こんにちは。しゅん(@shun_wedesign)です。
 デザイナーAさん
デザイナーAさん
こんな方に今日はおすすめのアイコンサービスを紹介したいと思います。
Table of Contents
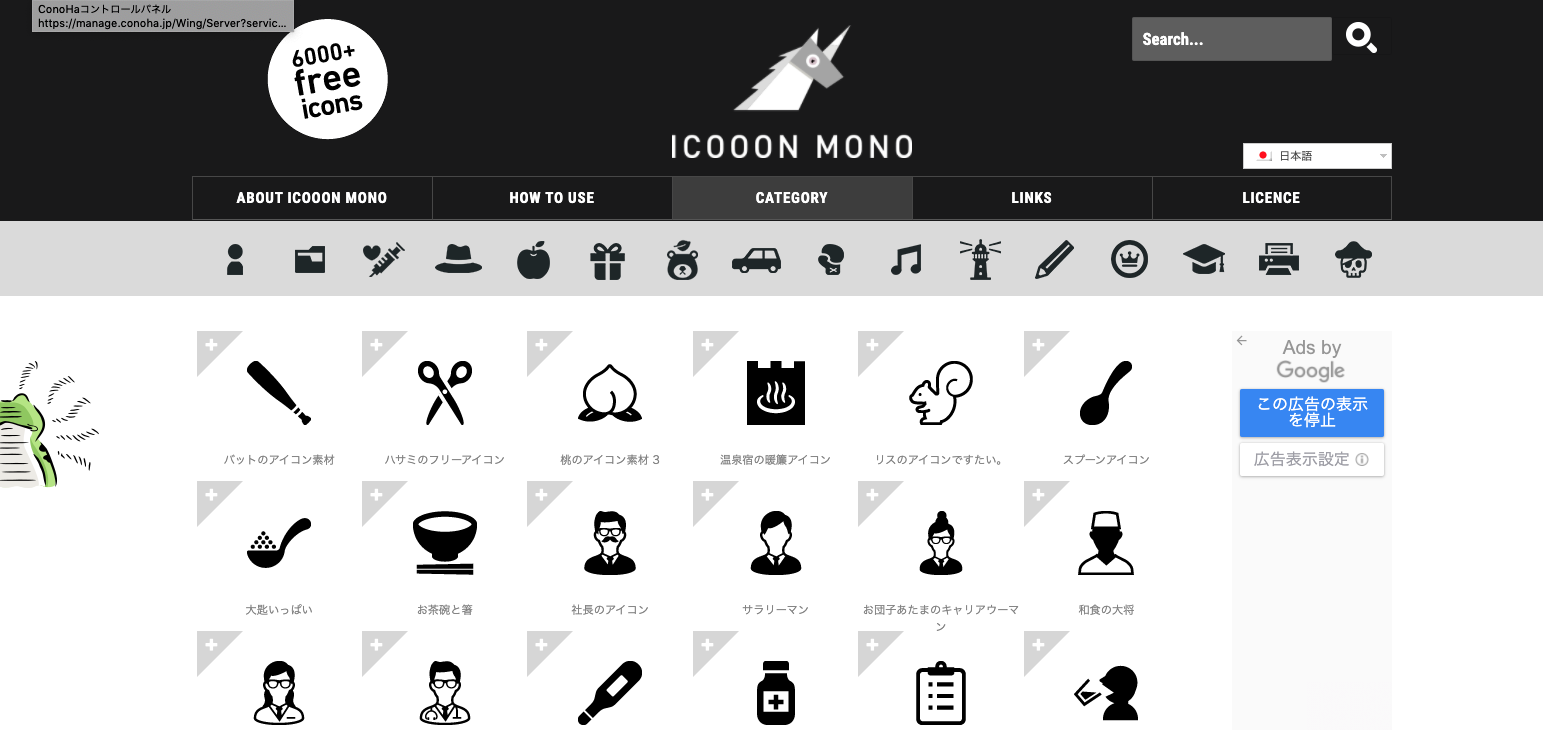
ICOOON MONO
アイコンは驚愕の6000種類以上。モノトーンで使いやすく、スッキリとしたアイコンです。
RGBでのカラーの変更が可能。
サイズも16px,32px,48px,64px,128px,256px,512pxから選ぶことができます。
PNG,JPG,SVGからダウンロードに対応しています。

出典:https://icooon-mono.com/
Iconshock
フラット、マテリアル、iOS、アイソメトリックなど、30以上の豊富なスタイルと400以上のアイコンがセットになってます。
検索機能とカテゴリー別に分けられているので検索も簡単です。
種類が豊富なのでシーン選ばず使えます。

出典:https://www.iconshock.com/
Boxicons
1500種類を超えるシンプルなベクターアイコン。
色やサイズの変更してダウンロードもでき、Webページに読み込ませることでアイコンフォントとして使えます。
デザイナーや開発者向けに作られており、プログラミング言語のロゴもあります。
出典:https://boxicons.com/
useAnimations
アニメーションアイコンサイト。
クリックやホバーで動くアニメーションアイコンがダウンロードできます。
※クレジットの表記が必要です
出典:https://useanimations.com/
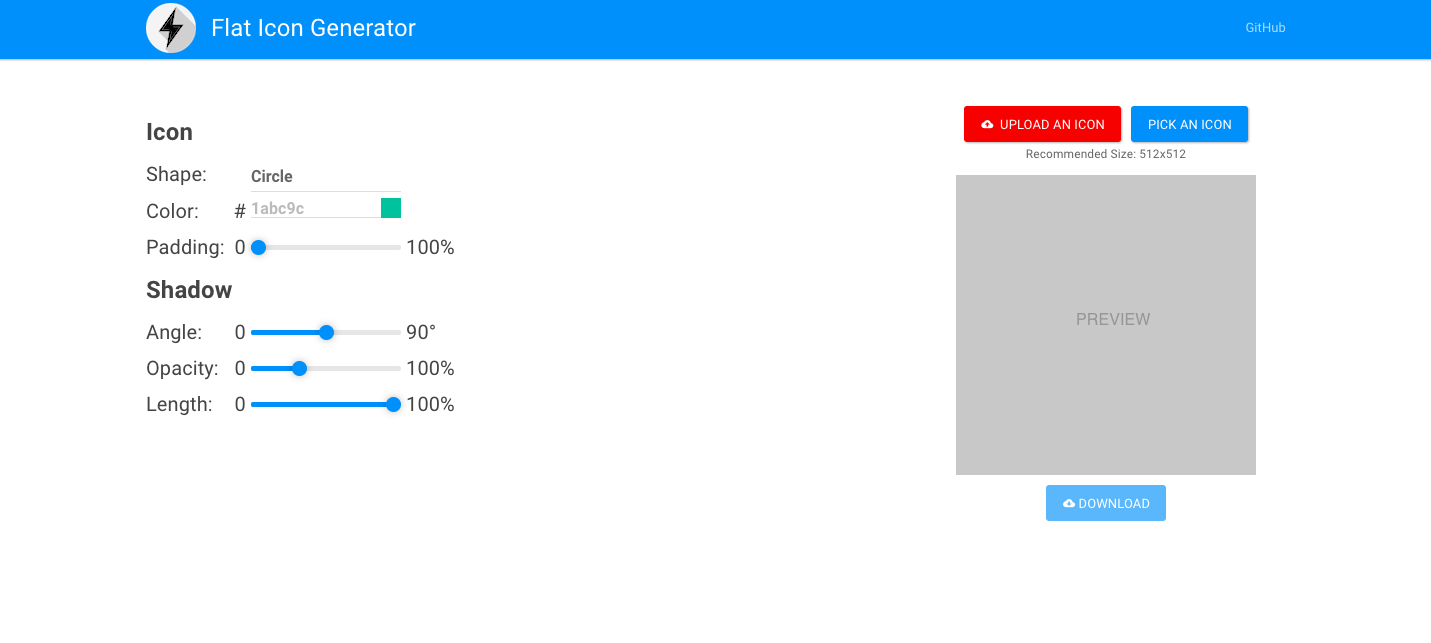
Flat-Icon Generator
フラットデザインのアイコンが作成できるツール。
サイト内で用意されてる素材を選択してカラー、シャドウ等の調整が可能です。
所有してる画像をアップしてアイコンの作成もできます。
出典:https://flat-icon.surge.sh/
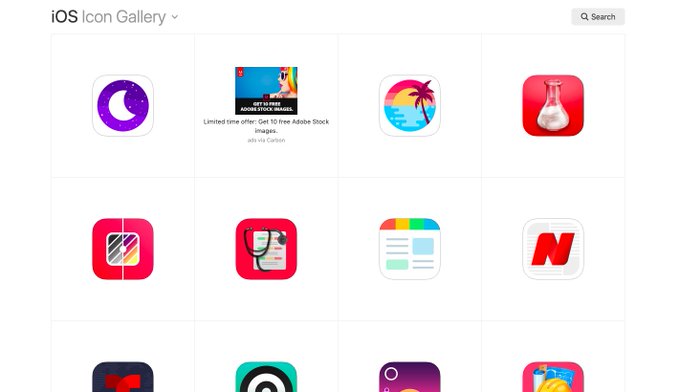
iOS Icon Gallery
大量のiOSのアプリアイコンがみれるギャラリーサイト。
macOS,watchOSのアイコンも見れます。

出典:https://t.co/7zdHnWvCHs
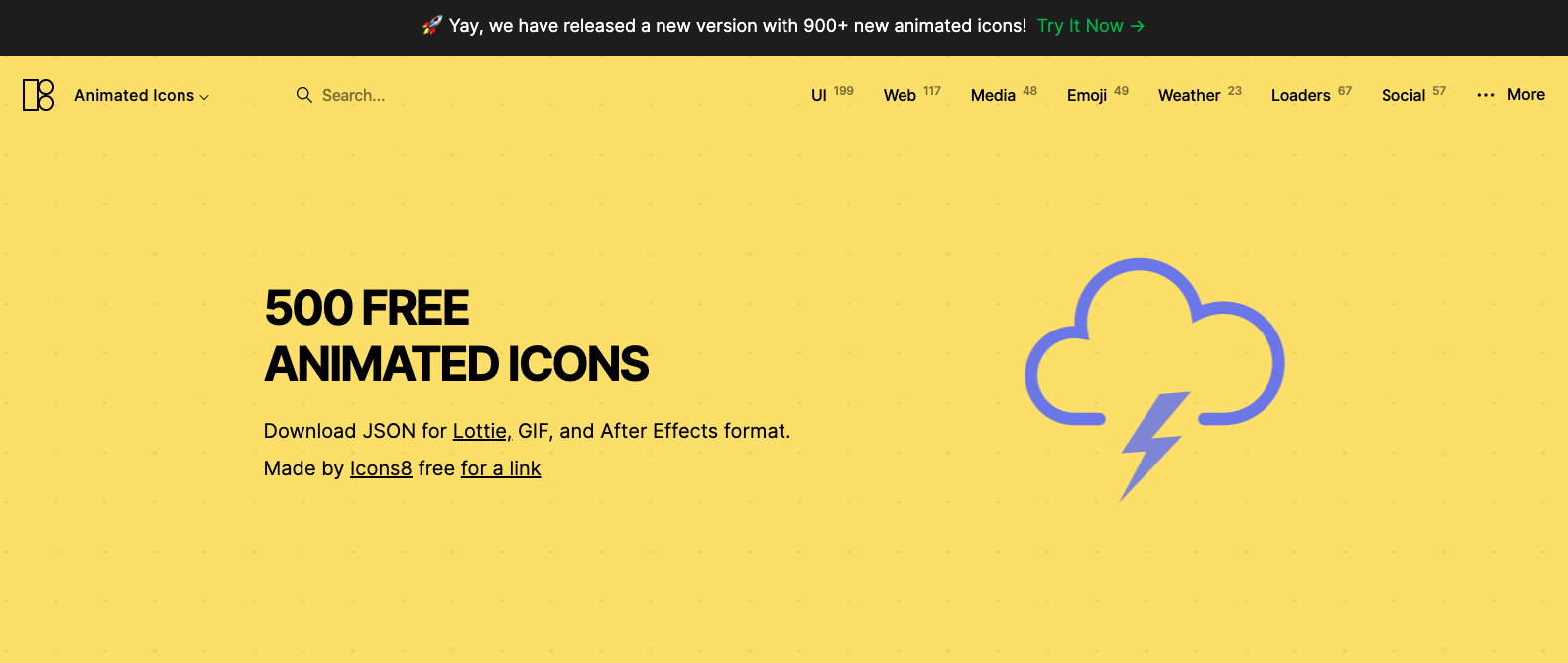
icons8 Animated Icons
500種類を越えるアニメーションアイコン。
ホバーで動きの確認ができ、GIFまたはJSON形式に対応しています。
https://icons8.com/free-animated-icons

出典:https://icons8.com/free-animated-icons
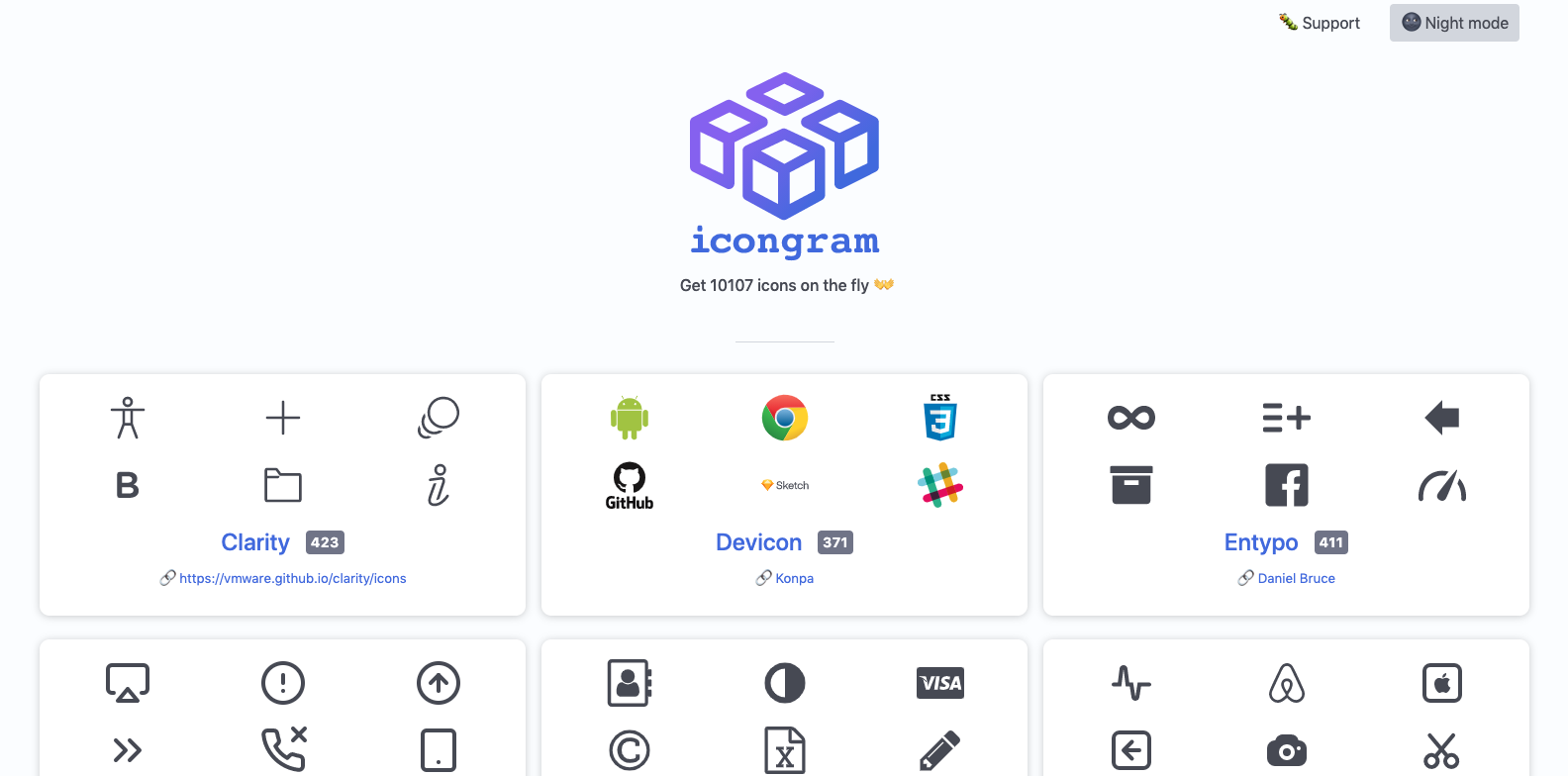
icongram
10000種類を越えるアイコンを探すことができます。
各アイコンサイトをまとめたサイトなのでクレジットの表記などはことなるので要確認。

出典:https://icongr.am/
 ShunNote
ShunNote