こんにちは。しゅん(@shun_webdesign)です。
普段はデザインの仕事をしています。
皆さんはデザインの色を決める際にどう決めていますか?
「配色を決める時どの色を使えばいいのかわからない」って方結構多いのではないでしょうか。
色選びはWebデザインのとても重要な要素の一つです。
今回はそんな配色に困った際に使えるWebカラーパレット、配色ツールをご紹介させていただきます。
Table of Contents
Webデザインにおける色の重要性

Webデザインにおいて配色は重要な要素です。例えば「白」を考えた時、どんなイメージが沸くでしょうか?
潔白、無垢、空虚、知的、、などなど人は無意識に色に対してそれぞれの印象を持っています。
色には見た目の綺麗さやかっこよさの印象だけでなく、気持ちを落ち着かせたり、集中力を高めたりといった気分的な効果もあるのでこれらを上手に使い分けることが必要です。
効果的に配色することでブランドのイメージやテーマを色によって伝えることが可能になり、Webサイトを通してユーザからの信頼を得ることにもつながります。
配色が決まってるカラーパレット
Color Palette Generator
カラーパレットをすばやく生成するツール。
CSSコードをコピーして貼り付けるだけで、パレットをWebプロジェクトで使用できます。
日本語にも対応しているので使いやすいです。

https://mybrandnewlogo.com/ja/color-palette-generator
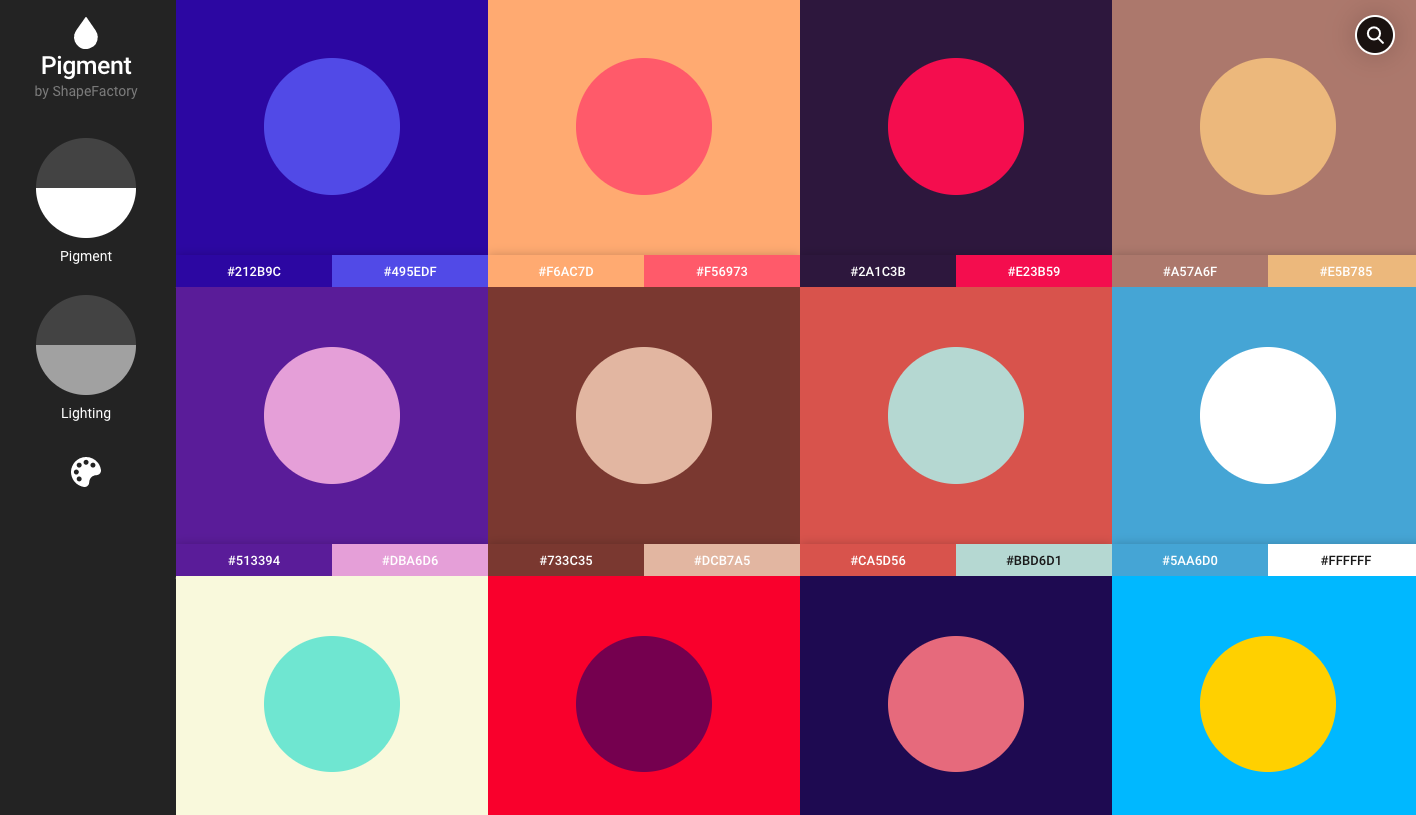
Pigment
カラーパターンが確認できるサイトです
カラーパターンをお気に入り登録できますし
カラーコードもrgb,pantoneにも対応。

https://pigment.shapefactory.co/
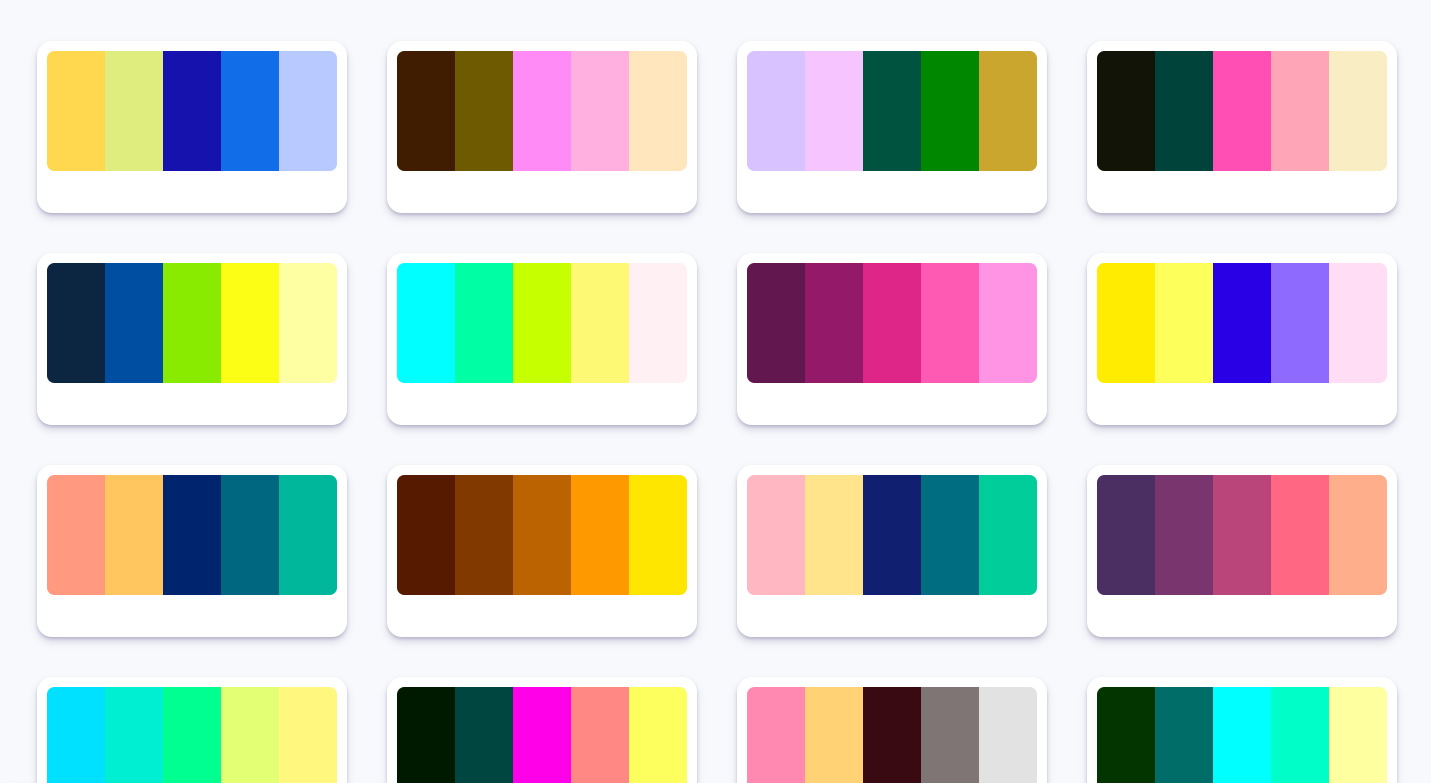
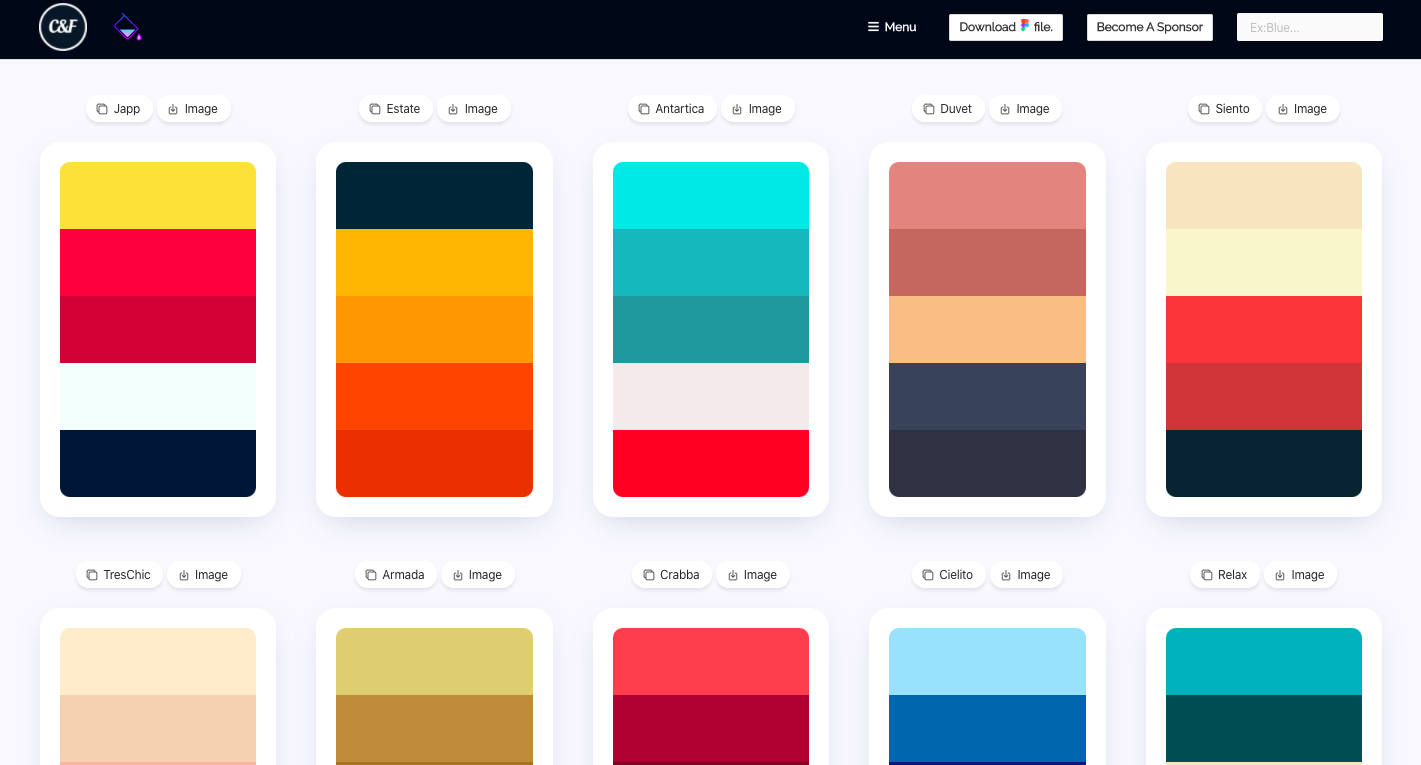
Colors and Fonts
デジタルデザイナーやウェブエンジニア向けの色とフォントの精選されたライブラリです。

https://www.colorsandfonts.com/color-palettes
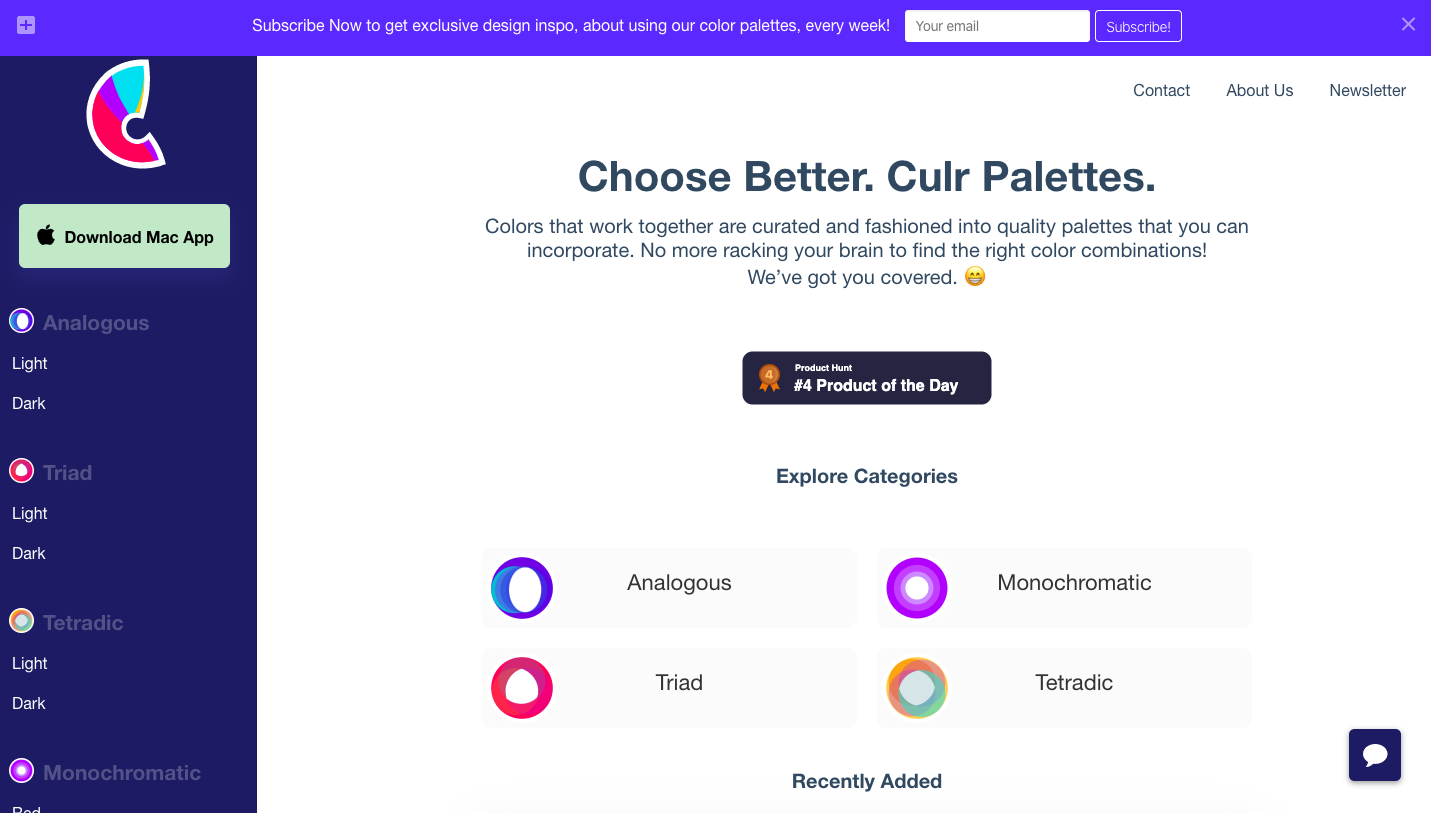
Culr
類似色、三色、四色、単色の4つのカテゴリからパレットを選択できます。

https://www.culrs.com/#/
カラースキームを生成してくれる
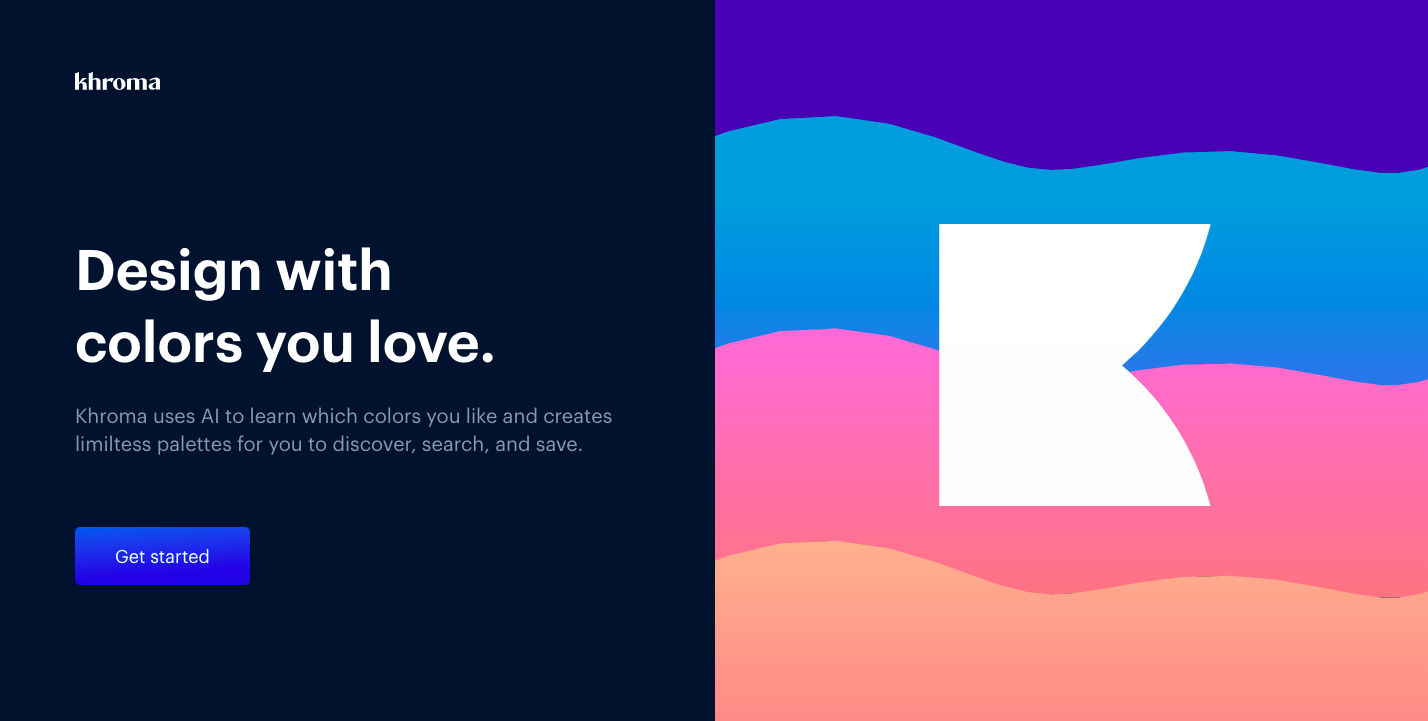
Khroma
人工知能が機械学習を行い、ユーザーにオススメの色を選んでくれます。
通常は自分の好みの色を選択し、カラーパレットを作りますがそれを代わりにやってくれます。

http://khroma.co/
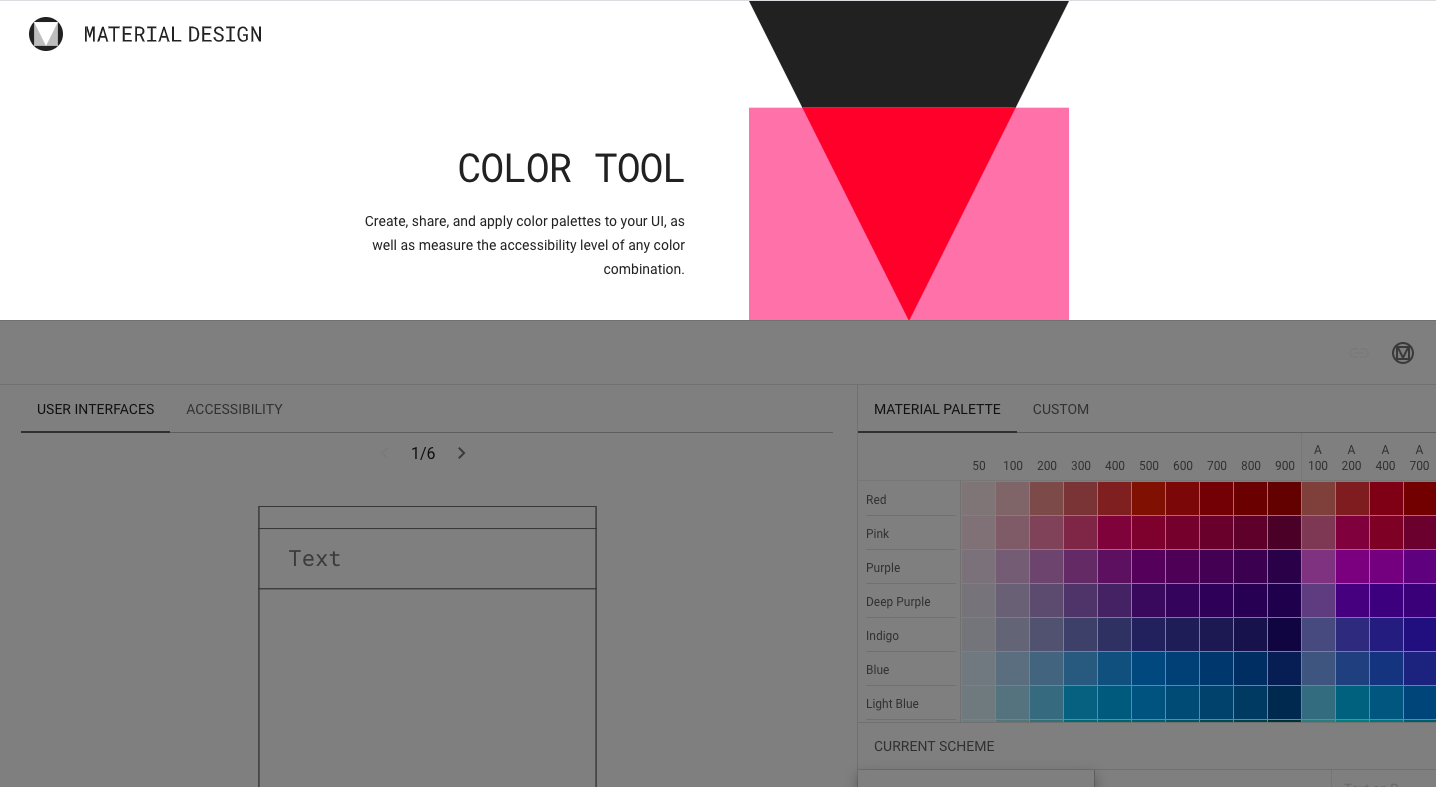
Color Tool Material Design
カラーパレットを作成、共有、UIに適用し、色の組み合わせのアクセシビリティレベルを測定します。

https://material.io/resources/color/#!/?view.left=0&view.right=0
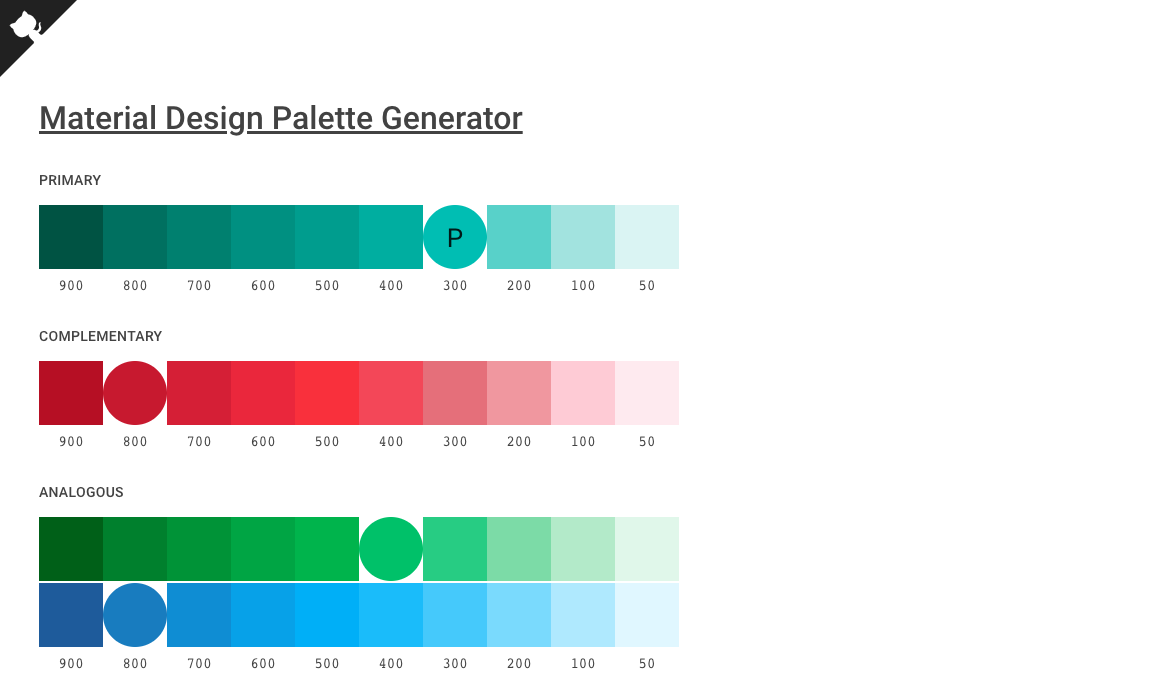
Material Design Palette Generator
マテリアルデザイン系カラーツール。メインカラー2色選択することで最適なパレットを生成してくれます。

https://materialpalettes.com/
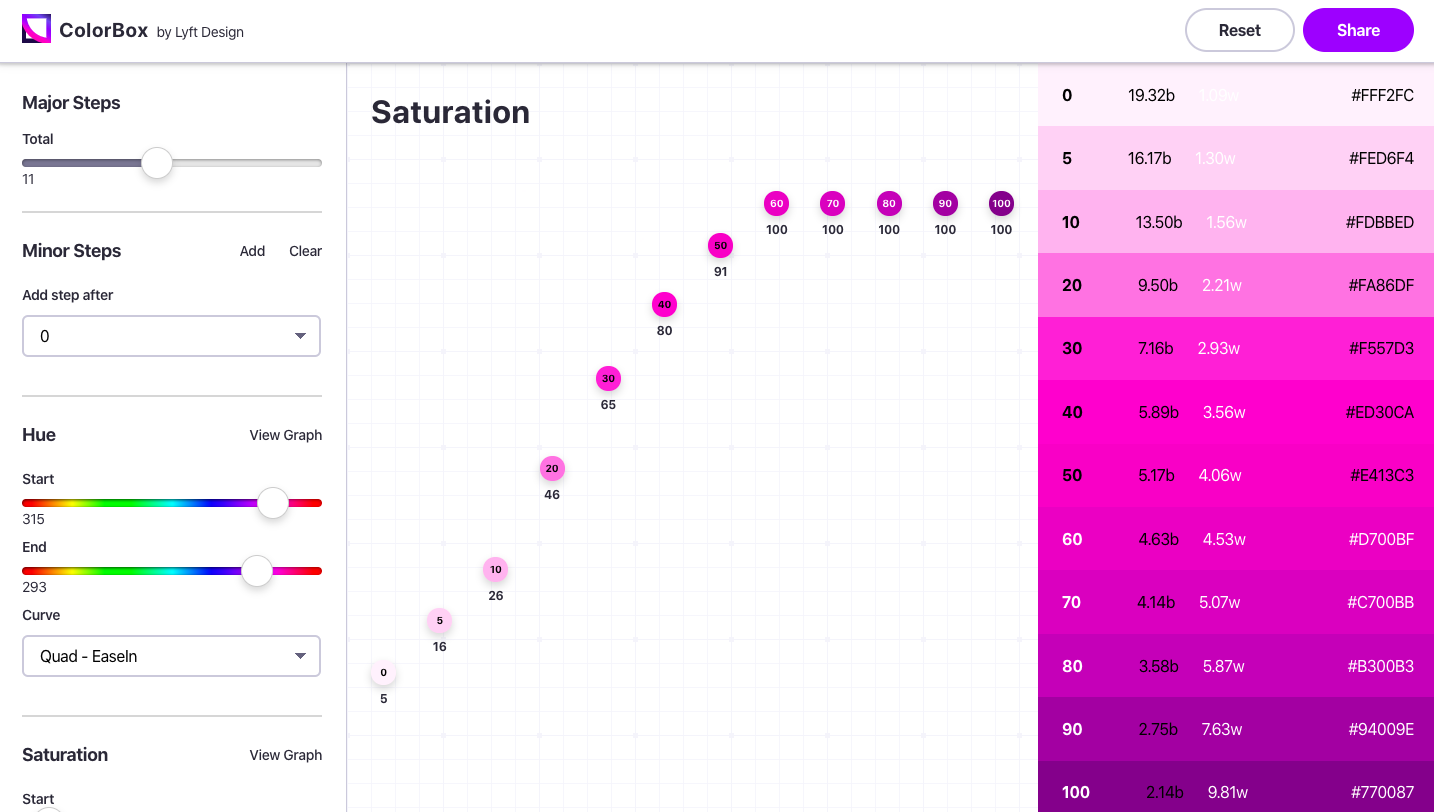
Colorbox
オープンソース化されたカラーセットを作成するツールです。 統一されたカラーコードを選択できるので配色も困らなさそう。

https://www.colorbox.io/
グラデーション系
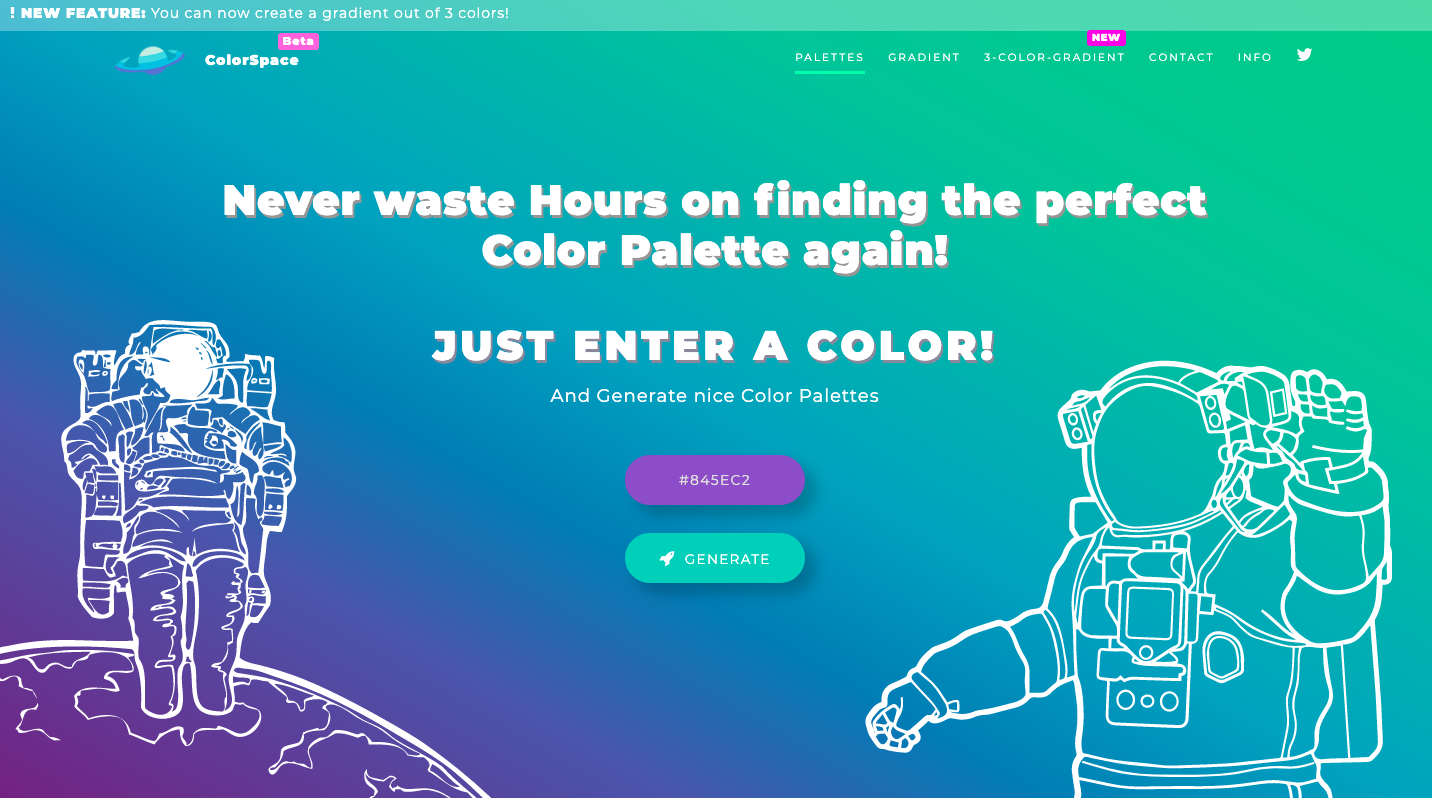
ColorSpace
プロジェクトに最適な配色を見つけることができます。
カラーパレット、カラーグラデーションなどを生成。
好きなカラーコードを入力すれば自動でパレットを作成してくれます。
3色使ったグラデーションも生成できるのも珍しいところ。

https://mycolor.space/
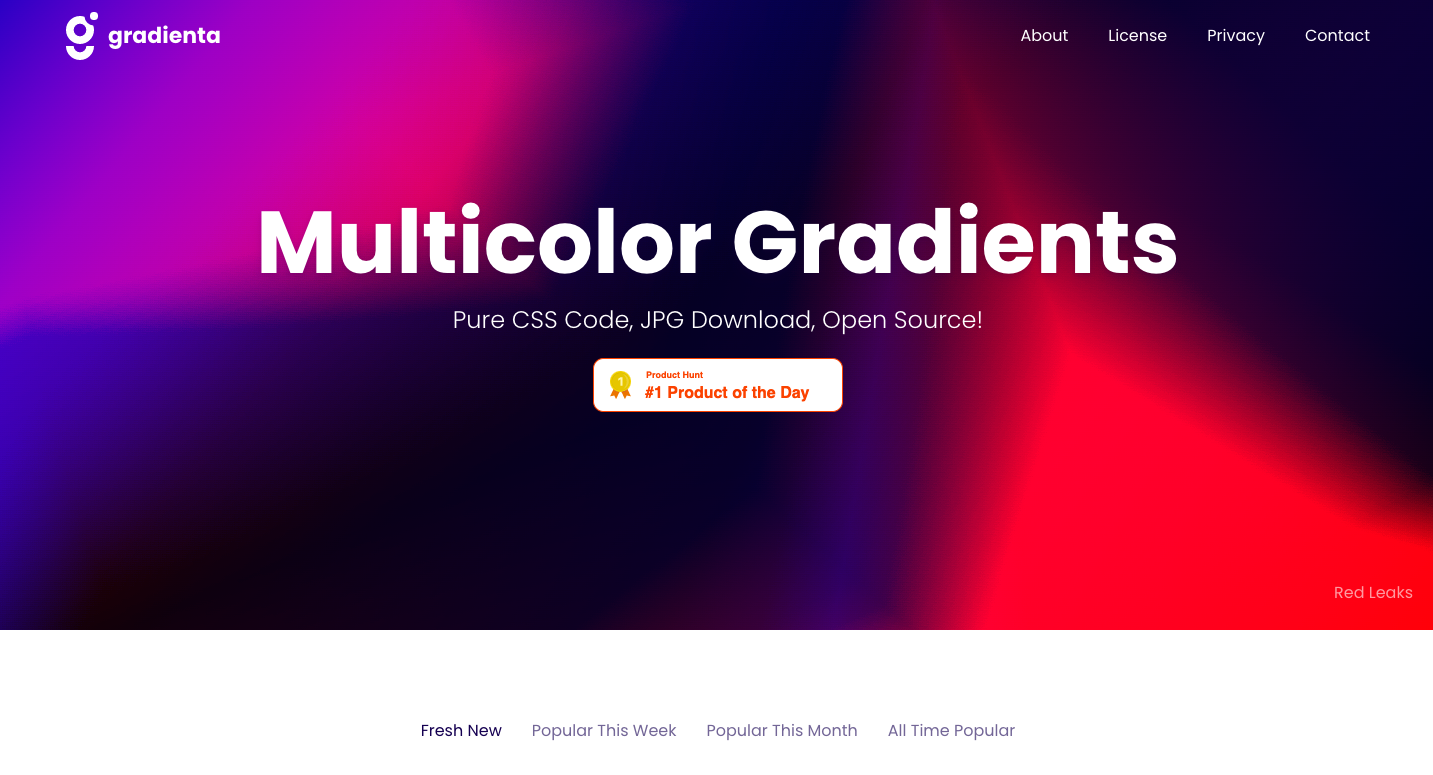
Multicolor Gradients
172パターンからグラデーションを選べます。
JPGで保存できるだけでなくオープンソースでコードコピーできます。

https://gradienta.io/
その他(Chrome拡張機能など)
Color by Fardos
GoogleChromeの拡張機能。
これ一つ入れるだけでカラーの摘出、グラデーション、カラーパターン等お気に入りのカラーも保存もできます。

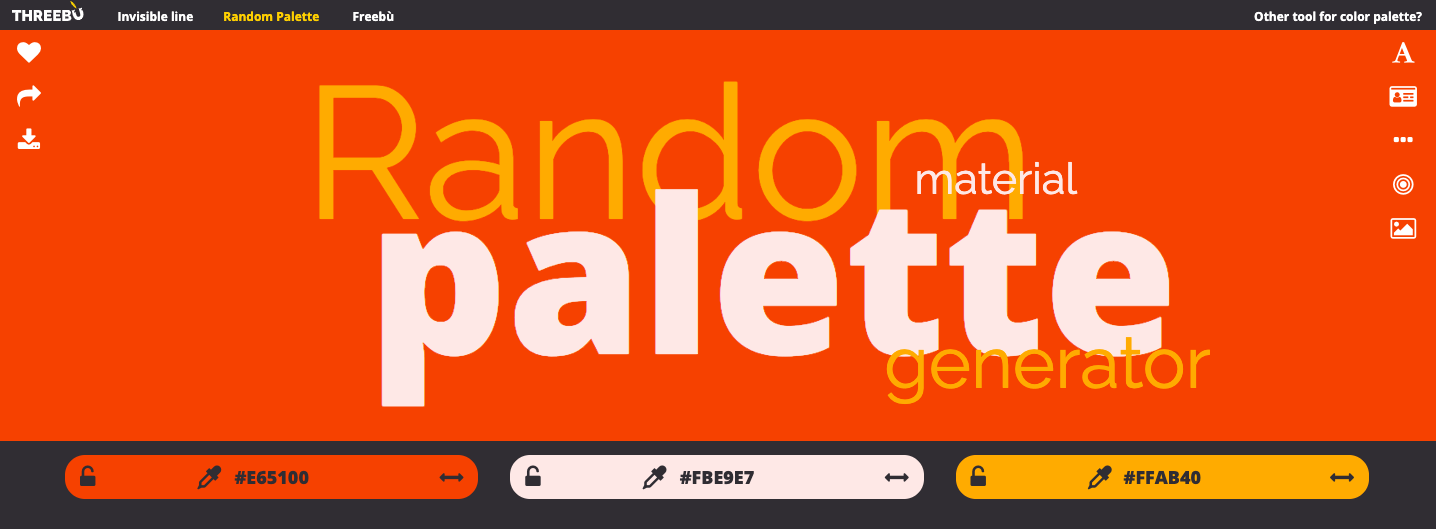
Random Material Pallet Generator
カラーコード を三色ランダムで表示するカラーパレット。
ロゴ、カード、テキスト他のテンプレートがあるのですぐに組み合わせを確認できます。
配色に困った時に役に立ちそうです。

https://www.threebu.it/random-material-palette/
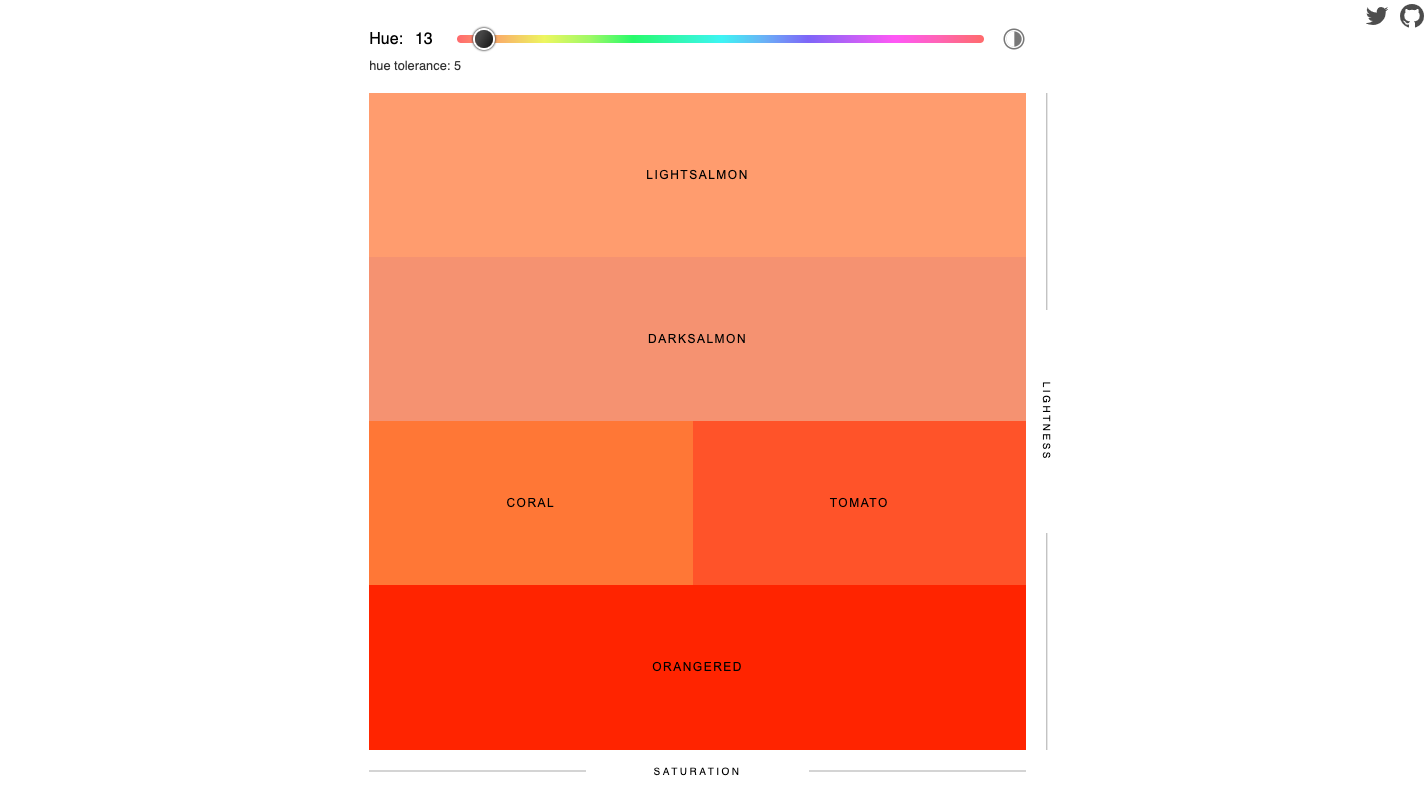
sorted-colors
関連したカラーを名前ごとに表示してくれるカラーパレット。
一色選択するとカラーコード、RGB、HSLで表示してくれます。
色ごとに種類も分かれているので見てるだけでも面白いです。 モノトーンにも対応してます。

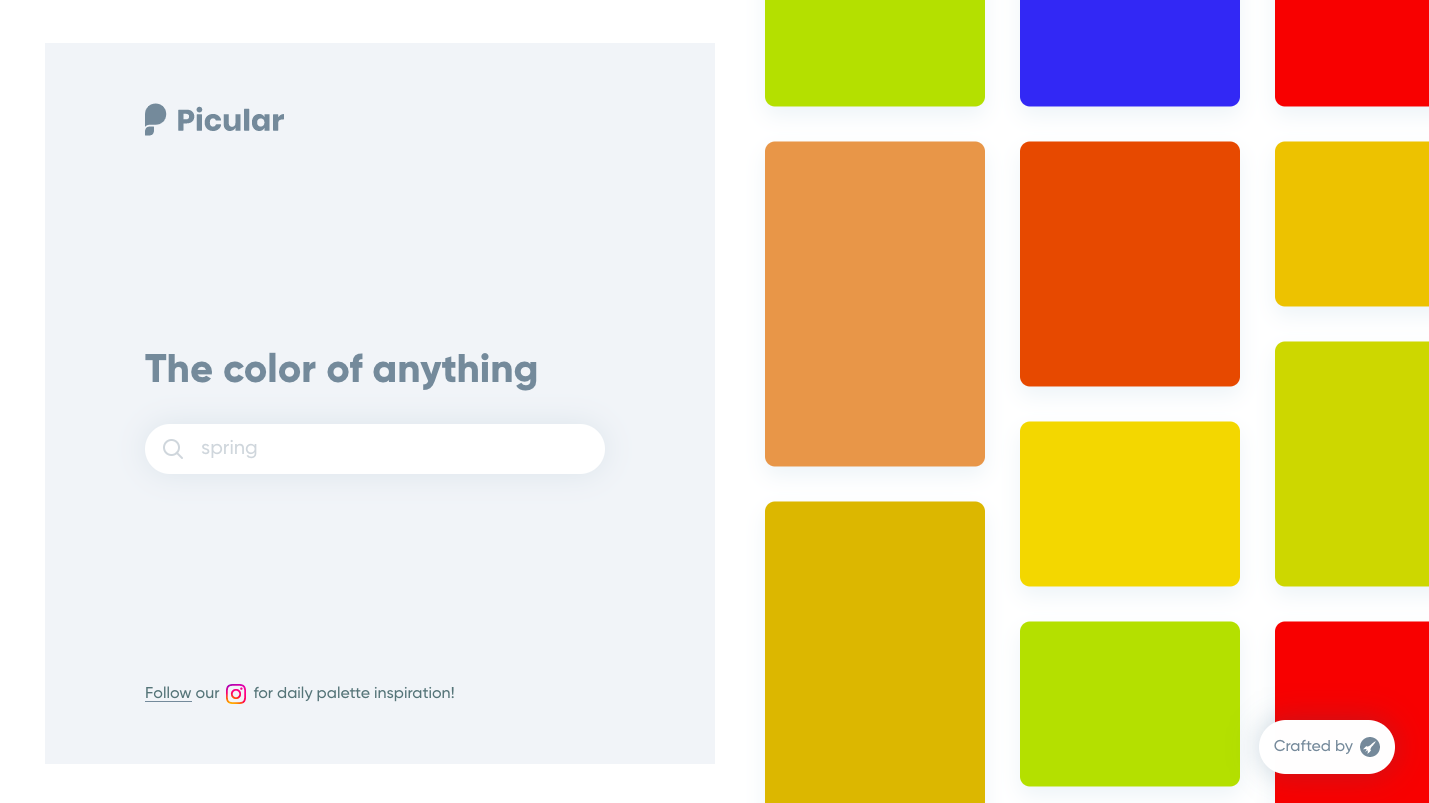
Picular
Googleの画像検索を使用した原色ジェネレーター。
気に入った色はピンのボタンを押すことでお気に入り登録できますし カラーコード押すだけですぐコピペ可能。
サイトもシンプルかつ整ってるので使いやすいです。

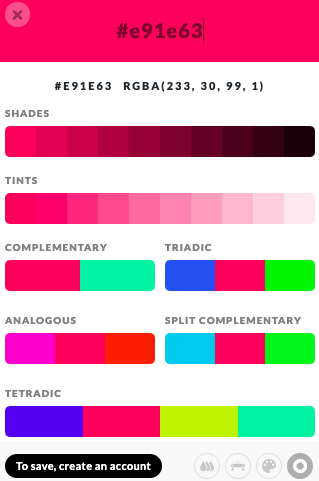
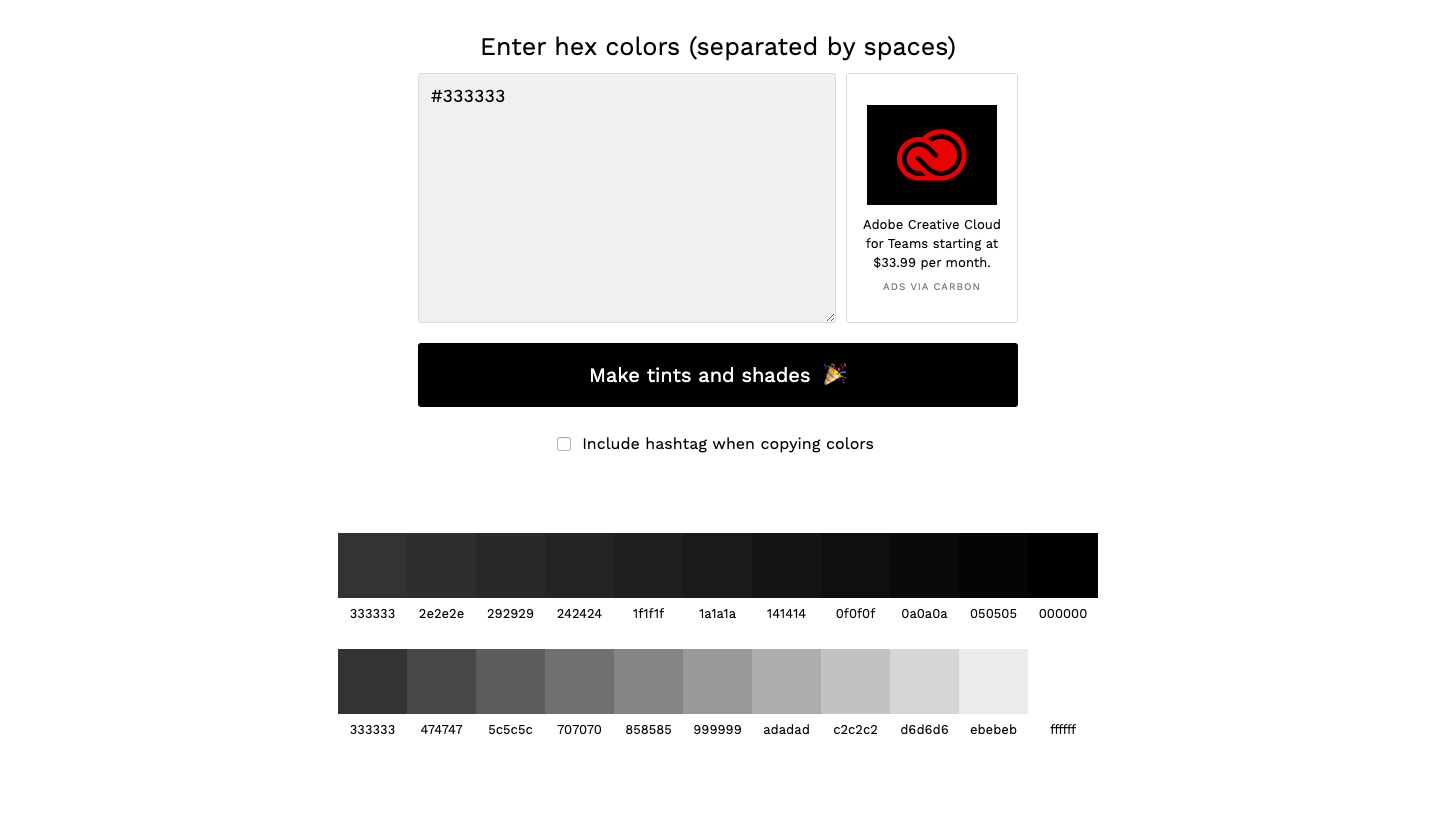
Make Tint & Shades
カラーコードを元に色合いとシャドーのカラーを生成してくれるサイト。
どの色にも対応出来るのでお好みの色から作れます。

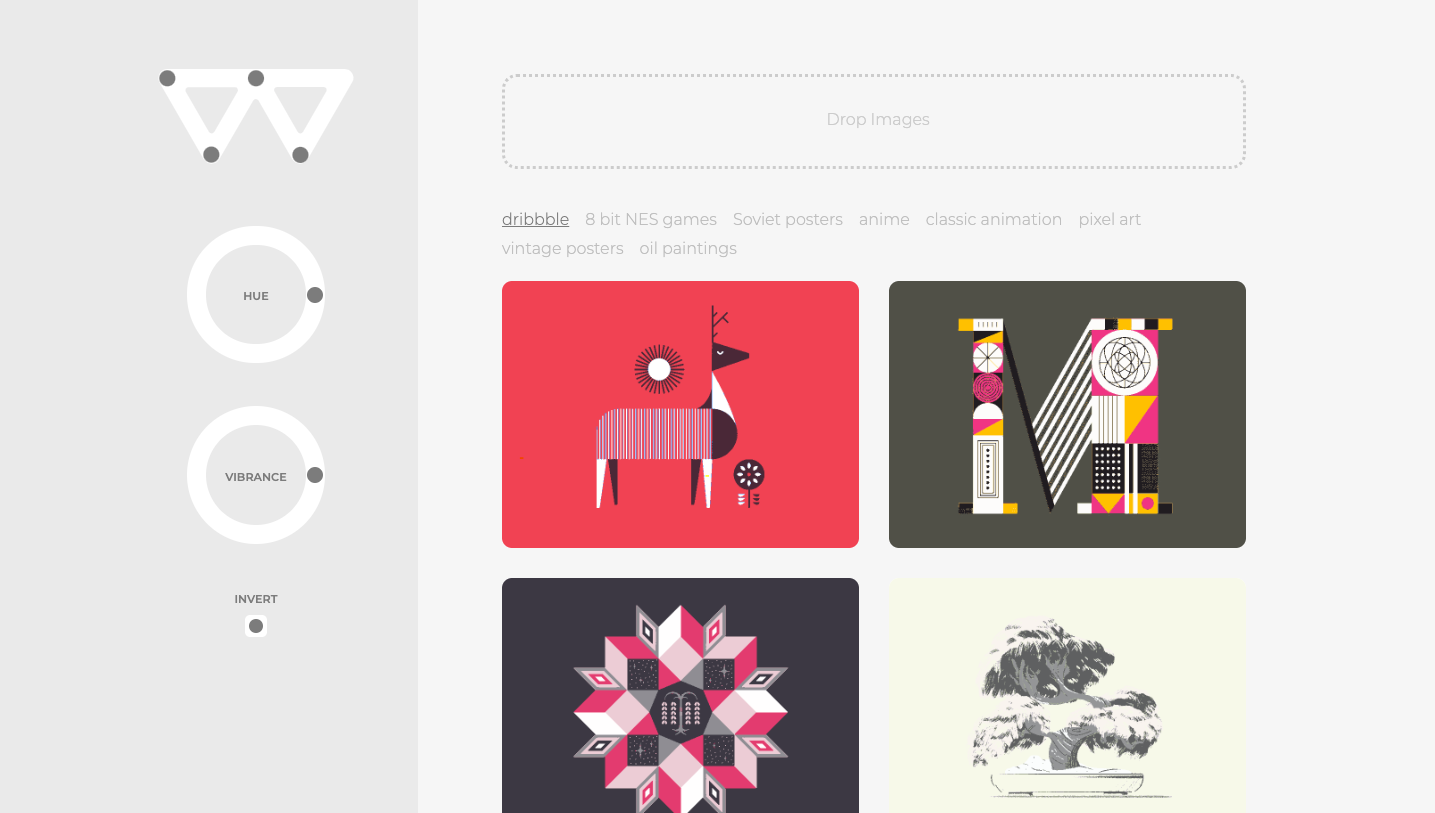
Color-Wheel
これまで紹介したツールとは違って配色は決めれませんが色を元にロゴ、イラスト、ワイヤーフレーム、その他のグラフィックアートに自動的に色を付けれます。

https://brandmark.io/color-wheel/app/
最後に
今回はWebデザインに使えるツールを中心に紹介させていただきました。
色それぞれの効果についても今後説明できたらと考えています。
紹介したツールをこれから配色に役立てていただければ幸いです。
最後まで見ていただきありがとうございました。
 ShunNote
ShunNote