みなさんこんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
XDはツールの数こそ少ないので簡単そうと思う方も少なくないかもしれません。
ですが、いざ操作してみるとなにに使う機能なのかわからないものも多いと思います。
今回はこれからXDの操作を覚えたい方に向けて便利な操作を紹介します。
XDの操作に慣れていない初心者向けの内容です。
Table of Contents
ファイルのダウンロード
よりXDを深く理解していただけるように、本文の内容専用ファイルを用意しましたのでダウンロードしてみてください。
ファイルのダウンロードはこちらから。※公開から1週間限定です。ご了承ください。(ファイルは2022年2月現在最新のバージョンで作成しています)
基本操作ショートカットキー

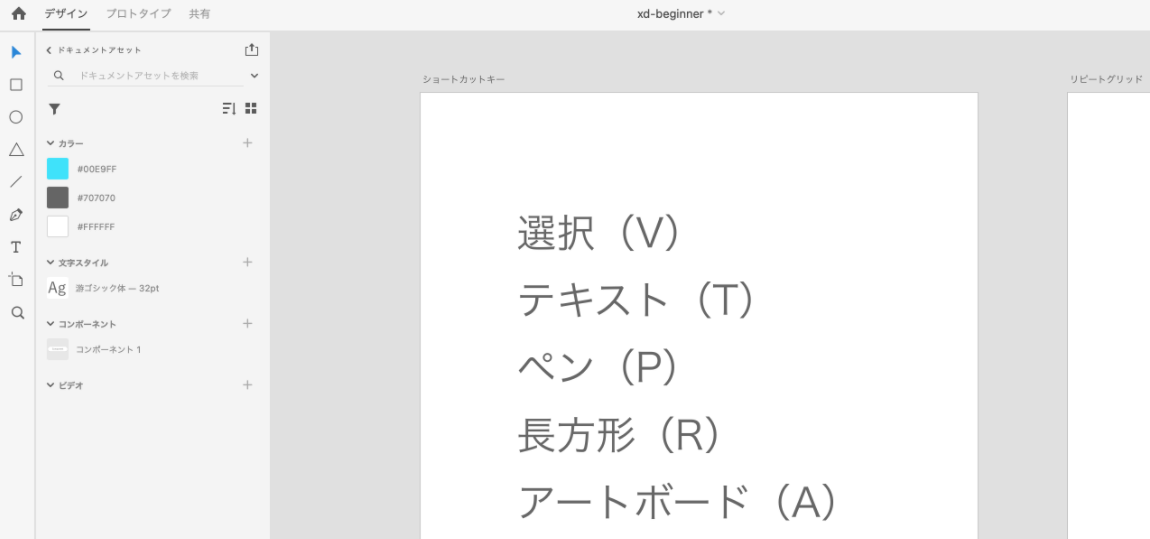
ショートカットキーを知っておくと作業を速くすることにつながるので知っておきましょう。画面左側のツールなどを覚えておくと捗ります。
- 選択(V)
- テキスト(T)
- ペン(P)
- 長方形(R)
- アートボード(A)
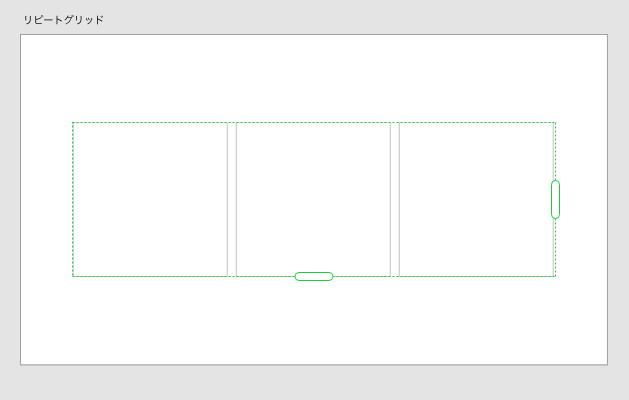
リピートグリッド(⌘+R)

リピートグリッドは繰り返し使うパーツの複製に便利です。
リピートグリッドになったオブジェクトは画像(※上画像参照)のように緑の枠に囲まれます。
手順説明
複製するオブジェクトを作成します。
複製したい対象のオブジェクトをクリック。
画面右[リピートグリッド]または(⌘R)でリピートグリッドが使えるようになります。
緑色の枠に囲まれるので垂直方向、水平方向にドラッグするとその方向に複製されます。
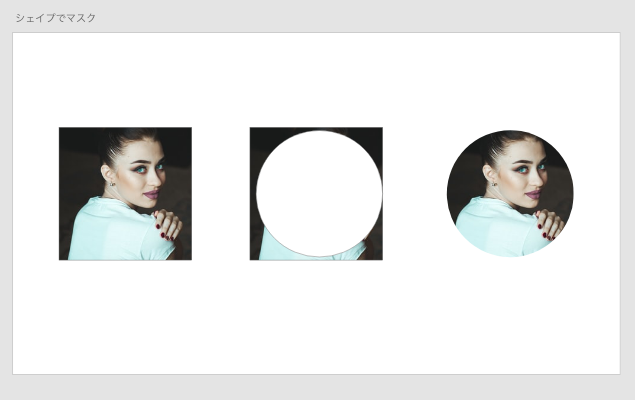
シェイプでマスク(Shift+⌘+M)

「シェイプでマスク」は画像などをシェイプの形に合わせて表示領域を限定できます。
切り抜きたい画像やテキストの上にシェイプ、オブジェクトを重ねた状態で右クリック→「シェイプでマスク」or [Shift + ⌘ + M]でマスクをかけれます。
PhotoshopやIllustratorを操作できる人はクリッピングマスクを想像していただけるとわかりやすいです。
手順説明
複製するオブジェクトを作成します。
画像の上に切り取るシェイプを重ねます。
画像とシェイプを選択した状態で右クリック→「シェイプでマスク [Shift + ⌘ + M]」をクリックしてくり抜きます。
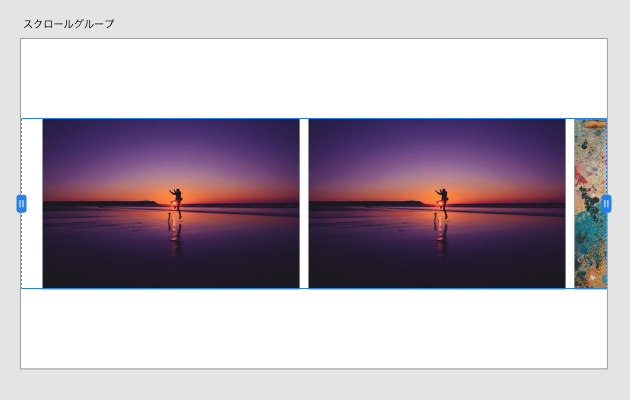
スクロールグループ

XDではアートボードを縦長に作ることでスクロールができます。
しかし、スクロールグループを使うとグループごとにスクロールが可能です。
グループがアートボードからはみ出てもスクロールできるので画像のスライダーに使えます。
グループ化した状態で画面右側のスクロールグループから水平方向スクロール[Shift+⌘+H]、垂直方向スクロール[Shift+⌘+V]を選んで完了です。
手順説明
スクロールさせる対象をグループ化します。
画面右からスクロールグループを選び適応させます。
水平スクロール[Shift+⌘+H]、垂直方向スクロール[Shift+⌘+V]を選びます。

スクロールグループを表示する範囲を決めます。
スクロールしたときに見切れる範囲が設定できます。
水平スクロールは左右、垂直スクロールは上下いずれかをドラッグして調節してください。
合わせて読みたい
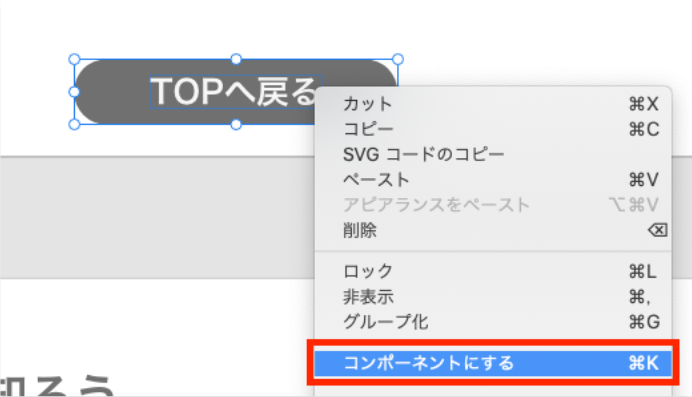
アセット追加
アセットパネルに追加することで適応したいカラー、フォント、コンポーネントをすぐ使えるようになります。
- コンポーネント追加(⌘+K)
- カラーアセット追加(Shift+⌘+C)
- 文字スタイル登録(Shift+⌘+T)
手順説明
ボタンやトグルを作成したら右クリック。「コンポーネントにする」を選択。

アセット
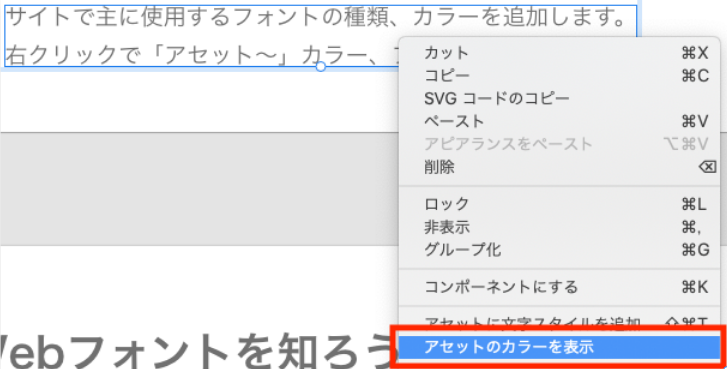
サイトで主に使用するフォントの種類、カラーを追加します。右クリックで「アセットに文字スタイルを追加」「アセットにカラーを追加」
追加したスタイルを確認するときは「アセットのカラーを表示」または「アセットの文字スタイルを表示」します。

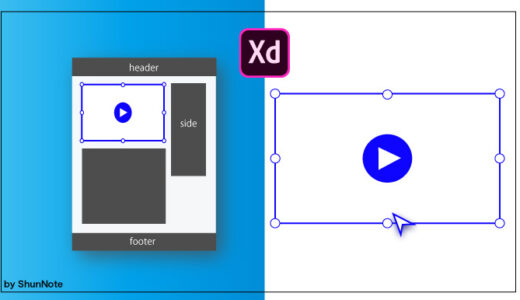
動画

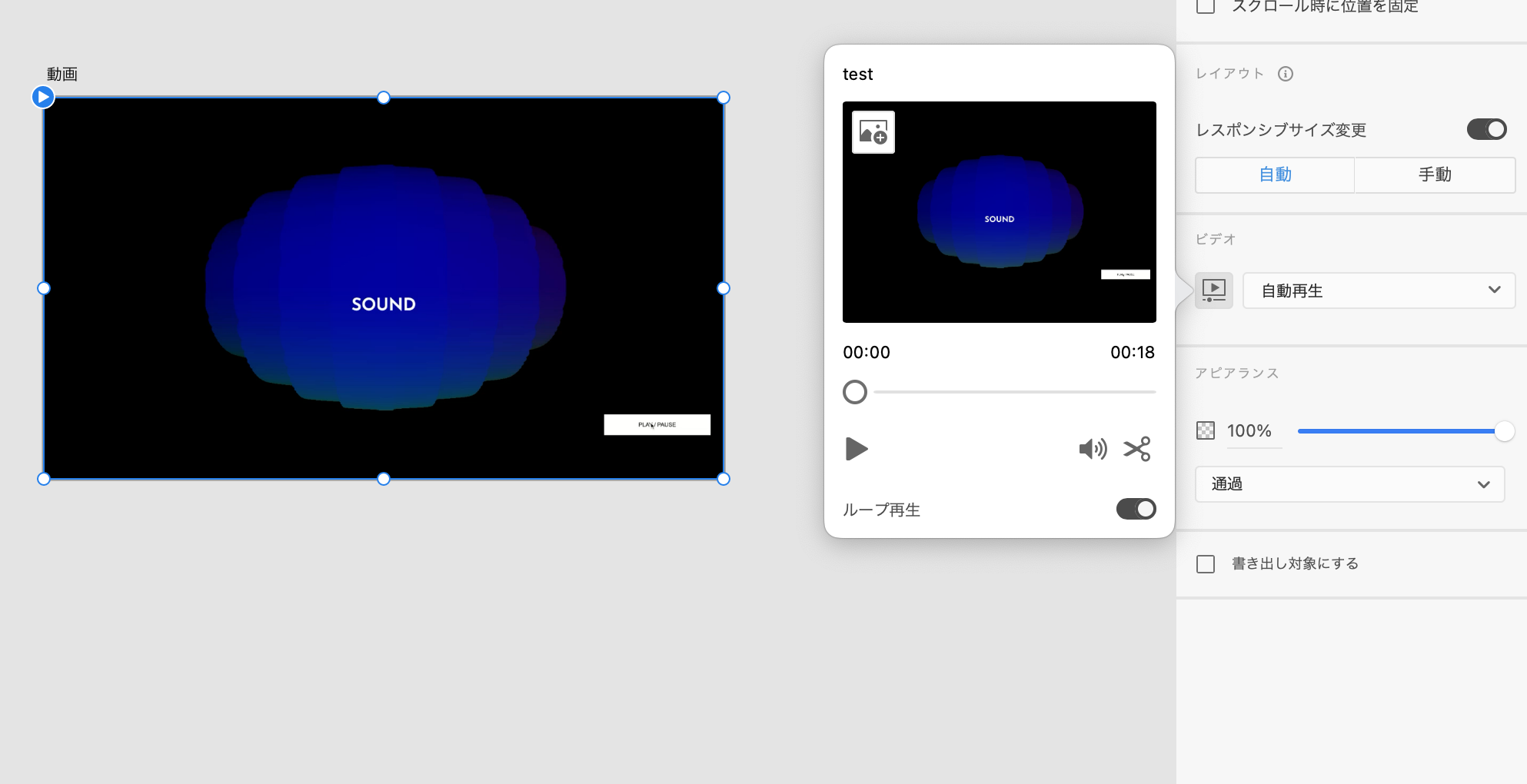
XDでは15MB以下の動画を使うことができます。
タップして再生、自動再生、動画のループ、トリミングもXD上で設定可能です。
使い方は以下記事で詳しく紹介しています。
さらに詳しくはこちら
リンク共有

