皆さんこんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
今回はAdobe XDで使えるプラグイン「Mimic」について紹介します。
Mimicはお好きなWebサイトのURLを入力するだけでフォントの種類、カラー、ページ内の画像を抽出してアートボードに貼り付けてくれます。
この機能を使うことでWebサイトの情報を知れるだけでなく、模写やトレースにも役に立ちます。
Table of Contents
Mimicのインストール
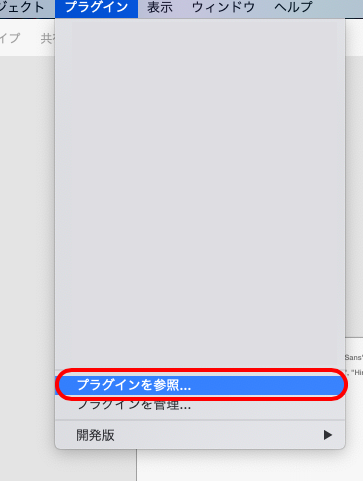
画面上の「プラグイン」から「プラグインを参照」を選択します。

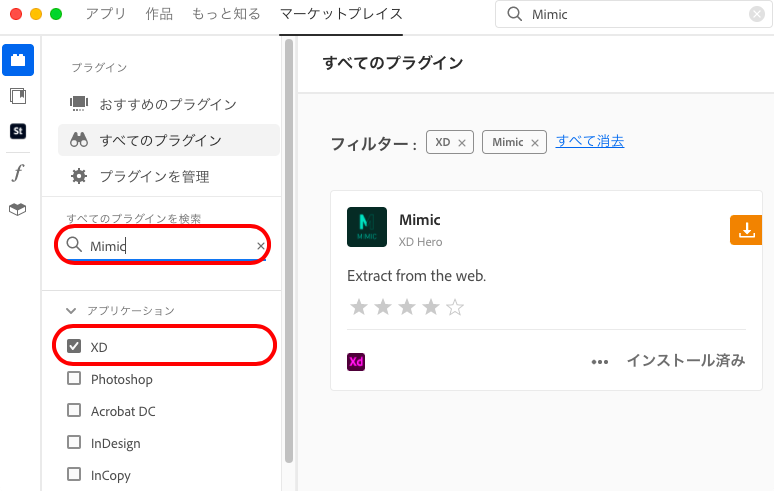
プラグインの画面になったら「XD」にチェックをいれて、「Mimic」と検索します。

Mimicの使い方
STEP.1
Mimicの起動
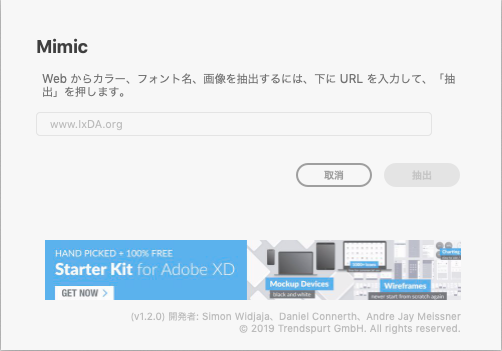
プラグインのリストからMimicをクリックするとURLを入力するウィンドウが表示されます。

STEP.2
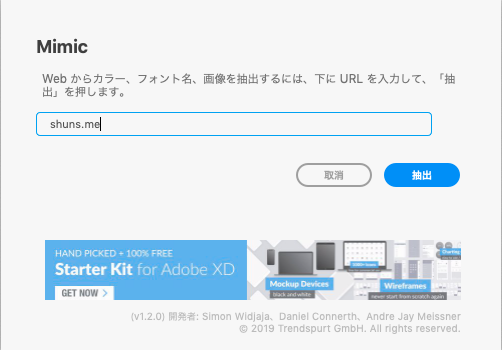
URLの入力
情報を抽出したいWebサイトのURLをボックス内に入力し、「抽出」をクリック。

STEP.3
抽出
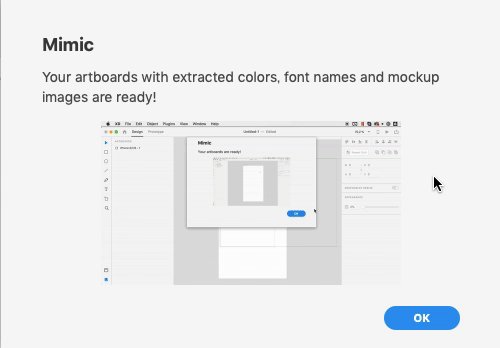
抽出をクリックすると数秒だけ抽出の待ち画面になります。アートボードに情報が抽出されるので「OK」を押して完了します。


STEP.4
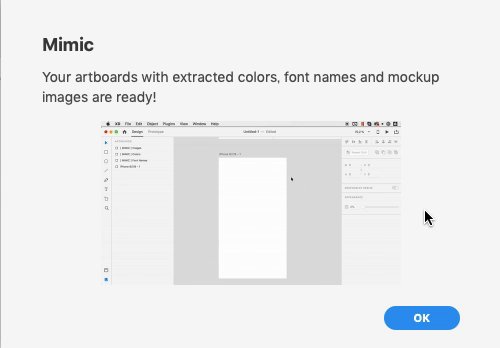
抽出情報
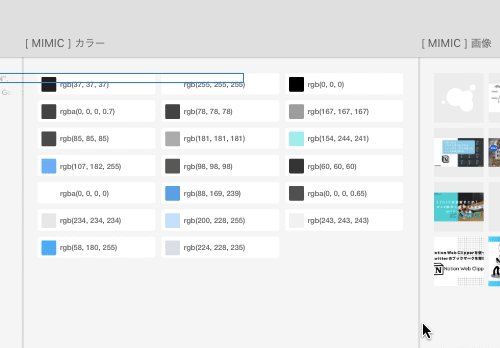
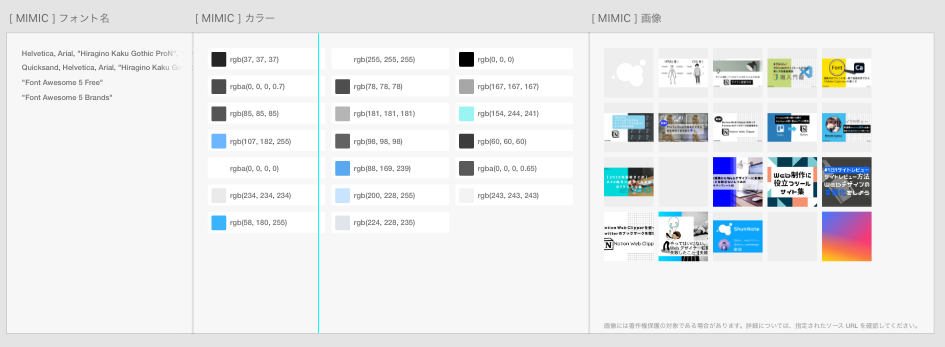
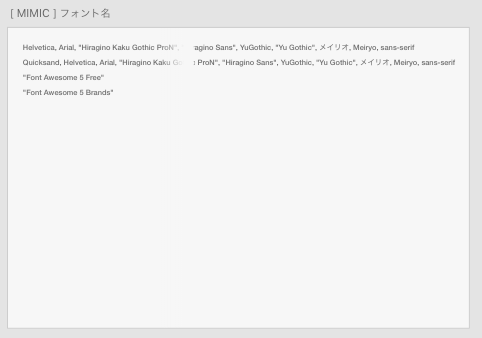
フォント名、カラー(RGB)、画像が抽出されます。(当ブログを抽出しました)

ちょっと注意
フォント名はボードに対して収まりきらないのでボードを広げて使うことをオススメします。

まとめ
- MimicはURLを入力するだけで簡単に使えるAdobe XDのプラグイン。
- フォント名、カラー、画像が抽出できる。
- サイトのトレースや模写に便利。
フォント名やカラーを知りたい場合ウェブサイトのレビューにも使えますね。以上になります最後まで見ていただきありがとうございました。
 ShunNote
ShunNote