みなさんこんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
Adobe XDではスマホに合わせたサイズでデザインを作ることができます。
作成したデザインのプロトタイプをお手持ちのスマホから操作できることはご存知でしょうか?
今回XDのみで液状に動くプロトタイプを作ったのでこちらの作り方について紹介します。
作成したプロトタイプを確認したい方は目次から飛んでください。
※XDの基本操作ができることを前提に紹介しています。ご了承ください。
作品はInstagram、Twitterで随時紹介しています
この投稿をInstagramで見る
Table of Contents
プロトタイプをスマホから確認する

これまでXDの自動アニメーションを使ったプロトタイプの作成方法を紹介してきましたが、今回はスマートフォンの画面サイズに合わせたプロトタイプを作成します。
スマートフォンサイズのデザインを作成してもイメージしにくいと思ったかたもいると思います。
専用のアプリをインストールすることで、スマホをを使って実際に作成したプロトタイプを確認することが可能です。
アプリのインストール
iPhoneを使用している方はこちらからインストール。
Androidを使用している方はこちらからインストール。
クラウドからプロトタイプを選択

Adobeにログインすることで、Creative Cloudに保存しているXDデータを選ぶことで確認が可能になります。
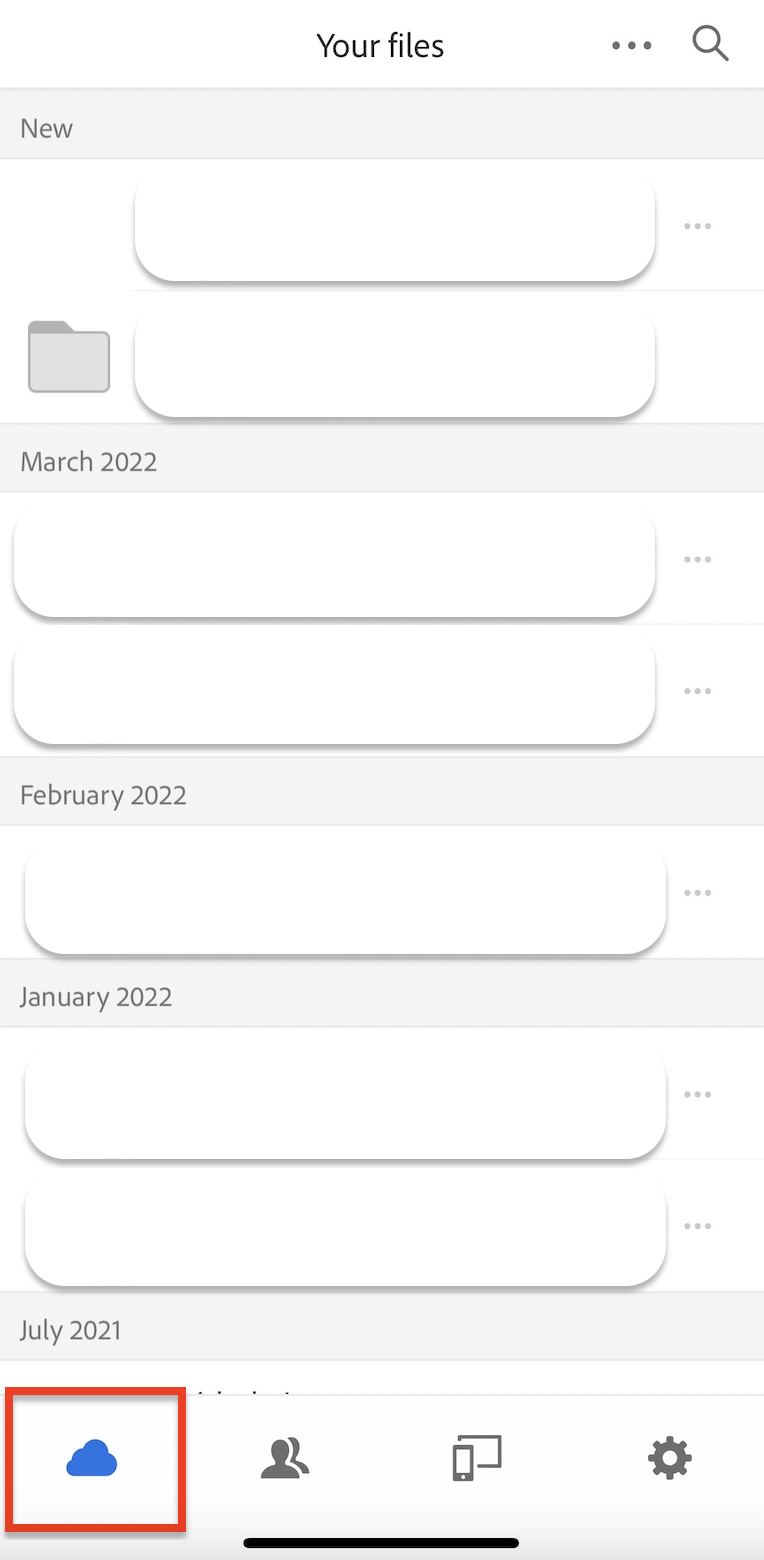
画面下のタブから雲のアイコンをタップ。
ファイルの新しい順にファイルが並んでいます。見たいファイルを選べば閲覧できます。
※編集やコメントはできません。
PCと繋いでリアルタイムで確認

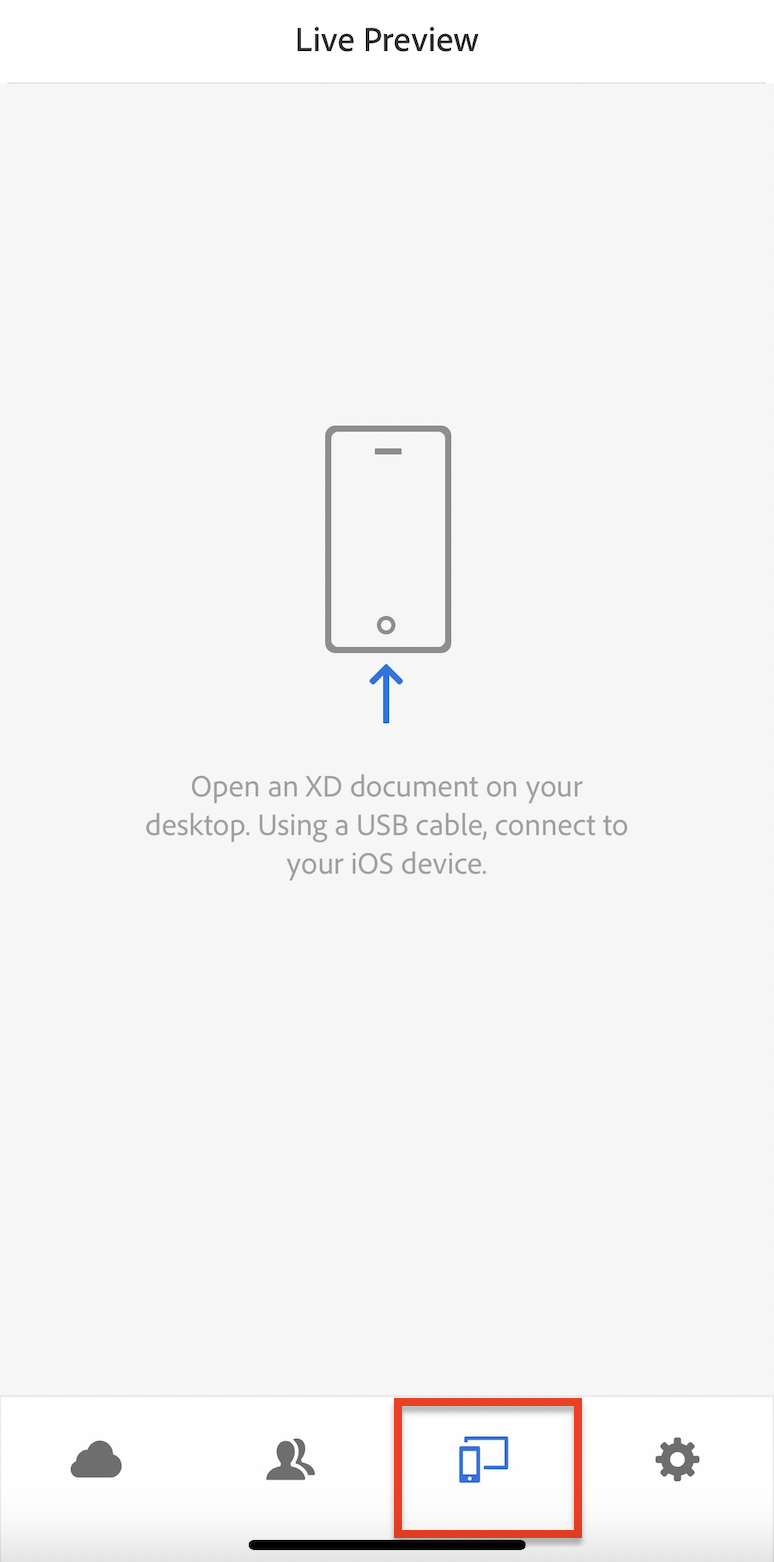
Live Previewを使えば、PCとスマホをコード(ケーブル)で繋ぐことでXDで編集したものを直接確認できます。
画面下のタブからスマホのアイコンをタップして確認してみてください。
作成したプロトタイプ
今回作成したプロトタイプをボタンから確認できます。
作るのが難しそうと思った方もどんな風に動くかイメージがつきやすくなると思います。
合わせて読みたい
作成手順

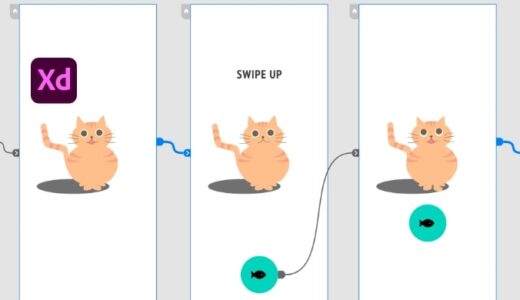
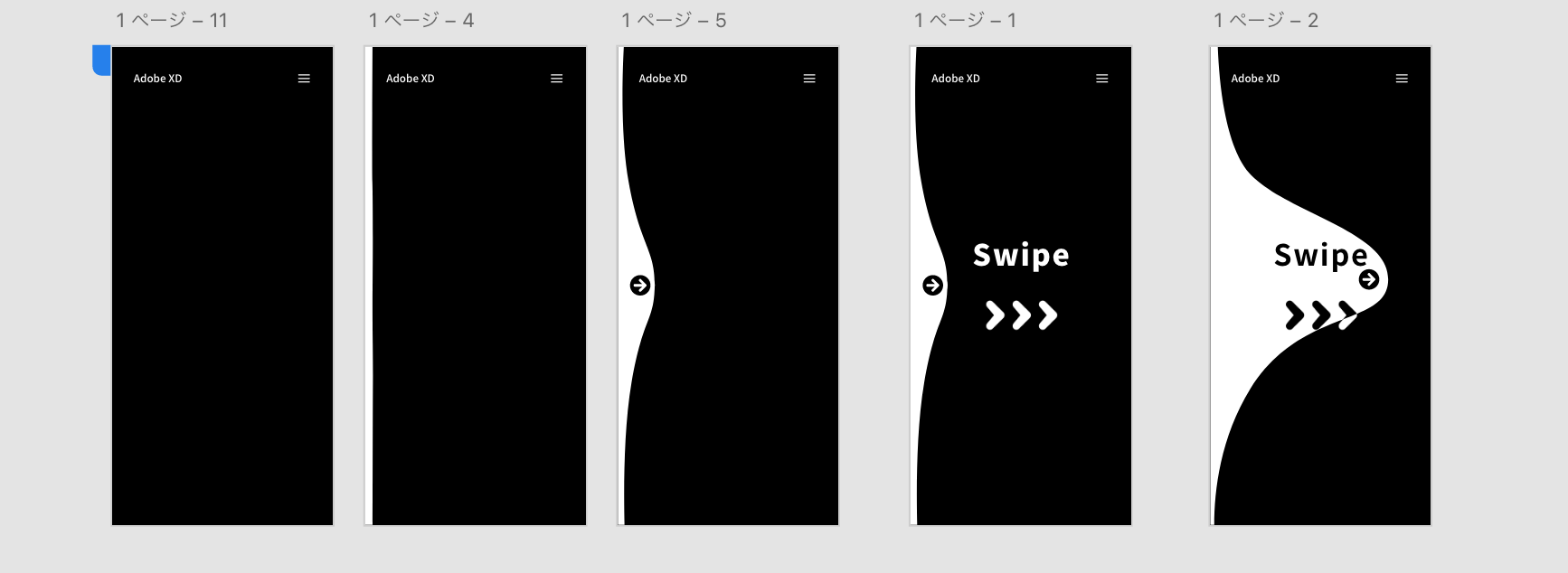
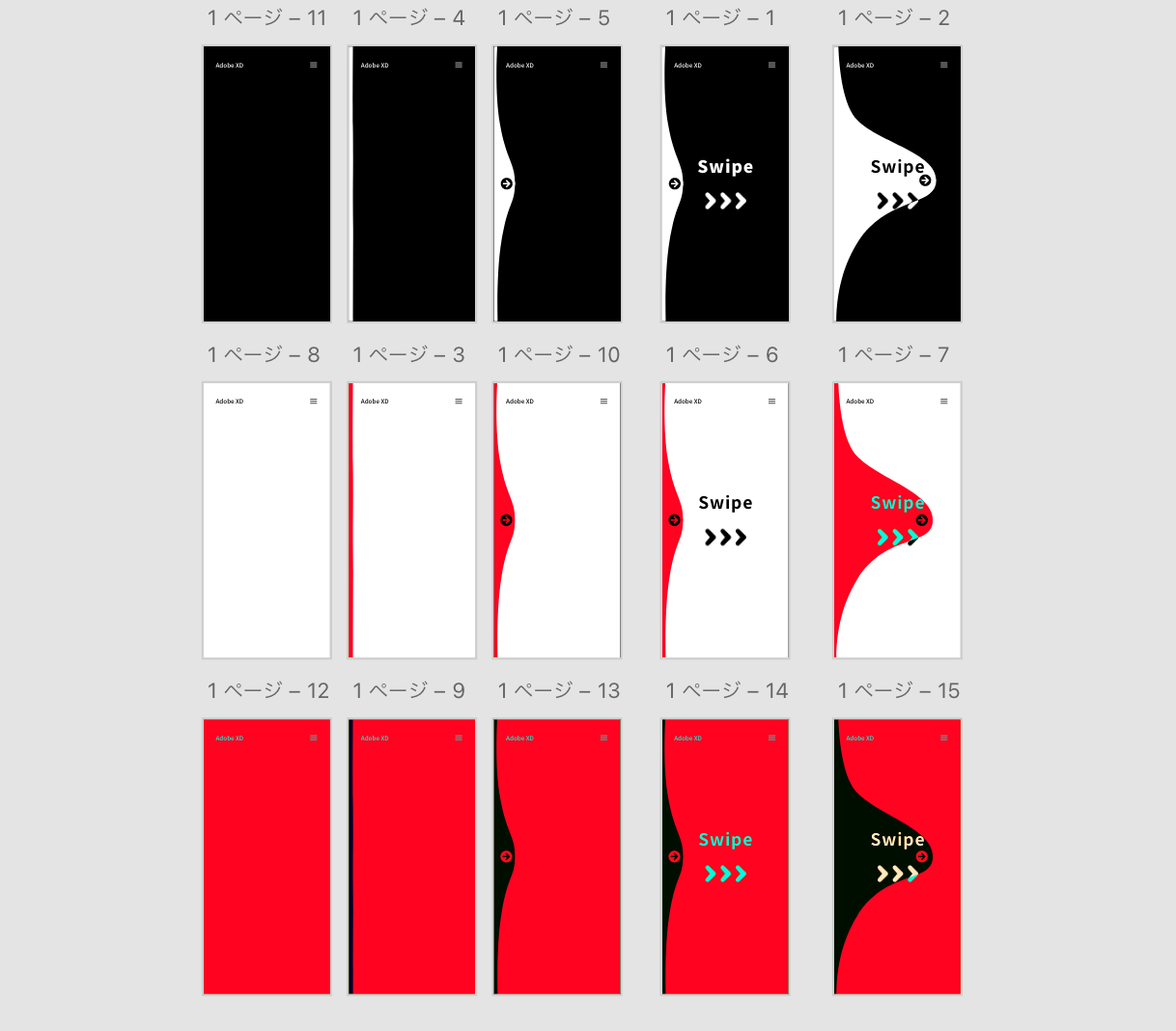
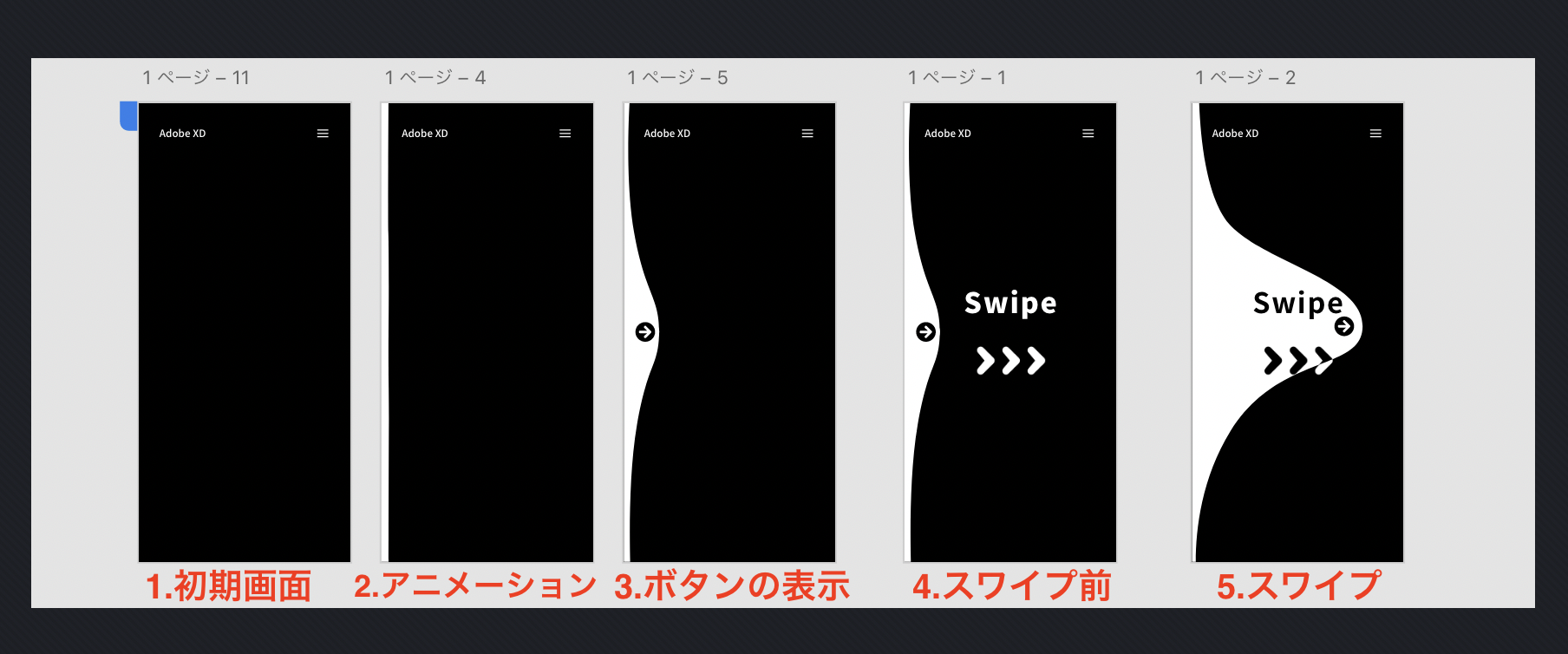
アートボードをこのようにして並べたものを連続で動くようにしていきます。
- デザインの作成
- 自動アニメーション
- ドラッグトリガーの設定
- スマホでのプロトタイプ確認
※XDの基本操作ができることを前提に紹介しています。ご了承ください。
XDの操作が慣れていない方はこちらから

上から順に黒:slide01 白:slide02 赤:slide03
上記画像のように5枚のアートボードでアニメーションが一巡するように作成します。
左上から順にリンクを繋げていきます。
今回は一巡したものを3回分用意しました。

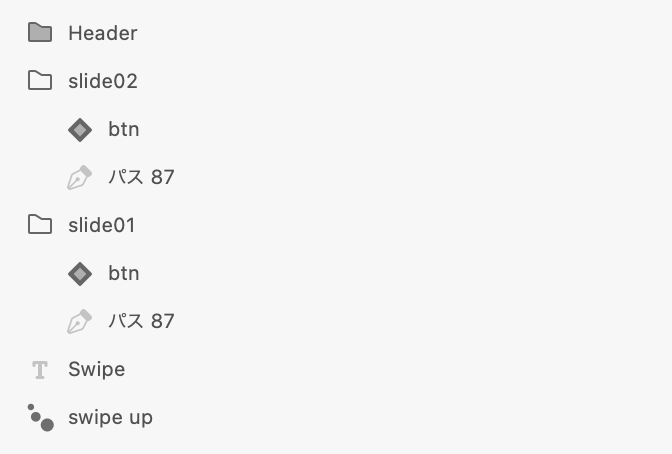
スワイプのレイヤー画面
レイヤーは上記画像の順に並べます。
ページが遷移したときに「slide02」が表示されるイメージです。
ボタンと遷移先の色が一緒になるように作成するとシームレスに見えます。

遷移後にレイヤーが画面を覆うようにパスを作ります。
- スワイプさせるレイヤー(slide01,slide02)はアピアランスから「差異」を選択し、色が反転するようにしています。
- 矢印のアニメーションはLottieアニメーションです。(お好みで付けてください)

「4.スワイプ前」以外の画面はトリガーを「時間」に設定した自動アニメーションです。
「5.スワイプ」した後に「1.初期画面」に遷移するように作ります。
各アートボードのレイヤー名が同じになるように作成してください。(でないと自動アニメーションが動きません)

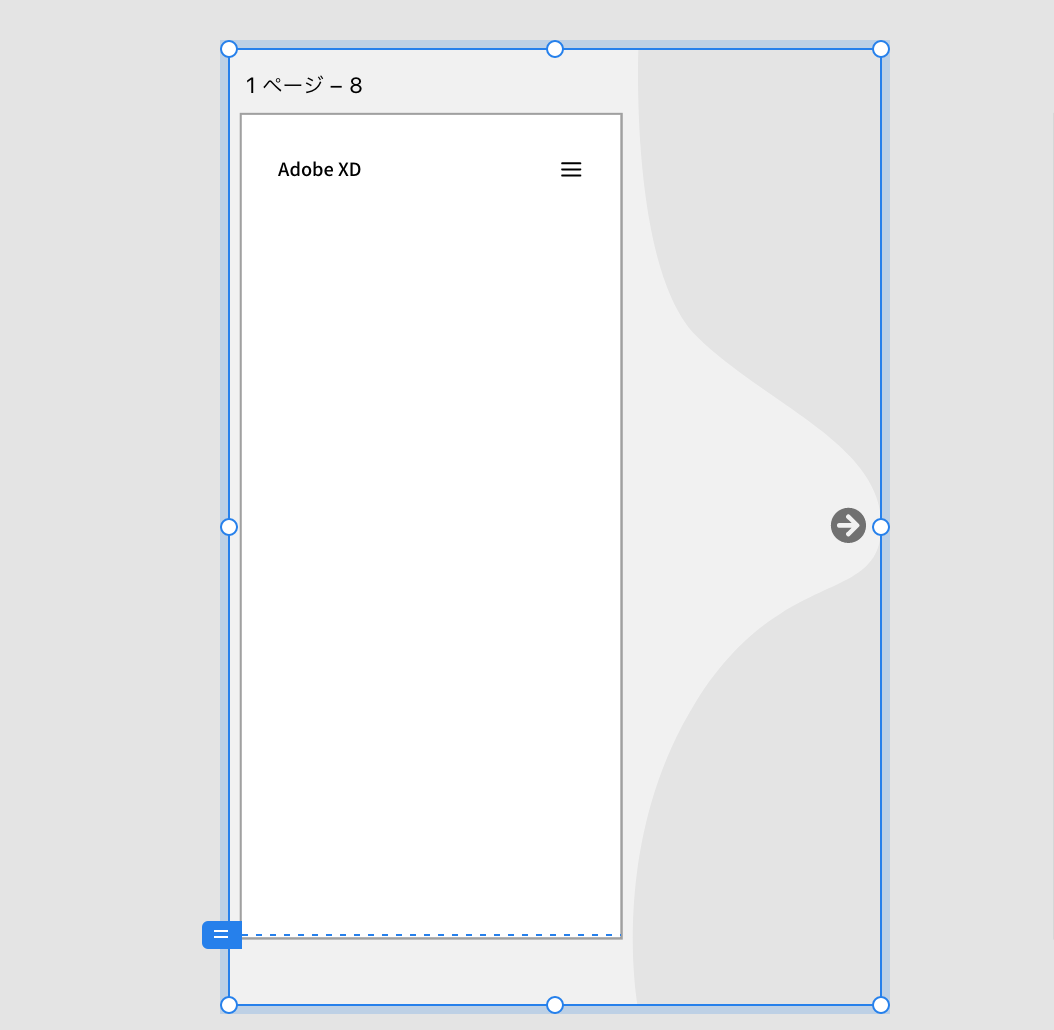
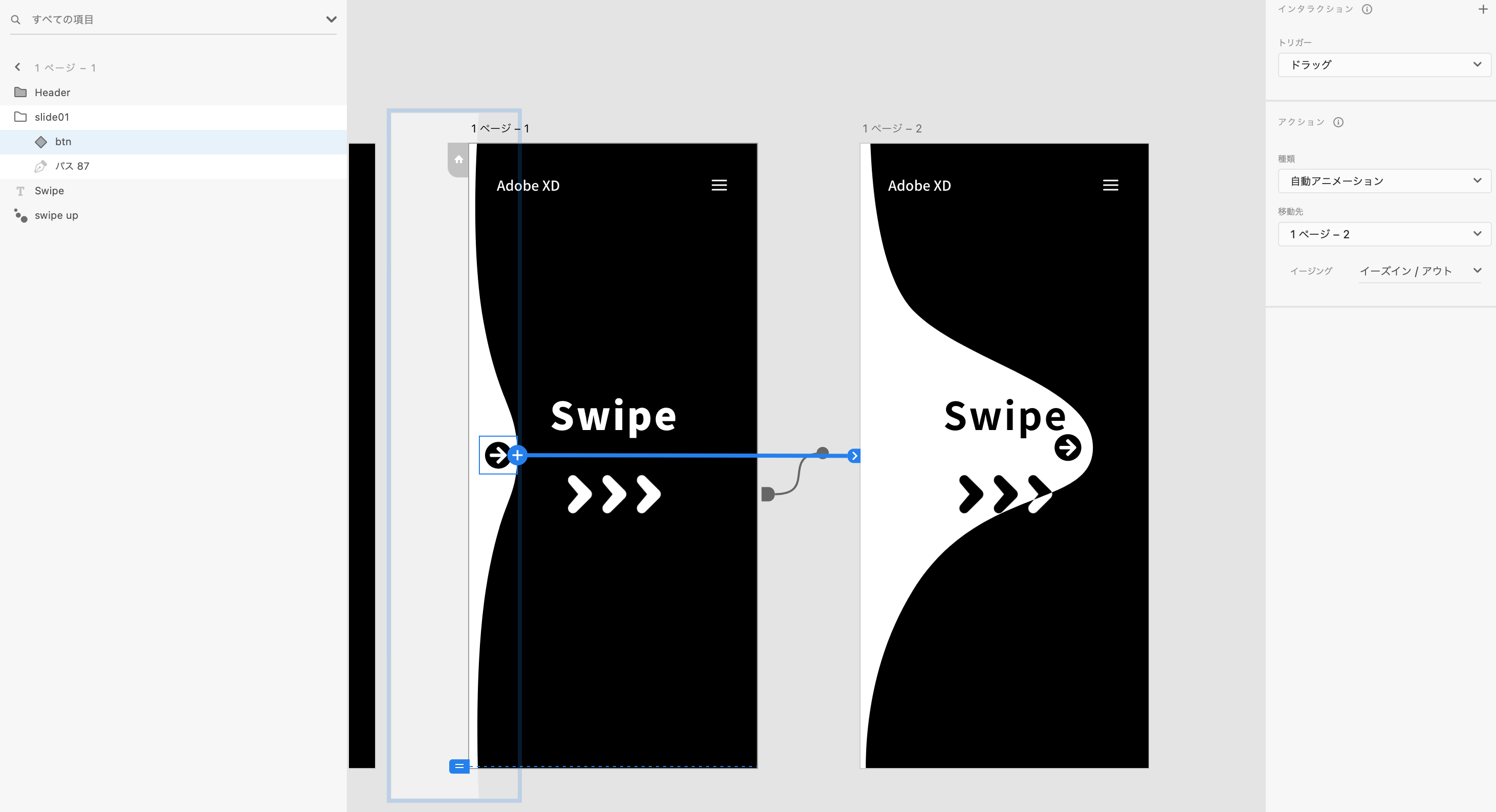
一番重要な箇所です。ボタンをトリガー「ドラッグ」に設定します。
リンク先をパスが伸びた状態のボードに繋げます。

ここまでの状態を確認するとドラッグで動かせるようになっているのがわかります。
スワイプ後のボードを初期ボードに繋げたら完了です。
プレビューボタンもしくは、前述したスマホからプロトタイプで確認し、動いたら完成です。
本当にお疲れさまでした。
まとめ:ドラッグトリガーの使い方だけでもOK
今回は以下について紹介させていただきました。
- スマホでのプロトタイプ確認方法
- デザインの作成
- 自動アニメーション
- ドラッグトリガーの設定
紹介した全ての手順をやろうとすると難易度が高いと感じる方も少なくないと思います。
今回紹介したドラッグトリガーの設定だけでも使えるとスワイプで滑らかに動くのが体感できます。
是非、試してみてください。
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote