みなさんこんにちは。しゅん(@shun_webdesign)です。
12/3(土)に開催された「XDUFes2022」に私が登壇しました。
今回は当日のセッション内容について紹介させていただきます。
当日視聴できなかった方も是非ご覧ください。
当日使用したXDファイルをページ下部に用意しています。
Table of Contents

実務的に使えるかどうかは皆さんに委ねさせていただきますが、個人として「こんなアイディアを取り入れたら面白いんじゃないか」というような発想やアイディアを生み出すきっかけになればいいなと思っています。
セッション内容
- 自己紹介
- 自動アニメーションの使い方
- アイディア(Lottie,パララックス,ドラッグ…etc.)
- アイディアの収集方法


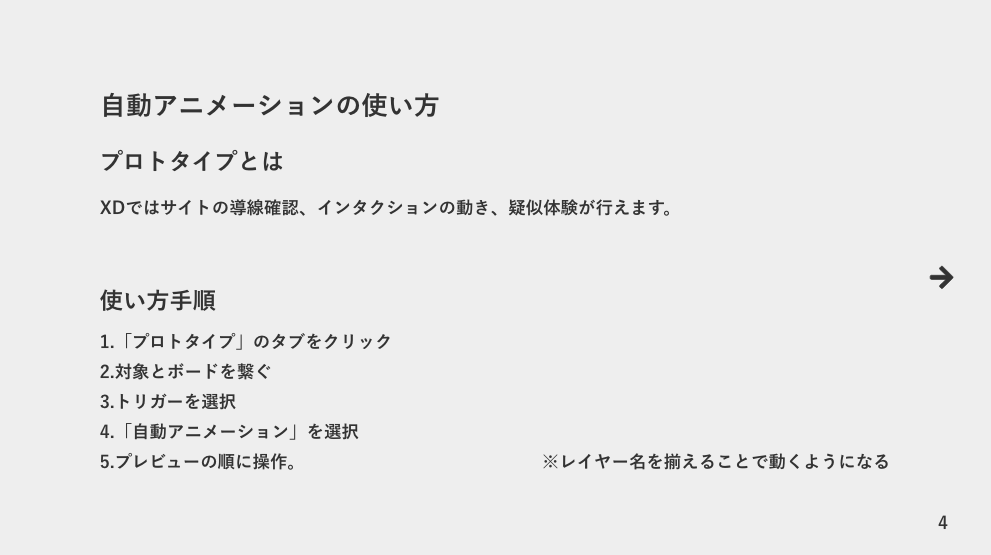
プロトタイプとは
XDではサイトの導線確認、インタクションの動き、疑似体験が行えます。
エンジニア、デザイナー、ディレクターなどチーム間での動き、導線の確認、共有ができる。
テキストや言葉で伝えるよりもより的確に伝えることが可能。
使い方手順
- 「プロトタイプ」のタブをクリック
- 対象とボードを繋ぐ
- トリガーを選択
- 「自動アニメーション」を選択
- プレビューの順に操作 ※思うように動かないときはレイヤー名を確認する
Lottie

SVGを使ったWebアニメーションライブラリ。
GIFや動画と違い、拡大しても画素が荒くなりづらく、滑らかなアニメーションを使うことができる。
プラグイン「Lottie for Adobe XD」をインストールすることでリッチなアニメーションを手軽に使用できます。
自作のアニメーションを使用することも可能です。
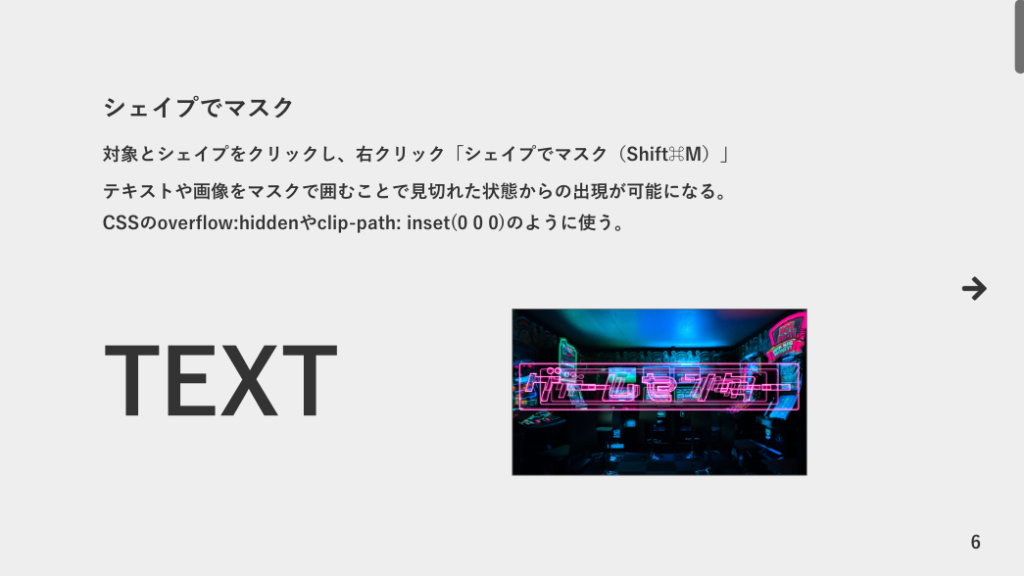
マスクをつかう

対象とシェイプをクリックし、右クリック「シェイプでマスク(Shift⌘M)」
テキストや画像をマスクで囲むことで見切れた状態からの出現が可能になる。
CSSのoverflow:hiddenやclip-path: inset(0 0 0)のように使う。
パララックス

スクロールやマウスを使った視差効果を指す。
通常のスクロールでは表現できないため、トリガーカーソルキー「↑」「↓」を使って表現
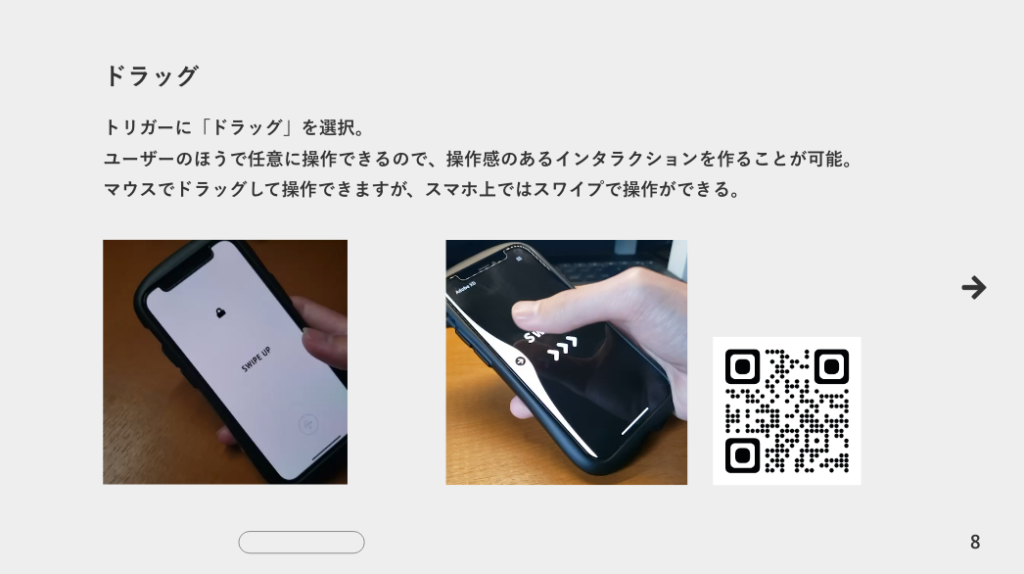
ドラッグ

トリガーに「ドラッグ」を選択。
ユーザーのほうで任意に操作できるので、操作感のあるインタラクションを作ることが可能。
マウスでドラッグして操作できますが、スマホ上ではスワイプで操作ができる。
3D変形

対象を「3D変形(⌘T)」で適応させます。
XYZ軸を使った立体的な動きをつけることが可能です。
CSSでいうとtransform3dのような動きなのでWebGLのようなグラフィックス表現はできない。
アイディア収集方法
ギャラリーサイトなど良いサイトを見てインタラクションの引き出しを増やす。
YoutubeなどのXDについて発信しているチャンネルを参考にする。
オススメのYoutubeチャンネル
Igor Vensko Tutorials
XDやFigmaのプロトタイプを使ったチュートリアルを発信している。
https://www.youtube.com/c/IgorVenskoTutorials/featured
Caler Edwards
Webデザイン全般やXDやFigmaのアップデート情報など幅広く発信。
https://www.youtube.com/@CalerEdwards
Webアニメーションの究極系は動画だと思っているので、勉強として動画を見るのは難しい人は普段見てるYoutubeチャンネルだったり、映画だったり、アニメを見てWebに落とし込めそうなものを考える。
イベント当日に使用したXDファイルです。
下記ボタンからダウンロードできます。
 ShunNote
ShunNote