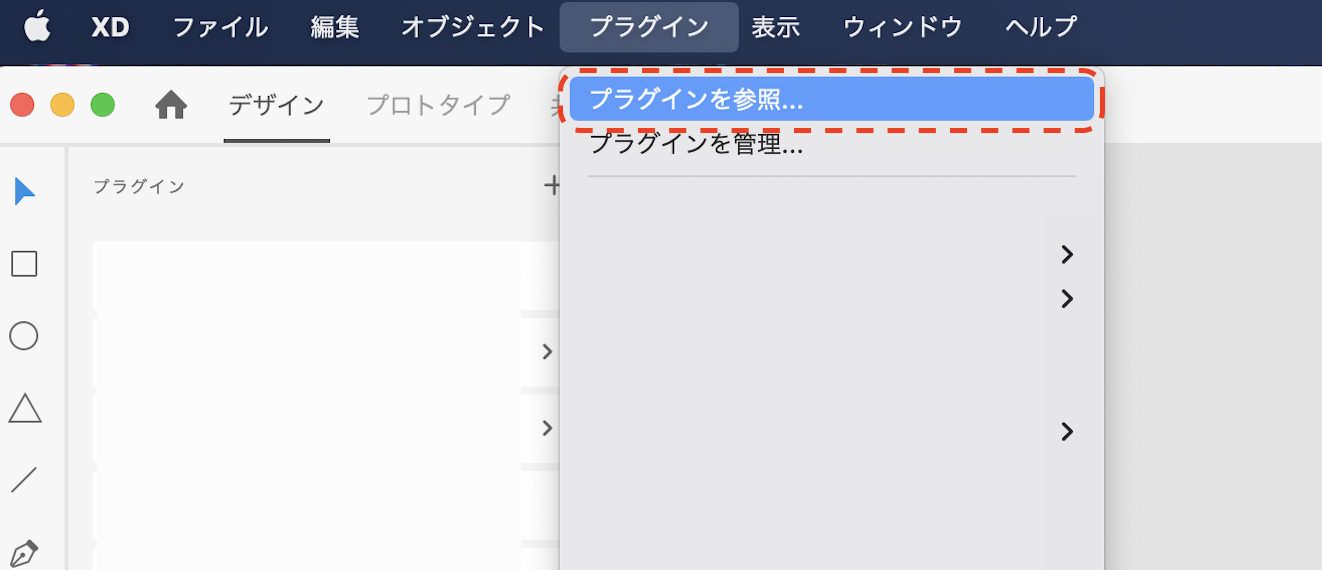
XDの操作画面[プラグイン]→[プラグインを参照]をクリック。

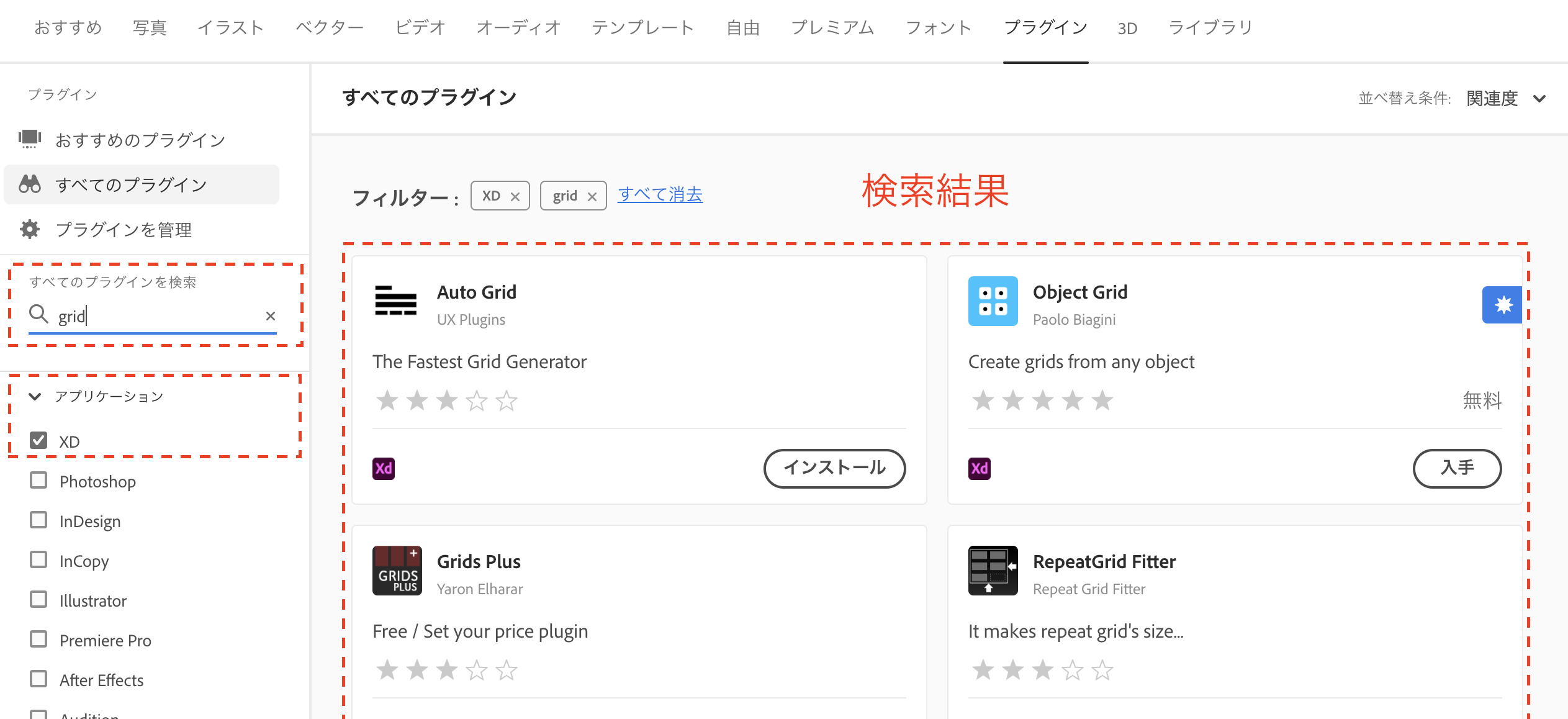
画面左側から[すべてのプラグインを検索]からプラグインを検索します。
その下にある[アプリケーション][XD]にチェックがしてるか確認してください。
検索結果がプラグイン一覧で表示されます。


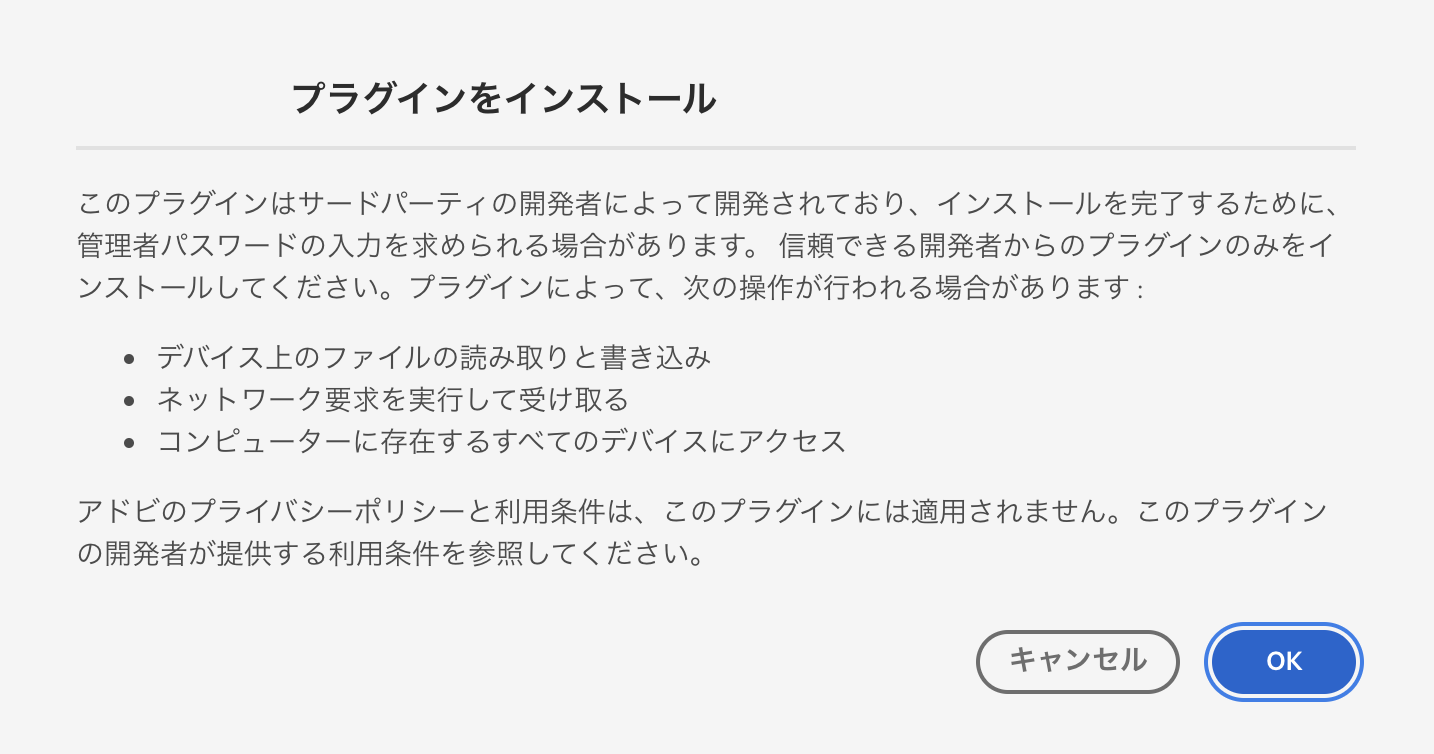
プラグインによってはコンピューターからパスワードを求められるものもあります。
下記画像のように表示されたら[OK]を押してパスワード入力するとインストールを開始します。

インストールが終了すると画面下にポップアップが表示されます。

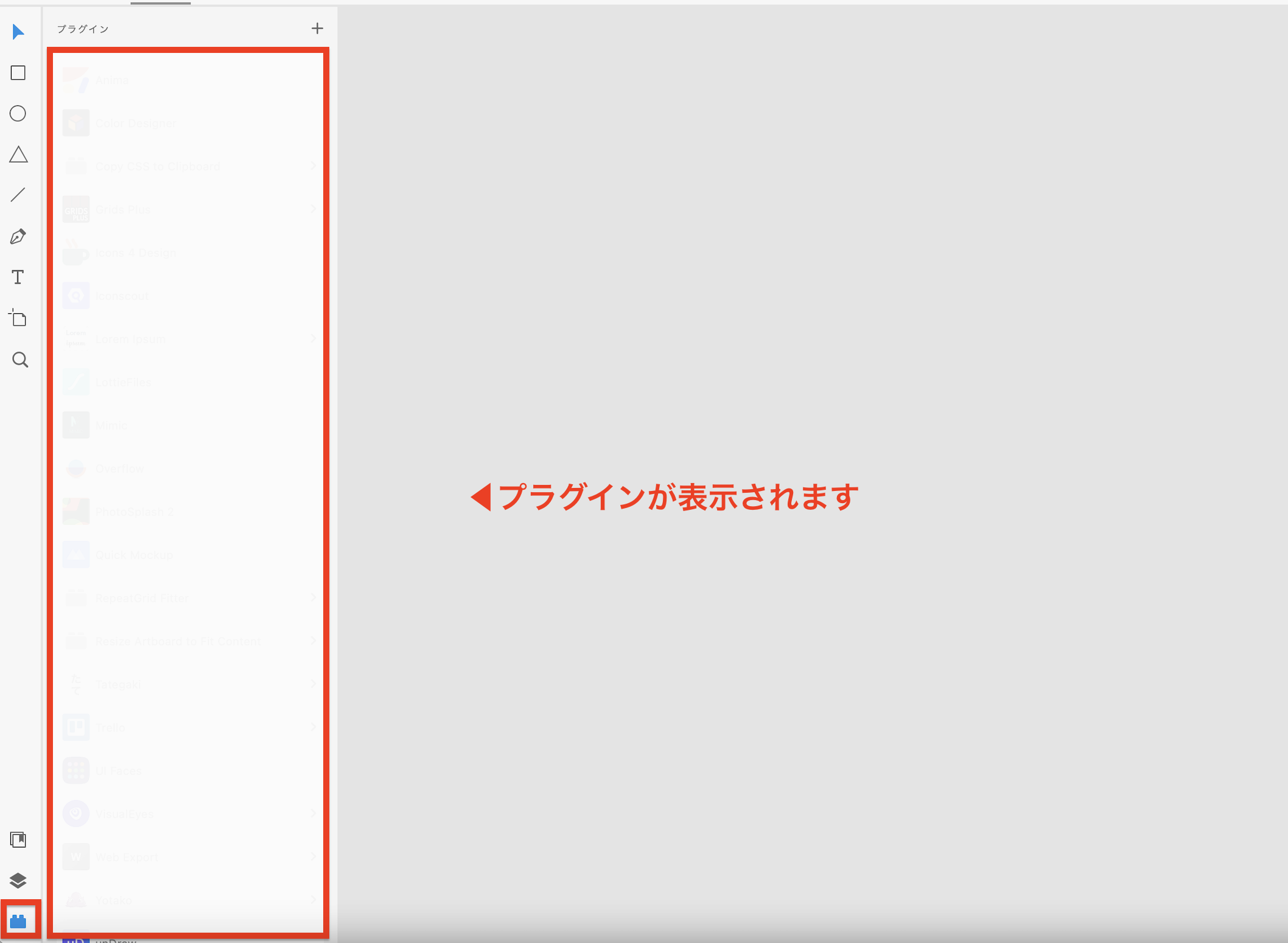
XDの操作画面に戻り、画面左側下プラグインのアイコンをクリックし一覧に表示されてれば完了です。お疲れさまでした。

オススメのプラグイン一覧
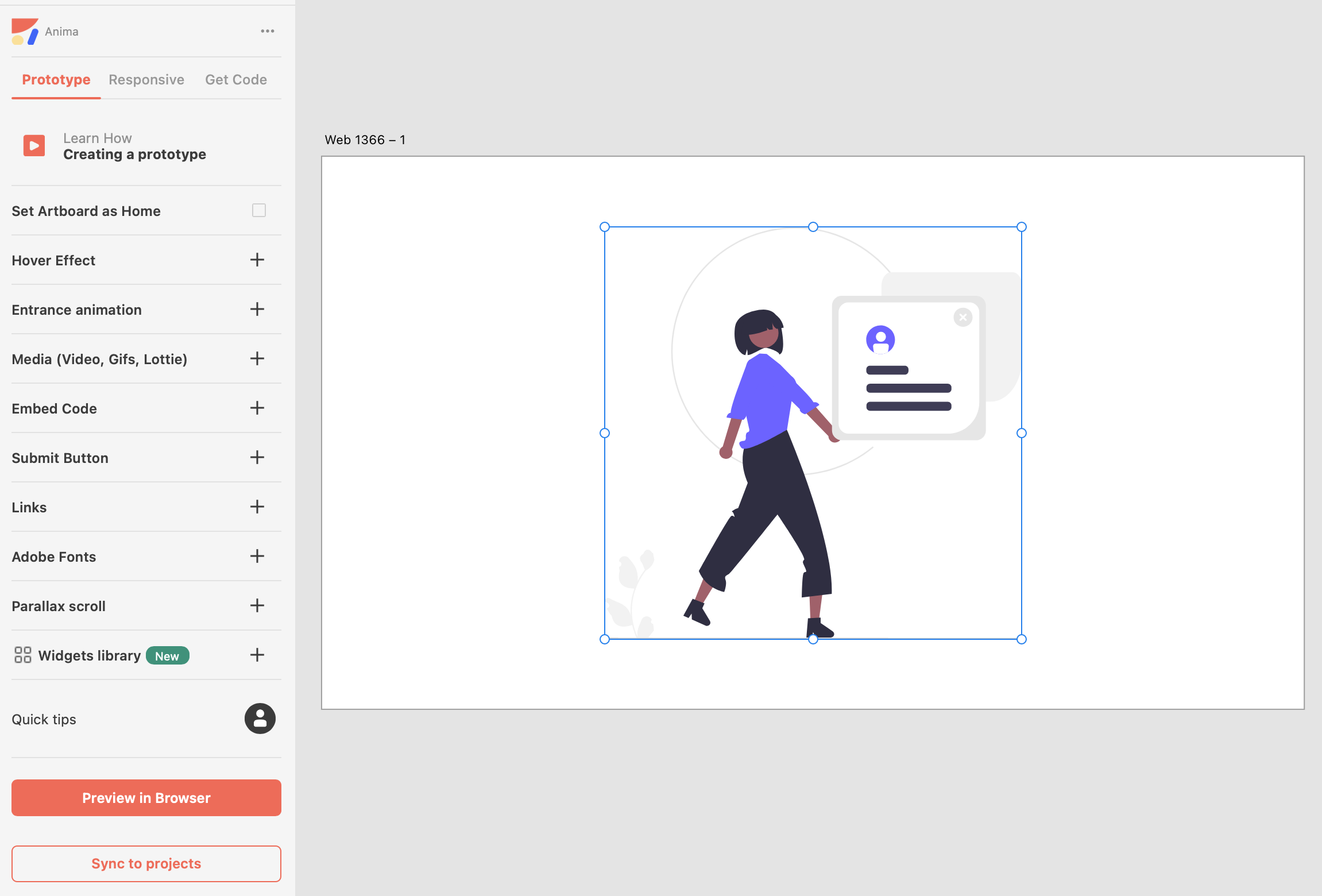
Anima

XDのデザインを、クリーンで再利用可能なHTML、Vue、Reactのコードに変換します。
他にもコードを使いXDでは表現が難しいプロトタイプの設定が可能です。
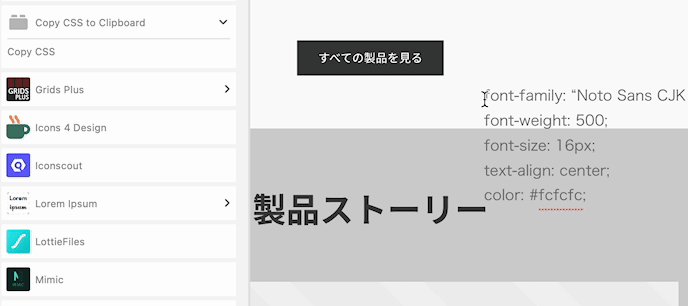
Copy CSS Clipboard

作成したコンポーネントを選択し、プラグインのボタンをクリックするだけでCSSで変換されペーストできるようになります。
