みなさんこんにちは。しゅん(@shun_webdesign)です。
先日、作成したポートフォリオサイトをSNSで公開しました。
今回は僕が公開したポートフォリオについて紹介していきたいと思います。
※コードなどの内容の説明は省きます。ご了承ください。
Table of Contents
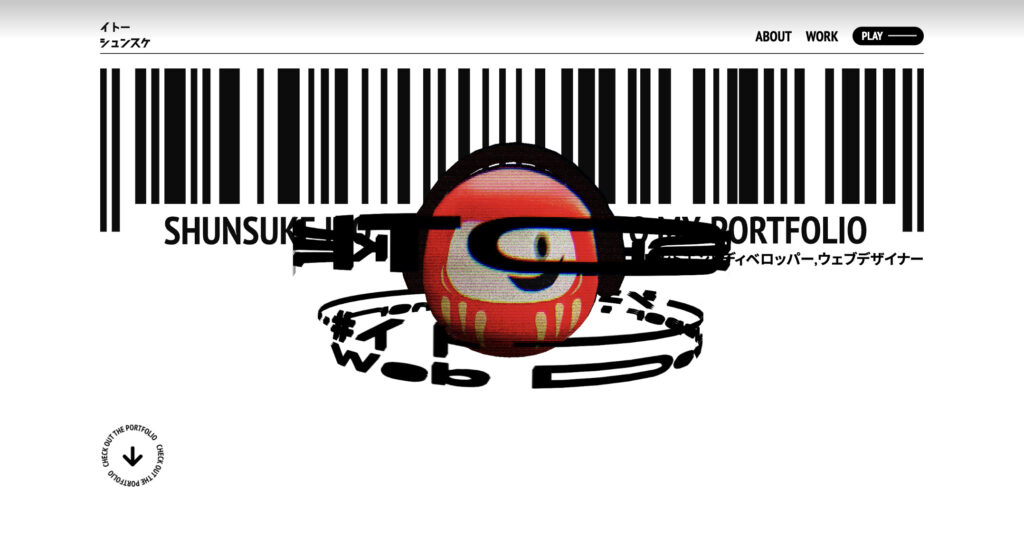
デザイン、実装、BGMまですべて自作したポートフォリオ

デザイン、実装、Blenderのモデリングからサイト内に流れるBGMまでWebに取り込める要素をすべて自分で作成し詰め込みました。
Next.jsでサイトを構築しています。メインビジュアルをBlenderで作成し、Three.jsで表示。
アニメーションはGSAPまたはCSSを使っています。また、サイト内で流れるBGMのオーディオファイルをPositional Audioで流れるようにし、音に合わせたオーディオビジュアライザーを作りました。
- Next.js(React)
- React Three Fiber
- React Transition Group
- GSAP
- Vercel
- Adobe XD(Design)
- Blender
- Ableton LIVE(BGM)
Next.jsの学習コストが最大の問題
React Three Fiberで高速かつ、手触りの良いサイトを目指したかったのでNext.jsを使いました。
しかし、普段の業務やこれまでNext.js(React)は一切使ったことはありません。
僕としても学びながら作成するチャレンジする見切り発車でのスタートでした。
周りにはReactを使っている人はいなかったので常に手探りでの実装です。
断念した実装数知れず…
このサイトではReact Three FiberというWebGLの記述を採用しています。
WebGLをご存知の方はよく知っているであろうThree.jsをReactを使って扱いやすくしたものです。
もともと個人的にThree.jsを学習していたのでReactを使うなら使ってみようということで実装に採用しました。
基本的なアニメーションは全てCSS,GSAPを使用して作成しています。
ページ遷移アニメーションには「React Transition Group」を使って画面遷移してるように見せています。
デザインの作り方

デザインのアイディアはピンタレストや日々参考になるサイトをNotionで保存したものを参考にしました。
デザインはAdobe XDを使って作成しています。基本的にXDでは作り込まずにテキストの内容や配置をざっくりと決め、ワイヤーフレームを作りました。
- アイディア集め
- XDで載せる情報(テキスト)の配置、ワイヤーの作成
- コーディング
- コーディングで作ったデザインをXDに反映して整理
デザイナーがXDやFigmaを使ってデザインを作るようにデザインツールをコードに置き換えてコーディングしながらデザインを作りました。
普段の業務ではもちろん分業されているのでこのような作り方はしませんが、すべて自分で作ると決めていたのでこの作り方にしています。
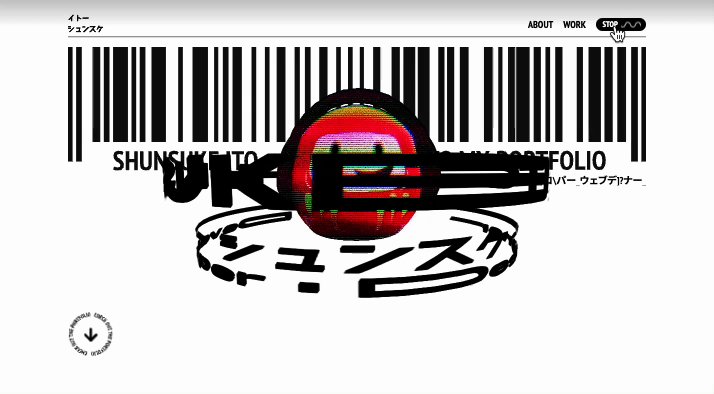
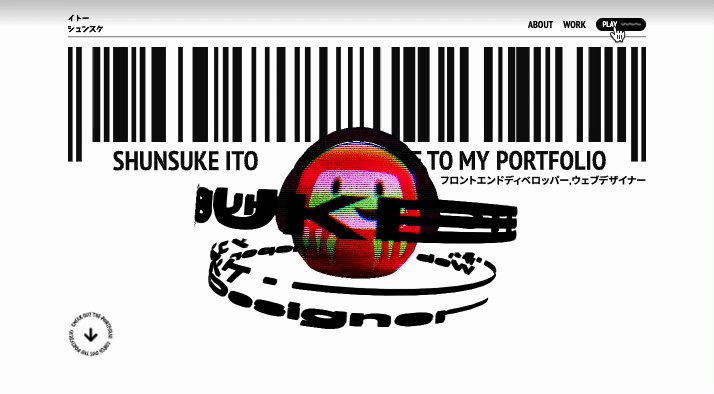
メインビジュアル


メインビジュアルはBlenderでキャラクターの形にモデリングして、UV展開し顔や模様を描きました。
Web上では正面からしか表示されませんが、角度によって光の加減や影で見え方が大きく変わるので何度も角度を変えて見直して微修正を繰り返しました。
その後、光と影をベイクさせてThree.jsで表示しています。

Blenderで作ったものをそのまま配置すると貼り付けたマテリアルはチープ感が出てしまい、浮いてしまったのでノイズやscanlineのエフェクトを使ってWebならではの表現を取り入れつつ、デジタルの世界観を出しました。
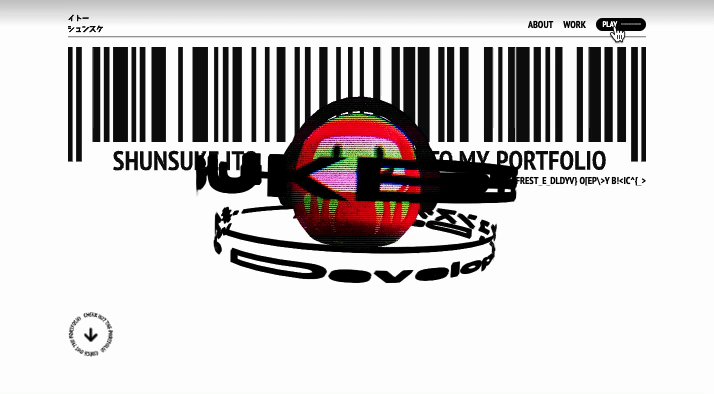
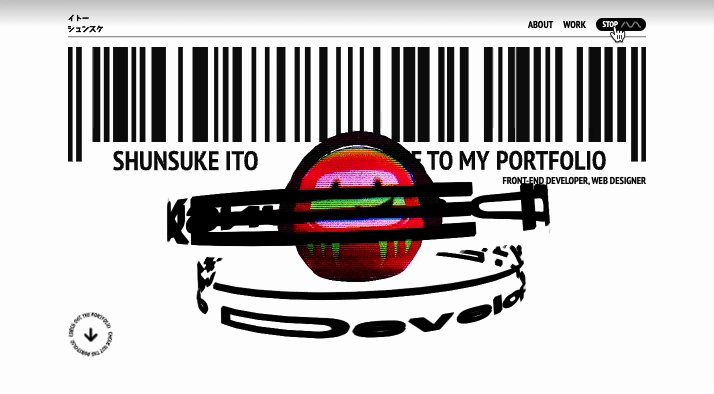
オーディオビジュアライザー

キャラクターに筒状で表示したテキストはThree.jsでGeometryを配置しています。
Webで作れるものは全部自分で作りたかったのでBGMも作り、音の起伏に合わせて筒状のテキストが動くようにしています。
Next.jsのおかげでページ遷移しても音楽は途切れずに再生され続ける使用にできました。
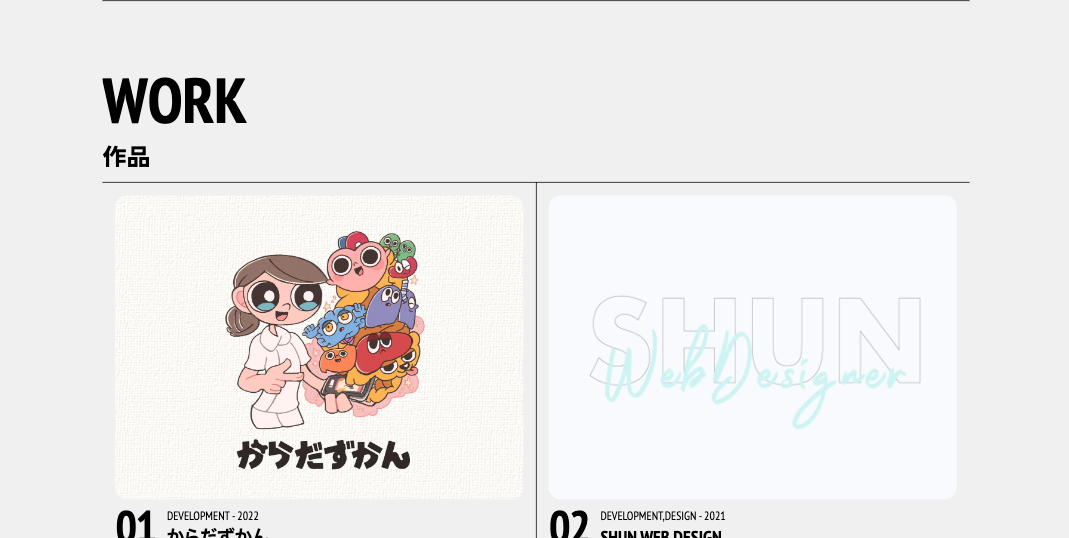
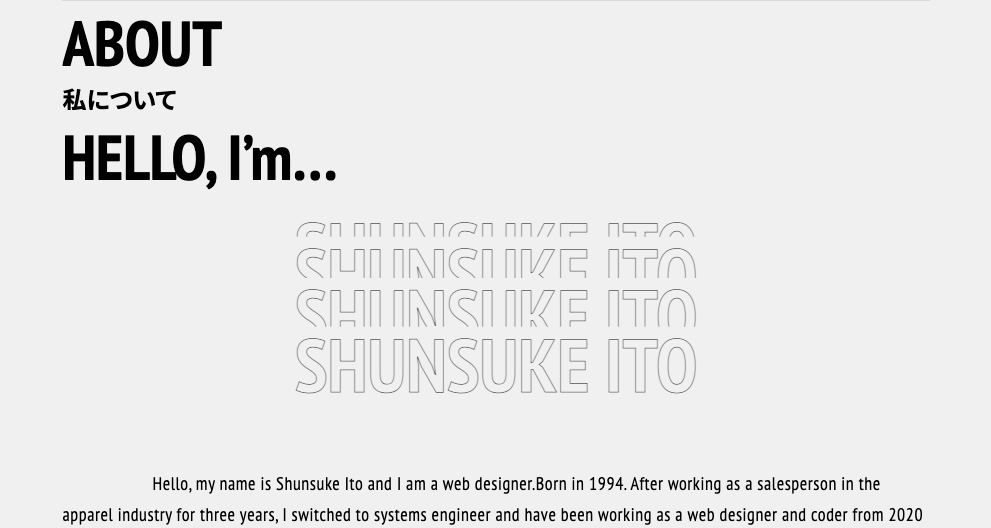
ページ紹介
トップページの他にも大きく分けて3種類作成しました。

これまでの作品をまとめたページです。作品のアイキャッチはホバーで画像が凹むようになってます。

自己紹介ページです。GSAPで点滅するアニメーションを作っています。

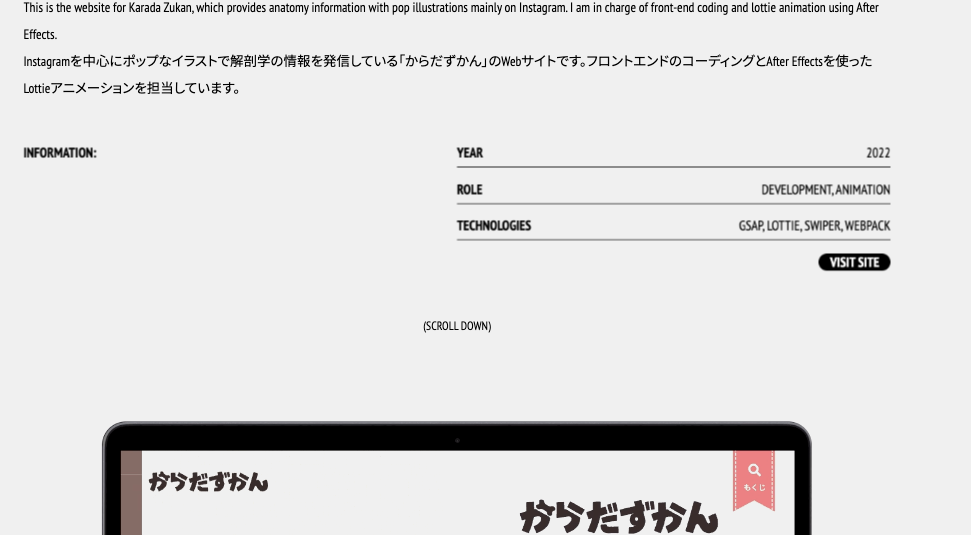
作品紹介ページです。何年、役割、技術などをざっくり紹介し、サイトのイメージを掲載しています。
まとめ:実装と学習は計画的に…
まだまだ実力不足ですが、わからないことだらけでなんとかサイトを作りました。
しかし、想定以上に時間がかかってしまいました。
「流行りの技術だから」とか「モダンでかっこいいから」と段階を踏まずに挑戦しすぎると「わからないことがわからない」という痛い目に合うので、とりあえず試してみるのもいいですが順を追って学習していただくことをオススメします。
JavaScriptがわからずにいきなりReactを理解できるなんて人きっといないはずです。
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote 



