みなさんこんにちは。しゅん(@shun_webdesign)です。
先日、XDのみを使ったキャラクターアニメーションを作ってみました。
本日はこちらのアニメーションをどのようにして作ったのか紹介します。
この投稿をInstagramで見る
Table of Contents
ユーザーが操作することでより没入感のあるプロトタイプに

今回作成したアニメーション(プロトタイプ)はユーザー自身が操作し、アニメーションが進行します。
スワイプの操作加減でアニメーションが動く仕組みになっているので、より没入感のあるアニメーションができます。
僕が実際に作成したプロトタイプを確認したい方は、記事の最後までお願いします。
- ロック画面を解除
- ネコのキャラクターが出現
- 魚を与える
- スクロールでメッセージが現れる
※筆者はUI/UXには詳しくありません。ご了承ください。
本記事はポイントのみ解説しています。XDの操作が分かる人向けの内容ですので慣れていない方は他記事を見て参考にしていただけたら幸いです。
合わせて読みたい
作成方法解説
実際作成したアートボードを元に解説していきます。
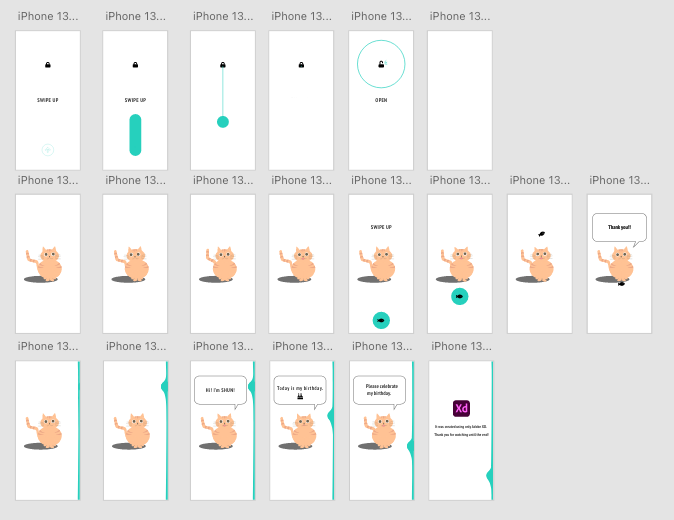
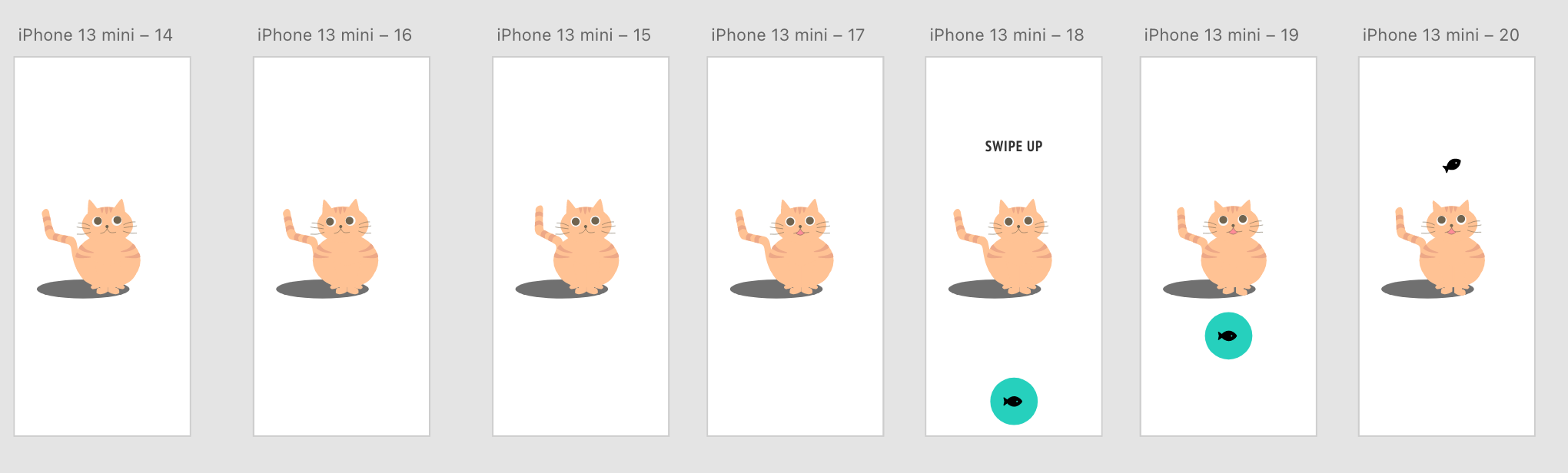
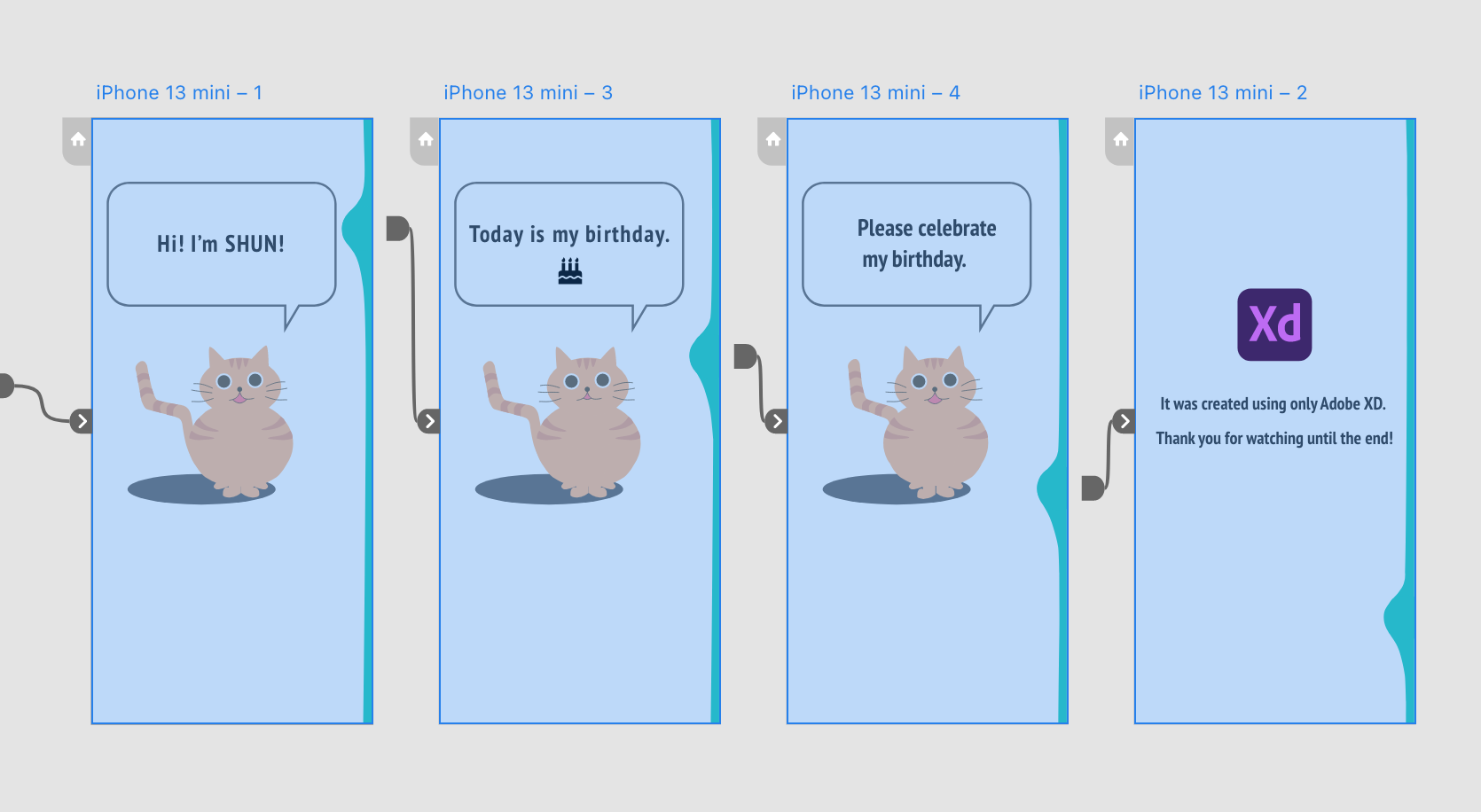
全アートボード

全20枚のアートボードで構成。
今回のアートボードのサイズはiPhone13 miniのサイズで作成しています。
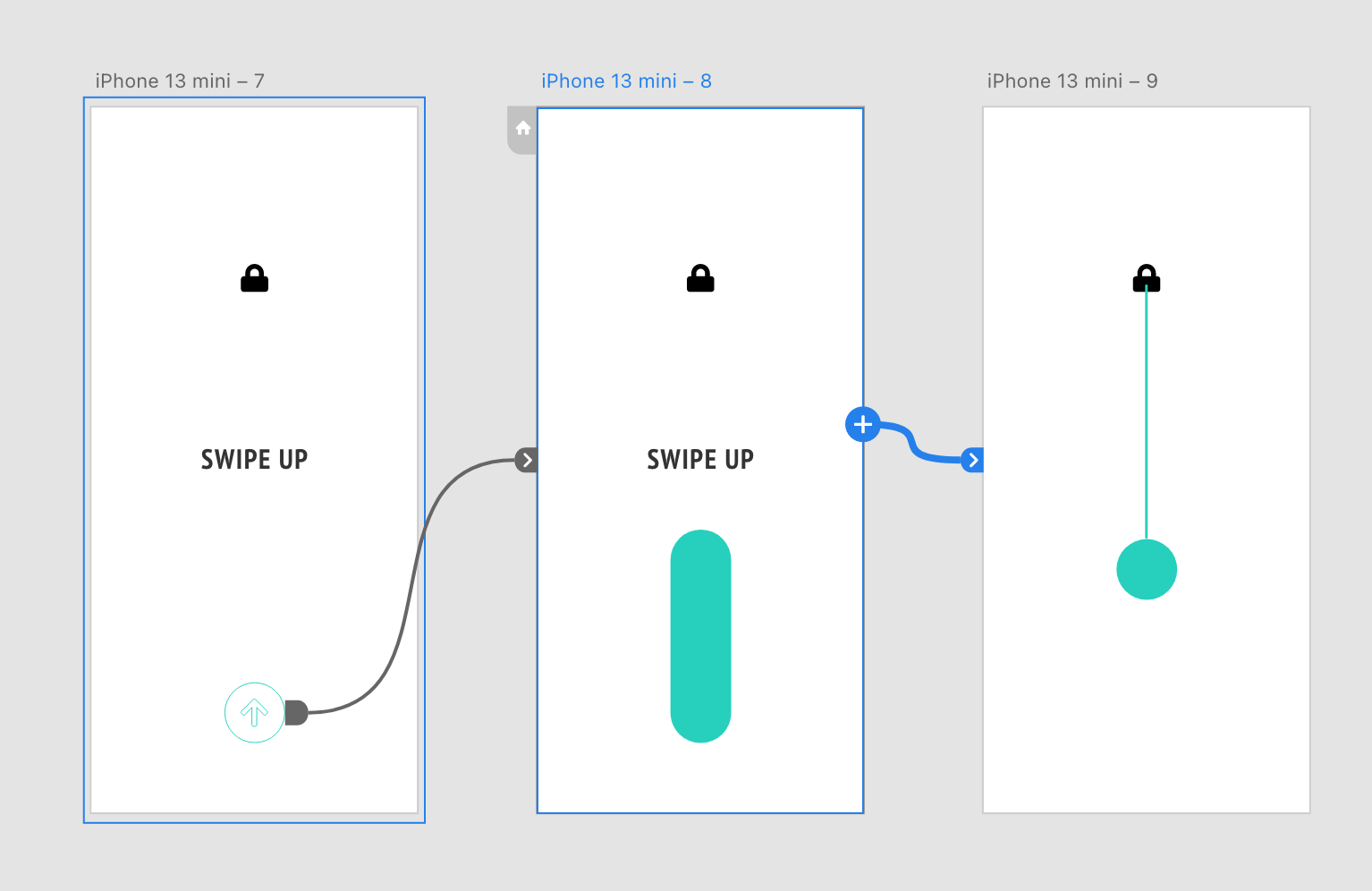
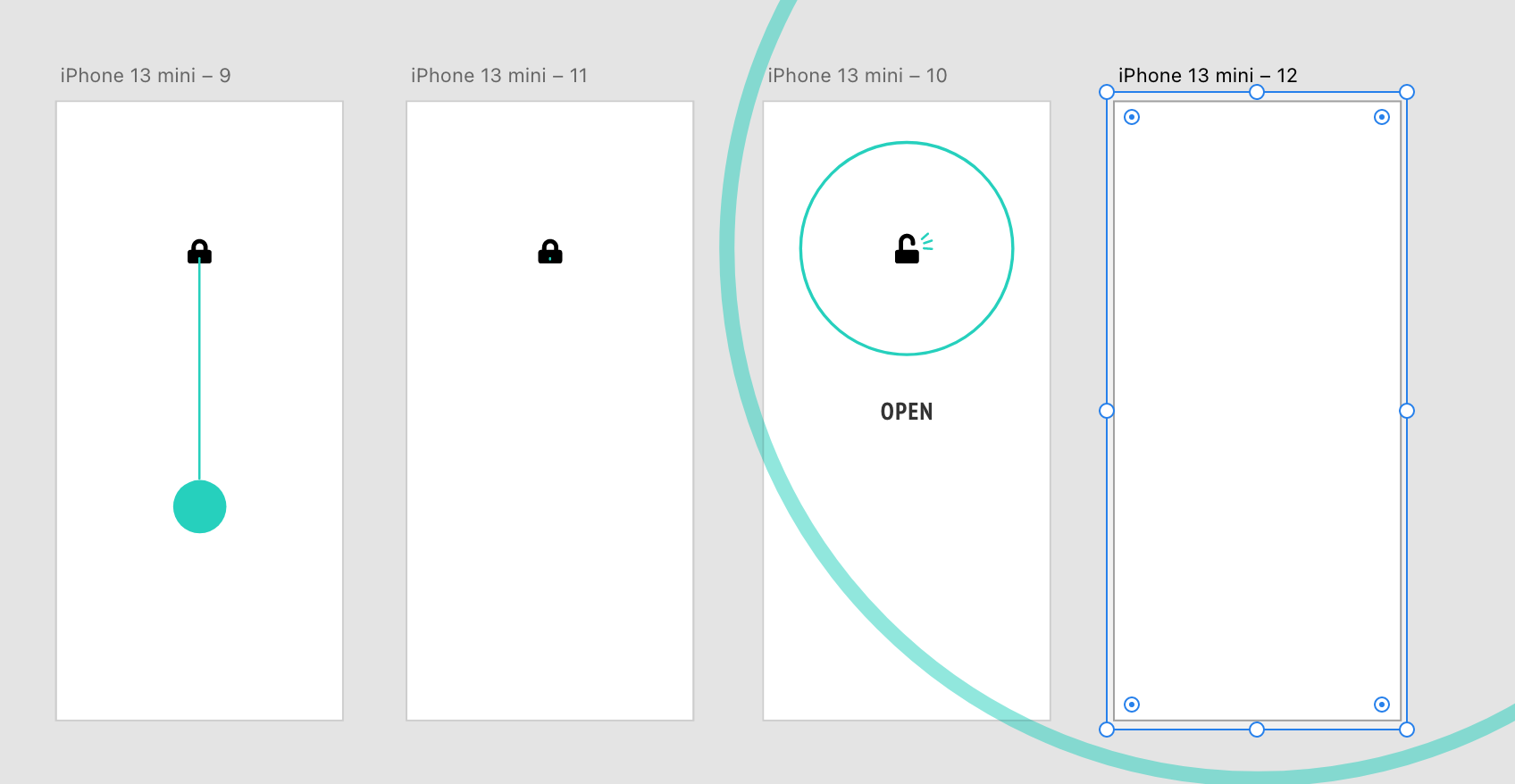
ロック画面

- ロック画面は上方向にスワイプすることでアニメーションが動きます。
- スワイプで指が触れるボタンの箇所を「ドラッグ」に設定し、スワイプすることで形状が変化します。
- 指を離すと時間経過のアニメーションでボタンが丸い形になる仕組みです。
プロトタイプ画面のトリガーから「ドラッグ」を選択します。
ドラッグは変化する方向に動かすことで変化します。
ドラッグについての関連記事
パスアニメーション

全て時間経過でアニメーションしていきます。
- スワイプと同時に前アートボードに透過で配置したパスを上に伸びるように動かす。
- 上に伸びたパスが鍵の方向に縮小。
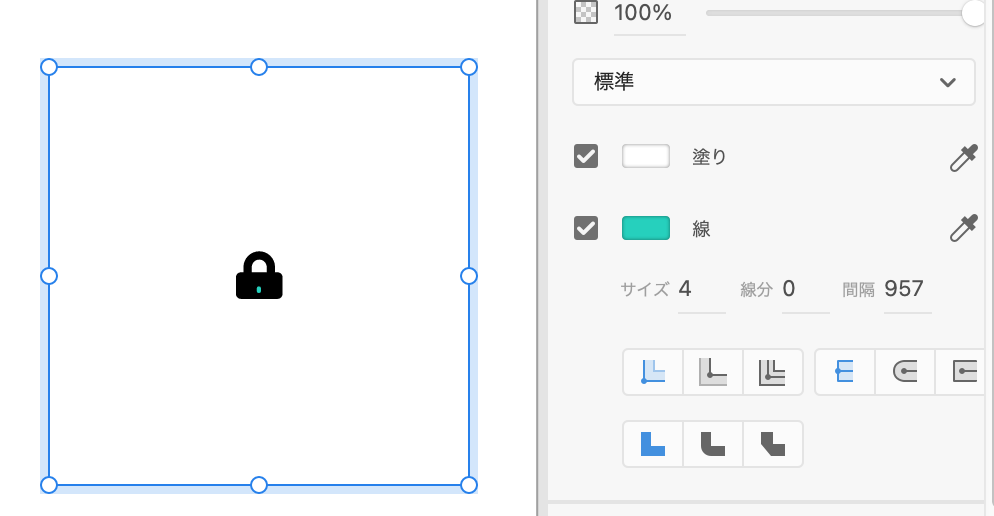
- 透過で配置した円状パスを「線分」の値を変更することで一周回ったように動く。
- 円状のパスをZ座標を使ってサイズを大きくし、フェードアウトする。

アピアランスから「線」をチェック。「線分」の値を0に、「間隔」に値を入力してください。
次に動かすボードのパスの「線分」の値を調節してきます。
パスについての関連記事
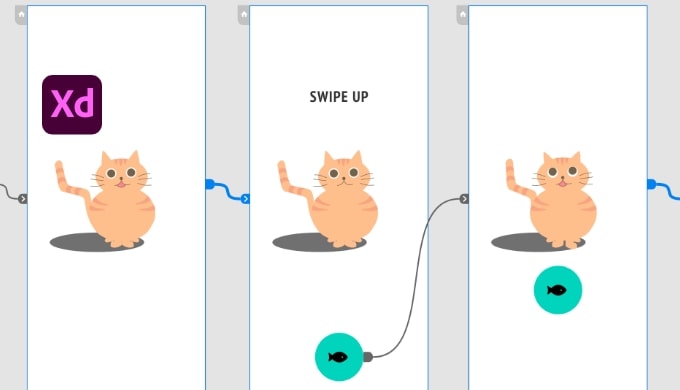
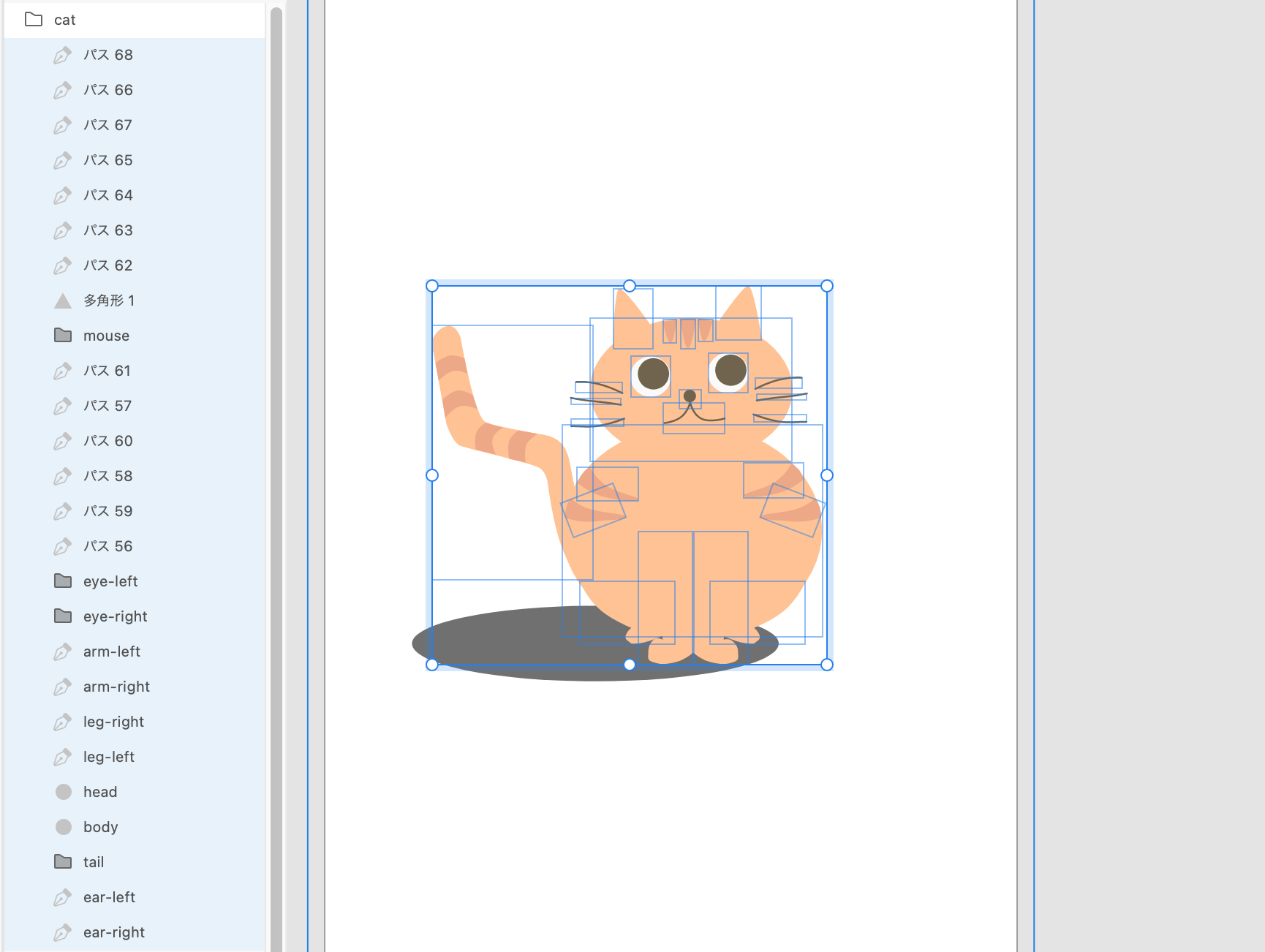
キャラクターアニメーション

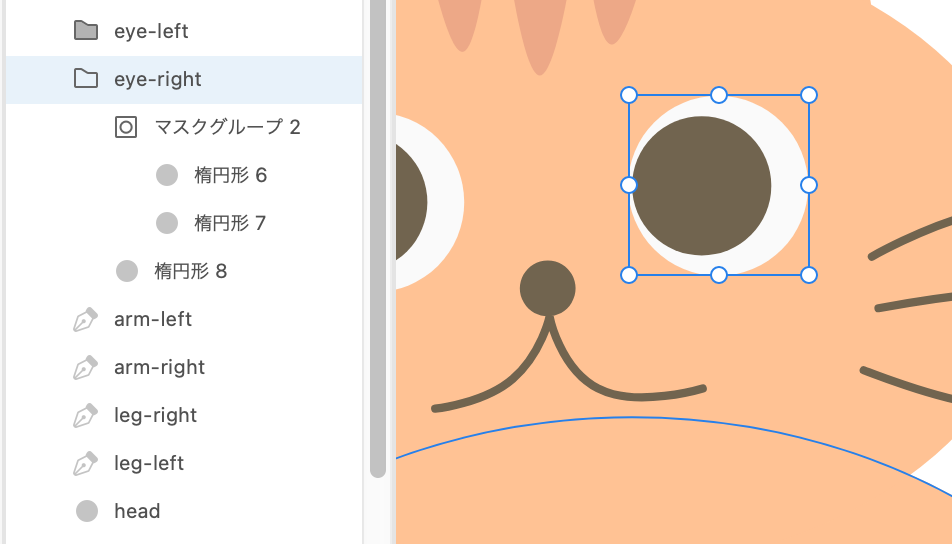
キャラクターのパーツは全てバラバラのレイヤーで管理しています。(上画像参照)
動くパーツはレイヤー名を付けてわかりやすくします。
今回はXDでキャラクターを作りましたが、ベクターをレイヤーごとに作り分けができるのであればキャラクターを作るツールはXDじゃなくても大丈夫です。

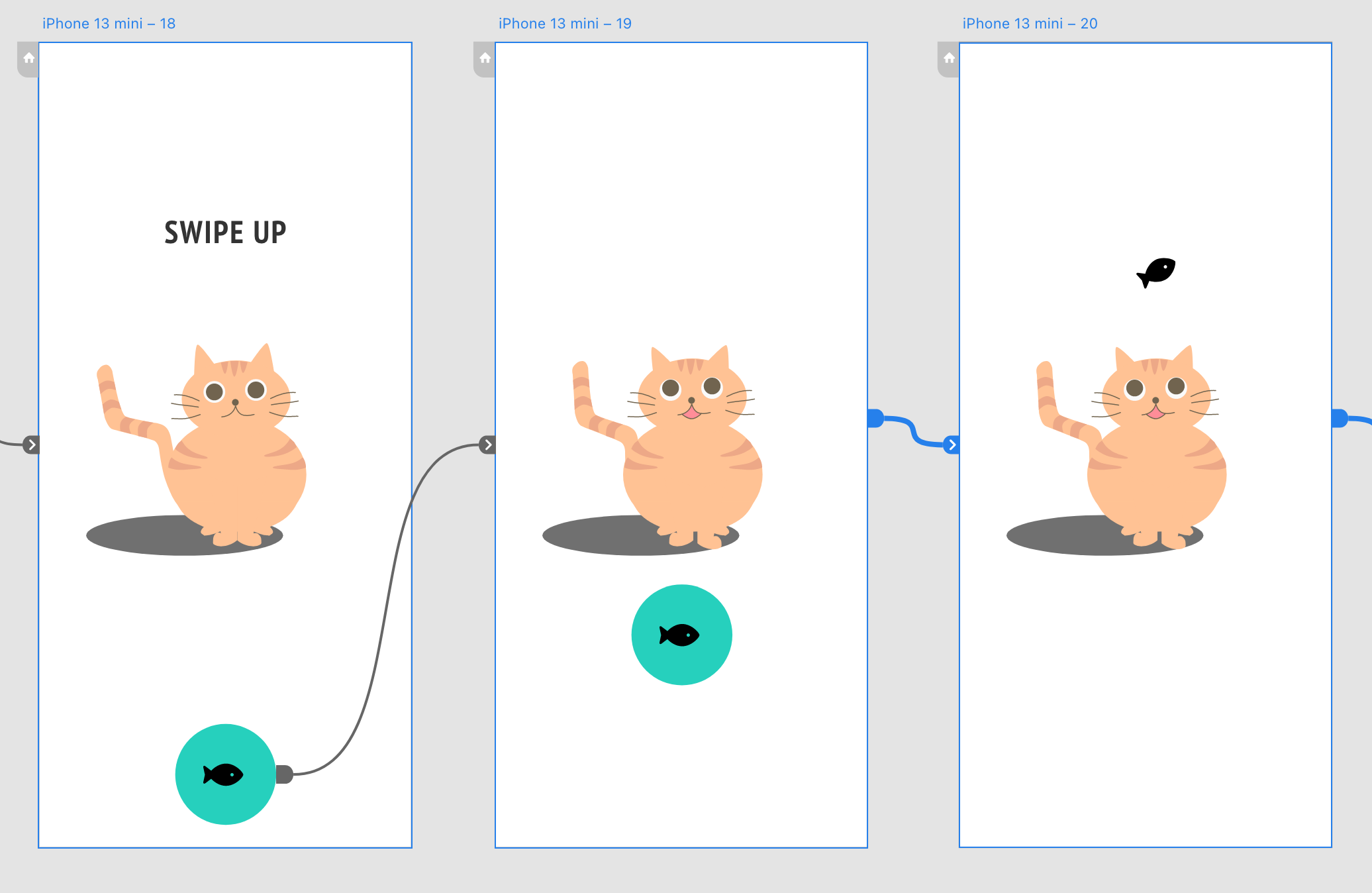
スワイプで動く箇所以外は時間経過でアニメーションが進行します。

- ボタンの箇所にトリガー「ドラッグ」を設定。
- キャラクターの耳や目などの各パーツの位置や角度を微妙に変化させ、上方向にスワイプさせることでキャラクターが反応しているようにアニメーション。
- 上方向にスワイプし、指を離すとボタンが消えて魚が降ってくるようになる。

キャラクターの目玉は白目のサイズにマスクをかけています。
こうすることで白目から黒目がはみ出さず、キレイに見えます。
スクロールアニメーション

スクロールアニメーションは窪んだ部分にドラッグに設定し、下方向に動かすことで次のアートボードのアニメーションがかかります。
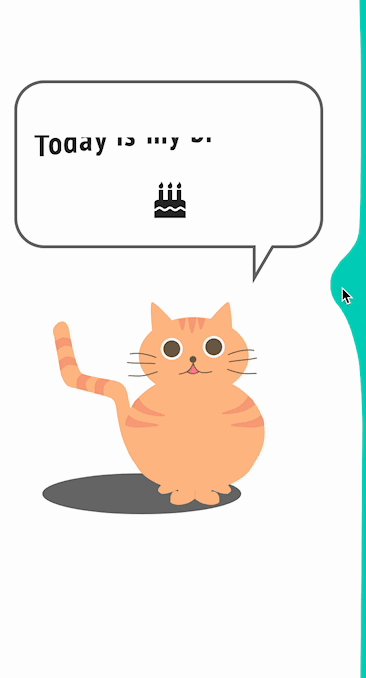
テキストアニメーション


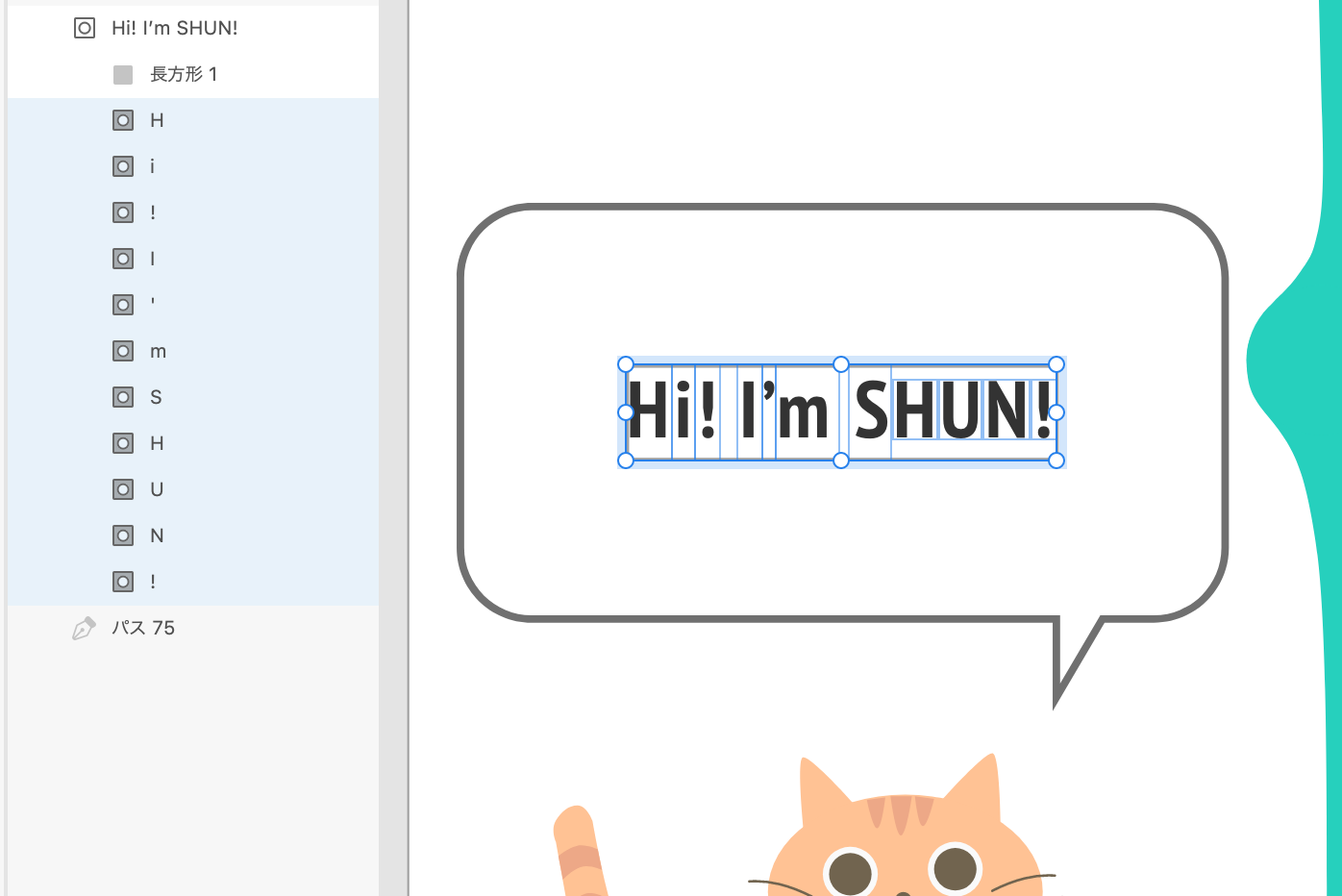
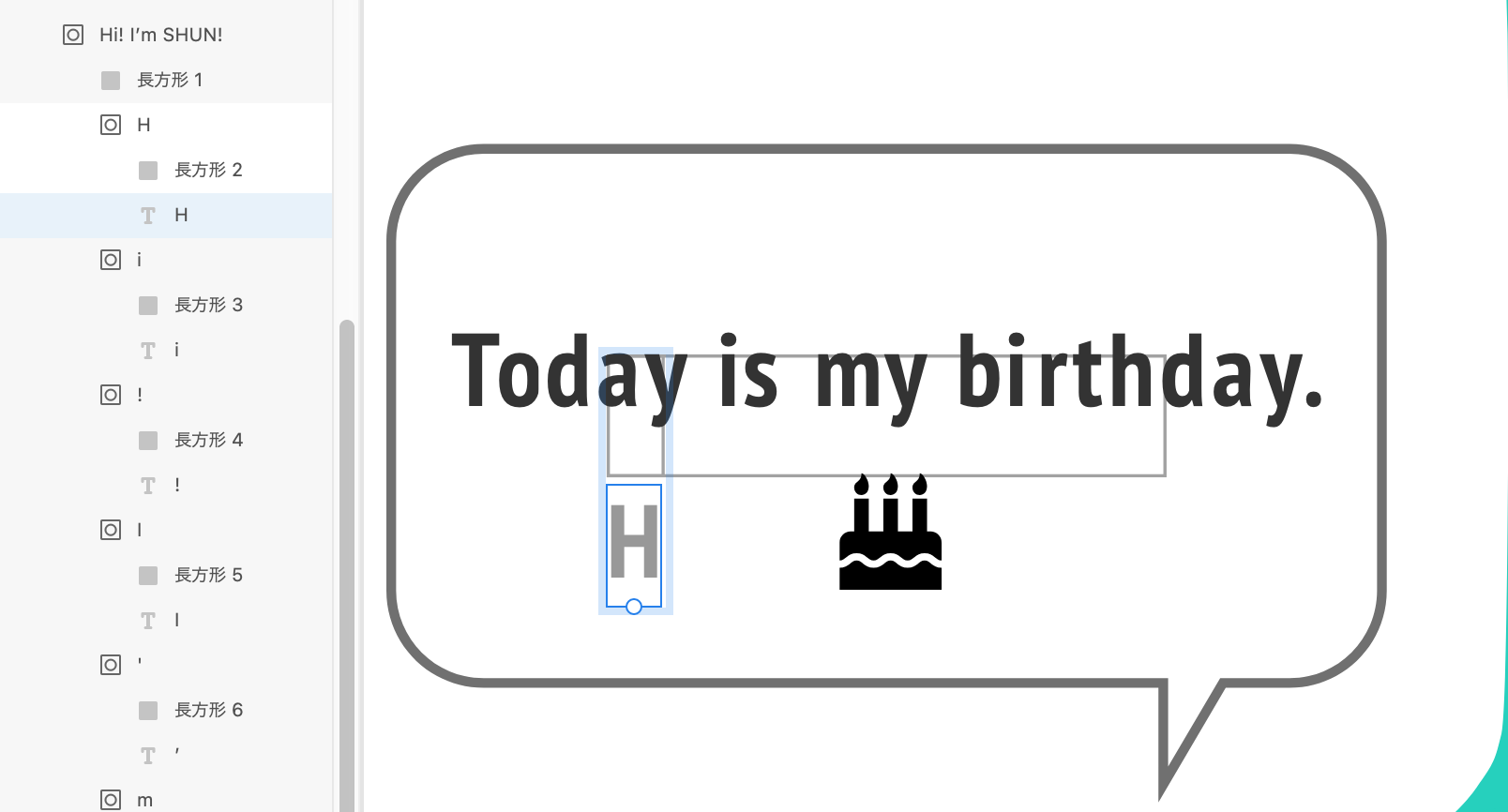
テキストアニメーションは一文字ずつ動くようなアニメーションをかけています。
- テキスト全体に長方形でマスク。
- さらに一文字ずつレイヤーのようにマスクをかける。
- マスクの表示外にテキストを動かしてフェードアウト。

マスクをかけたテキストは全て同じ位置にずらさず、一文字ずつ上下に位置を変えるとキレイに動いてるように見えます。
まとめ:作成したプロトタイプを確認
今回の記事では以下の作成方法について紹介させていただきました。
- ロック画面
- パスアニメーション
- キャラクターアニメーション
- スクロールアニメーション
- テキストアニメーション
実際に作成したプロトタイプを確認したい方はこちらから確認してください。
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote