みなさんこんにちは。しゅん(@shun_webdesign)です。
今回はAdobe XDでハイパーリンクの設定方法について紹介します。
Table of Contents
ハイパーリンクを設定して情報共有しやすくする
ハイパーリンクを設定することでエンジニア、コーダーにリンクの指定箇所がわかるようになります。
コーディングする方にはわかるかもしれませんが、どこにどのリンクを設定するかわからないことがわかりにくいことが多々あります。
このリンクの指示や設定があらかじめXDで設定ができるということです。
- ハイパーリンクをするデザインを用意。
- デザインモードの画面右プロパティから「ここにURLを挿入」にリンクを入力。
- 完了
下記からさらに具体的に説明していきます
そもそもハイパーリンクってなに?

簡単に説明するとハイパーリンクはインターネット上構築されたウェブページを相互に結びつけるリンクのことです。
HTMLではaタグを使って、このように設定できます。
<a href="https://shuns.me/">ハイパーリンク</a>XD以外にもエクセルなどで設定ができることでも知られています。
設定方法
先程デザインモードから設定する方法を紹介しました。
プロトタイプから設定する方法を紹介します。
- ハイパーリンクをするデザインの用意。
- プロトタイプの画面へ移動。
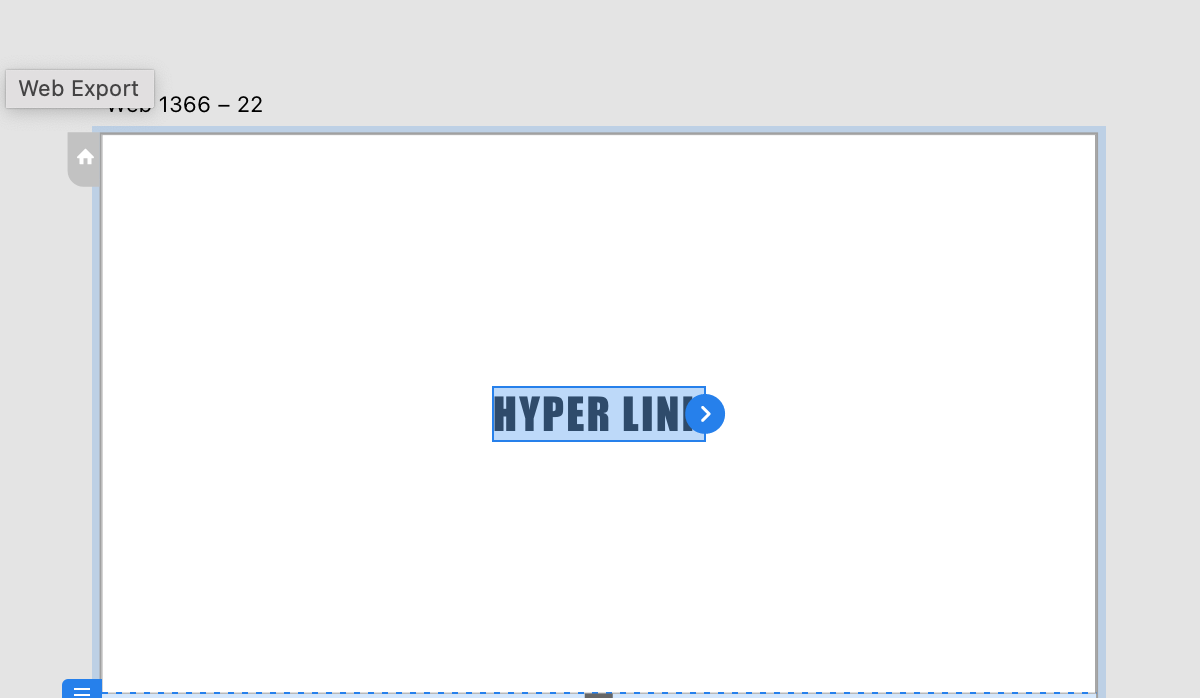
- ハイパーリンクを設定するオブジェクトを選択。
- 画面右から「インタラクションを追加」をクリック。
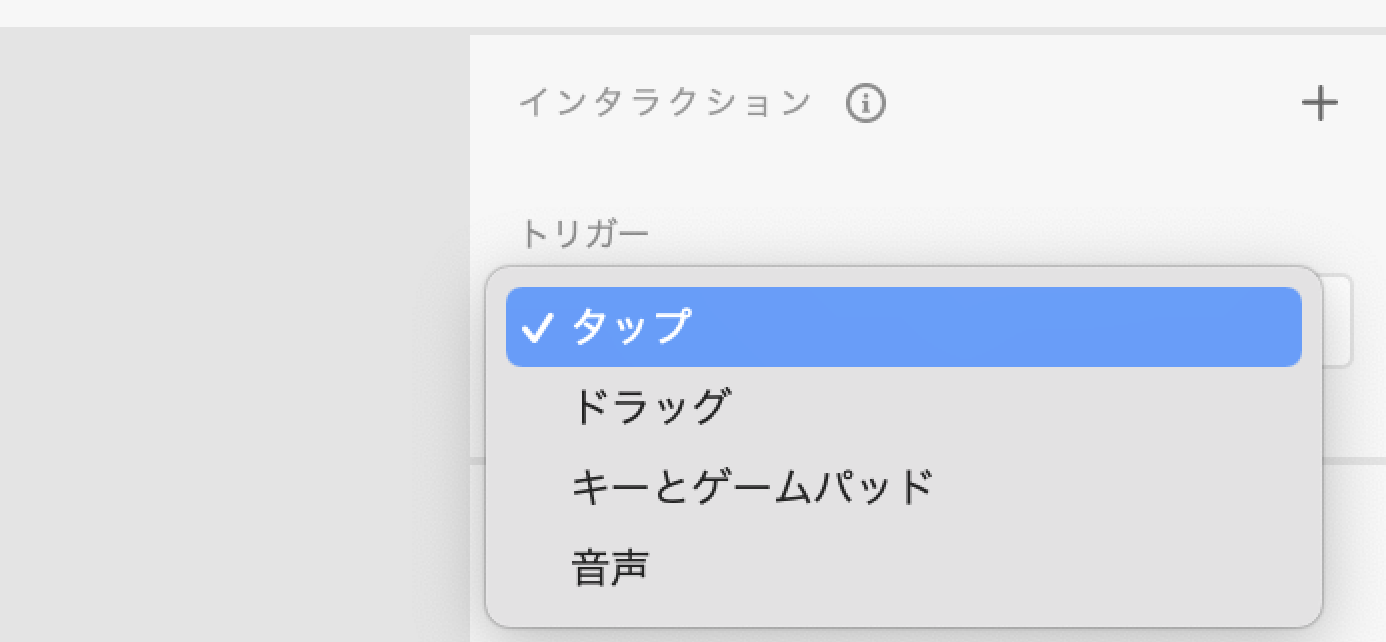
- トリガーから「タップ」「キー、ゲームパッド」「音声」いずれかを選択。
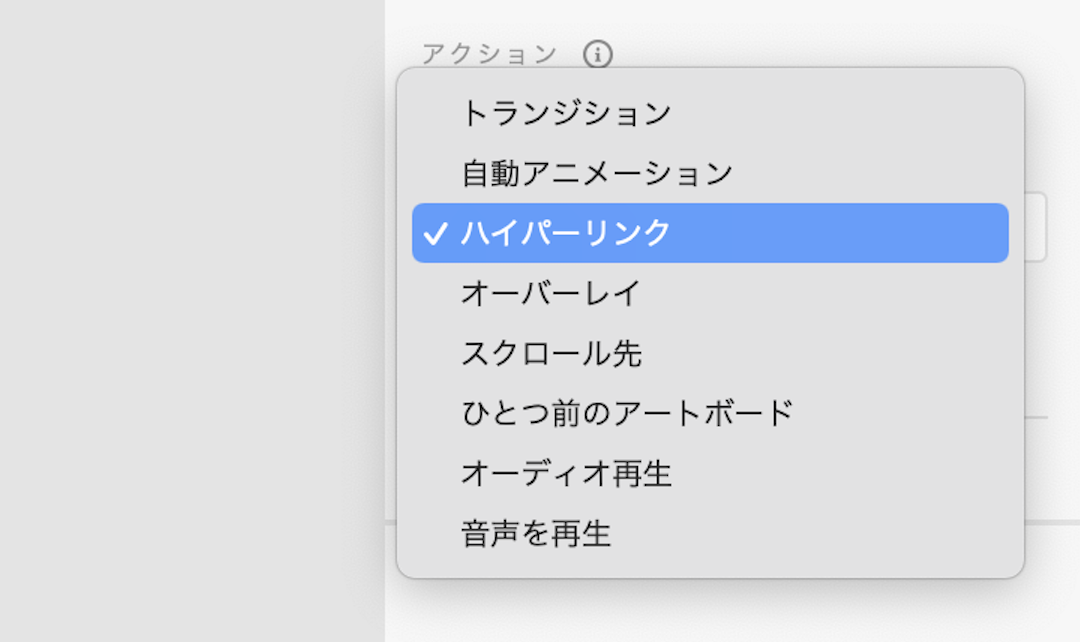
- アクションから種類「ハイパーリンク」を選択。
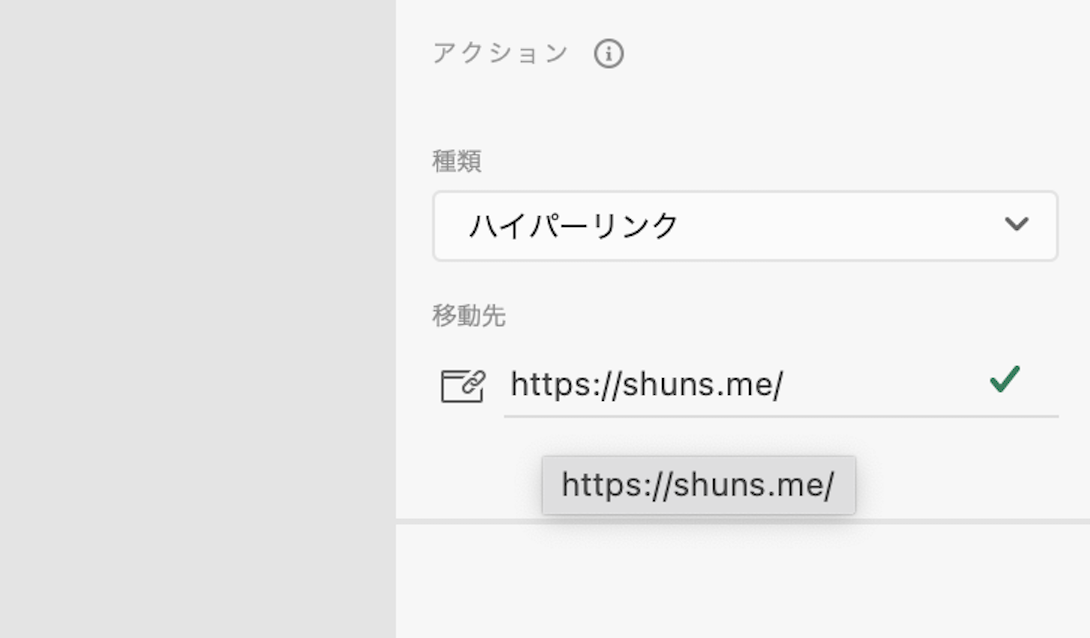
- 「ここにURLを挿入」にリンクを入力。
- 完了
設定手順
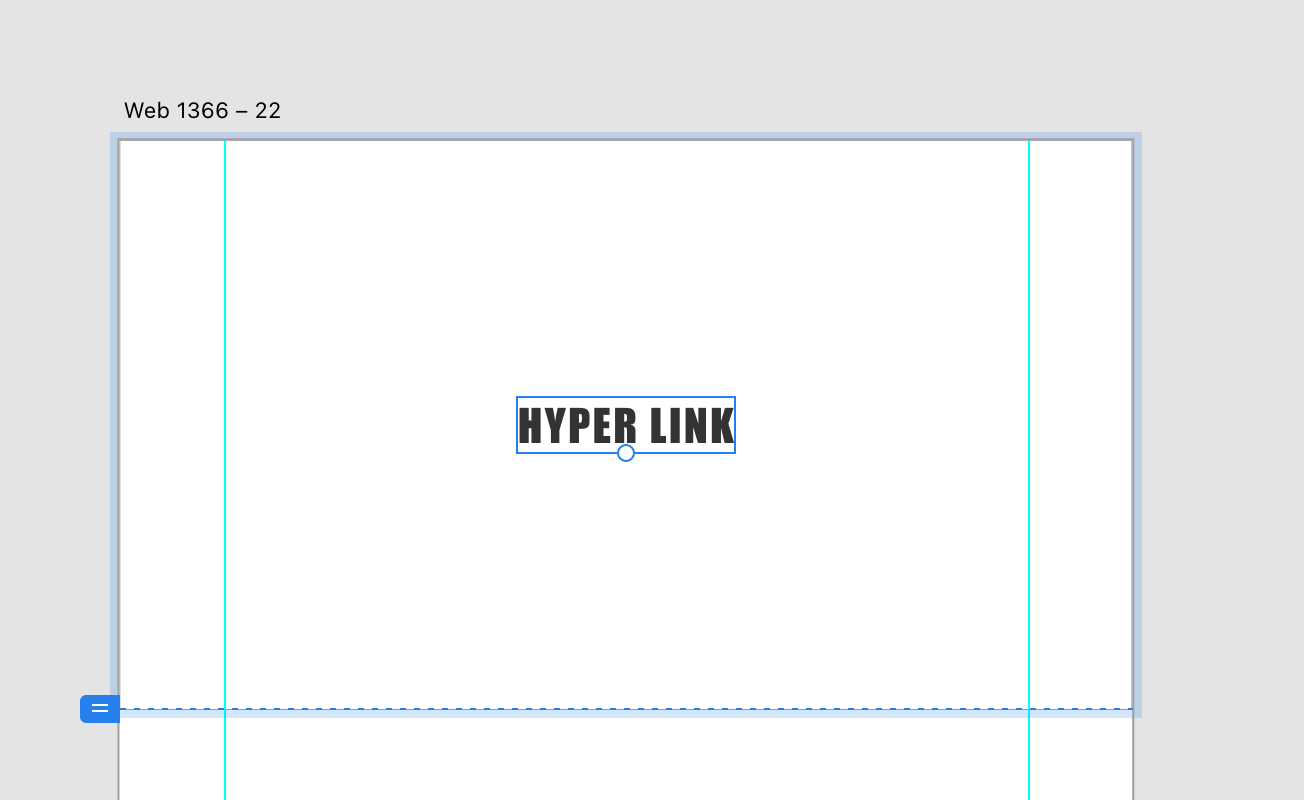
クリック(タップ)してリンク先へ移動するオブジェクトを配置します。
今回はテキストを配置します。
画像やオブジェクトごとにも設定可能です。

プロトタイプ(⌥2)の画面へ移動します。

先程ボード上に配置したテキストをクリックします。

プロトタイプ画面右のインタラクションから「+(インタラクションを追加)」のアイコンをクリックします。

トリガーから「タップ」「キー、ゲームパッド」「音声」いずれかを選択します。
今回は「タップ」を選びます。

アクションから種類「ハイパーリンク」を選んでください。

「ここにURLを挿入」にリンクを入力します。
入力欄横にチェックマークが表示されたら完了です。
プレビューからクリックして指定先のリンクへ移動できれば完了です。お疲れさまでした。

まとめ
リンクの共有機能を使えば簡易的なサイトの代わりにも使えそうですね。(もちろんできる限り1から作ったほうがいいと思います)
今回はXDでのハイパーリンクの設定方法について以下2つ紹介しました。
- デザインモードの画面右プロパティから「ここにURLを挿入」にリンクを入力。
- プロトタイプからアクション種類「ハイパーリンク」を選択し、「ここにURLを挿入」にリンクを入力。
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote 




