みなさんこんにちは。しゅん(@shun_webdesign)です。
Adobe XDではブレンドモードを使って、レイヤーの合成を手軽に行うことができます。
エフェクトを組み合わせることによって多種多様な効果を与えれるのでとても便利な機能です。
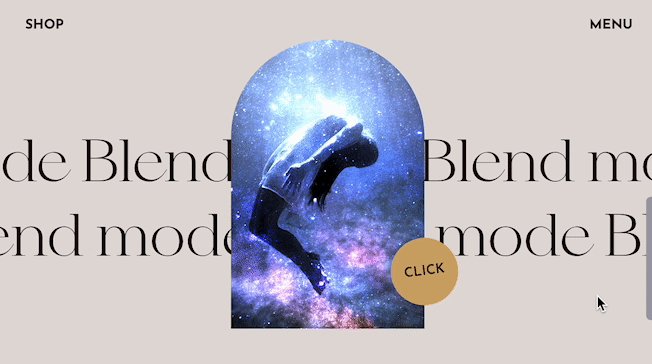
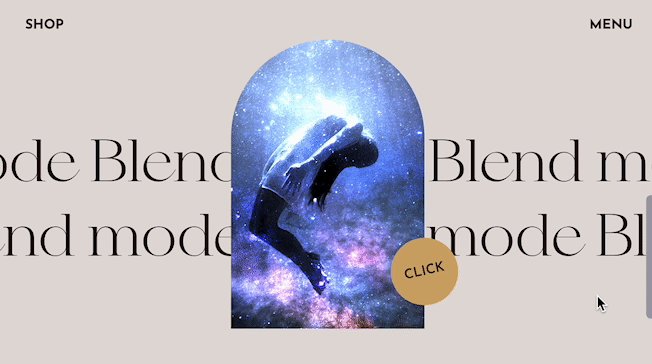
今回は以下画像のような効果を使いながら、Adobe XDでブレンドモードを使う方法について紹介します。

Table of Contents

ブレンドモード(描写モード)は、2つのレイヤー同士をどのように合成するか設定できます。
そのためレイヤーが2つ必要になります。(1つでも効果を与えることはできます)
XDのブレンドモードの使い方
- レイヤー同士を重ねた状態で前面のレイヤーを選択します。
- 操作画面右の「アピアランス」から「標準」をクリックすると効果一覧が表示されるので選択します。
ブレンドモードで使える効果一覧
- 通過
- 標準
- 比較
- 乗算
- 焼き込みカラー
- 比較(明)
- スクリーン
- 覆い焼きカラー
- オーバーレイ
- ソフトライト
- ハードライト
- 差異
- 除外
- 色相
- 彩度
- カラー
- 輝度
先ほどの事例を参考に使い方を紹介します!

前面に動画、背面に画像を配置し、ブレンドモードを使っています。
今回は画像レイヤー同士を組み合わせて作ります。
作成手順
- 画像レイヤーを配置
- ブレンドモードの設定
- プロトタイプ設定
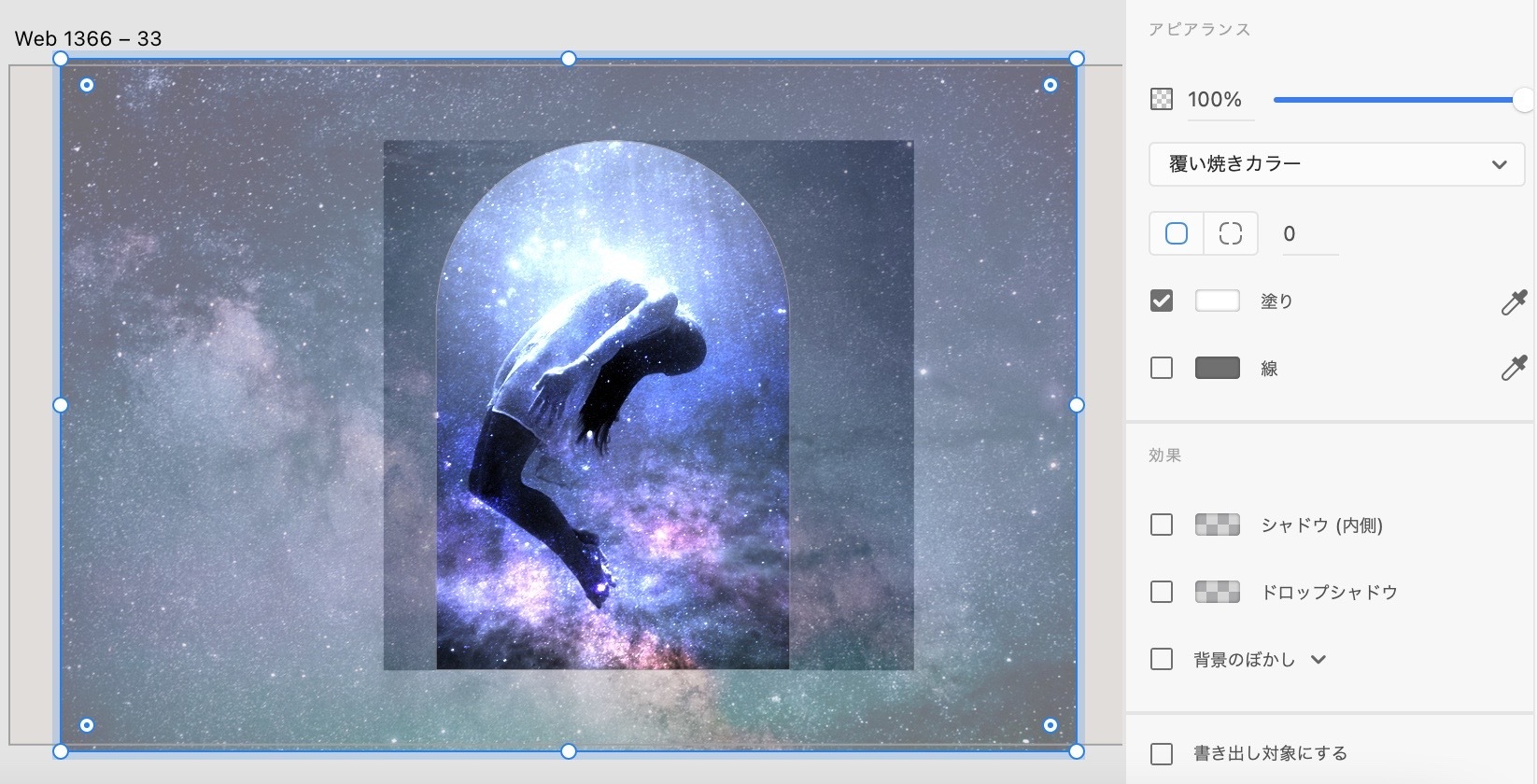
ブレンドモードの設定
前面に夜空の画像、背面に白黒の画像を配置した状態です。
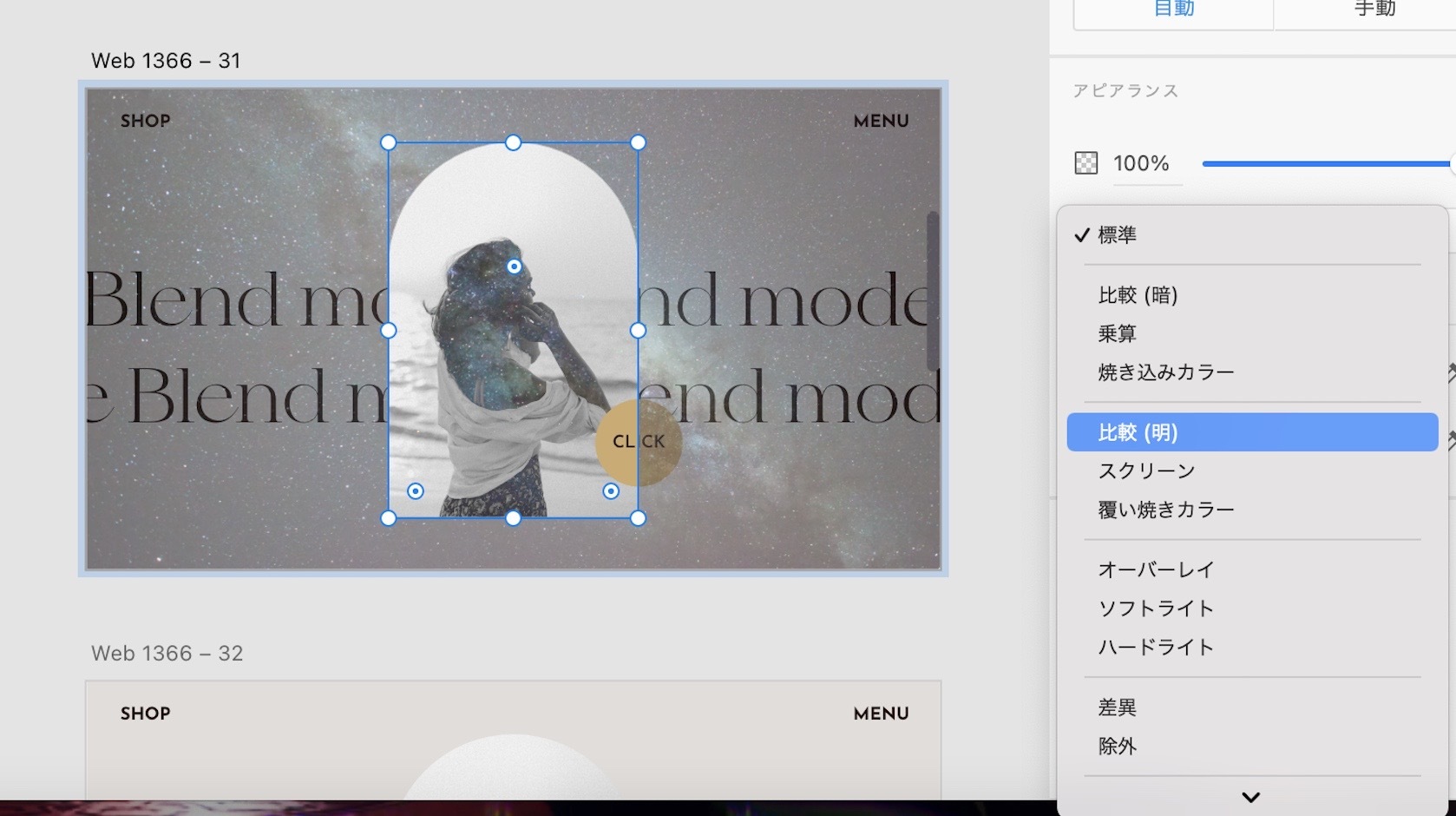
夜空の画像を選択し、ブレンドモードを使います。
画面右の「アピアランス」から「標準」をクリック。
今回は「覆い焼きカラー」を選択します。

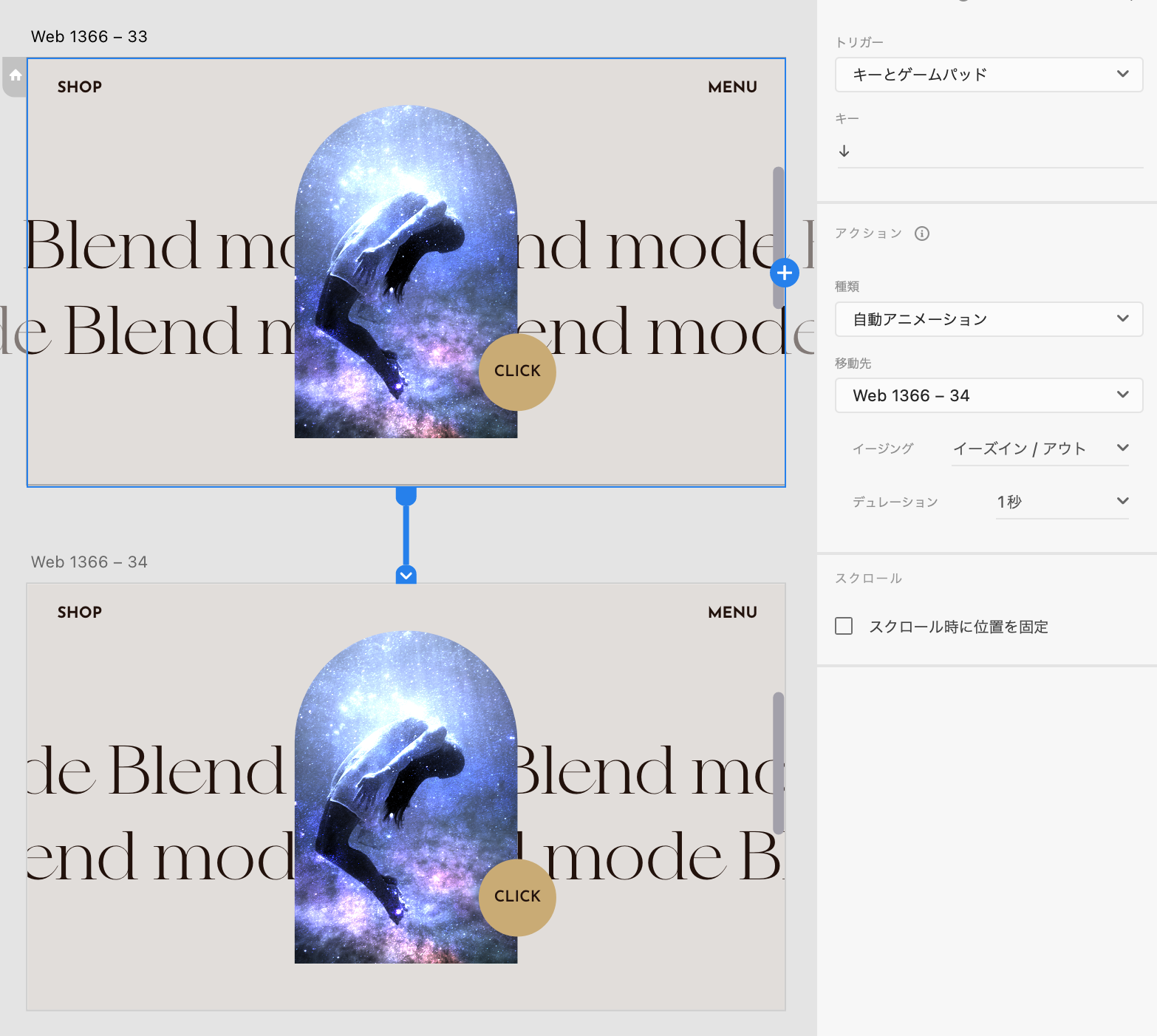
プロトタイプ設定
- ブレンドモードをかけた画像の背面にテキストを配置。
- 画像のそばに円形のシェイプを配置します。
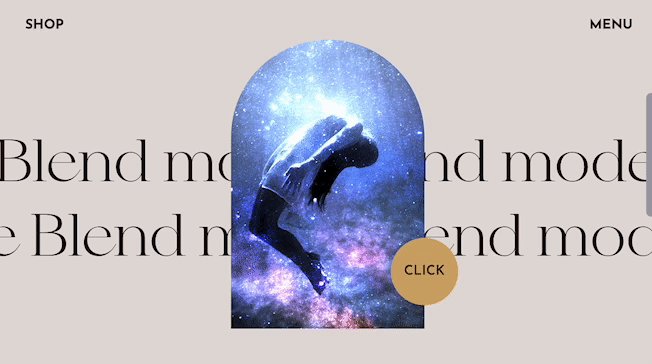
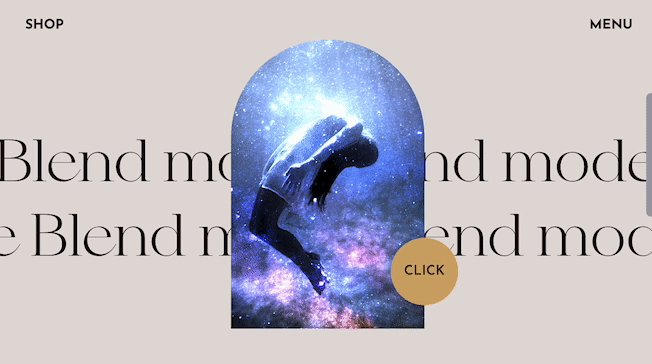
- ボードを複製し、複製したボードのテキストを左右に移動させます。シェイプは回転させます。
- プロトタイプの画面に移動し、インタラクションを「自動アニメーション」に設定。
- トリガーを「キーとパッド」から「↓」「↑」にそれぞれ設定すれば完成です。※画像参照

まとめ
今回はXDのブレンドモードの使い方について紹介しました。
- レイヤー同士を重ねた状態で前面のレイヤーを選択。
- 操作画面右の「アピアランス」から「標準」をクリックすると効果一覧が表示されるので選択。
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote