デザイナーのしゅん(@shun_webdesign)です。こんにちは。
僕は普段の業務でPhotoshopを使って画像の加工を行うことがあります。中でもPhotoshopでよく写真を切り抜きをすることが多いです。
今回はPhotoshopの被写体切り取りを使ってできる簡単な加工を作ってみようという記事です。
※当記事ではPhotoshop2021(バージョン22.3.0)を使用しています。
Table of Contents
この記事を読む対象
- Photoshopの操作を覚えたい方
- Photoshopでとりあえず手を動かしたい方
- Photoshopの被写体切り抜きを使ってみたい方
- デザインよりも加工を知りたい方
関連記事
まずは写真を選ぶ
最初に切り抜きに使う画像を選びます。フリーで使える素材サイトから画像を探しましょう。
Unsplash
フリー素材の写真サイト。無料でおしゃれな写真をダウンロードできます。
https://unsplash.com/
ぱくたそ
日本らしい写真素材を探してる方向けのサイト。日本のフリーモデルなどバラティー豊かです。
https://www.pakutaso.com/
写真は切り抜きやすいものが好ましいので選ぶ際は以下の3点に注意してください。
- 被写体単体の写真
- 被写体の輪郭がブレずにハッキリしてる
- 背景と被写体が同化してない


被写体選択で写真をすばやく切り抜く
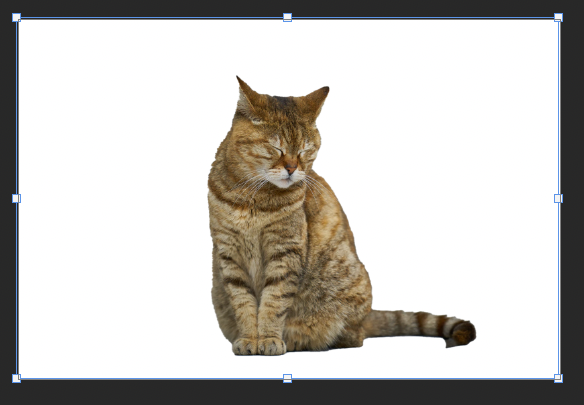
今回はPhotoshopの被写体選択を使ってこちらの画像を使って切り抜きます。

取り抜き方
- 編集する対象の画像を複製。
- Photoshopの操作画面から「選択範囲」を選択。
- 「被写体を選択」をクリック。
- 自動で被写体が切り取り線で囲われます。
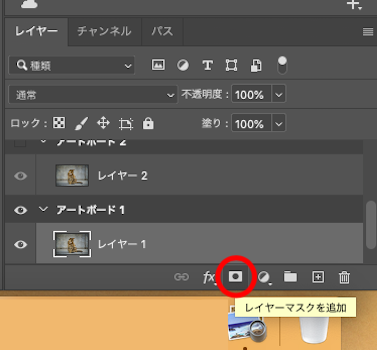
- レイヤーパネルから「レイヤーマスクを追加」
- 切り取りが完了。
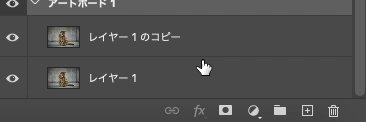
編集する対象の画像を複製。
被写体の後ろにレイヤーを回り込ませるものが多いためレイヤーを複製します。
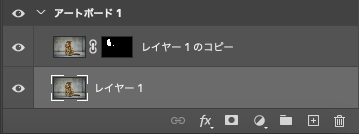
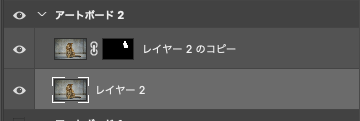
レイヤーパネルから対象の画像を複製します。
Altキー(Windows)またはoptionキー(Mac)を押しながら上下にドラッグすると対象を複製します。
または複製したいレイヤーの上で右クリック→「レイヤーを複製」を選んで完了です。

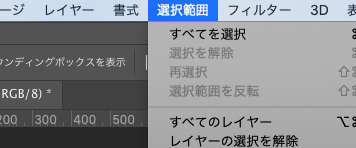
Photoshopの操作画面から選択範囲を選択。
Photoshop画面上から「選択範囲」をクリック。

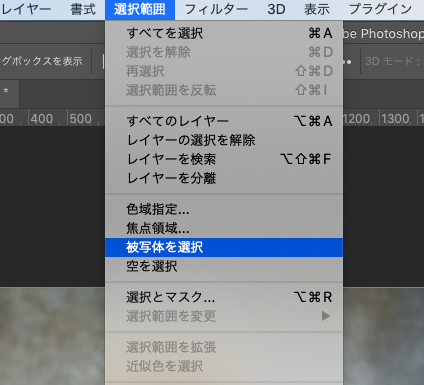
「被写体を選択」をクリック。
「選択範囲」をクリックするとメニューが表示されます。メニューから「被写体を選択」クリック。

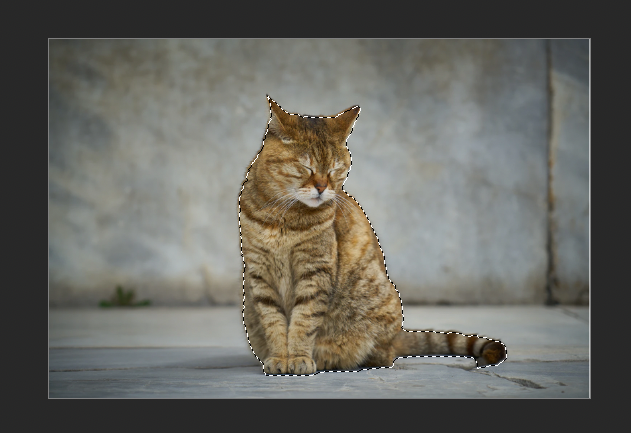
自動で被写体が切り取り線で囲われます。
「被写体を選択」をクリックするとPhotoshopが自動で被写体を認識して点線で囲われるようになります。

レイヤーパネルから「レイヤーマスクを追加」
操作画面右側のレイヤーパネルから「レイヤーマスクを追加」を選択。

切り取りが完了。
レイヤーマスクを追加すると選択で囲まれた被写体部分以外が切り抜かれてます。これで準備完了です。

上手く切り取れなかった場合

一度切り取った跡に違和感を感じたら切り直しましょう。
- キーボードでMac(Command⌘+Z)Windows(Control+Z)を押して切り取り前に被写体を戻します。
- 操作画面から「選択範囲」をクリック。
- 「選択とマスク」をクリック。
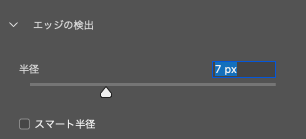
- 選択とマスクの画面から「エッジの検出」から値を変更する。「OK」をクリック。
- レイヤーパネルから再度「レイヤーマスクを追加」を選択。
- 切り取り完了。

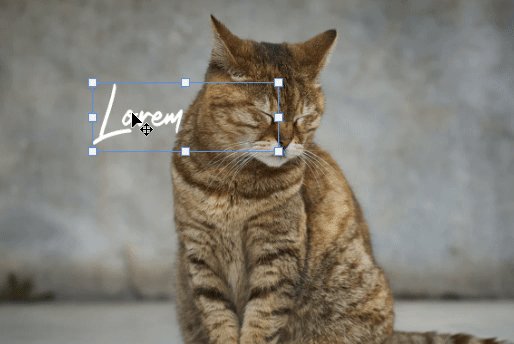
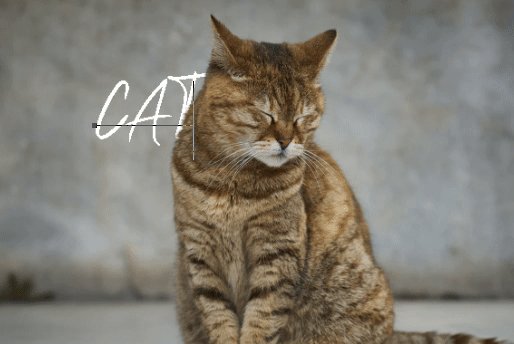
文字を後ろに回り込ませて奥行きを出す





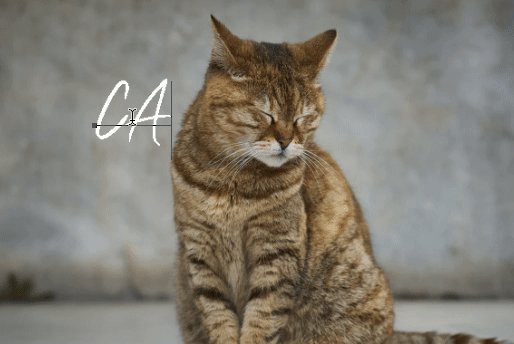
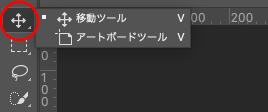
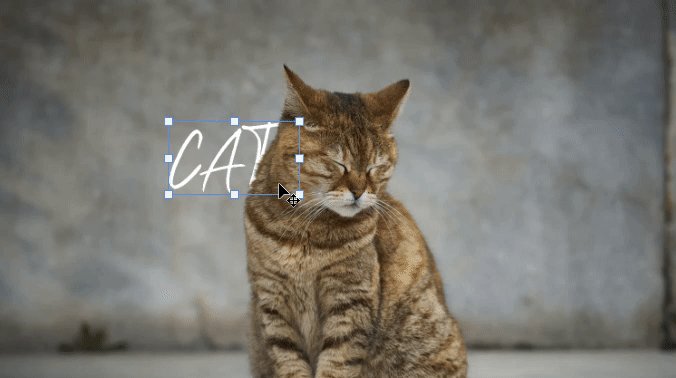
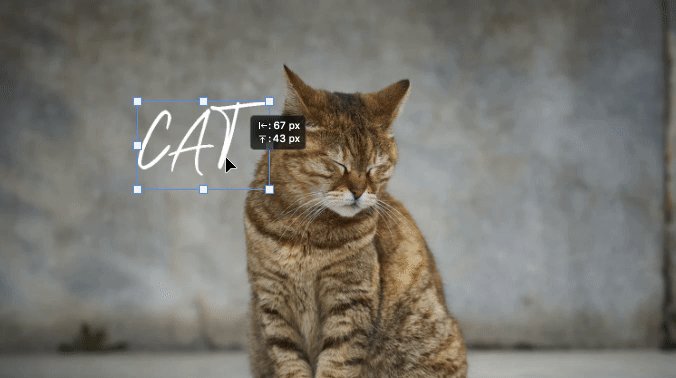
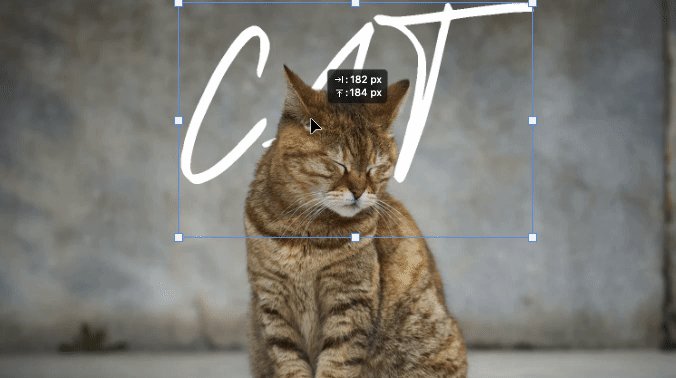
「移動ツール」を選択すると文字がボックスに囲まれた状態になりドラッグで文字を移動できます。
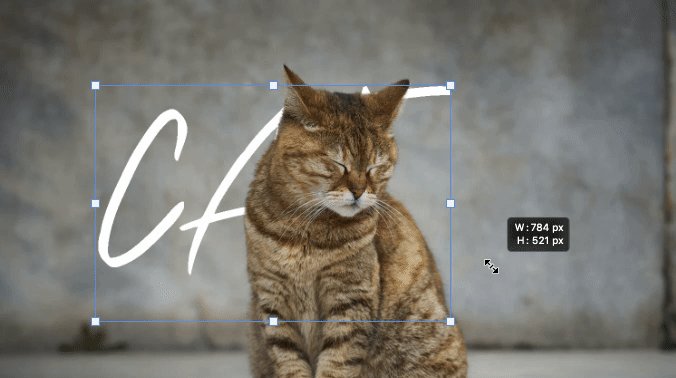
また、ボックスの角にカーソルを当てるとカーソルが変わり、ドラッグでサイズの変更が可能です。


※見本の書体は「Hello Santtiny」

枠をつける



角にカーソルを当てた状態でドラッグするとサイズが変更できます。

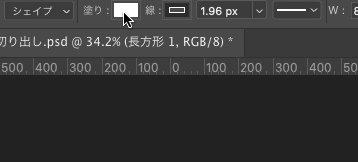
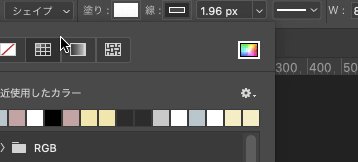
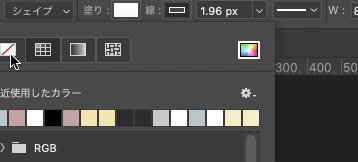
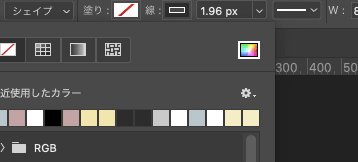
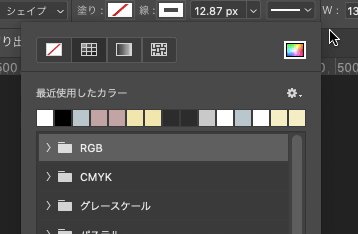
「塗り」の横の四角をクリック。→赤い斜線のアイコンをクリックして塗りを無くします。

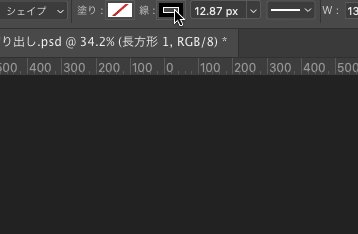
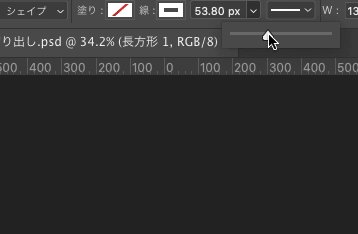
次に右隣りの矢印をクリックしてドラッグで線の太さを変更できます。

色やサイズを変更するだけでも見栄えが変わってきますので試してみてください。

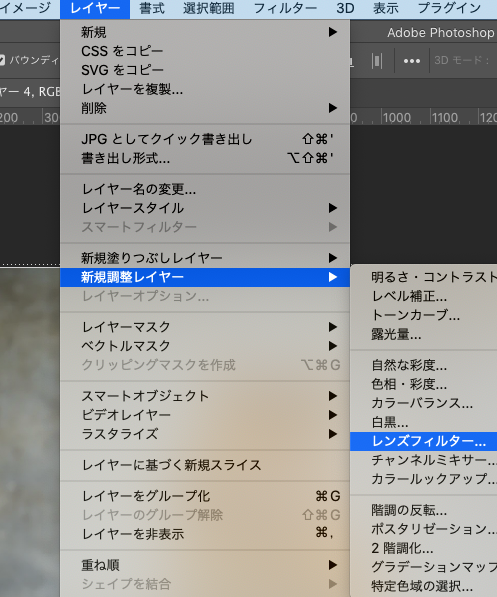
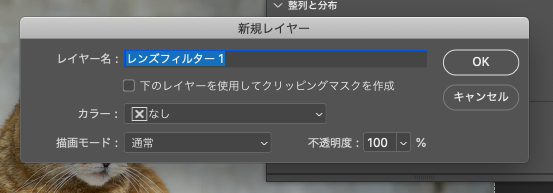
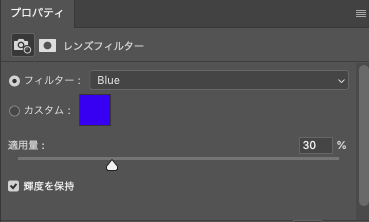
レンズフィルターで背景の色を変える




フィルターの適用量を下のバーから調節できます。


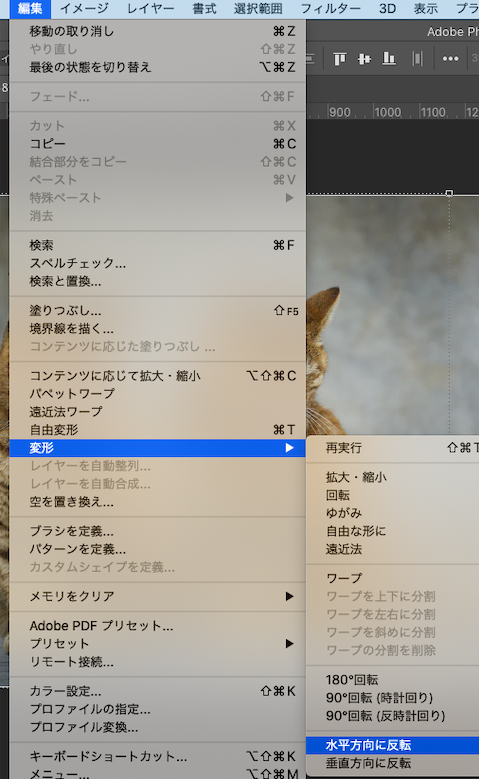
複製



画面上「編集」→「変形」→「水平方向に反転」をクリック。
すると画像が左右反転します。


位置を左右上下に配置後、サイズを小さくすることで少しは不自然さが解消されます。


最後に
被写体選択で切り抜いた画像を後ろ回り込ませることで簡単にできる加工を紹介しました。
今回紹介した4つの加工を組み合わせて応用できるので試してみてください。
最後まで見ていただきありがとうございました!次回もよろしくお願いします。
参考
https://helpx.adobe.com/jp/photoshop/using/moving-copying-deleting-selected-pixels.html
 ShunNote
ShunNote 