リンク共有を使うとXDを持ってない人でもXDで作成したデータをURLから閲覧できます。
また、共有するユーザーに合わせて表示形式を変更できるのでとても便利な機能です。実際のリンク画面をこちらで確認できます。
共有のタブから画面右側「リンクを共有」をクリック。
手順説明
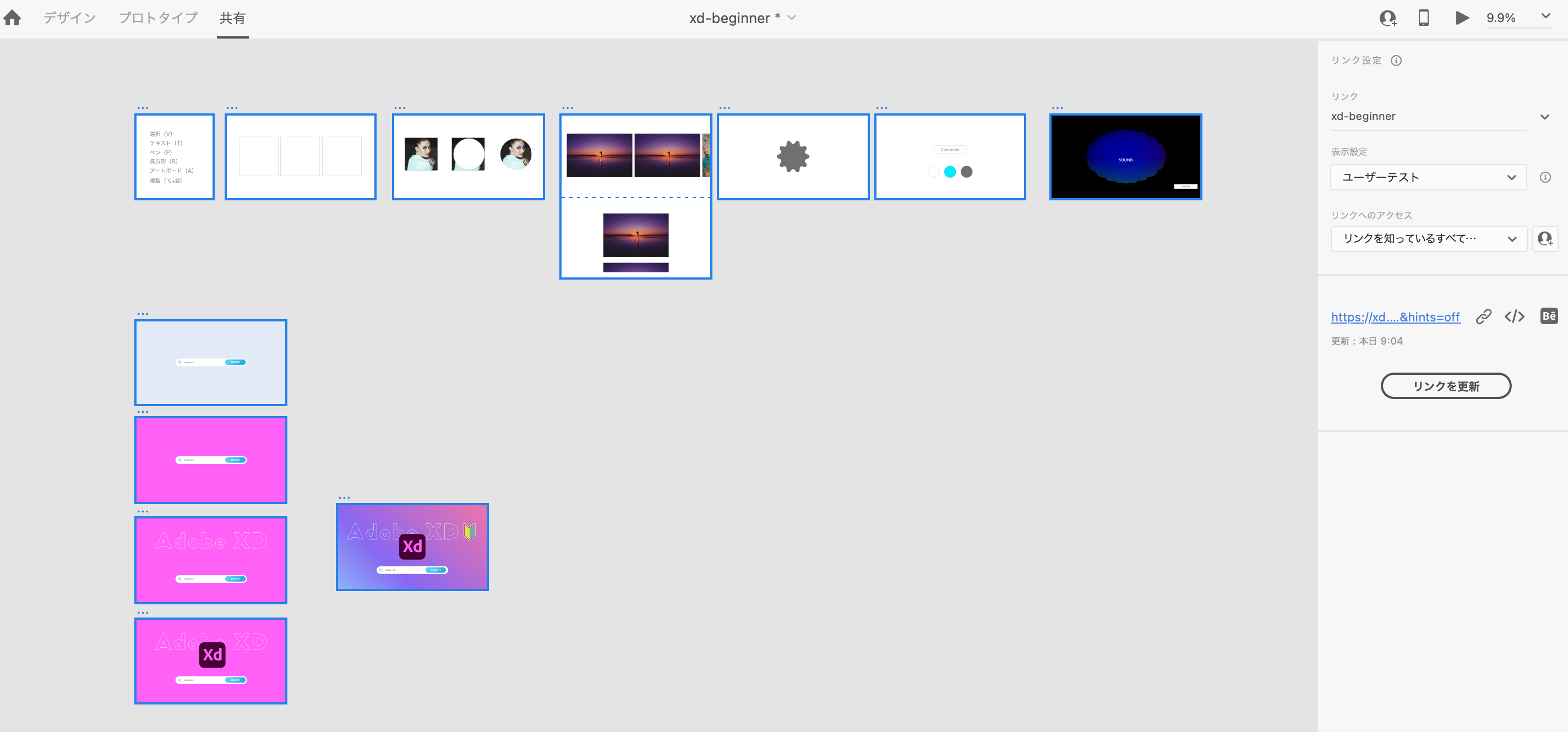
操作画面上から共有のタブを選択します。
このとき青枠で囲われるアートボードが共有されます。
共有した際の表示形式を設定します。
- デザインレビュー
- 共有したユーザーからデザインにコメントを付け、フィードバックをもらえます
- 開発
- デザイン、プロトタイプを開発者と共有できます
- プレゼンテーション
- デザイン以外の部分が黒く表示され、スライドショーのように表示されます
- ユーザーテスト
- プロトタイプ上のみでの操作が可能になります。
- カスタム
デザインを共有できるユーザーを制限できます。
「リンクを知ってるすべてのユーザー」、「招待されたユーザーのみ」を選びましょう。
STEP3まで設定を終えたら、「リンク作成」をクリックしてURLが生成されます。
リンク横にあるリンクコピーのアイコンをクリックしてURLを共有してください。
多角形ツール

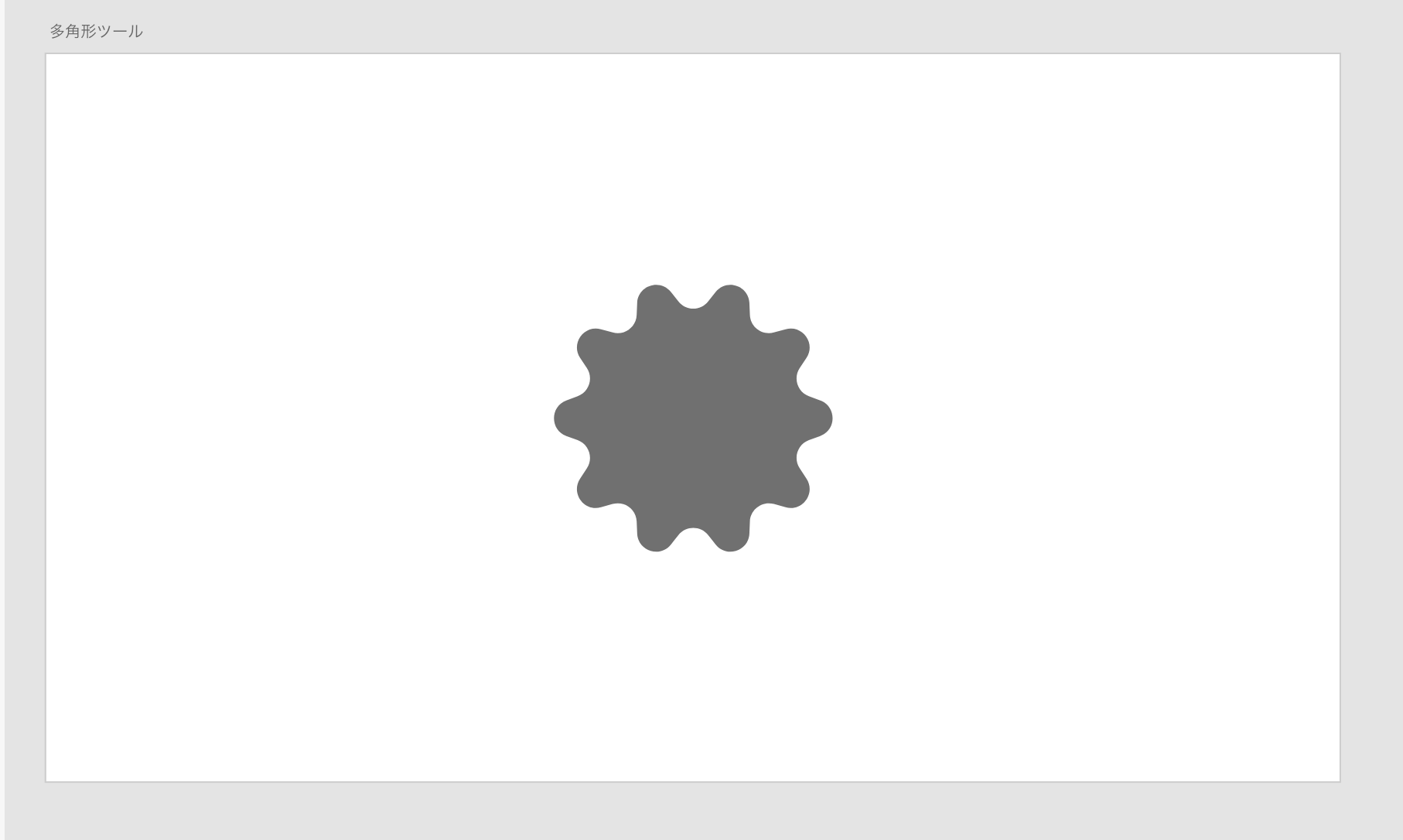
多角形ツールを使って複雑なシェイプも作成できます。
コーナーカウント、角丸の半径、スター比率を設定し自由自在にシェイプを作成してみましょう。
手順説明
操作画面左のツール一覧から多角形(Y)を選びます。
マウスカーソルに三角のアイコンが表示されるので配置場所がきまったら、アートボード上にドラッグしてサイズを決めます。
画面右からコーナーカウント、角丸の半径、スター比率を設定します。
コーナーカウント(角数)で角数を変更できます。
角丸の半径で角を鋭利にするか、丸くなだらかに設定します。数値が高いほど丸くなります。
スター比率は角とシェイプ中心の比率を変更します。数値が低いほど角が伸びていくのがわかります。
自動アニメーション

自動アニメーションを設定することでデザイン上の動きやアニメーションのイメージを共有することができます。
ホバーやページ遷移、ファーストビューでの表示などシーンに応じて幅広く使えます。
ダウンロードしたデータに実際に作成したアートボードがあるので動きをみて理解を含めてみてください
自動アニメーションを使った記事
まとめ
今回は以下についてXDのTipsを紹介させていただきました。
- 基本操作ショートカットキー
- リピートグリッド(⌘+R)
- シェイプでマスク(Shift+⌘+M)
- スクロールグループ(Shift+⌘+H)
- アセット追加
- 動画
- リンク共有
- 多角形ツール
- 自動アニメーション
ファイルのダウンロードは期間限定です(※再配布の予定はありません)
こちらダウンロードしてみてください。
また、この機能も便利というものがあったら是非教えて下さい。
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote