みなさんこんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
Webアニメーションやモーショングラッフィクスを作るとき、皆さんは何を使って作ってますか?
きっとAfter Effectsを使う方も多いでしょう。ただAfter Effectsからいきなりモーショングラッフィクスを作るのは難しいと考える人も少なくないと思います。
そこで今回はAdobe XDを使ったLottieアニメーションの作り方、使い方について紹介します。
Lottieの使い方のみ知りたい方は目次から飛んでください。
Table of Contents
Lottie(ロッティー)とは?

Adobe After Effectsから、JSONファイルで書き出すことができるアニメーション形式。Android、IOS、Windows用アニメーションライブラリ。
拡張プラグインを使用すれば、モバイルおよびWEB上でアニメーションをレンダリングできます。
SVGを使っているので軽量かつ、拡大縮小しても綺麗に見えるのも特徴です。
Lottieアニメーション例
自動アニメーションのメリットとデメリット

自動アニメーションと何が違うの?

XDでもアニメーション作れるよね?
と思う方もいるのではないでしょうか。
ここで実際に作り始める前に自動アニメーションのメリットデメリットを明確にしておきましょう。
メリット
- 操作が簡単で直感的。初心者でも扱いやすい。
- プロトタイプでアートボードを繋げることで簡単にアニメーションを作れる。
デメリット
- パーツ単位でキーフレームの管理ができない。
- 細かいイージング調整ができない。
合わせて読みたい
手順説明
今回は簡単なローディングのアニメーションを作ります。
XDで作成したデータを元にAfter Effectsでアニメーションを作成し、Lottieアニメーションを作ります。
※Macの環境で作成しています。AfterEffectsの基本操作がわからない方はご了承ください。
- XDのデザイン作成
- After Effectsのモーション作成
- bodymin書き出し
- Lottieにアップロード
まずはXDのアートボード上にドットを配置します。(下記画像参照)
アートボードのサイズはどのサイズでも構いません。

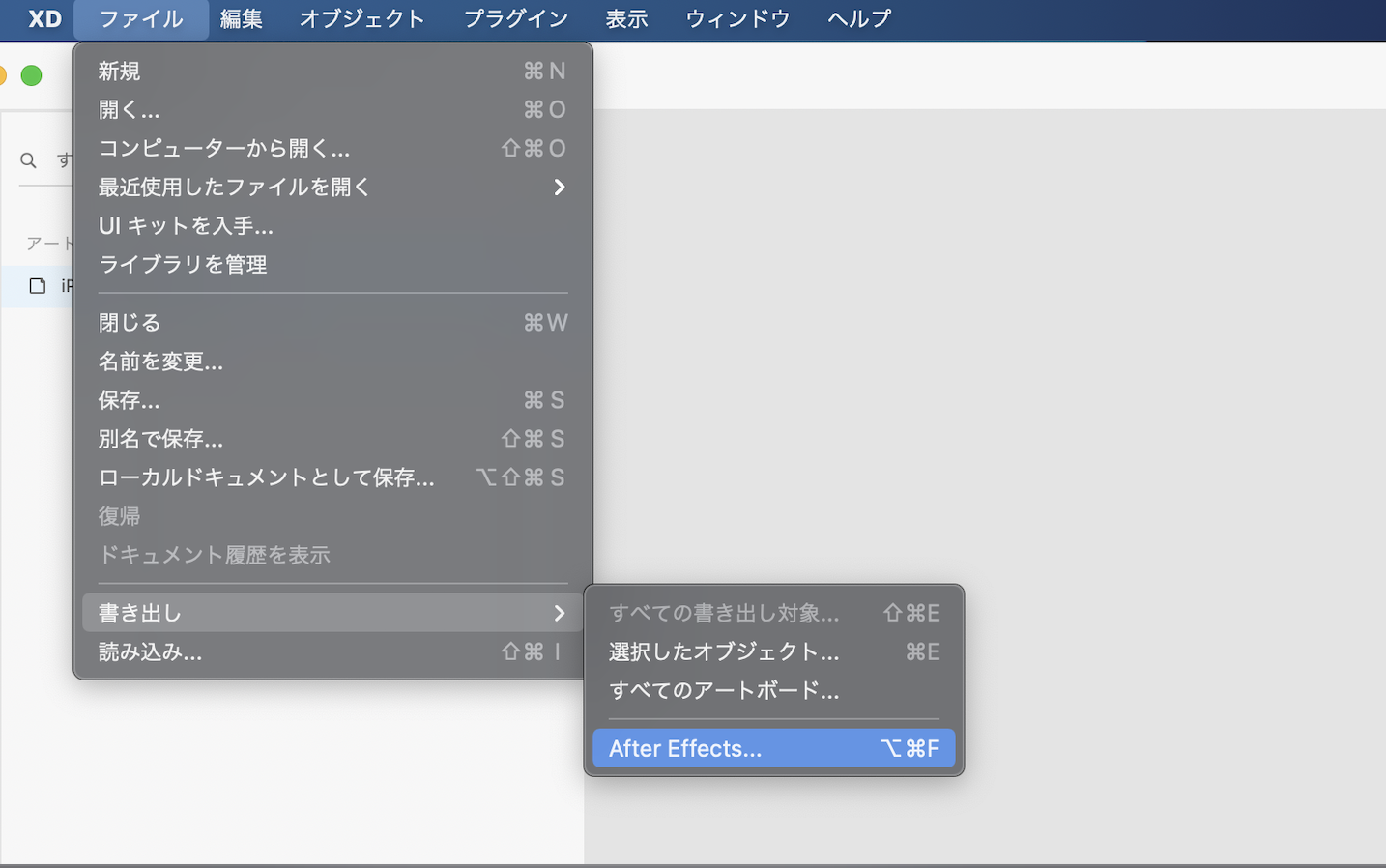
するとAfter Effectsの画面が立ち上がります。

XDで作成したファイルがAfter Effectsの画面が表示されます。
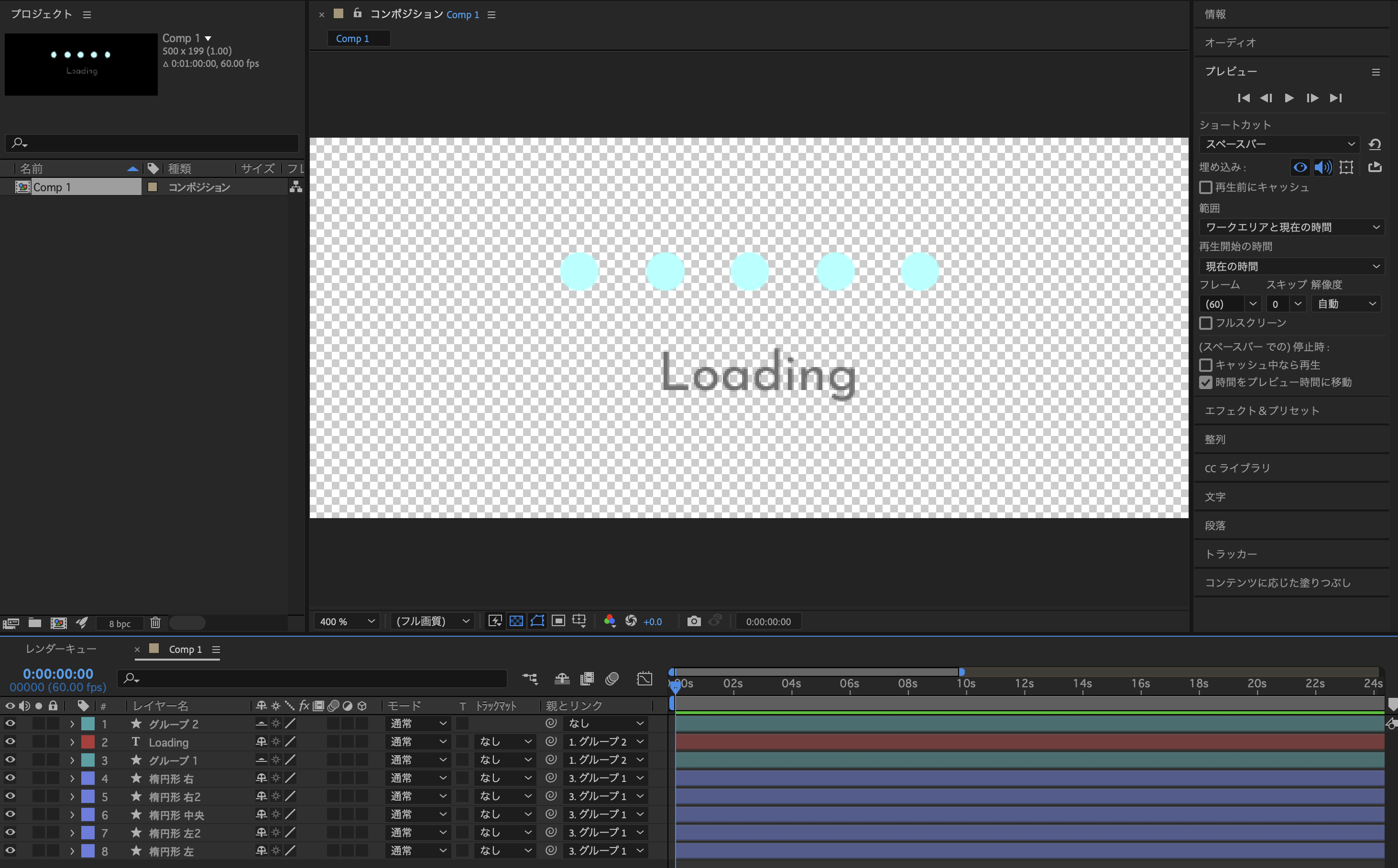
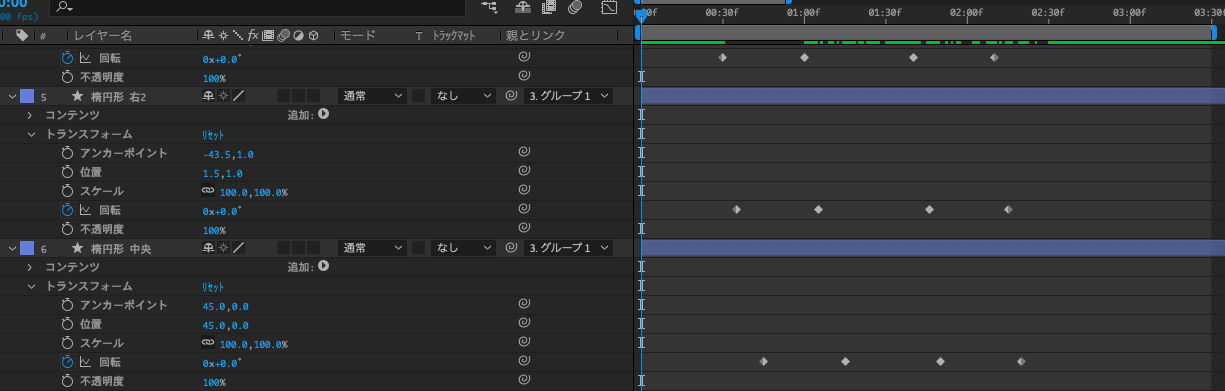
レイヤーは画面下のタイムラインに表示され、キーフレームの編集を行います。

After Effectsの操作画面は画面下のタイムラインを基本的に操作します。
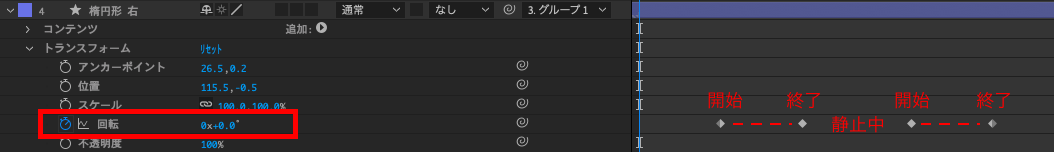
レイヤーを開くと1つ1つにパラメーターが設けられているので1つずつ調整します。(下記画像参照)
今回は[回転]のパラメーターを設定したのみです。
開始地点、終了地点にそれぞれキーフレームを設定しています。このアニメーションをコピーし、開始時間を0.1秒単位後に開始させることで不規則に動くアニメーションを作りました。


これ以上の説明は難しいので操作が難しい方は下記リンクを参照してください。
BodymovinのインストールはAdobeとaescripts+aeplugins(最新版)から入手する2通りあります。
最新版のaescripts+aepluginsは有料ですので、今回は無料で使えるAdobeからインストールします。
こちらからインストールできます。(Adobe IDのログインが必要)
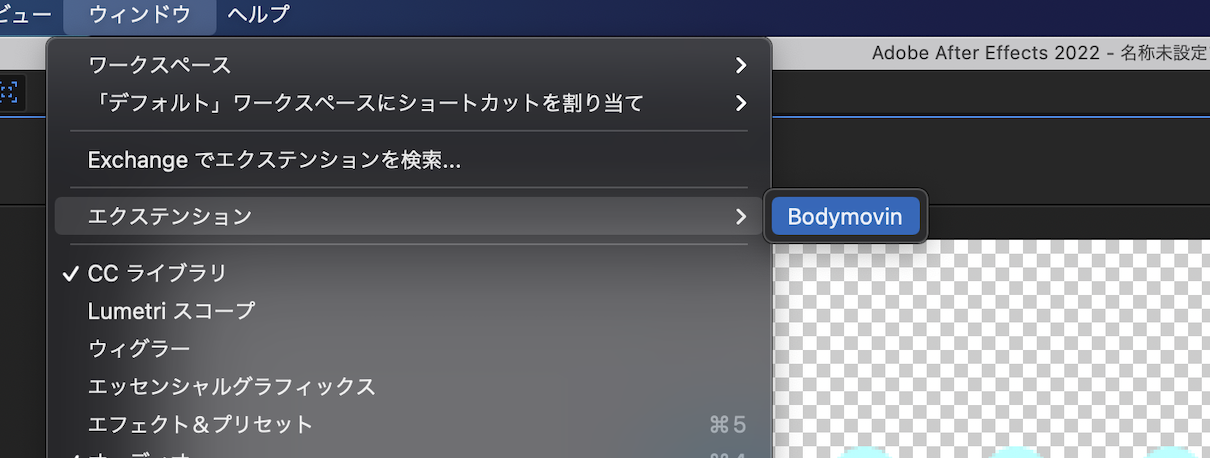
インストール後、[ウィンドウ]→[エクステンション]から[Bodymovin]をクリック。

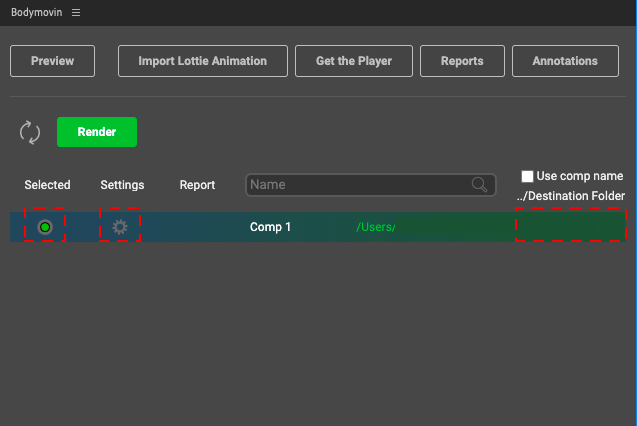
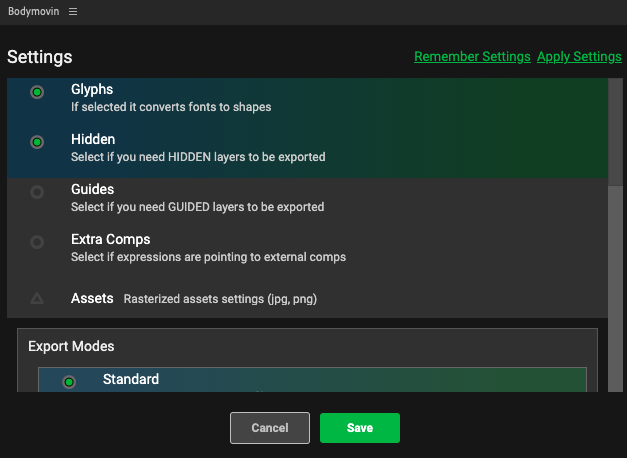
アニメーションをレンダーします。
[Selected]をクリックしてチェックを入れます。次に[Destination Folder]でファイルの保存場所を指定してください。
長くても数十秒ほど待てばレンダーが終了し、JSONファイルが保存されます。

保存されたJSONファイルをLottieのサイトアップロードし、Webアニメーション化します。
まずはLottieへアクセスします。会員登録が必要になるので登録していない方は済ませてください。
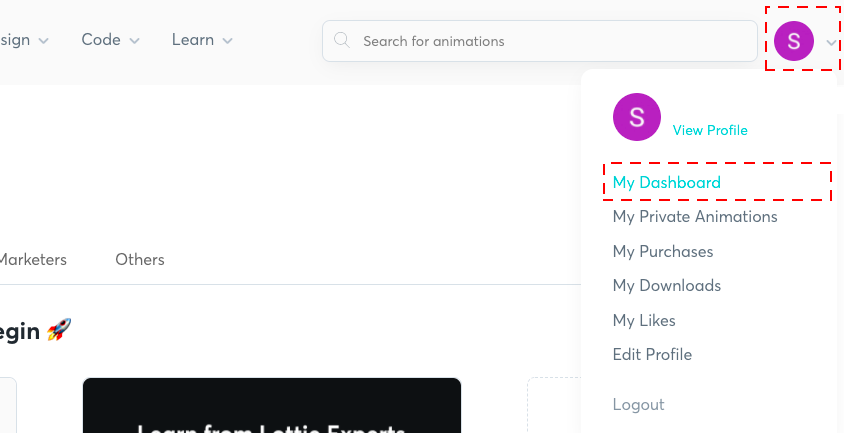
ログインしたら画面右上のプロフィール画面からダッシュボードに移動します。

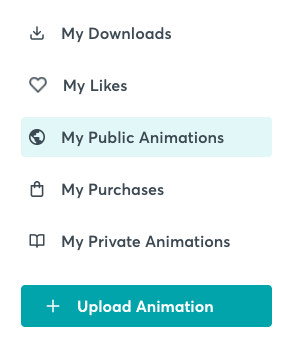
ダッシュボードの画面左のサイドバーから「Upload Animation」をクリック。

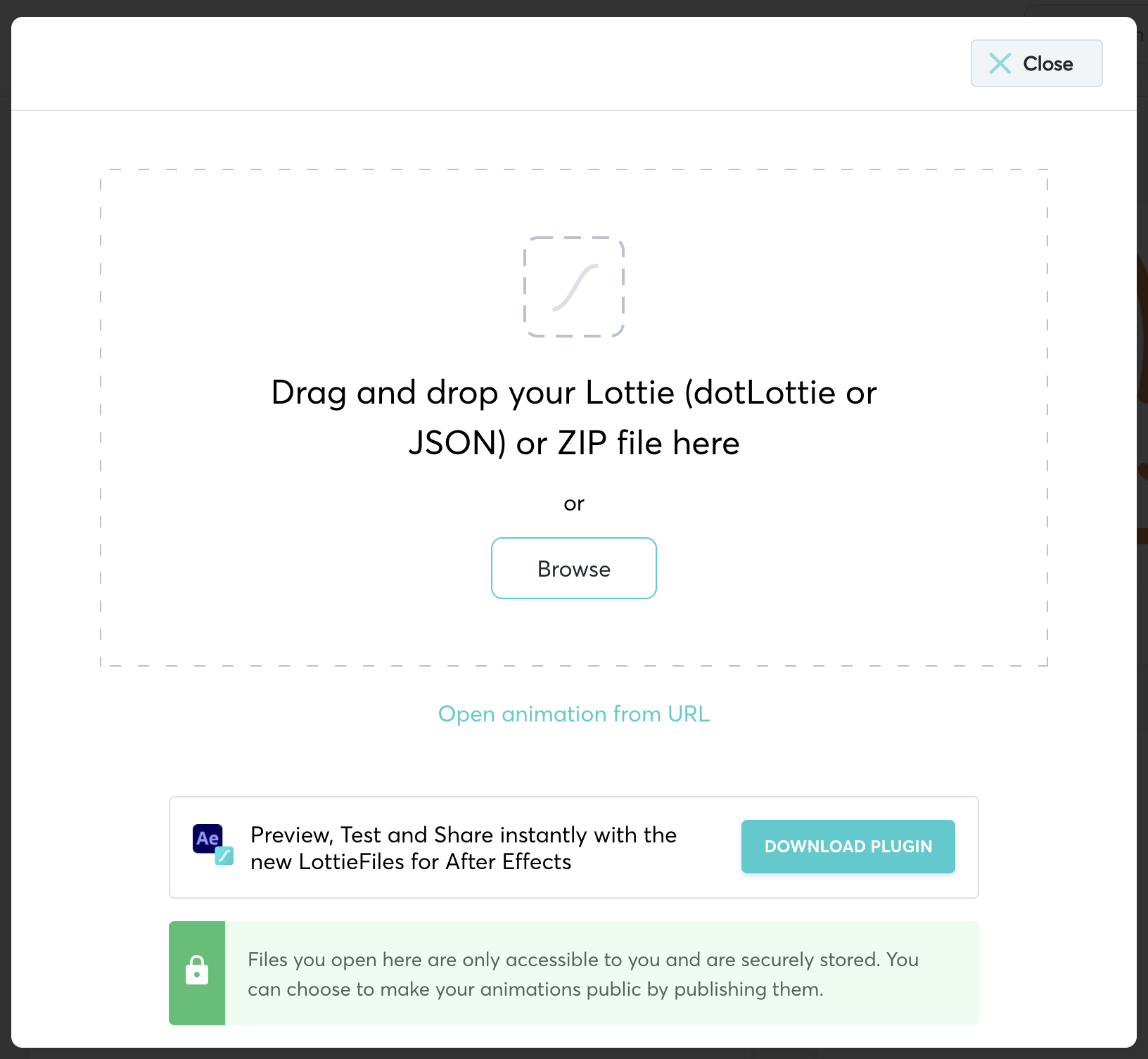
ポップアップが表示されるのでドラッグ&ドロップまたは[Browse]を押して保存したJSONファイルを選びます。

LottieをXDで使う方法
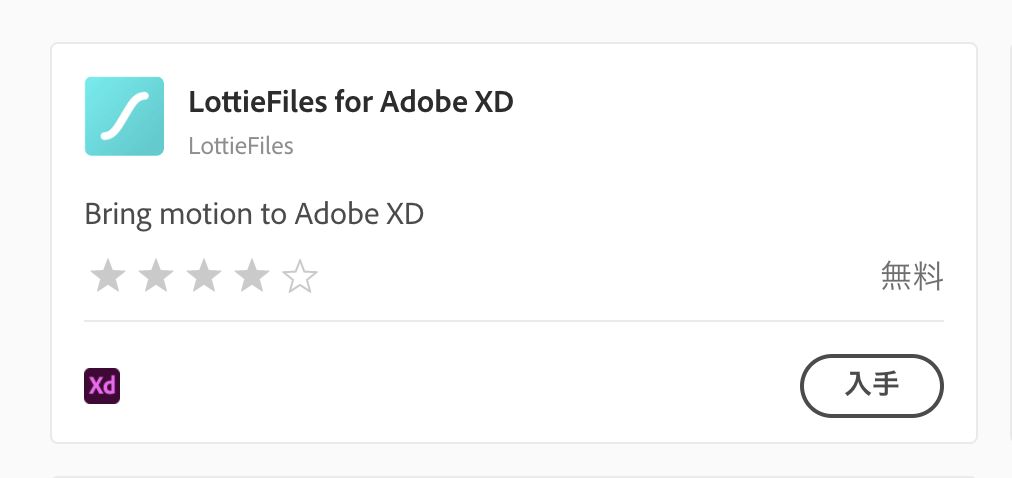
XDの操作画面を開き、プラグインの検索画面から「Lottie」と検索。
すると以下のようなプラグインが表示されるので[入手]をクリック。これでインストール完了です。

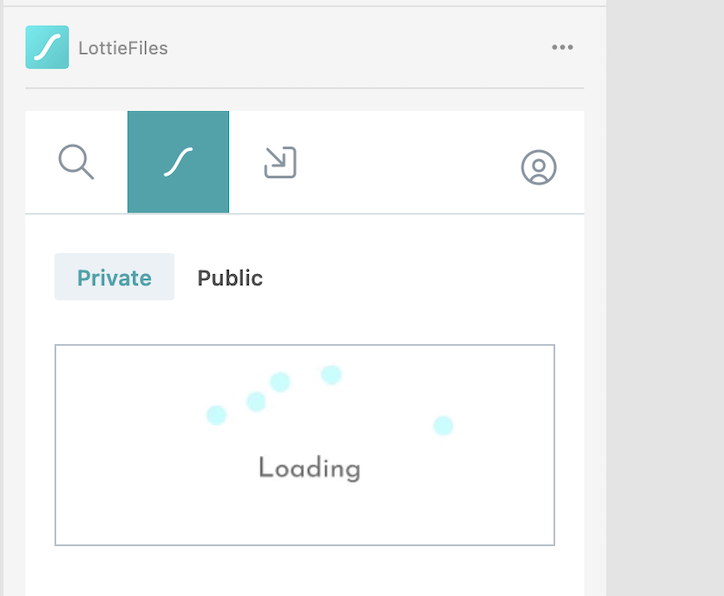
虫眼鏡のアイコンからフリーのアニメーションを使えます。
今回は自作したものを使います。
[Private]もしくは[Public]を選択して好きなアニメーションを選べば使えるようになります。
まとめ
- XDファイルの準備
- After Effectsへ書き出し
- After Effectsでアニメーションを作る
- bodyminでJSONファイルを書き出す
- Lottieへアップロード
LottieはアップロードしたアニメーションをURLで共有できるのはもちろん、QRコードでも共有ができます。
アニメーションを共有したい際に便利ですので是非使ってみてください。
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote