みなさんこんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
近年は動きを取り入れたWebデザインが多く存在し、動きをデザインするという考えが進みつつあります。
そこで今回はAdobe XDの「3D変形」を使った立体的な表現の使い方について紹介します。
Table of Contents
3D変形を使った表現

立体的な動きを取り入れたスライダー
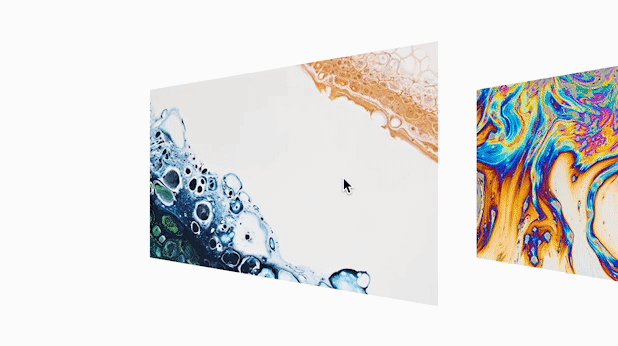
XDには「3D変形(⌘T)」というXYZ軸を使った立体的な動きをつけることが可能です。
平面的に動くアニメーションと違い、「3D変形」の動きを使うことで奥行きが増してリッチな表現ができます。
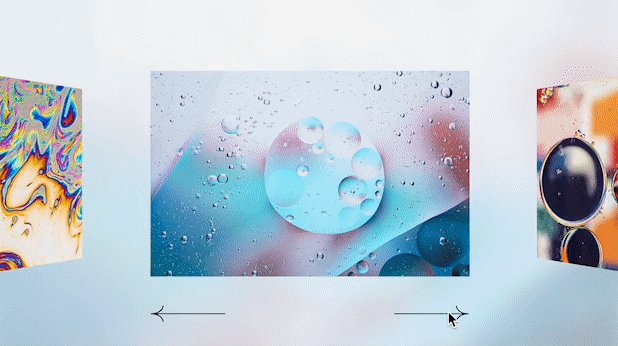
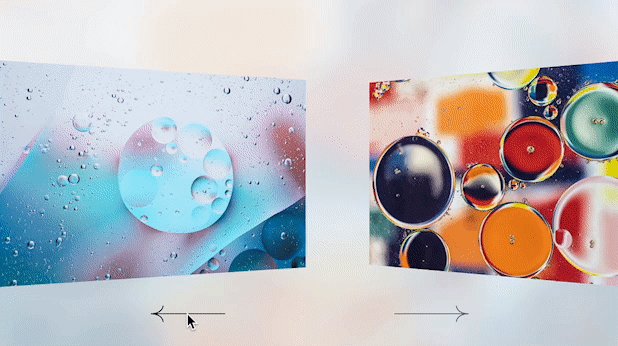
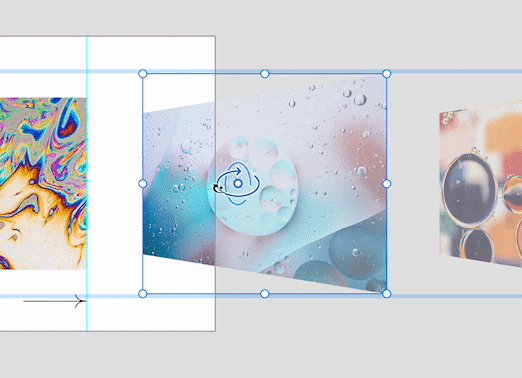
本記事ではGIF(※上画像)のようなスライダーを作りながら「3D変形」の使い方について紹介します。
通常の左右に動くだけのスライダーを作りたい方は以下の記事を参考にしてみてください
合わせて読みたい
スライダーの作成方法
- 画像を羅列と矢印を作成
- ボードを複製
- 3D変形
- プロトタイプの設定
- 背景ぼかしを使う(余力のある方)
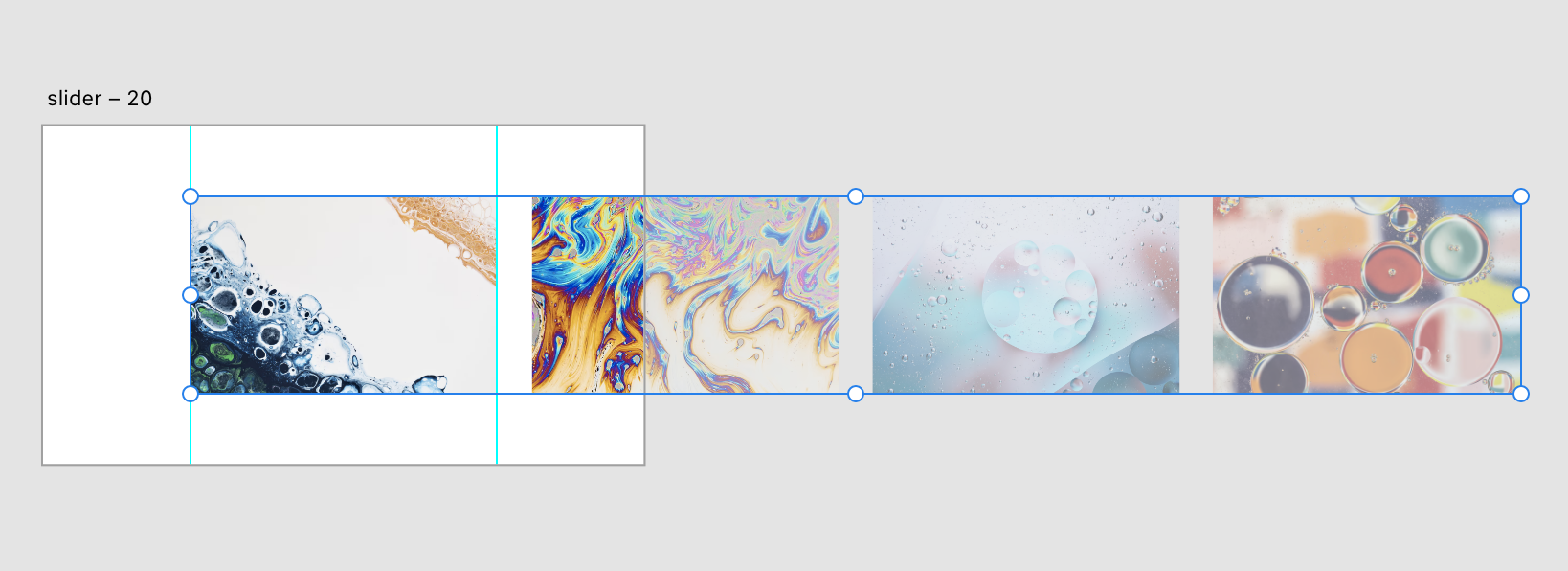
画像を適当枚数羅列します。
また、クリックすると左右に画像が動く矢印を作成します。(今回はペンツールで作成しました)
※枚数が多いほど「3D変形」の設定が多くなるのでご注意ください。

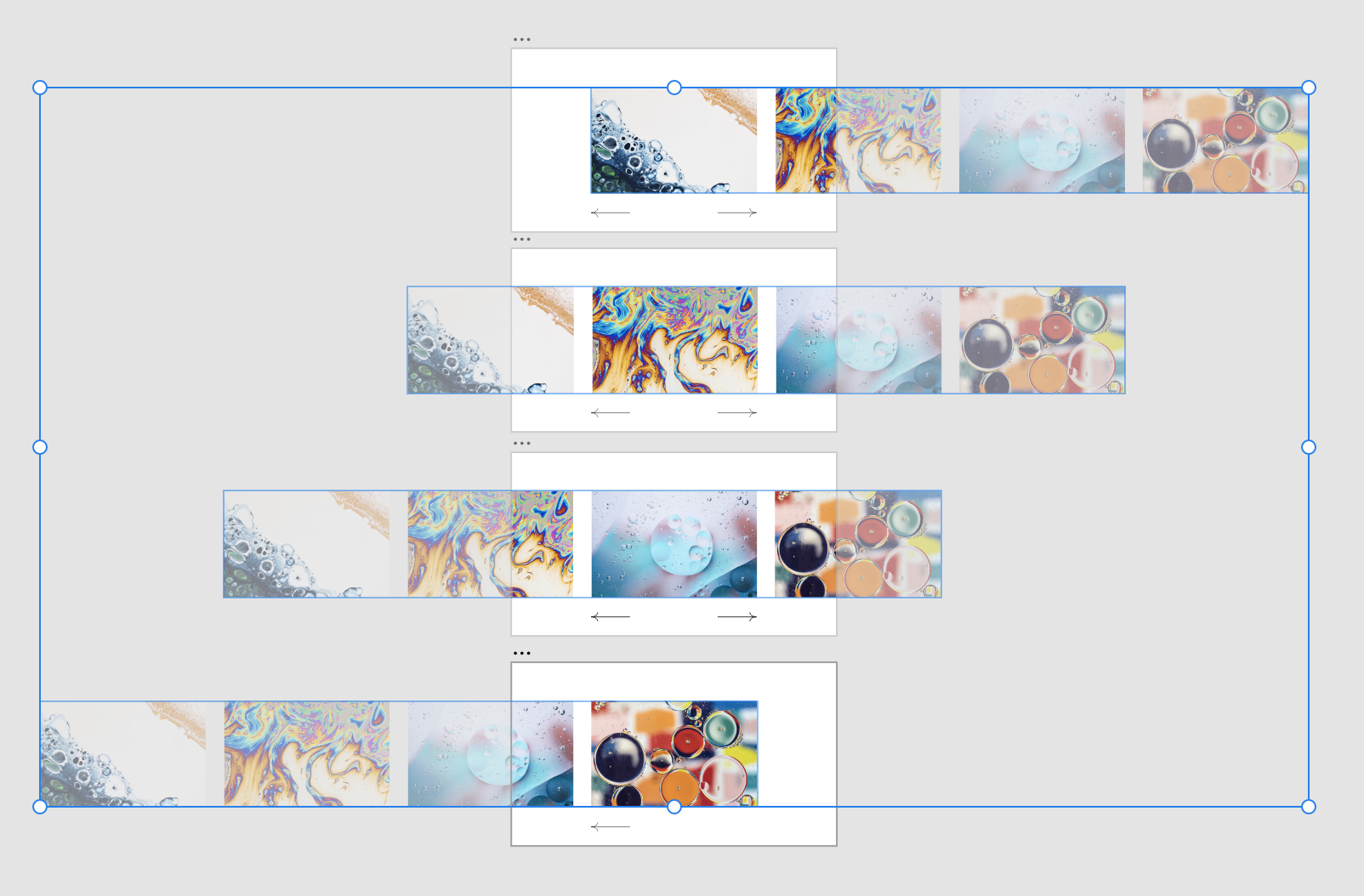
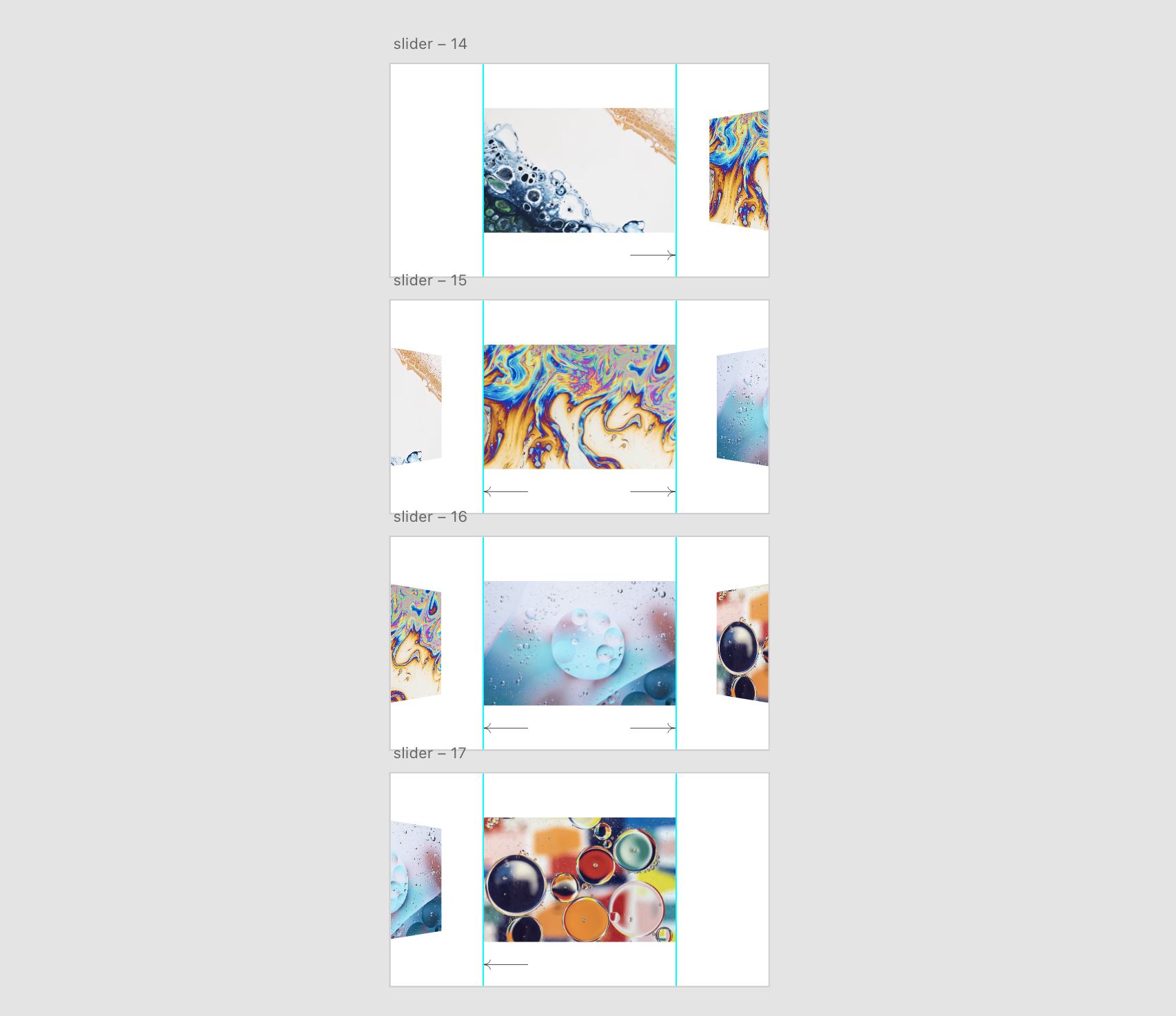
画像を羅列したアートボードを複製し、各画像がボードの中央にくるように配置します。

中央に配置した画像以外を3D変形を使って設定します。
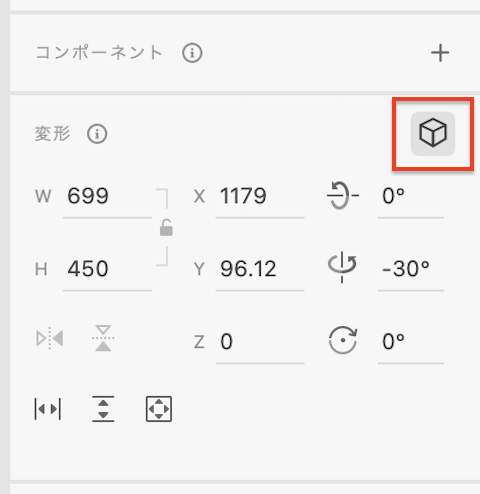
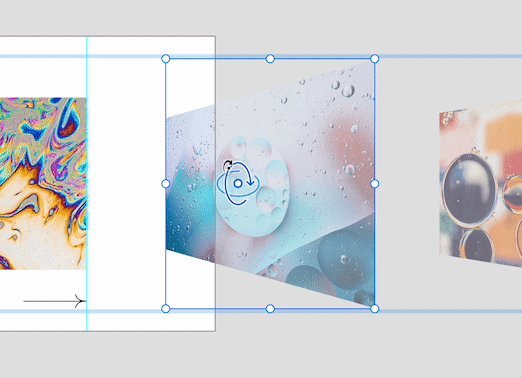
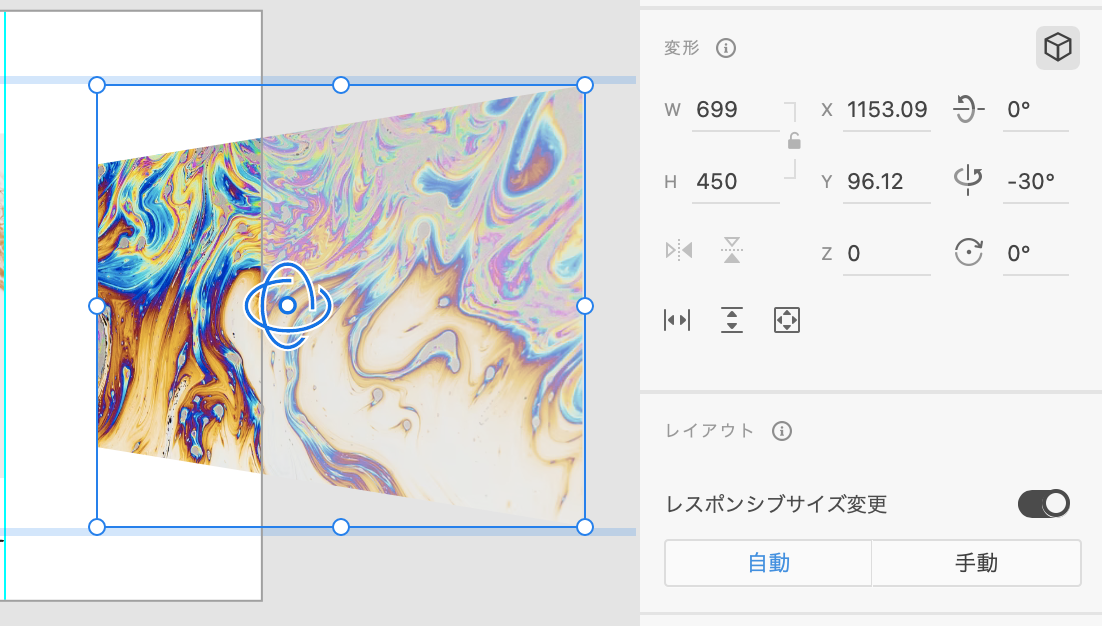
変形したい画像を選択し、「⌘T」または操作画面右の「変形」から箱の形をしたアイコンをクリックしてください。

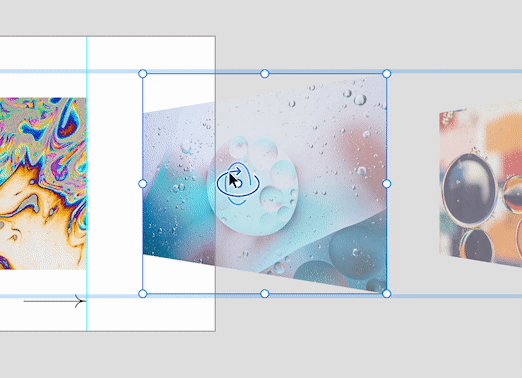
3D変形が適応されると円状のアイコンが選択した画像に表示されます(下画像参照)
カーソルを当てるとドラッグで角度の調整ができます。

3D変形を適応することで画面右に3D変形のプロパティが表示され、値を入力することで角度を変更します。
今回は左右の画像を「右:-30°」「左:30°」各ボードに設定します。

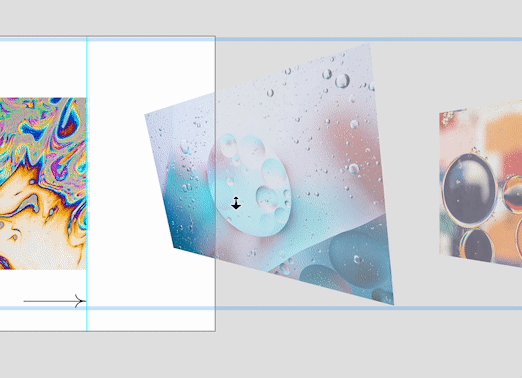
角度を調節するとXYの位置がずれるので調整してください。
ここまで画像のようになっていれば大丈夫です。

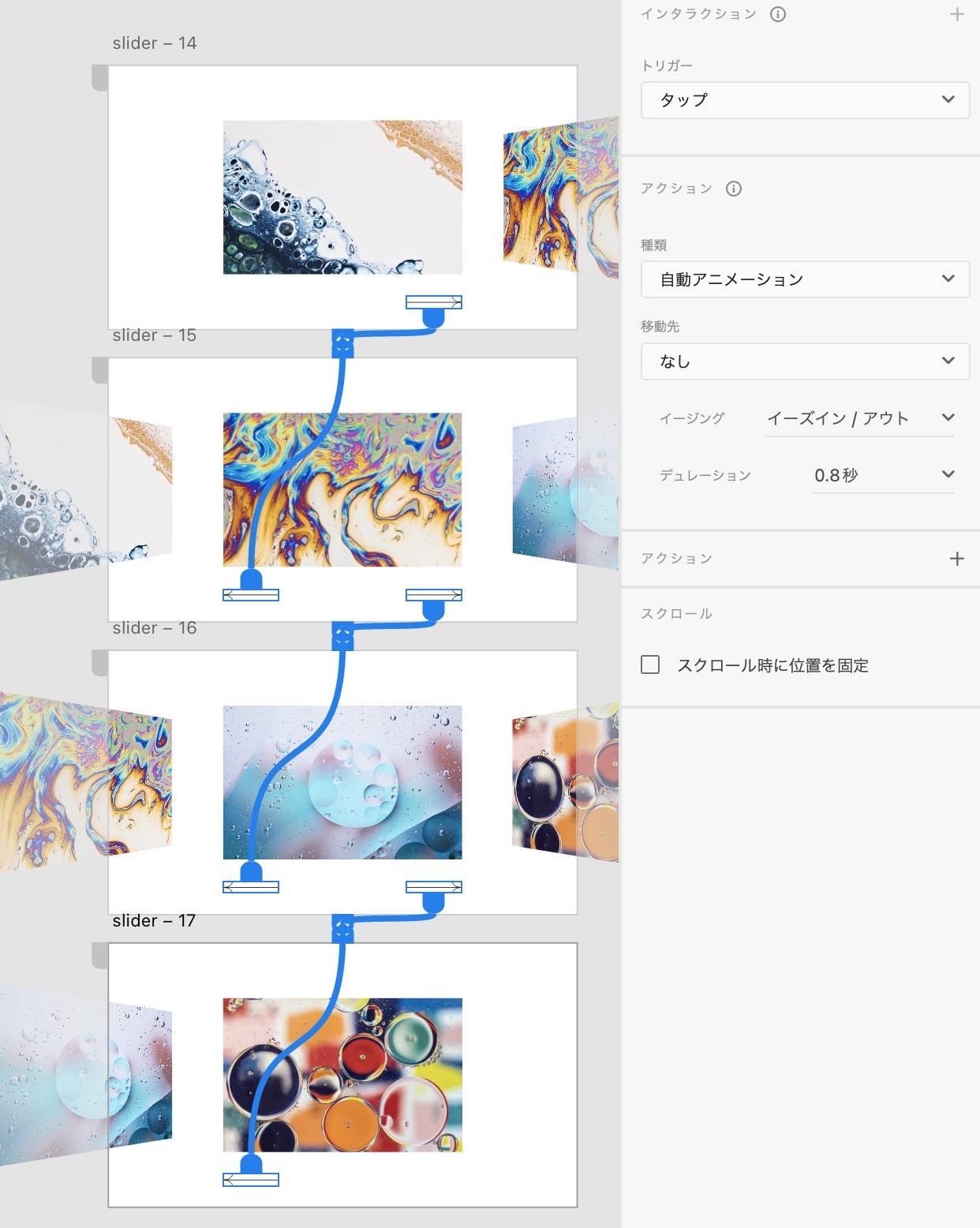
プロトタイプの画面に移動し、自動アニメーションを設定します。
作成した矢印をクリックし、アートボードをドラッグで繋げます。
トリガー「タップ」を選択し、クリックしたときに次のアートボードに移動するように設定したら完了です。

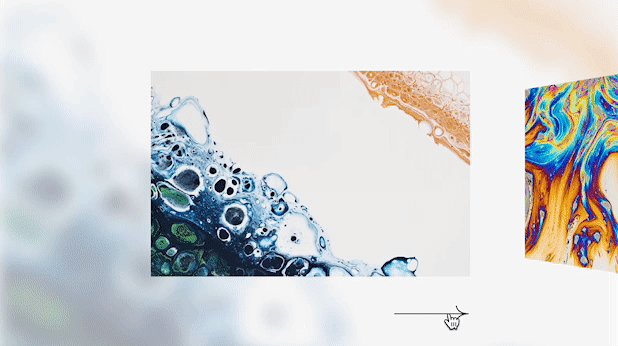
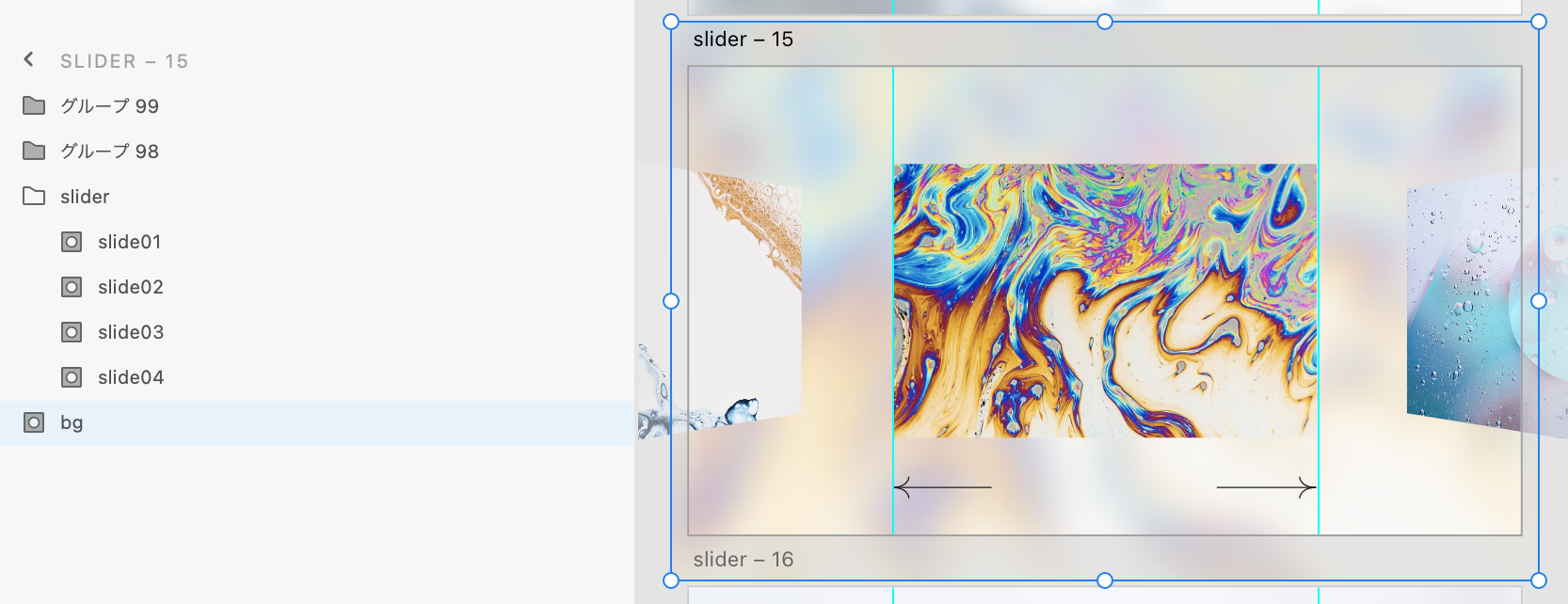
スライダーの画像が変わるごとに背景が変化しているのがわかります。
これは中央に表示された画像をサイズを大きくし、背景ぼかしをしたものを再背面に配置しています。
本記事では3D変形について説明しているため、時間がある方は試してみてください。

まとめ
今回は3D変形を使ったスライダーの作り方について以下を紹介しました。
- 画像を羅列し、矢印を作成。
- ボードを複製し、画像を中央に配置。
- 3D変形(⌘T)の使い方。
- プロトタイプの設定。
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote 



