みなさんこんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
先日公開したこちらのXDアニメーションの記事について大変多くの方から反響がありました。
合わせて読みたい
しかし、、


と思った方は少なくなかったと思います。
今回は時間がない方でもすぐに作れるローディングアニメーションの作り方について紹介させていただきます。
Table of Contents
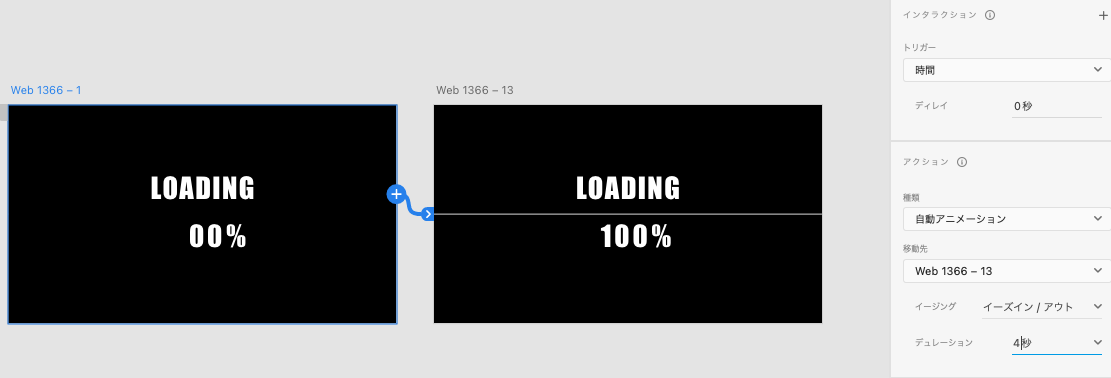
作成するローディングアニメーション

今回作成するローディングアニメーションは主に以下が重要なポイントです。
- マスクを使ったアニメーション
- シェイプを変化させたアニメーション
この2点だけ抑えれば簡単に作れます!
作成手順

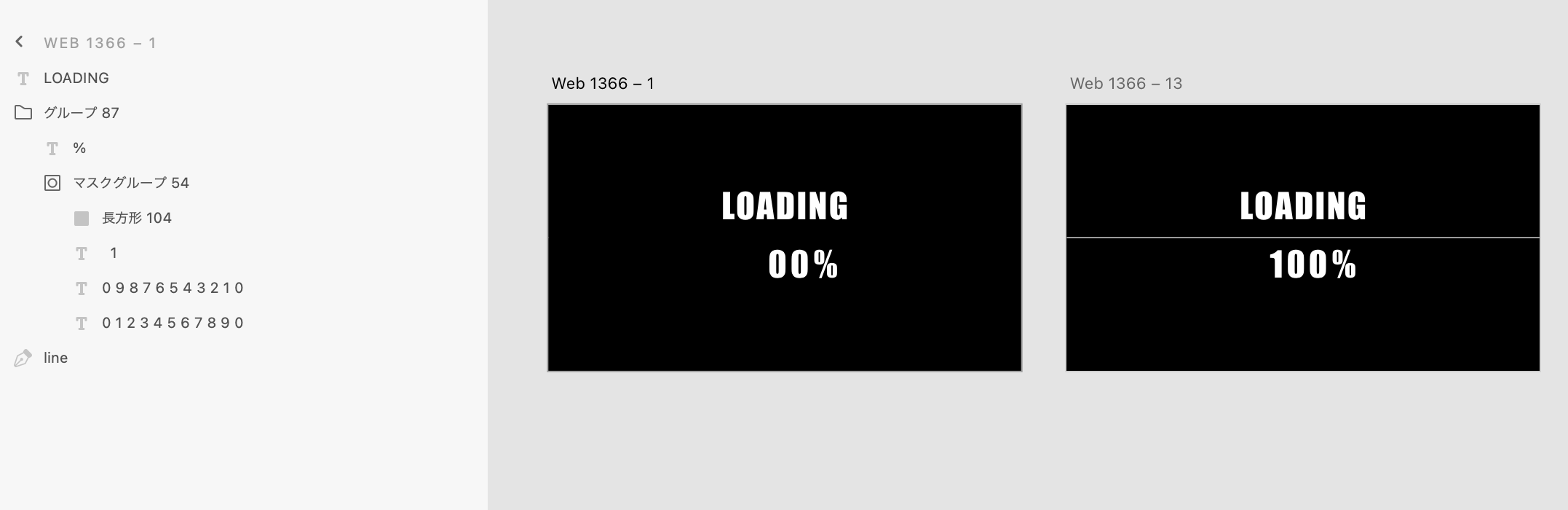
使用するアートボードは2枚です。はじめに一枚のアートボードを作成し、複製して動かします。
- パスの作成
- シェイプでマスク
- アートボードの複製
- 完成
ペンツール(P)でアートボードの左右両端までパスを引きます。

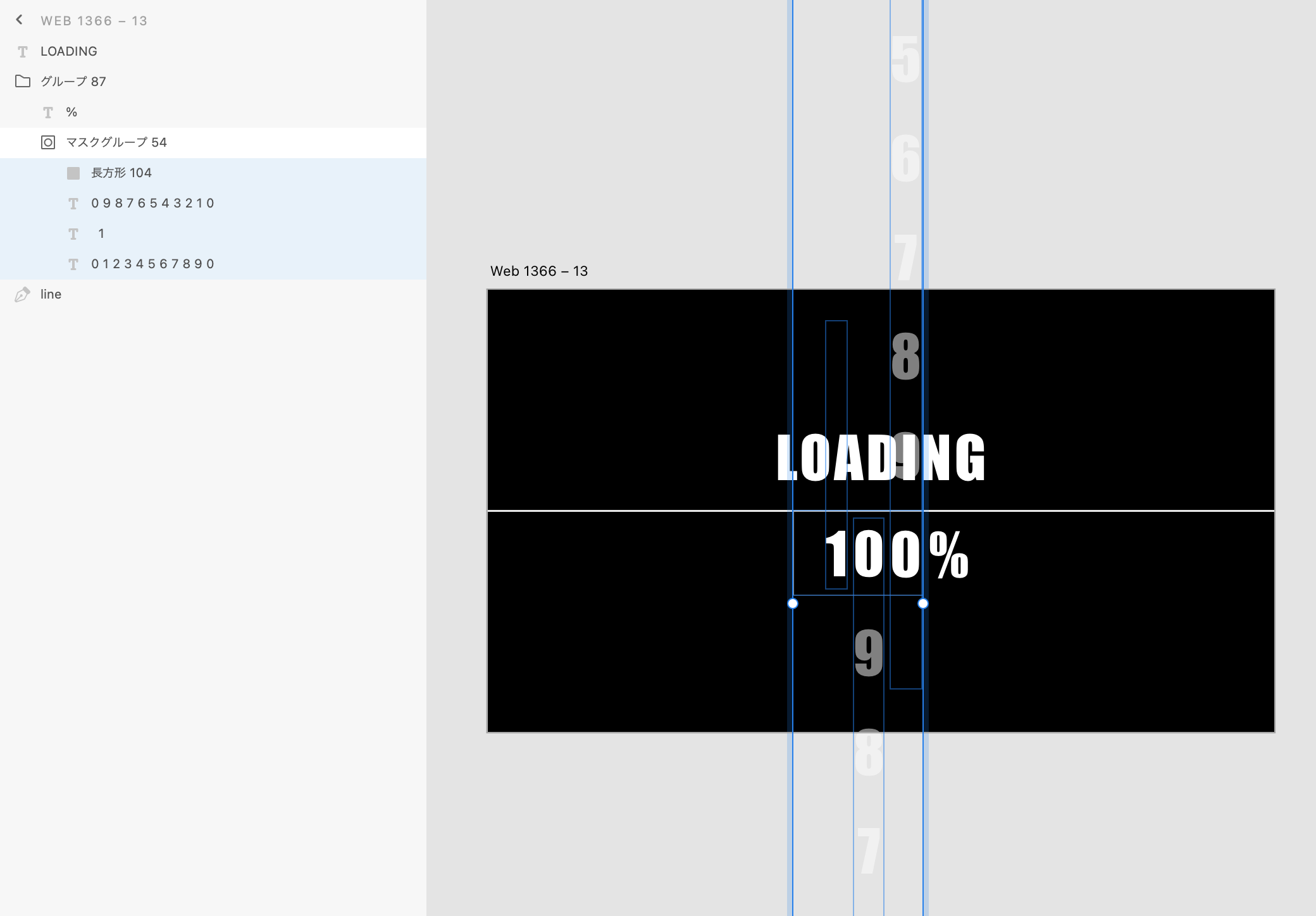
数字のサイズに合わせて長方形のマスクを作成します。
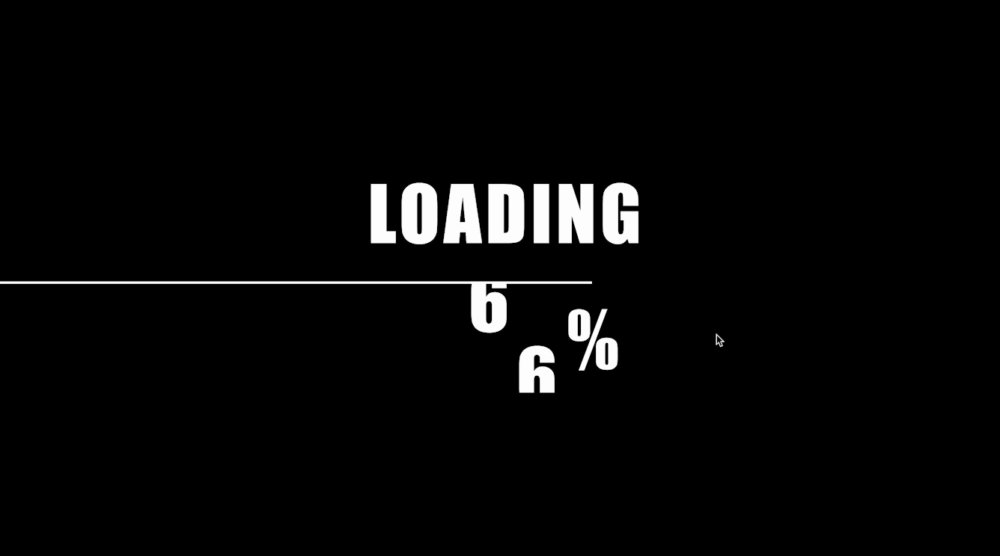
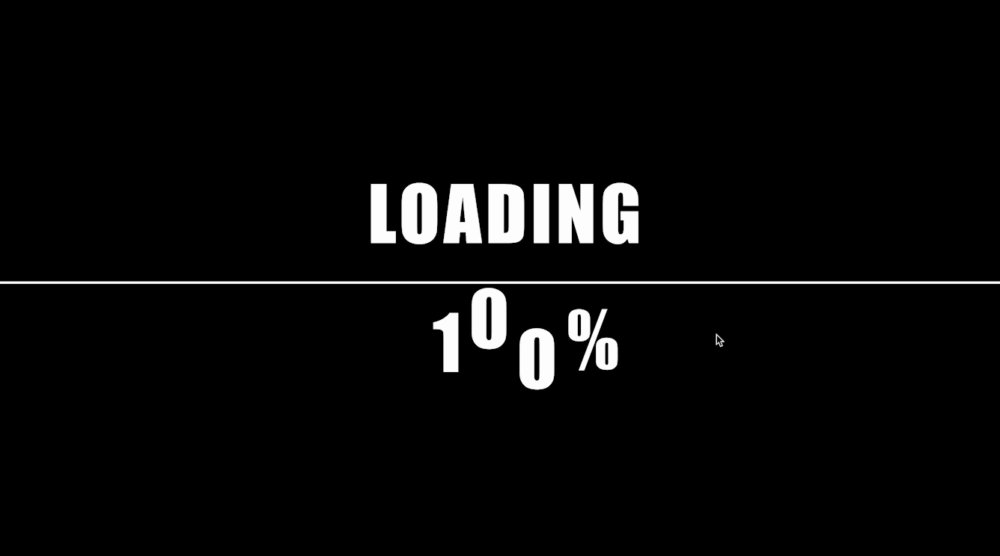
数字を1桁ごとに改行し、自動アニメーション開始と同時に上下に動くように配置します。
同じ方向から動かないように上下に配置しました。
複製したいアートボードのアートボード名(左上)をクリック。
⌘+DもしくはControl+Dを押してアートボードを複製します。
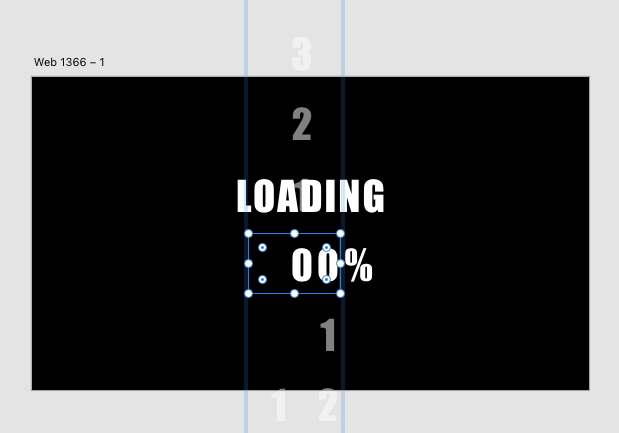
複製したアートボードをアニメーション開始前の状態にします。

バーとして両端まで引いたパスを左右いずれかに縮小します。

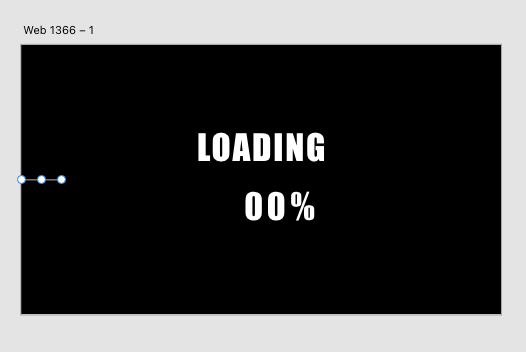
アニメーション開始前

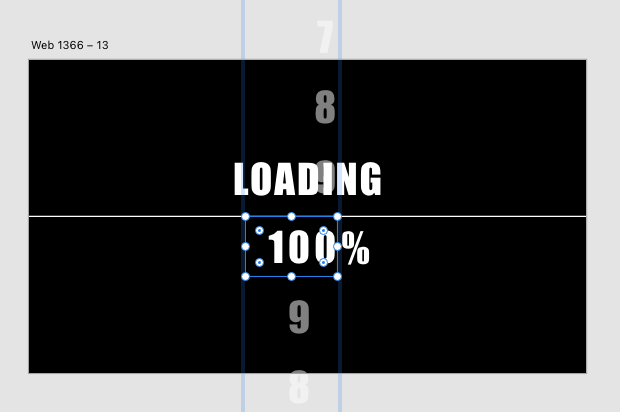
アニメーション後
シェイプでマスクをかけた数値を「00%」の状態に動かします。
プロトタイプのタブに移ります。トリガーを「時間」に設定し、自動的にアニメーションが作動するように設定します。

プレビューボタンを押して確認しましょう。お疲れさまでした。
まとめ
今回は以下について紹介しました。
- マスクを使ったアニメーション
- シェイプを変化させたアニメーション
今回以外にもXDのプロトタイプに関するアニメーションを紹介しています。
最後まで見ていただきありがとうございます!
是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote