みなさんこんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
僕は参考になるウェブサイトのデザインやアニメーションなどをNotionを使ってストックしています。
「ウェブサイトはURLだけわかればいつでも見れるから関係ない」と思うかたもいるかもしれません。
しかし、突然サイトが非公開になったりアクセスできなくなって端末で確認ができなくなる可能性は大いにあるので僕は個人的に画像として保存するようにしています。
今回はNotionを使ってデザインをストックする方法を紹介します。
Table of Contents

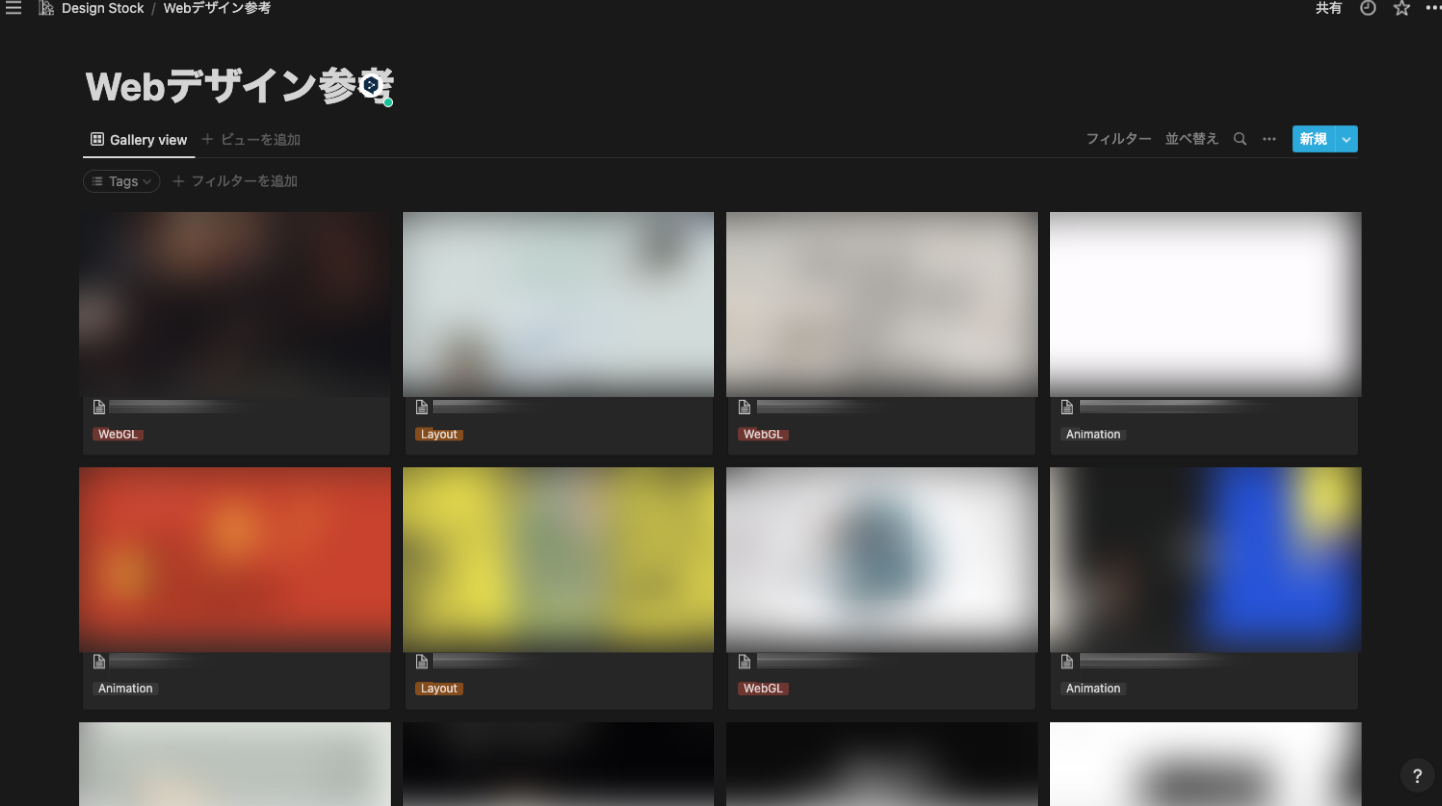
Notionのデータベースのギャラリービューを使って、サムネイル表示させています。
これでひと目でどんなサイトかデザインかわかりやすくなります。
サイトのデザインや特徴を参考にしたい部分をタグを使って更に細分化することでフィルターで探しやすくすることが可能です。
動きも見れるようにGIFを使っています
合わせて読みたい
 【完全ガイド】Webデザインのアイデアを収集する方法
【完全ガイド】Webデザインのアイデアを収集する方法
 【Notion】コード管理ならコレ!プログラミングノートを作ろう
【Notion】コード管理ならコレ!プログラミングノートを作ろう
作成方法

実際のNotion画面を使って、ストック方法を紹介します。
手順は以下から説明します。
- 「ページを追加」をクリックし、新規ページを作成
- 適当なページ名を入力
- データベース「ギャラリー」を選択
- ストックしたいデザインを選ぶ
- ページ内容を入力
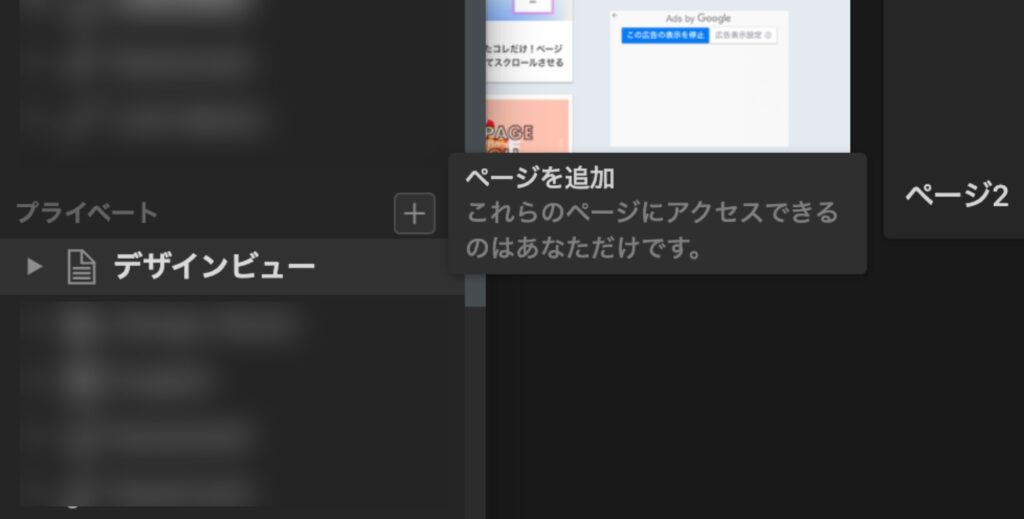
Notionの画面左のメニューから「ページを追加」を選択します。(+のアイコン)

新規ページが開いたら適当に名前を入力します。
自分がわかりやすい名前でOKです。例:デザインストック
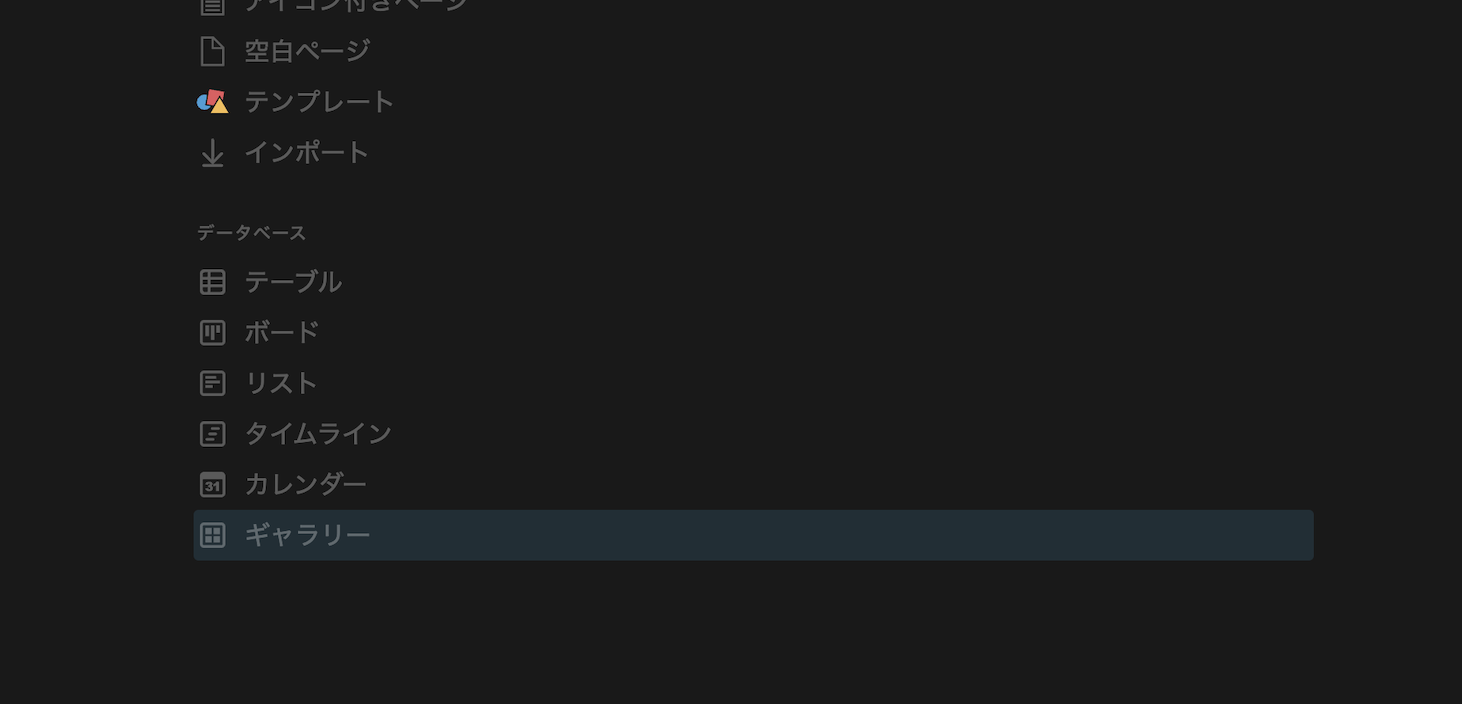
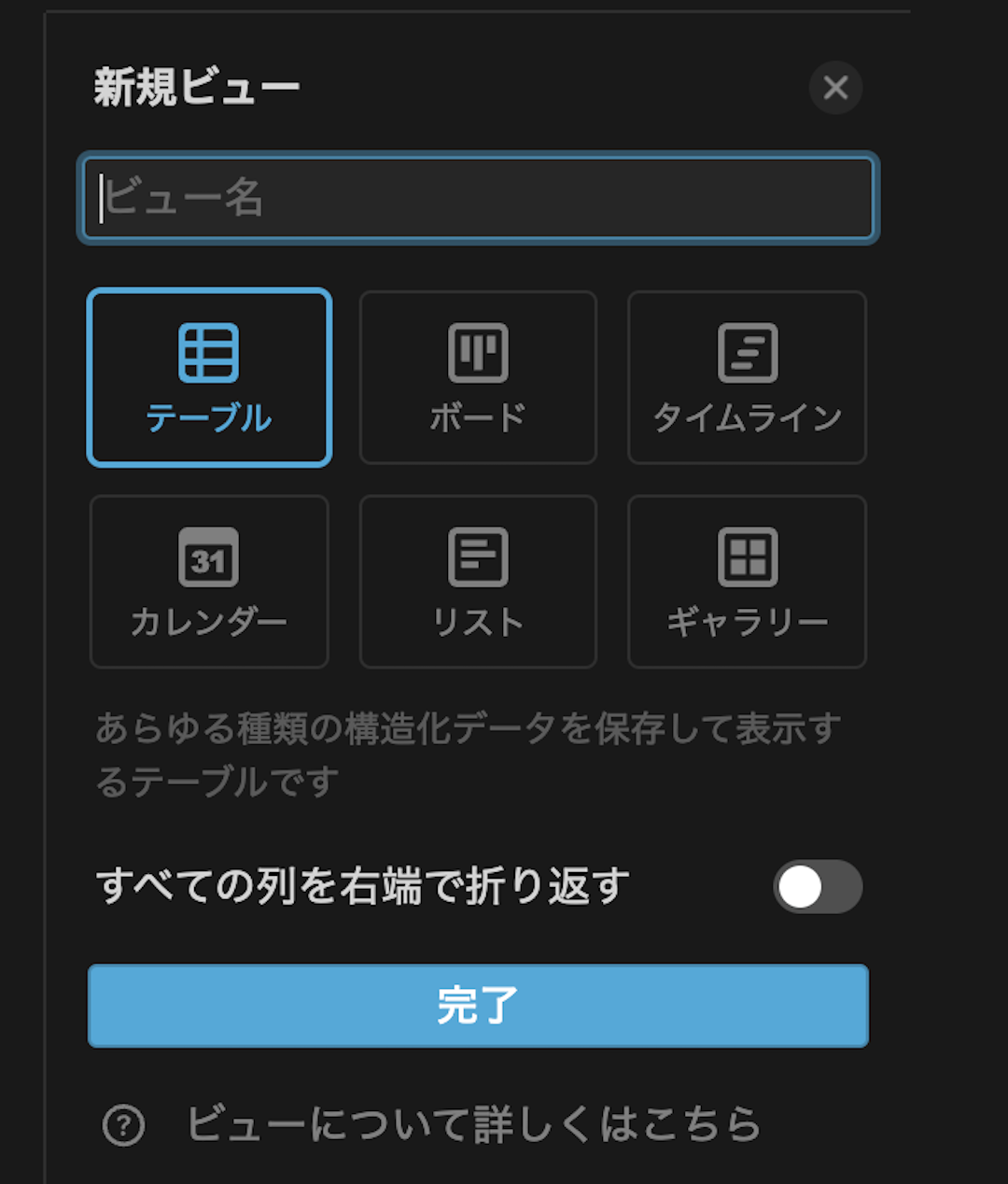
データベース「ギャラリー」を選択します。

「データソースなし」という表示がでるので画面右の「データソースを検索する」の一番下「新規データベース」をクリックしてください。
ページ1〜始まるサムネイルが出現します。

好きなサイトのURLをコピーしてページに貼り付けてください。
「Web Clipper」や「Save to Notion」を使った貼り付け方法にするととても便利です。
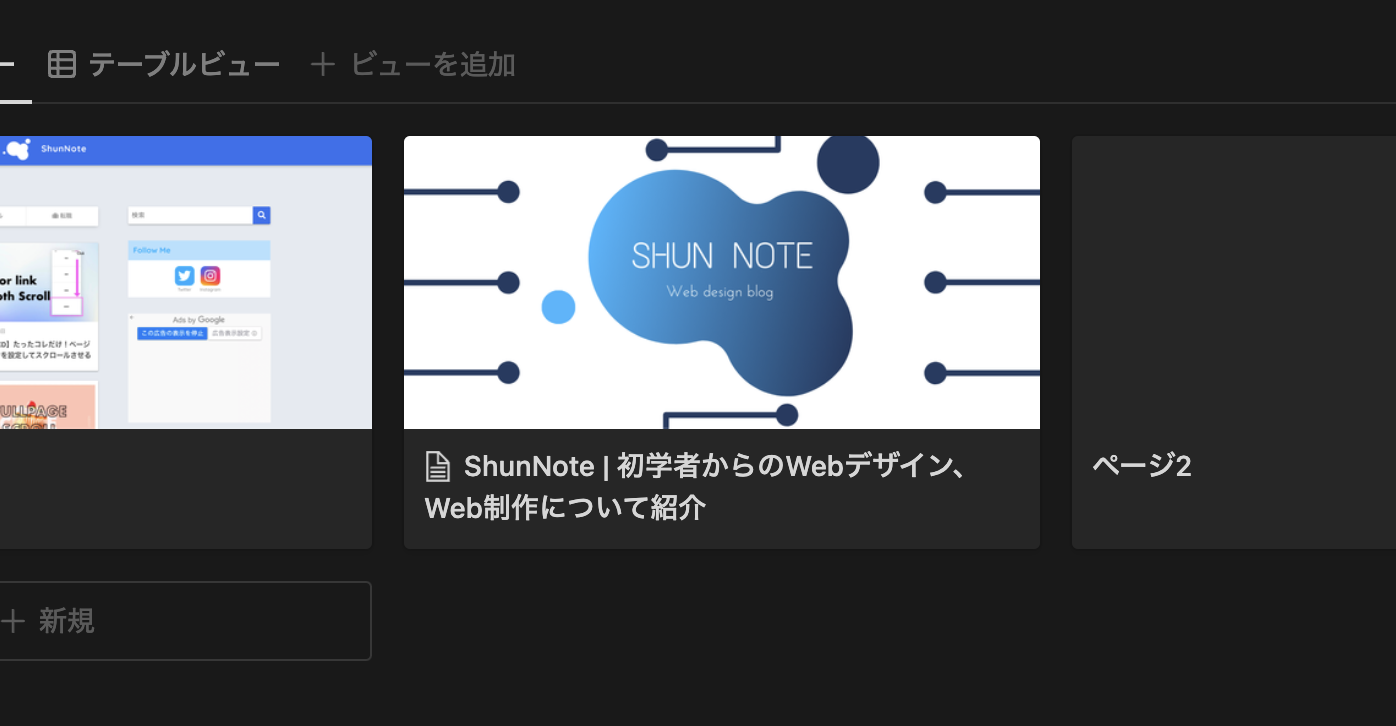
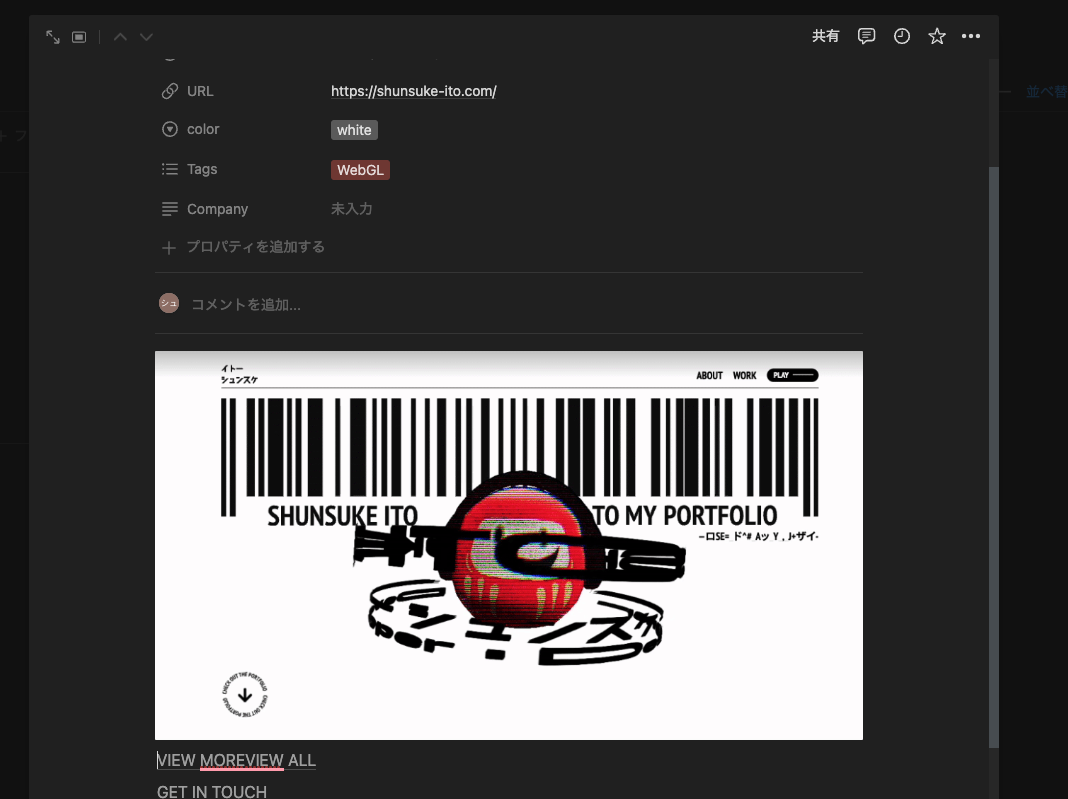
URL先のOGP画像がギャラリービューで表示されます。(画像参照)
 【簡単】Notion Web Clipperを使ってTwitterのブックマークを整理する
【簡単】Notion Web Clipperを使ってTwitterのブックマークを整理する

サイト全体のスクリーンショットを載せます。上手く撮れない場合はGIFや動画を貼ります。
デザインで参考になるところをスクリーンショットでページに貼りつけます。
文章を添えておくと見返したときにどこを見ていたのかわかりやすくなるのでおすすめです。
何度も読み返すのを前提にオリジナルでカスタマイズしてみてください。

GIFや画像をページ上に貼り付けることでサムネイルとして表示されます。
GIFは「Gyazo GIF」を使って撮っています。インストールは下記リンクからお願いします。
ツールをクリックし、範囲を決めるだけでGIFが撮れます。最大7秒間撮ることが可能です。

ページの先頭に配置することで一覧表示に表示されるようになります。
まとめ
今回はNotionを使ってデザインをストックする方法を紹介しました。
- データベース「ギャラリー」を使い、Web Clipper でストックしていく
- テキストやタグなど、何回も見返すのを前提にカスタマイズする
今回紹介した方法はWebデザイン以外にも使うことができるので試してみてください。
Notionの使い方は自由自在に決めることができるので他にも便利な使い方を知っているかたがいたら教えてください。
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote 





しゅんさん、初めまして。
Webデザイナーの嶋田と申します。
しゅんさんのノートより勉強させていただいております。
1点『デザインのストック方法』について質問があります。
GIFで動きのあるデザインをNotionにストックしていると思うのですが、
それはアプリでの作成でしょうか。それとも、Photoshopを使用して作成されていますか?調べてるのですが、これという作成方法が見つけられておらず、もしよろしければ作成手順を教えていただければ幸いです。
よろしくお願いします。
はじめまして。
GIFはNotionでの作成ではなく、「Gyazo GIF」という簡易的にGIFを撮れるツールで撮ったものをURLでプレビューで埋め込みさせていただいております。
この方法でGIFを埋め込むと画像そのものを貼り付けずに表示できるので採用しています。
テキストではわかりにくいところもあるとは思いますが、再度編集してGIFの編集も反映させていただきたいと思います。