みなさんこんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
今回はAdobe XDでできるアンカーリンクの設定方法を紹介します。
アンカーリンク(ページ内リンク)を設定することで任意の位置までスクロールする方法も合わせて紹介しますのでご覧ください。
Table of Contents
クリックすることで特定の位置までスクロール

XDではアンカーリンクを設定することで特定位置までスクロールさせることができます。
プロトタイプの画面から要素同士をリンクで繋げることで簡単に設定できます。
手軽にできるので操作が慣れてない人でも簡単です!
アンカーリンクとは?
ページ内リンクと言われることもあります
アンカーリンクとはページ内にアンカーリンク(ページ内リンク)を設定することで特定の位置までスクロール移動させることができます。
例えば、ページ下までスクロールしていくと「ページ先頭」もしくは「トップへ戻る」などのボタンを見たことある方は多いのではないでしょうか?
ボタンをクリック(タップ)するとページ先頭にスクロールしていきます。
また、縦長のウェブサイトでヘッダーのメニューをクリックして特定位置まで移動するのも同様の方法で設定できます。
アンカーリンクの設定方法
設定はとても簡単です。以下手順を行うだけで設定できます。
一般的に想定されやすい使い方について説明していきます。
- トリガーとなる要素(ボタンなど)の作成
- プロトタイプからトリガー:タップ、アクション 種類:スクロール先に設定
先頭へ戻るボタンを作る

一般的によく使われる「先頭へ戻るボタン」を作成します。
ページの先頭に当たる部分に長方形を画面一杯に広げます。
今回はページ先頭とわかるようにテキストを配置し、長方形とテキストをグループ化します。

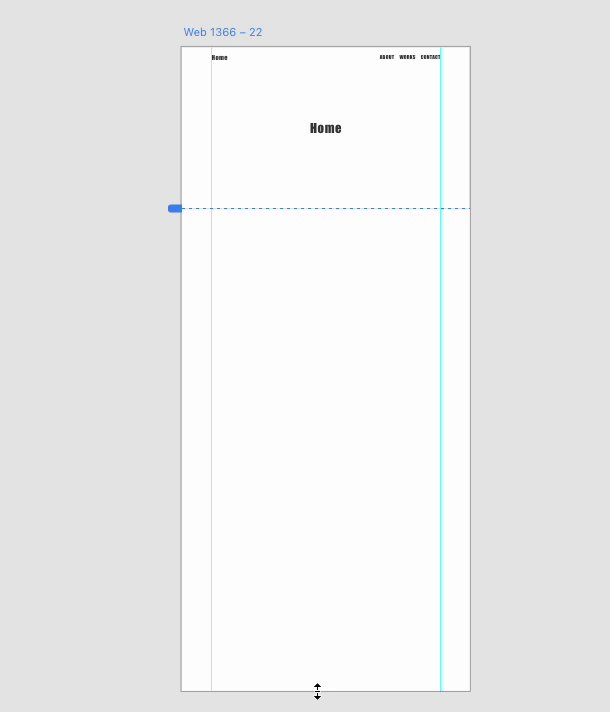
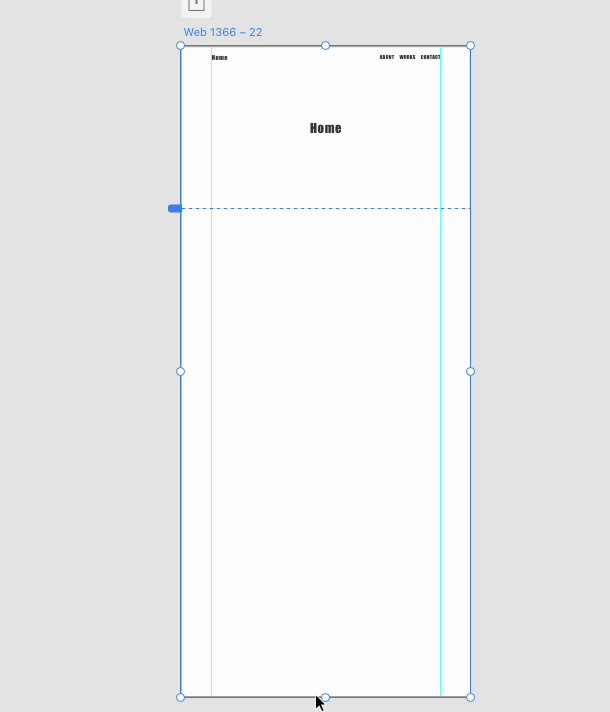
アートボードをスクロールできるように長さを調節します。
ボード右上のボード名をクリックしてボード全体を選択。
選択すると青い四角に囲われるのでボード下にカーソルをあわせて上下にドラッグします。

ページ下にボタンを作ります。
クリック(タップ)しやすいサイズに楕円形のシェイプ(E)を配置しましょう。
Shiftを押しながらドラッグするとキレイな円形で配置できます。
ボタンとわかるように多角形(Y)を使い、三角も重ねました。
その後、ボタンをグループ化(⌘G)してください。

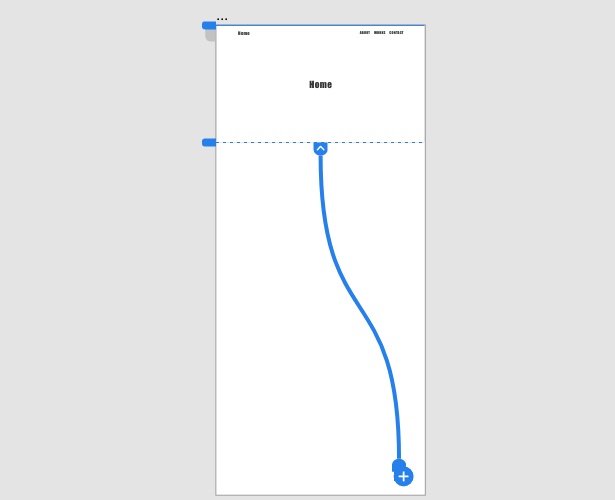
画面左上のプロトタイプのタブをクリックしプロトタイプの操作画面(⌥2)に移動します。
先程作成したボタンをクリックし、ページ先頭にドラッグしてリンクを繋げます。
プレビューで確認し、動けば完成です。お疲れさまでした。

特定位置までスクロールさせる

ヘッダーの要素をクリックすることで特定位置まで移動するスクロールを作ります。
先程紹介した「先頭へ戻るボタン」と違い、複数のリンクを設定します。
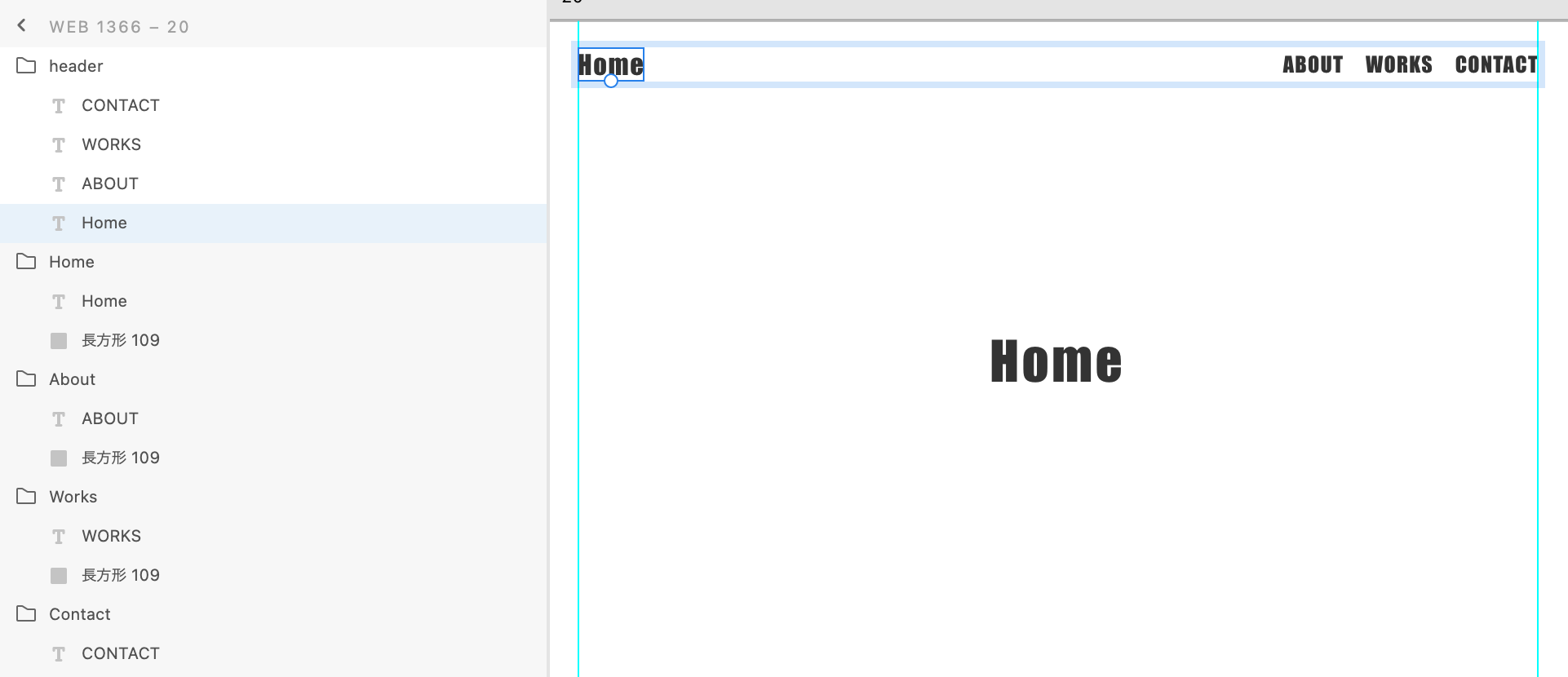
クリック(タップ)することでスクロールするヘッダーのメニューを作成します。
スクロール先がわかるテキストにしてください。
画面右から「スクロール時に位置を固定」をチェック。

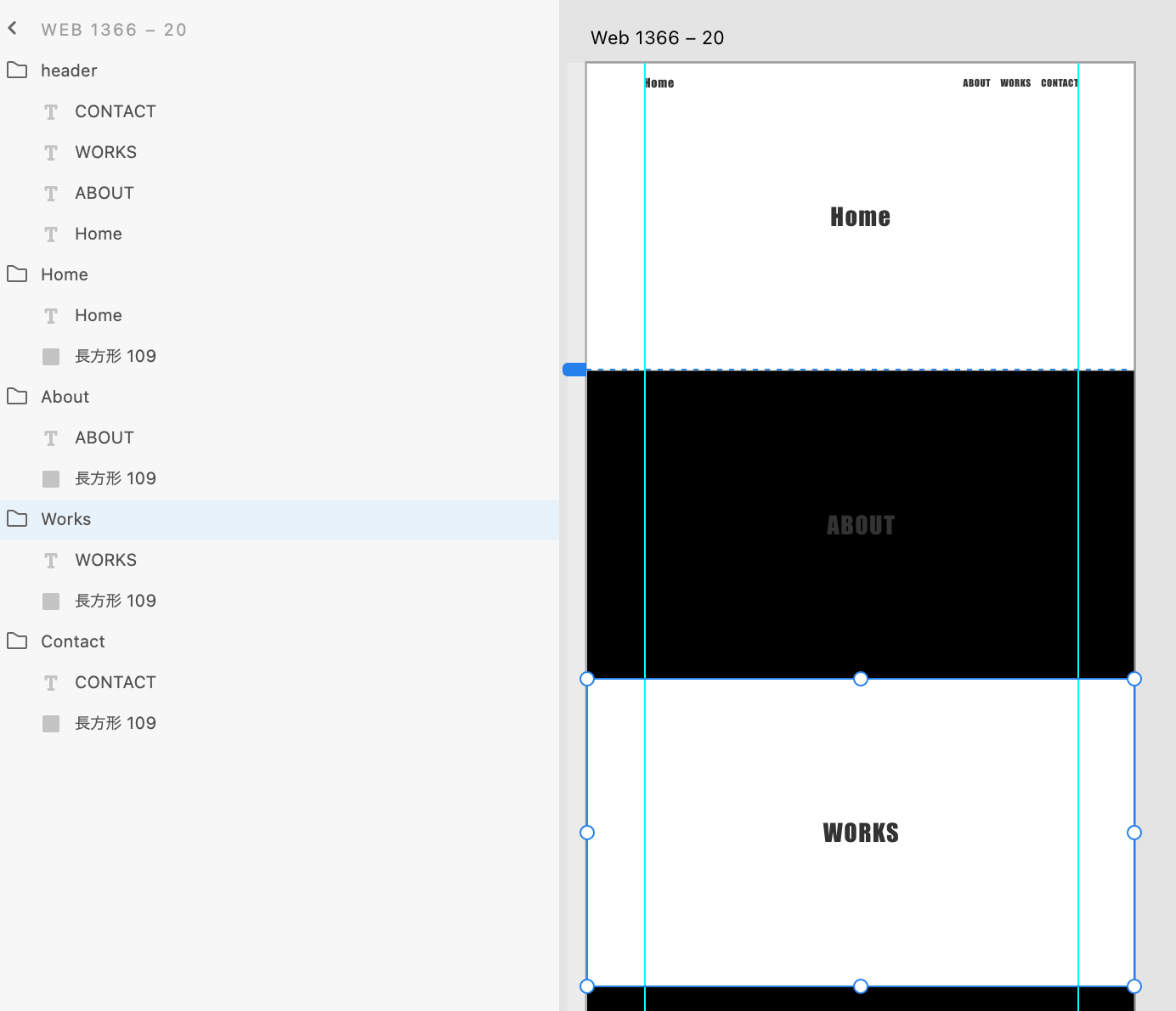
各スクロール先がわかるようにブロックを作り、グループ化(⌘G)します。
グループの最背面に長方形を置くことで各ブロックのサイズや位置がわかりやすくします。