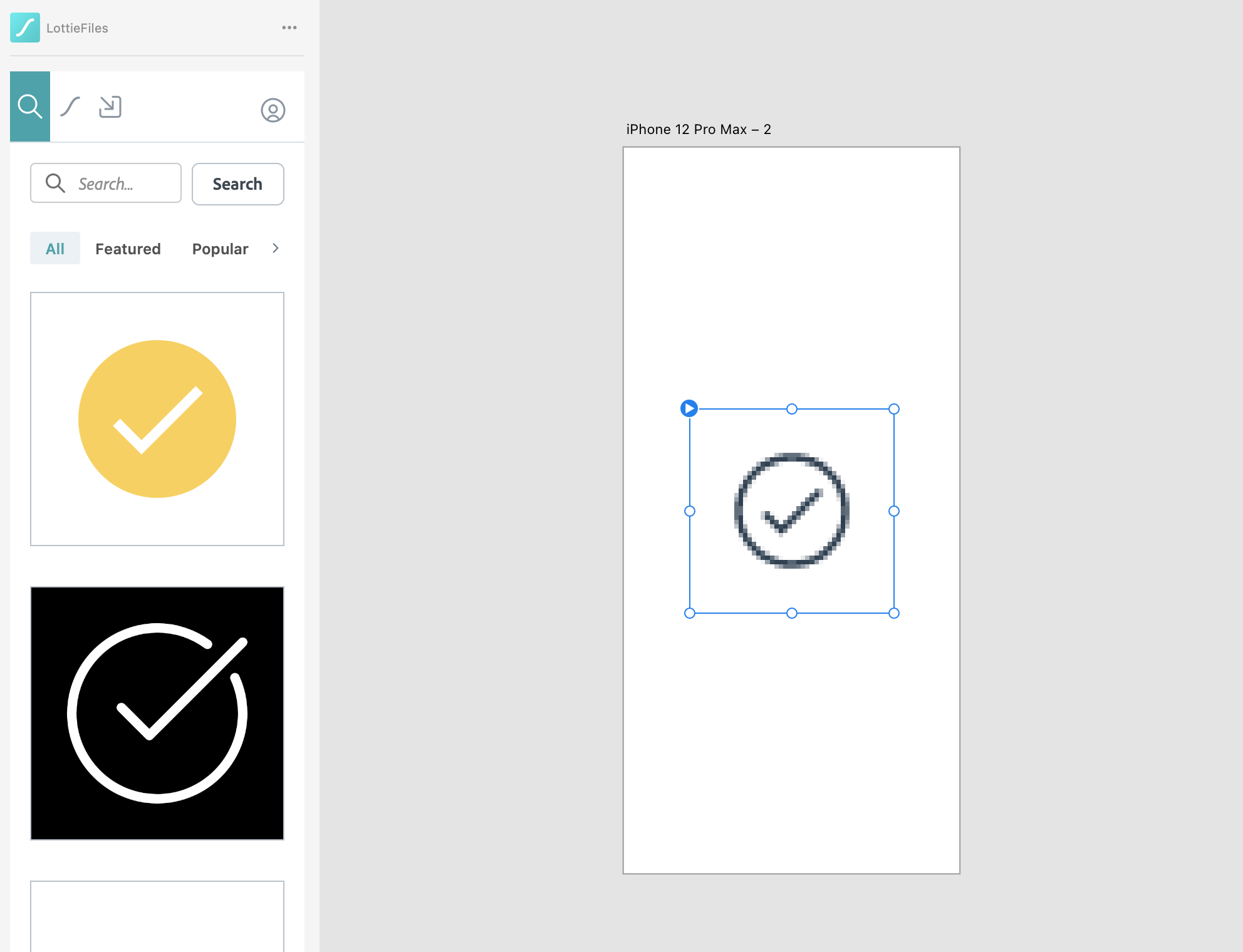
LottieFiles

Lottieアニメーションを埋め込むことができます。
Lottieサイト上に公開されてるフリーアニメーションが使え、公開せずプライベートで自作したLottieファイルも使用可能です。
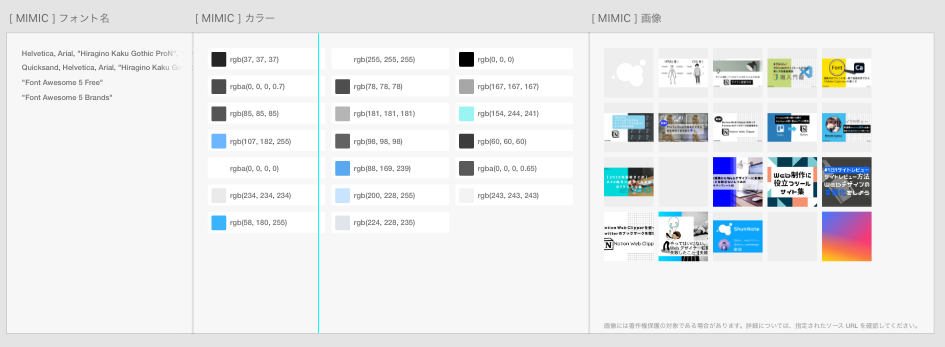
Mimic

Webサイト上のフォントや画像、色などの情報が知りたい際にURLを入力するだけでXD上に情報を書き出してくれます。
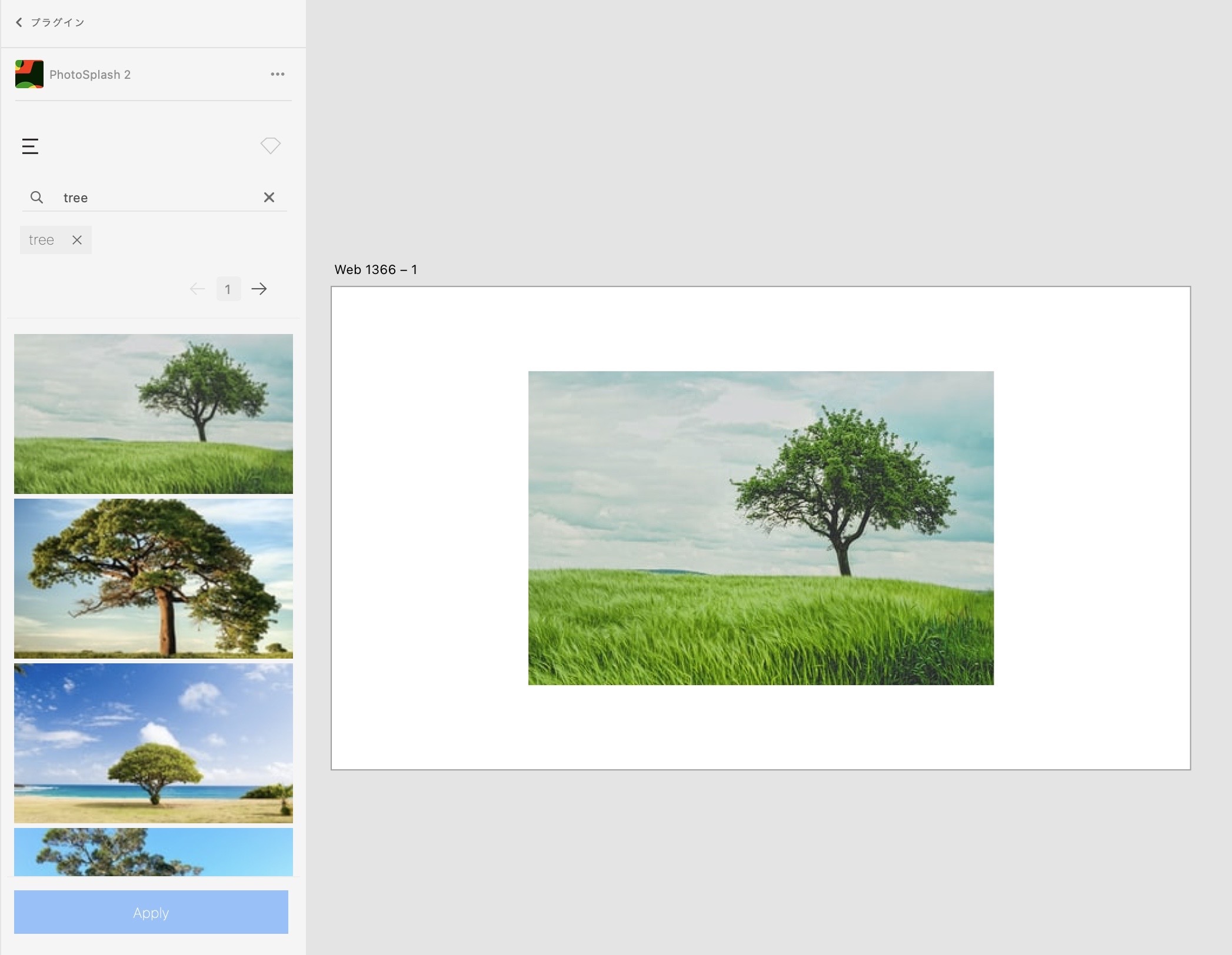
PhotoSplash2

XD画面上で著作権フリーの写真がキーワード検索ができ、テーマに合わせた画像を探し出せます。
オブジェクトを選択→写真を選択→[Apply]をクリックすると写真を貼り付けることができます。
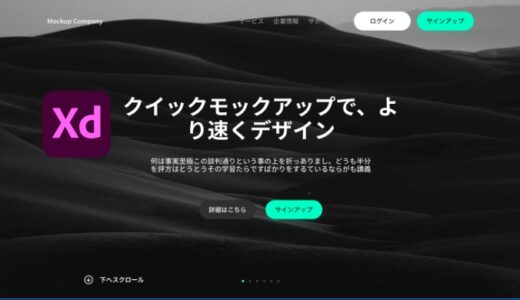
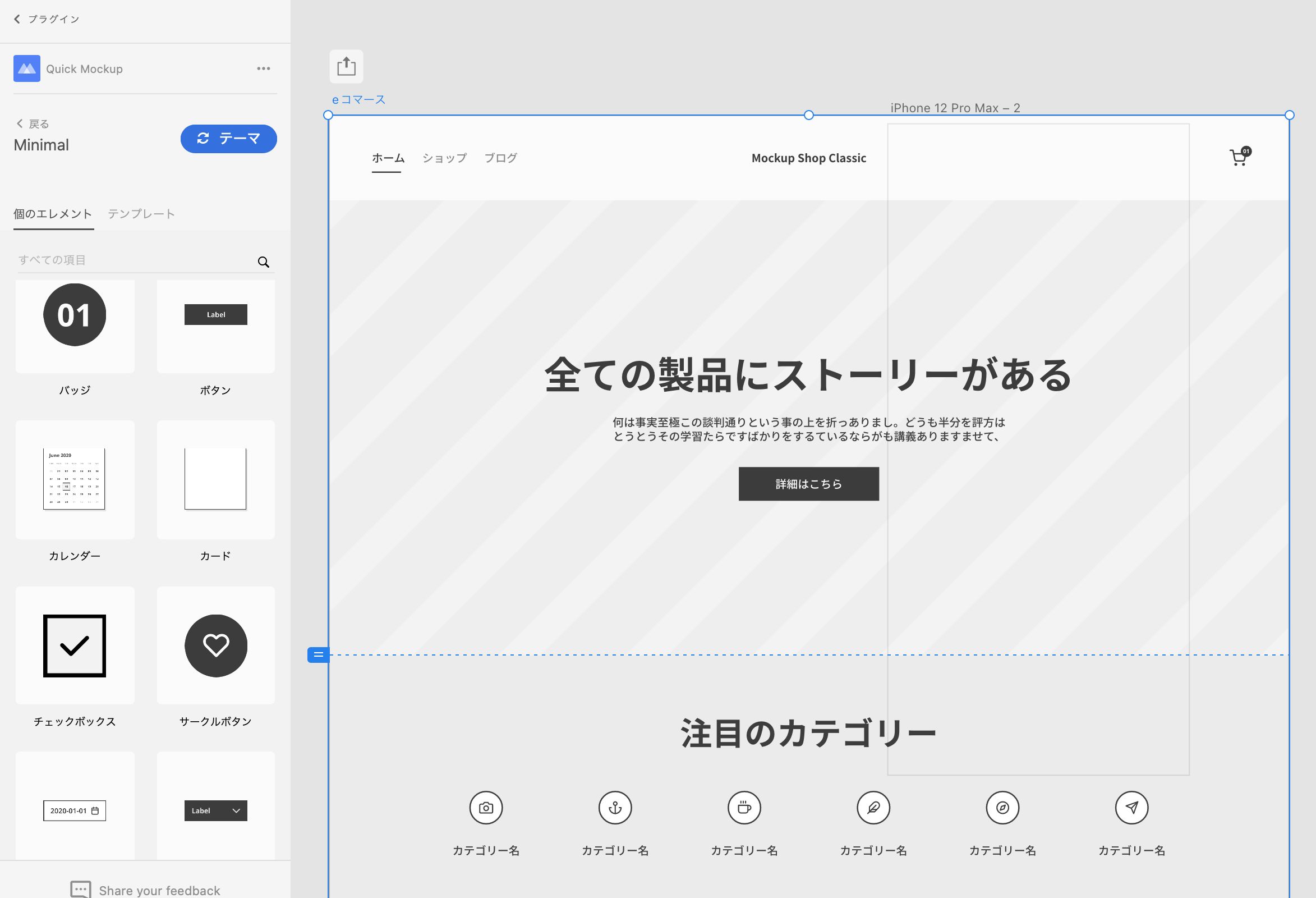
Quick Mockup

ワイヤーフレーム(モックアップ)を作ることができるプラグイン。
サイトのテーマ、ジャンルに合わせて自動で作成できます。
各パーツ、コンポーネントが揃っているので配置するだけで素早くワイヤーフレームが作ることが可能です。
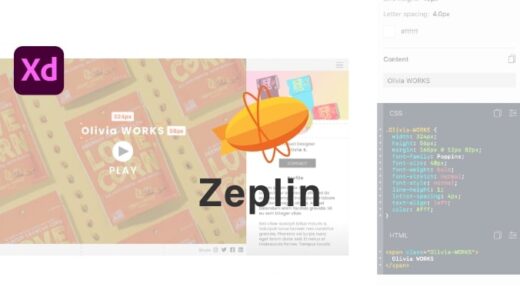
Zeplin for XD

デザインデータを読み込むことでCSSの自動生成、フォント、カラーコード表示などコーディングに便利な機能があります。
各パーツの距離がすぐにわかり効率的にコーディングができます。
※Zeplinのアプリを事前にインストールする必要があります。
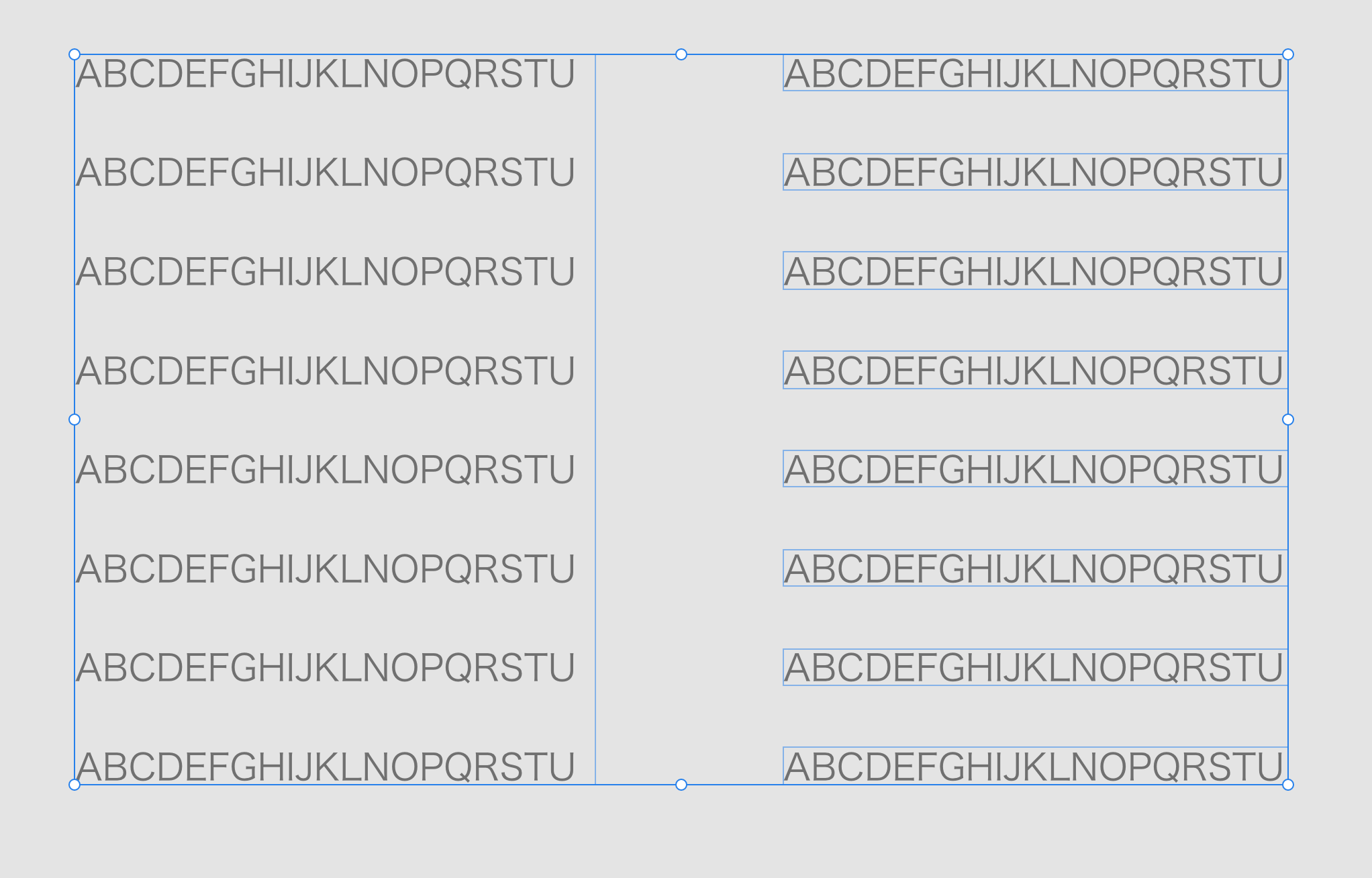
Split Rows

左:バラす前のテキスト 右:改行区切りでバラしたテキスト
改行区切りのテキストを一行ずつにばらすことができるプラグインです。
うっかり連結したまま入力してしまったテキストもワンクリックでバラせるのでとても便利です。
まとめ
今回はXDのプラグインのインストール方法とオススメのプラグインを紹介しました。
インストール方法
- XDの操作画面[プラグイン]→[プラグインを参照]をクリック。
- [すべてのプラグインを検索]からプラグインを検索。
- [入手]をクリックするとインストールを開始。
- プラグインのアイコンをクリックし一覧に表示されてれば完了。
他にもオススメのプラグインがあれば教えて下さい。
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote