皆さんこんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
Adobe XDを使ってデザインを作成することはありますか?
僕が所属している会社では今年からAdobe XDを使ってデザインカンプを作っています。なかでもコーディングができないデザイナーさんのXDデータをもらってコーディングすることが非常に多いです。
会社にもよりますがこれを読んでる方で同じ境遇の方もいらっしゃるのではないでしょうか?
あくまでコーディング目線の意見ですが困ることも多いですよね。そんなコーディングがわからない方に向けてAdobe XDの使い方をまとめてみました。
- これからAdobe XDを使ってみたい方
- コーディングがわからないけどデザインをする方
- Web制作初学者の方
Adobe XDの操作は難しくない

Adobe XDはAdobe社のソフトの中では歴史が浅く、まだまだ発展途上のツールです。(※2021年10月現在)
そのため、アップデートも頻繁に行われており仕様が日々変わっています。
ですがPhotoshop、Illustratorに比べてツールも少なく挙動が軽いのが特徴です。
例えばPhotoshopで複数ページのデザインカンプを作った際に、ファイルを読み込むスピードもXDならすぐに読み込んで作業に入れます。(ファイルサイズにもよる)
Photoshopなどと比べるとどうしてもやれることは制限されてしまいますが、Photoshopと連携させることで幅広い表現が可能になります。
Table of Contents
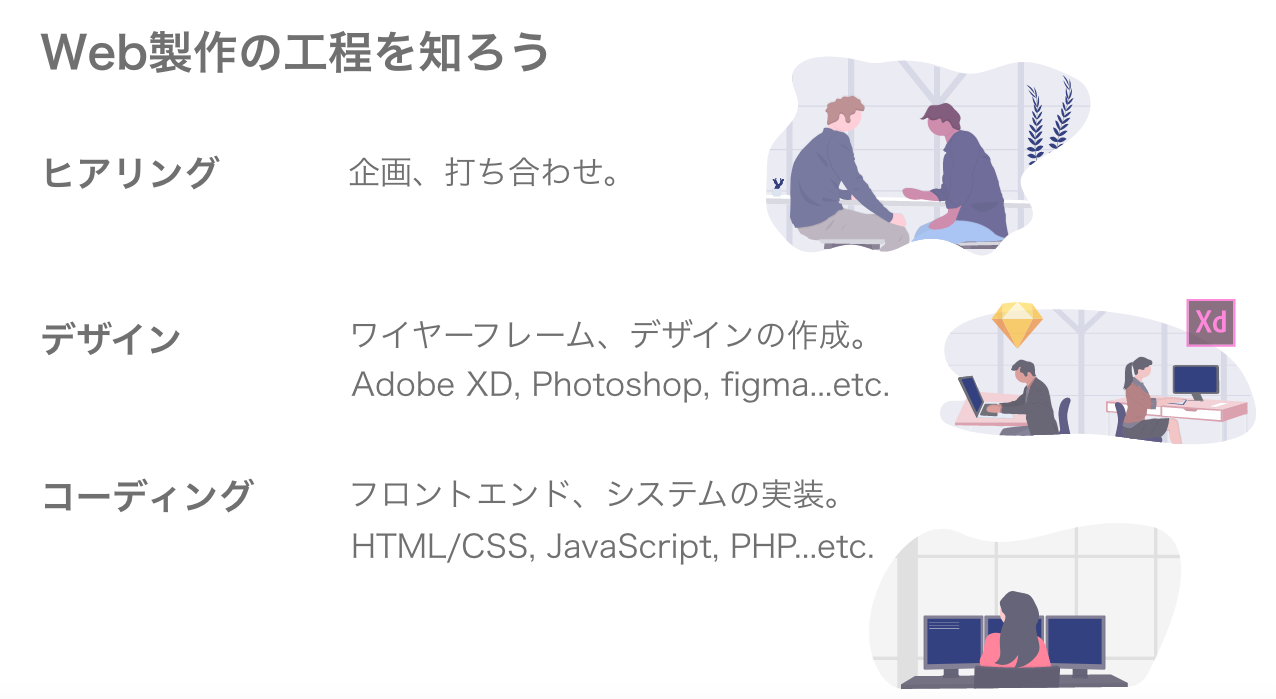
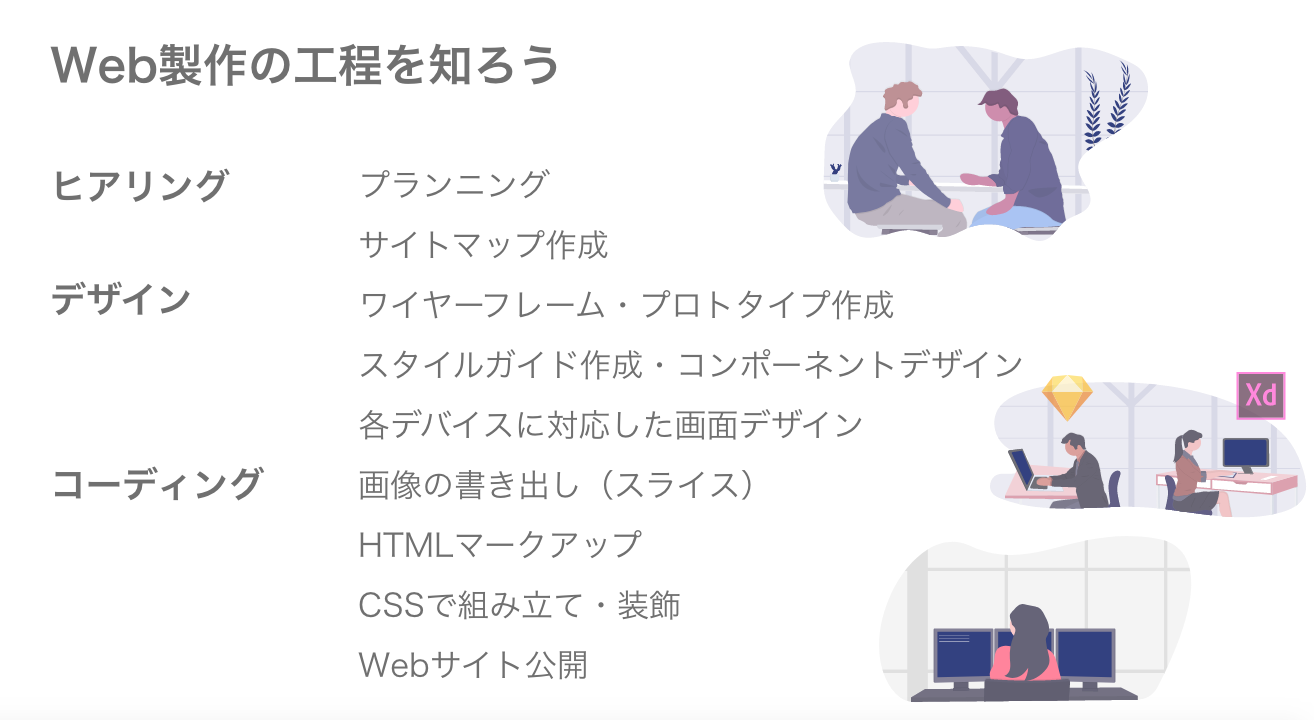
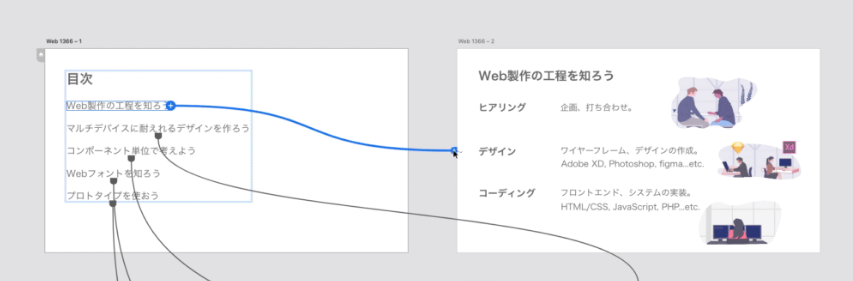
Web製作の工程を知ろう

前半はWeb制作の工程から説明します(※Web制作工程がわかる方は飛ばしてください。)
Web制作過程を知ることでコーダー、エンジニアにも配慮したデザインデータを作れます。
工程は大きく分けて以下の3つです。
ヒアリング
企画、打ち合わせ。
デザイン
ワイヤーフレーム、デザインの作成。使用ツール(Adobe XD, Photoshop, figma…etc.)
コーディング
フロントエンド、システムの実装。使用言語(HTML/CSS, JavaScript, PHP…etc. )
詳細な工程手順

※会社の業務によって異なります。
- プランニング
- サイトマップ作成
- ワイヤーフレーム・プロトタイプ作成。
- スタイルガイド作成・コンポーネントデザイン。
- 各デバイスに対応した画面デザイン。
- 画像の書き出し(スライス)
- HTMLマークアップ
- CSSで組み立て・装飾
- Webサイト公開
マルチデバイスに耐えれるデザインを作ろう

マルチデバイスとは…?
主にスマートフォン、タブレット、パソコンなど異なる端末でも対応していることを指します。「マルチデバイス対応」とも言います。
サイトのタイプにもよりますが、近年はアクセスの7割がスマホからのアクセスと言われており、
現代では必須の対応と言われています。
マルチデバイスに対応するには…
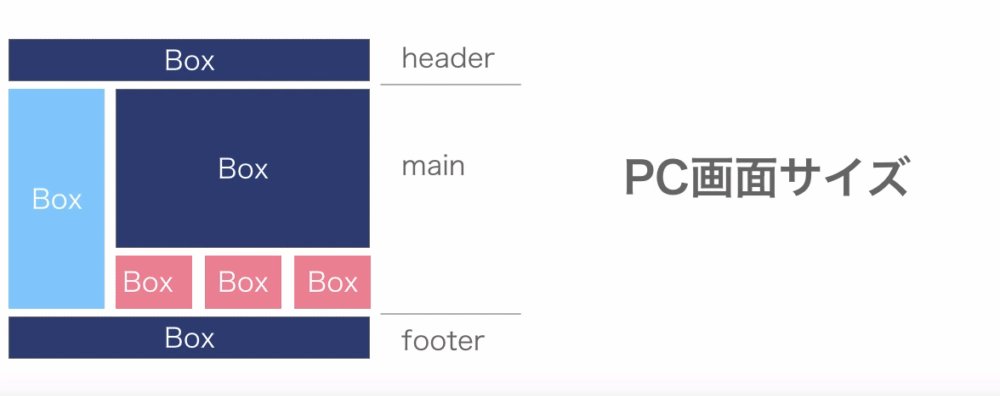
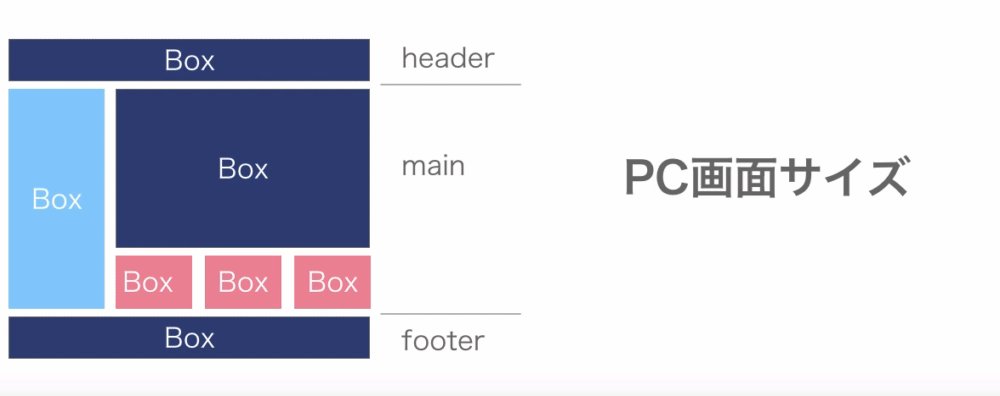
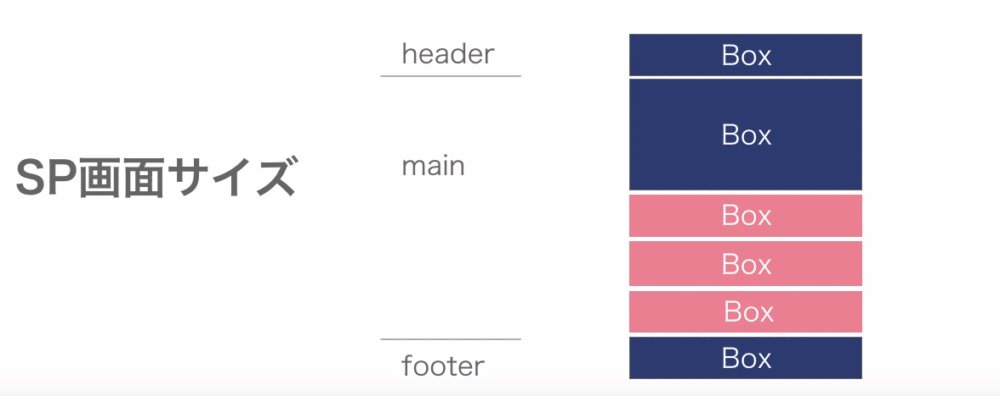
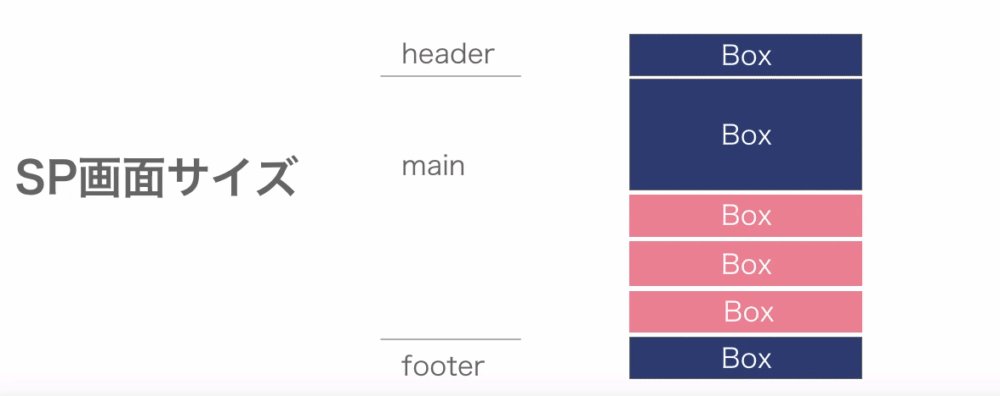
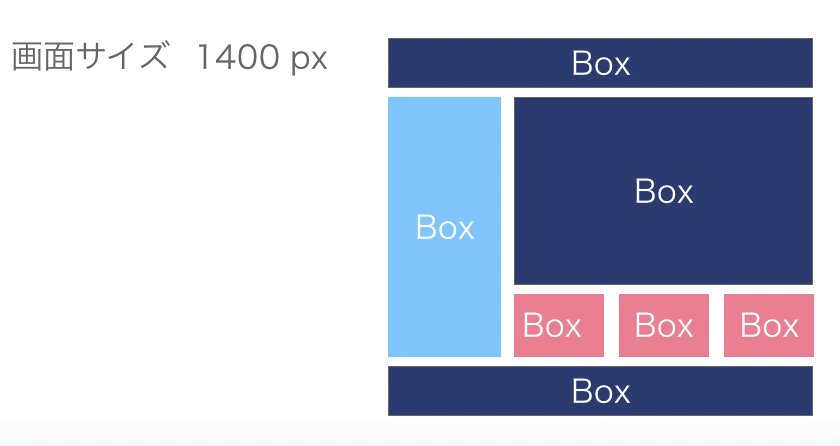
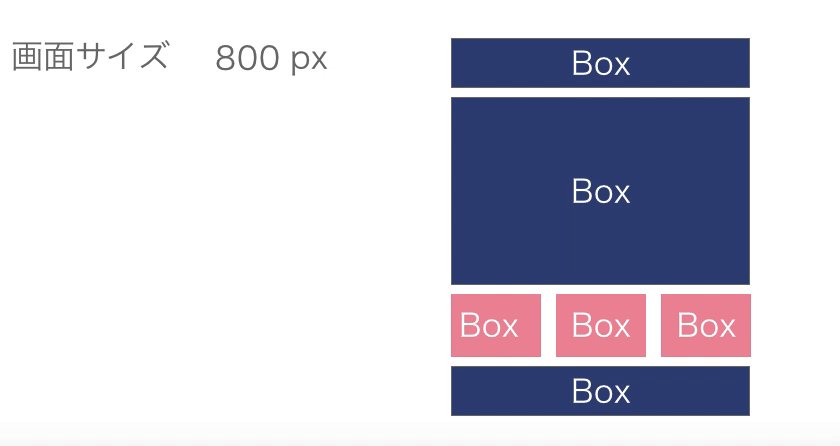
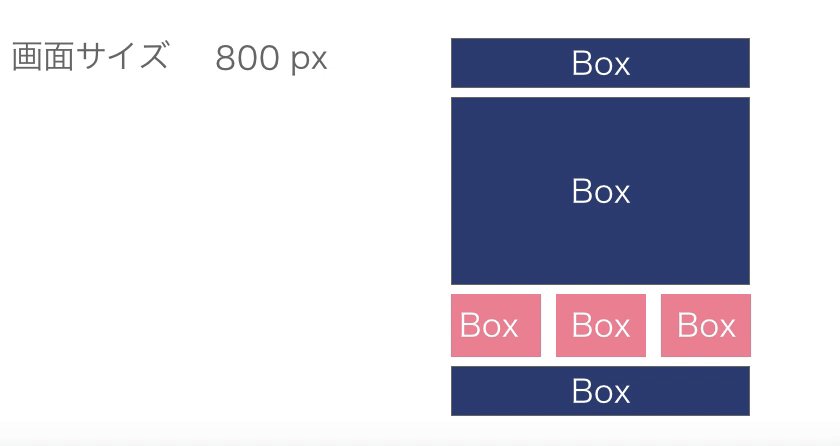
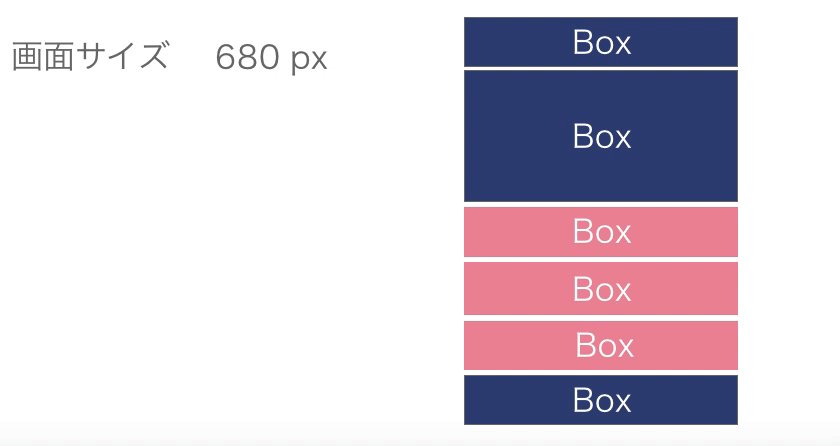
Webサイトの構造は「ボックスレイアウト」を使って組み立てている。
ブレイクポイント

デバイスの画面サイズに応じて表示が切り替わるポイント。
コンポーネント単位で考えよう

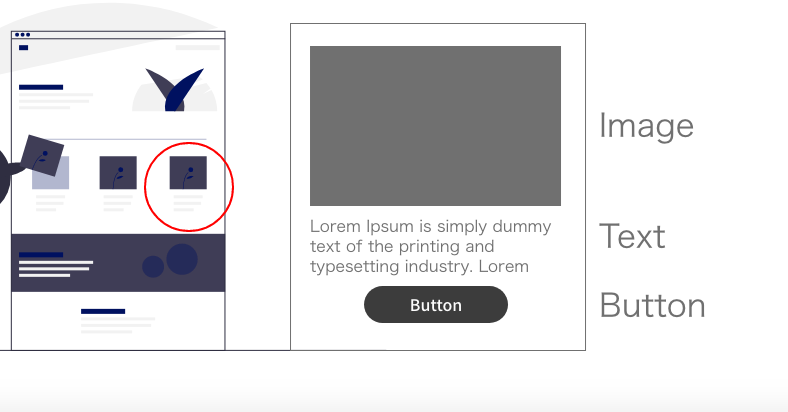
コンポーネントとは…?
テキスト、ボタン、画像などあらゆるパーツの集合体。各パーツを集めることでコンポーネント化する。
コンポーネント化しよう
パーツをコンポーネント化することでさまざまなメリットがあります。
- 作業時間の短縮:パーツ同士を組み合わせるだけなので1からデザインを作らなくてもいい。
- カスタマイズが容易になる:サイトのテーマに合わせて保存したコンポーネントの色やフォントを変更するだけで作れる。
- メンテナンスや修正がしやすい:コーディングに言えることですが、何回も同じエラーを引き起こす心配を防ぐことができる。
Adobe XDでコンポーネント・アセットを使う
アセットパネルに追加することで適応したいカラー、フォント、コンポーネントをすぐ使えるようになります。
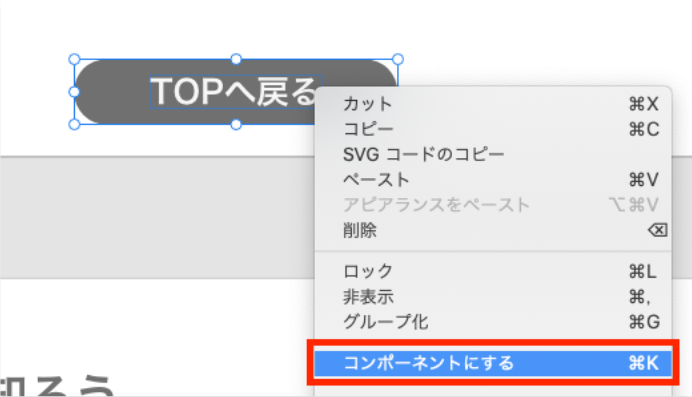
コンポーネント化
ボタンやトグルを作成したら右クリック。「コンポーネントにする」を選択。

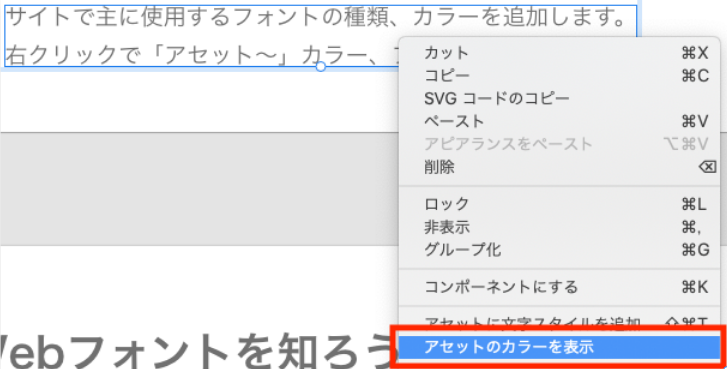
アセット
サイトで主に使用するフォントの種類、カラーを追加します。右クリックで「アセットに文字スタイルを追加」「アセットにカラーを追加」
追加したスタイルを確認するときは「アセットのカラーを表示」または「アセットの文字スタイルを表示」します。

Webフォントを知ろう

Webフォントとは…?
HTML/CSSを使い、Web上で表示されるフォント。PCやブラウザに依存せず、Webデザインに合わせたデザイン性の高いフォントを使用できます。
Webフォントのデメリット
- 英語に比べて文字数が多い日本語はWebサイトの表示速度が遅延する。
- 日本語対応のフォントが少ない。
- 有料のフォントが多い。
Webフォントサービス例
- Adobe Font
- Google Font
- Type square…etc.
Adobe XD上では使えてもブラウザに表示されるとは限らない
フリーフォントでもPCにダウンロードしたフォントは使えます。
ブラウザやデバイスに依存するのでコーディングで機種やブラウザごとの設定を行うことが必要になります。
どのフォントが使用できるかブラウザごとに表示が変わらないか確認が必要になる。
Adobe XDでプロトタイプを使おう
プロトタイプ
XDで作成したページデザインに加え、クリックなどでページ遷移をして実際のWebサイトのように操作できる。
- アニメーションの作成
- ホバーコンポーネントの作成
- リンクの共有
プロトタイプ使い方

- 画面左上「プロトタイプ」のタブをクリック。
- リンクさせたい要素をクリック。
- 遷移させたいアートボードにドラッグ。
- 画面右側のメニューからインタラクションの設定。
トリガー
ページ遷移、アニメーションが始まる着火の役割。「タップ(クリック)」「時間」「
ドラッグ」「キー、ゲームパッド」「音声」。
アクション
自動ア二メーション:遷移元、遷移先に同じレイヤー名をつけることで自動的にアニメーションを作成します。
イージング:アニメーションの緩急。
デュレーション:アニメーション開始から終了までの時間。

Adobe XDで動きをデザインする
ファイルの読み込みや動作が軽いだけでなく、アニメーションも製作できるのがXDの強みです。
背景として近年Web製作でも動画や動くコンテンツに注目が集まっていることもあり、「動き」をデザインするという流れがあります。
XDの操作に慣れてきた方はコチラ
インタラクションが使える主な設定例
ホバーステートの設定(ホバー)
マウスカーソルが対象物に乗せたときにさせる。
自動アニメーションの使用
ページ遷移、ローディング、時間差でのアニメーションなど細かい設定が可能。
ホバーの作り方手順
ボタンを作成します。長方形(Rキー)を作成し、テキスト(Tキー)を入力。
長方形とテキストをグループ化(⌘+G)する。
ボタンを選択。右クリック「コンポーネントにする(⌘K)」を選択。
初期ステート横「+(ステートを追加する)」をクリック。
選択肢が表示されるので「ホバーステート」をクリックします。
プロトタイプからアクションの設定。ホバーステートを選択した状態でホバー状態に変化させます。
ここでは長方形を選択し色を変えます。「初期ステート」をクリックすると変化の違いを確認できます。
インタラクションの設定。画面左上の「プロトタイプ」を選択。
プロトタイプ画面上でボタンのコンポーネントをクリックすると以下のように表示されます。
アクションを以下画像のように設定します。種類は必ず「トランジョン」を選択してください。
ホバーについてさらに知りたい方はコチラから
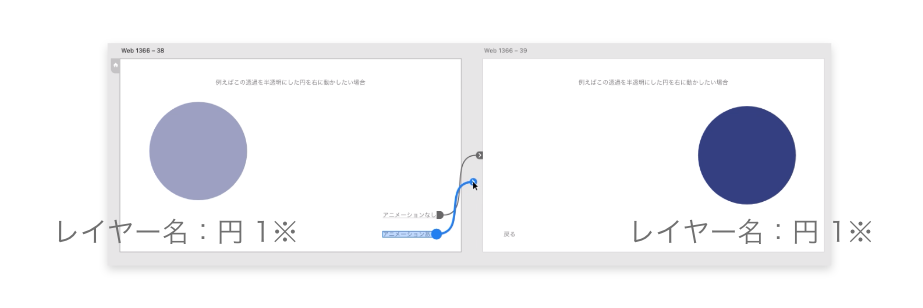
自動アニメーションを使う
自動アニメーションはアートボード間での変化を自動でアニメーションを作ってくれる役割があります。
右の画像のように変化前と変化後のアニメーションを連続で組み上げることで細かな設定が行えます。

オブジェクトやテキストの配置。
オブジェクトやテキストの配置を変更する。
アクション – 種類から「自動アニメーション」を選択。ホバーステートと同様にインタラクションを設定します。
トリガーを「タップ(クリック)」を選び、種類を「自動アニメーション」にします。
アクション – 種類から「自動アニメーション」を選択。ホバーステートと同様にインタラクションを設定します。
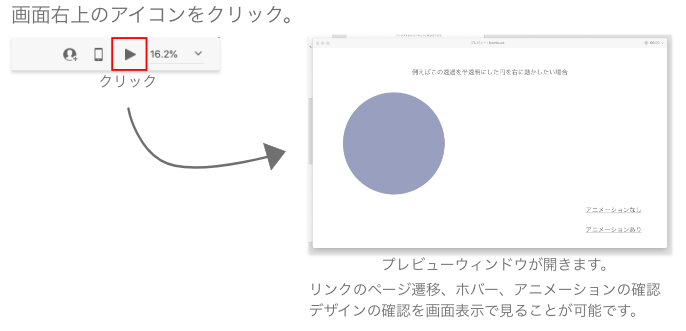
画面右上のアイコンをクリック。
プレビューウィンドウが開きます。リンクのページ遷移、ホバー、アニメーションの確認
デザインの確認を画面表示で見ることが可能です。

アクション : 種類から「自動アニメーション」を選択。ホバーステートと同様にインタラクションを設定します。
画面右上のアイコンをクリック。
実際に作ったデザインをXDを持っていない人にも共有できます。
操作画面左上「共有」をクリック。

リンク設定
タイトル:SlackやSNSにリンクを貼り付けたときに表示されるタイトルです。
表示設定:デザインレビュー、プレゼンテーション、開発、ユーザーテストから選べます。
リンクへのアクセス:リンクへアクセスできる人を「招待されたユーザーのみ」「リンクを知ってる全てのユーザー」から
制限します。
設定が完了したら「リンクを生成」をクリック。リンクは何度でも別のリンクに更新できます。

まとめ:デザイナーとエンジニアのコミュニケーションを円滑に
- Web製作の工程を知る
- マルチデバイスに耐えれるデザインを作ろう
- コンポーネント単位で考えよう
- Webフォント、システムフォントを知ろう
- プロトタイプを使おう
- XDでアニメーションをデザインする
どちらかと言えばエンジニア目線での意見になってしまいましたが「コーディングができないとダメ!」というわけではありません。
コーディング対して理解して欲しい部分もありますし、いきなり全てを理解しようとせずエンジニアとデザイナー間でのコミュニケーションを円滑に行うために役に立てたら幸いです。
ここまで読んでいただきありがとうございます。SNSでリンクが貼られているととても嬉しいです。是非記事の共有をよろしくお願いします!
 ShunNote
ShunNote