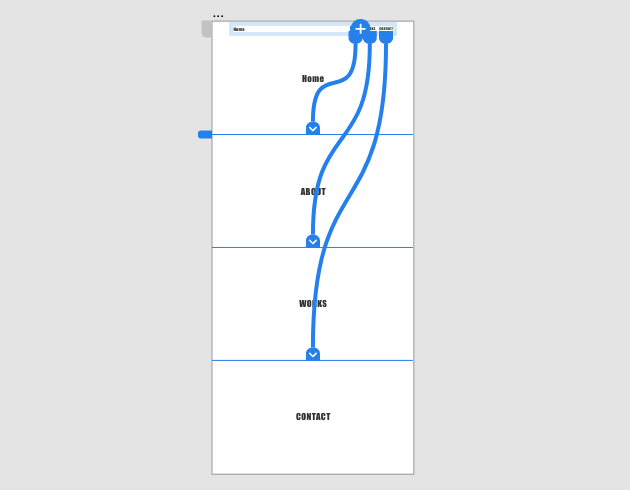
各メニュー箇所を選択。移動先をブロックに繋げます。
これで

スクロール位置を調節する方法

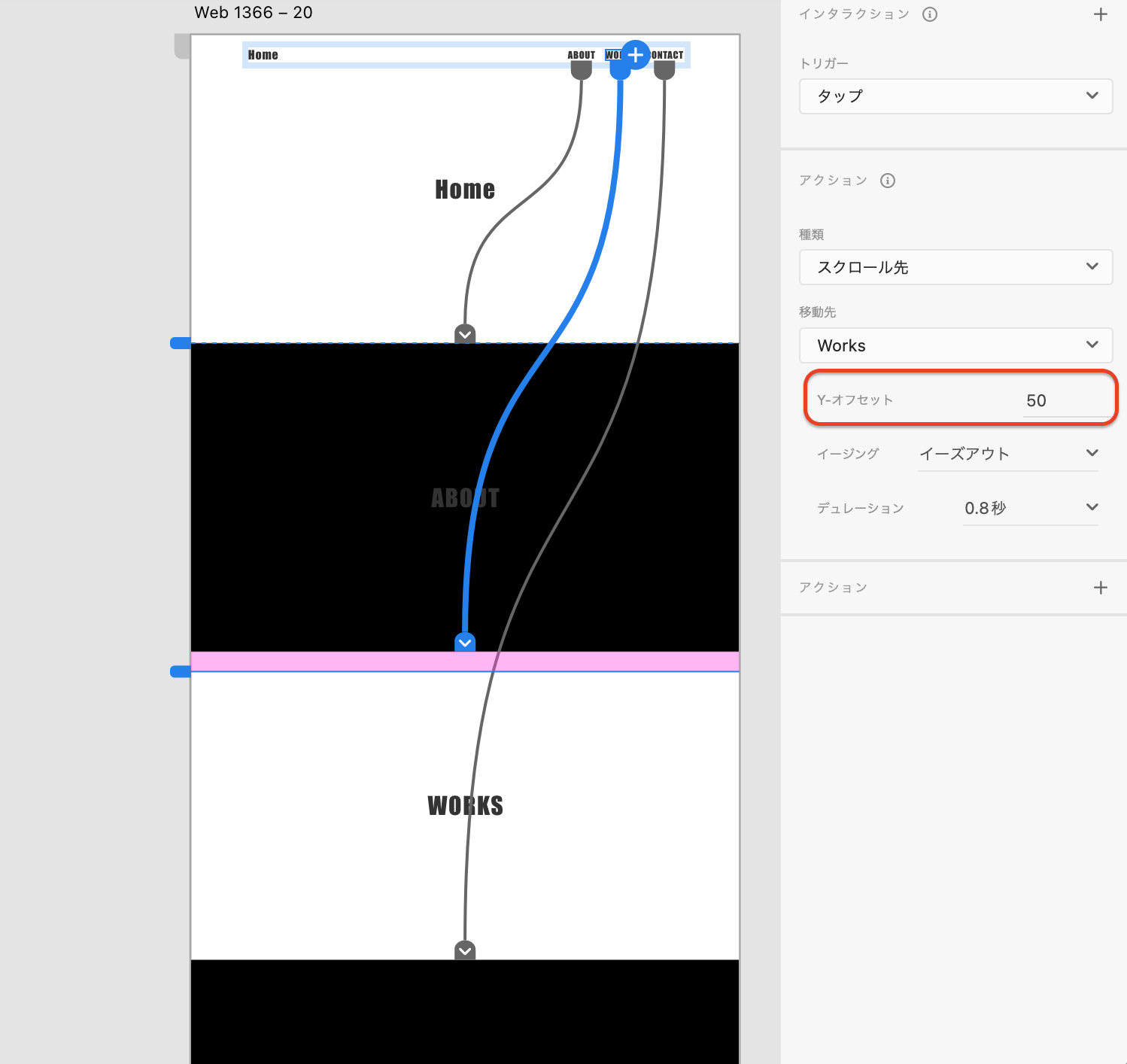
今回紹介した方法ですと要素の一番上がスクロールされる位置になり、指定した位置にスクロールできない場合があります。
プロトタイプ画面右の「Y-オフセット」から数値を入力することで位置を調節できます。
数値を入力することでピンク色のビューポートが表示されます。
まとめ
今回はXDで設定できるアンカーリンクの設定方法について紹介しました。
- トリガーとなる要素(ボタンなど)の作成
- プロトタイプからトリガー:タップ、アクション 種類:スクロール先に設定
- スクロール先の位置は「Y-オフセット」から調節が可能
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote