みなさんこんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
今回はXDを使ったパスの使い方について紹介します。
Table of Contents
パスを自由自在に扱う
パスの使い方を知ることでXDで表現できる幅が広がります。
ツールが少ないため、できることも少ないと思われがちなXD。ペンツールやシェイプパスなど仕組みはとてもシンプルなので本記事を元に使い方を覚えてみましょう。
XDの初心者向けの記事です
合わせて読みたい
パスを使ったアニメーションについて一部紹介しています。
ペンツールを使って曲線を描く

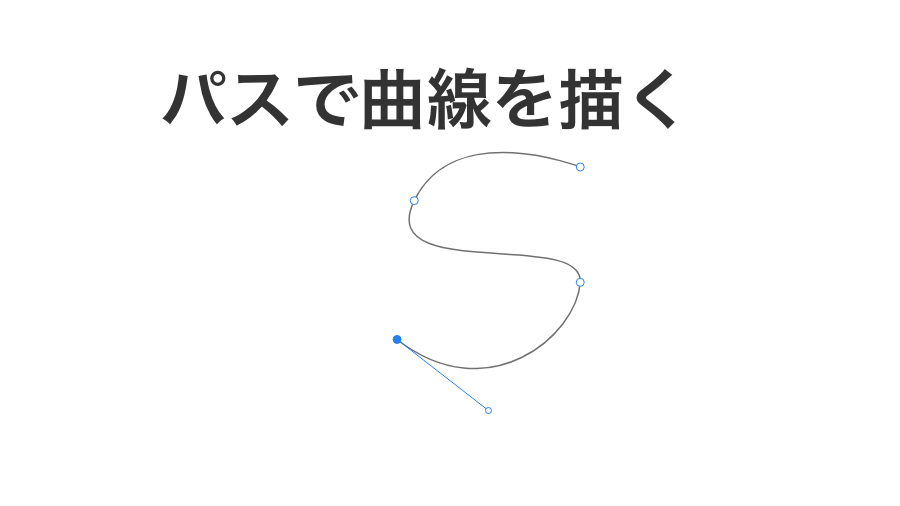
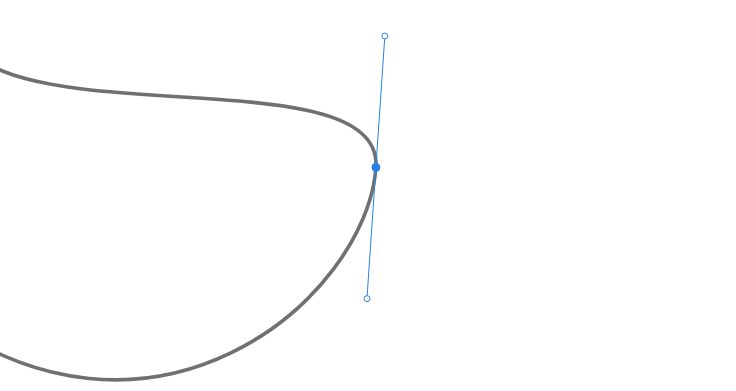
今回は上記の画像のように曲線を使ったパスを作成します。
- ペンツールを選択
- Shiftを押しながら、パスを描く
- ハンドルで曲線を調整する
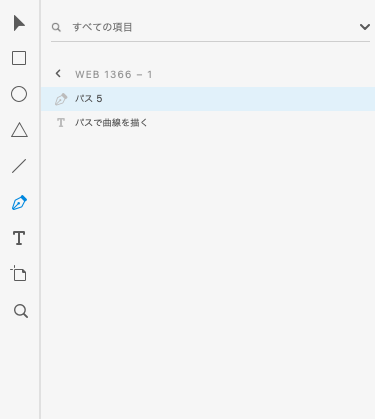
操作画面左からペンのアイコンをしたペンツールを選びます。

フリーハンドでもクリックでパスを描けます。
ですが、Shiftを押しながらマウスを操作することでパスの角度が15°ずつ操作できます。
一度描いてしまったパスの曲線をハンドルを使って調節できます。
パスのポイントをクリックするとハンドルが表示されるので角度や位置を調節します。
直線でパスを描いてしまった場合はダブルクリックで曲線になります。

「シェイプでマスク」を使って切り抜く

XDにはPhotoshopのようにキレイに切り抜くようなツールはありません。
ですが、ペンツール(P)を使って複雑な形のものでも切り抜くことができます。
先程紹介した曲線を使ってより細かくパスを描くことが可能です。
※Photoshopから切り抜くのが簡単であればそちらを使っていただいて構いません。
- 対象の画像を用意
- ペンツールでなぞる
- 「シェイプでマスク」を使って切り取る
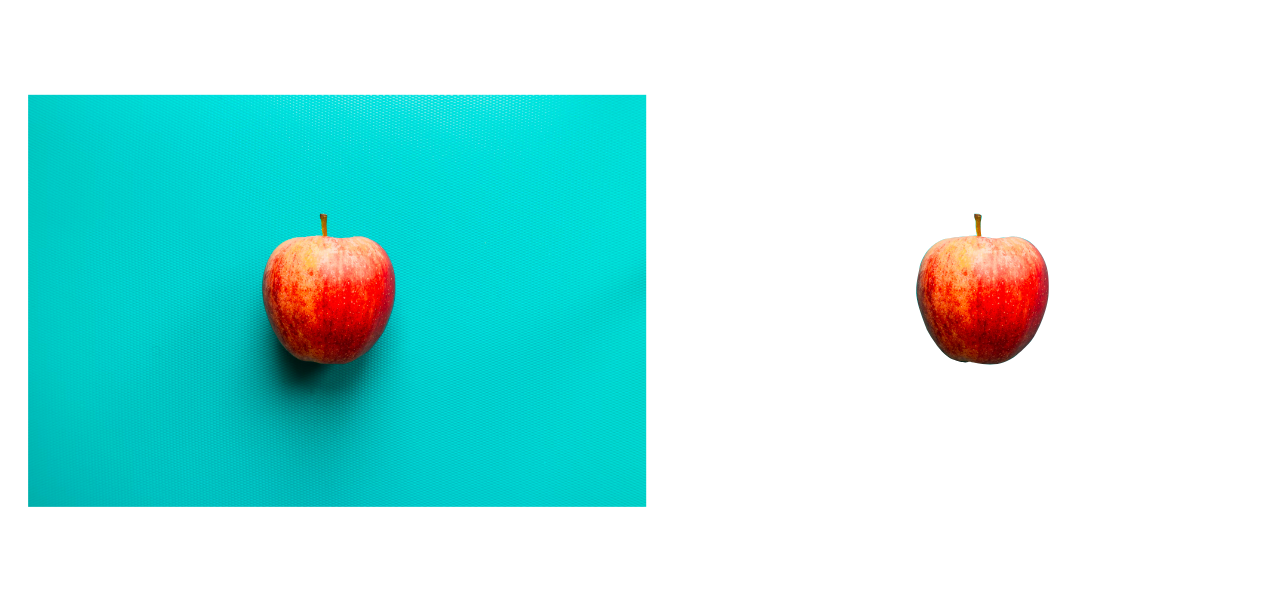
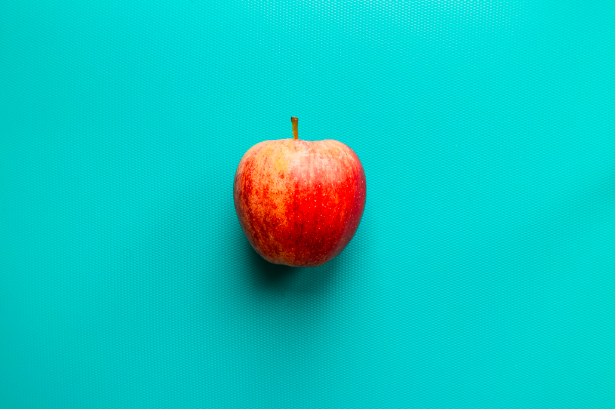
今回はこのフリー素材を使って、パスを切り抜きます。

対象の画像の上からペンツール(P)を使ってなぞります。

パスが画像の上に重なった状態で選択してください。
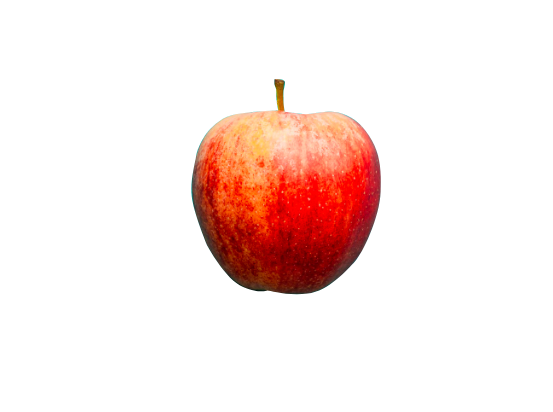
「シェイプでマスク」(Shift⌘M)を使って切り取ります。

線分を使ってキリトリ線を作る

パスは通常の繋がった線のみだけでなく、アピアランスの「線分」「間隔」を設定することでキリトリ線を作れます。
- パスを描く
- アピアランスから「線分」「間隔」を設定する
パスを描きます。シェイプを配置しても大丈夫です。

描いたパスを選んだ状態で、アピアランス「線分」「間隔」の数値を変更します。
今回のパスは「線分:10」「間隔:10」で設定しています。

パスのアウトライン化

パスをアウトライン化できます。パス以外にもシェイプやテキストにも使えます。
- パスの作成
- パスをアウトライン化(⌥⌘O)
- 完了
パスを描きます。
今回は長方形のシェイプパスで配置します。
アウトライン化をわかりやすくするためにパスを太めに設定しています。

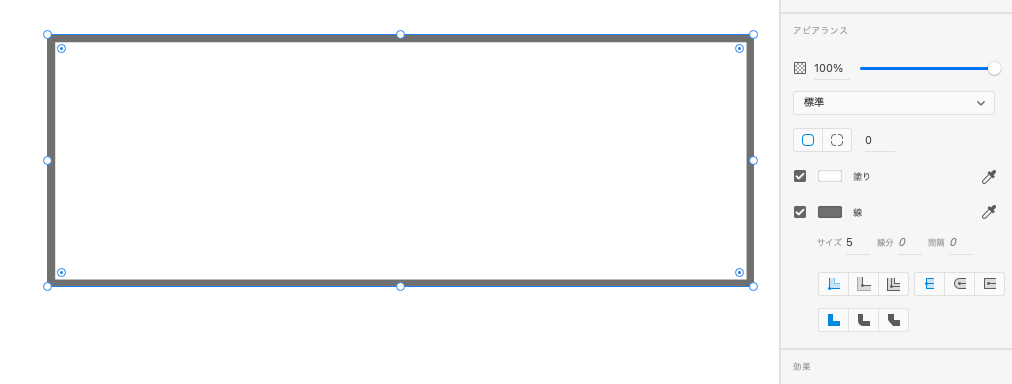
長方形を選択した状態でアウトライン化します。
オブジェクト→パス→パスのアウトライン(⌥⌘O)を選んでください。

アウトライン化すると長方形のアウトライン化したレイヤーと長方形に分かれます。これでアウトライン完了です。

パスアニメーション

上記で紹介した方法を組み合わせて応用したパスのアニメーションを作成します。
- レイヤー構成
- 画像にマスクをかける
- 背景に長方形を配置
- 円形パスの設定
- テキストをパス化
- 背景と線分を設定
- パス化したテキストの線分変更
- プロトタイプの設定について
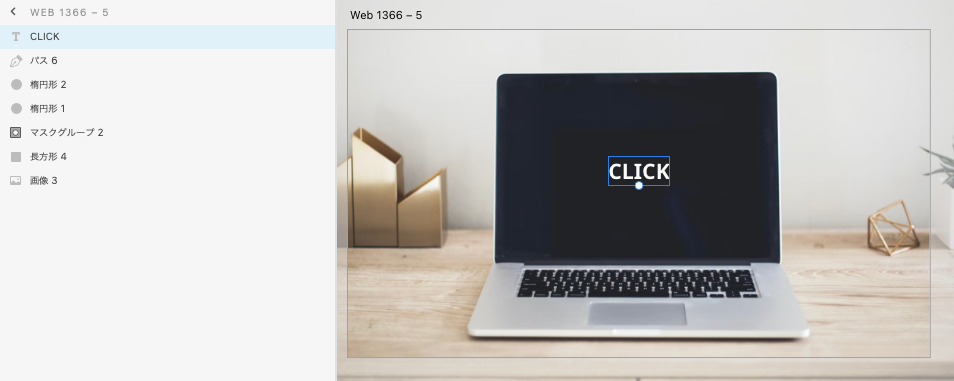
以下画像のようにレイヤーを並べています。
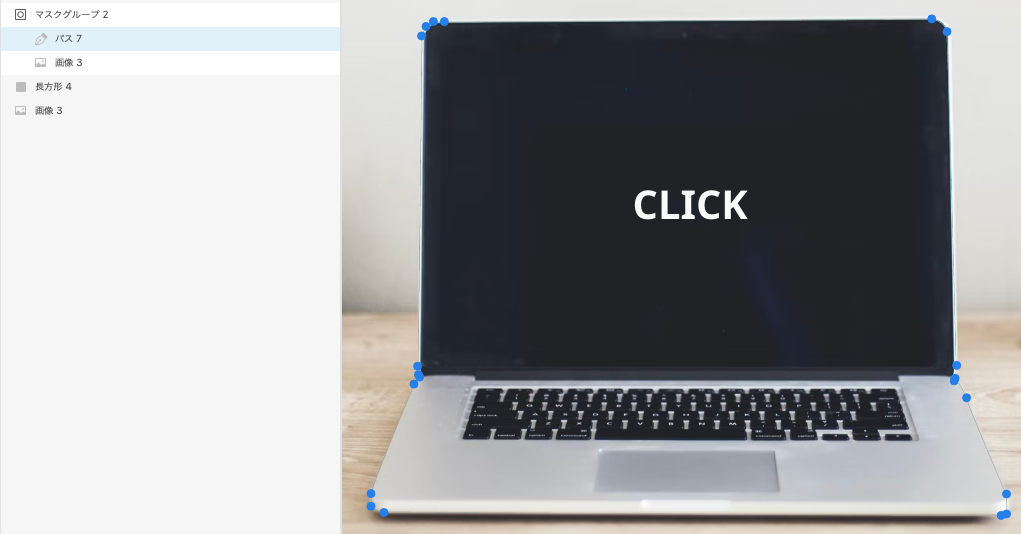
パソコン(レイヤー:画像3)の画像を2つ重ね、一つはマスクをかけたもの、もう一つは最背面に配置。

パソコンの画像を複製し、最平面に配置。
もう一枚の画像をパスでなぞり、「シェイプでマスク(Shift⌘M)」をします。

アニメーション時に動くグラデーションの背景を作成します。
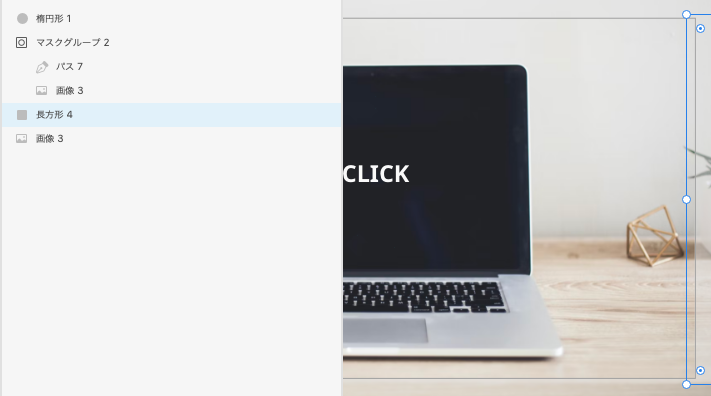
マスクをかけた画像のひとつ下に長方形を配置。
透過度を0にし、アートボード上の端に配置しておきましょう。

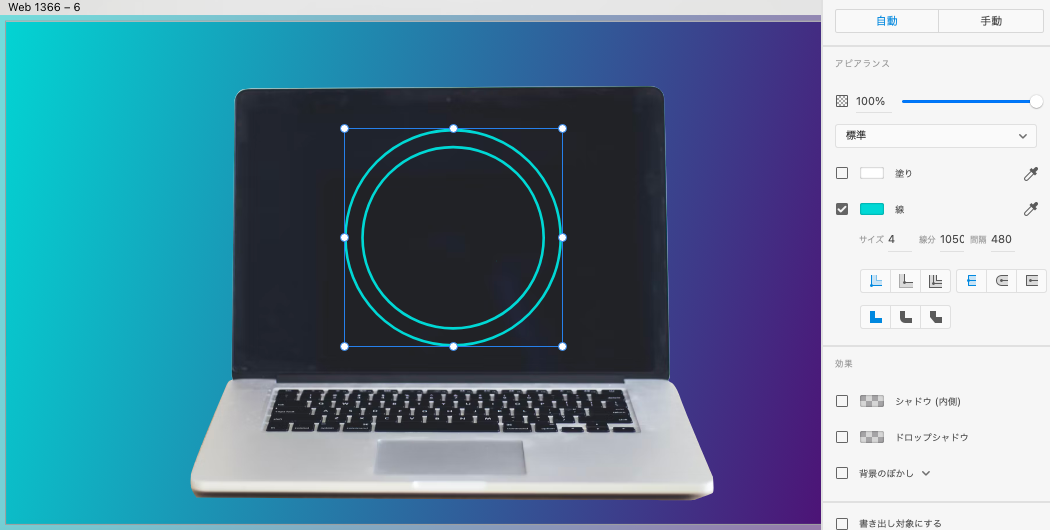
円形のシェイプを配置し、線にチェックを入れます。線分と間隔の値を入力します。
今回はサイズ:4、線分:0、間隔:480にしています。
円の大きさにもよりますが下記画像のように円のパスが見えなくなったら完了です。
この円を複製し、サイズを変えてもう一つ配置します。

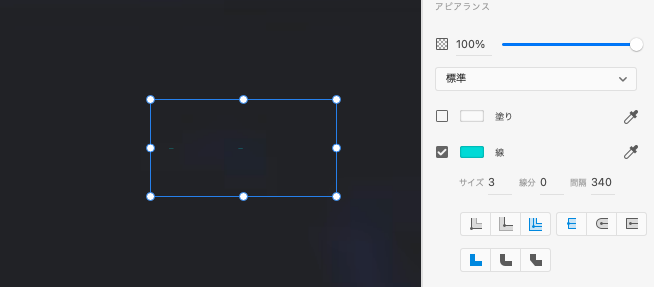
「OK」の文字が浮かび上がるようにパス化します。
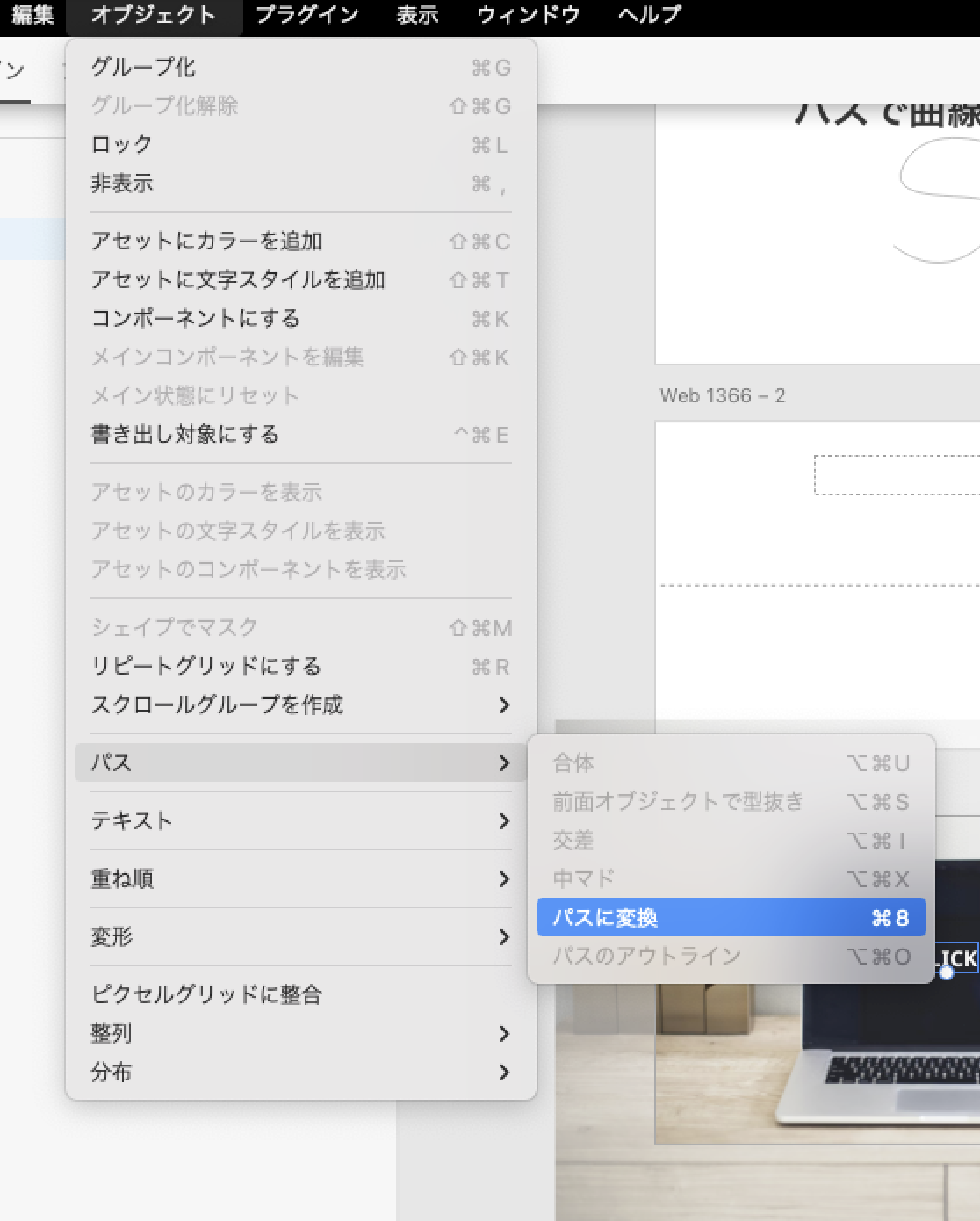
テキスト入力後、オブジェクト→パス→パスに変換(⌘8)をクリック。

円形パスと同様に線にチェックを入れ、線分と間隔の値を変更します。
パスが見えなくなるまで値を変更します。
本記事ではサイズ:3、線分:0、間隔:340と設定しました。

自動アニメーションを設定する前に先程作成したアートボードを複製し、画像のように並べます。

先程アートボード端に配置した長方形をボードいっぱいに広げます。

円形のパスの線分の値を0から変更します。
本記事では線分:1050に設定します。パスが全て繋がって見える状態まで値を変更してください。

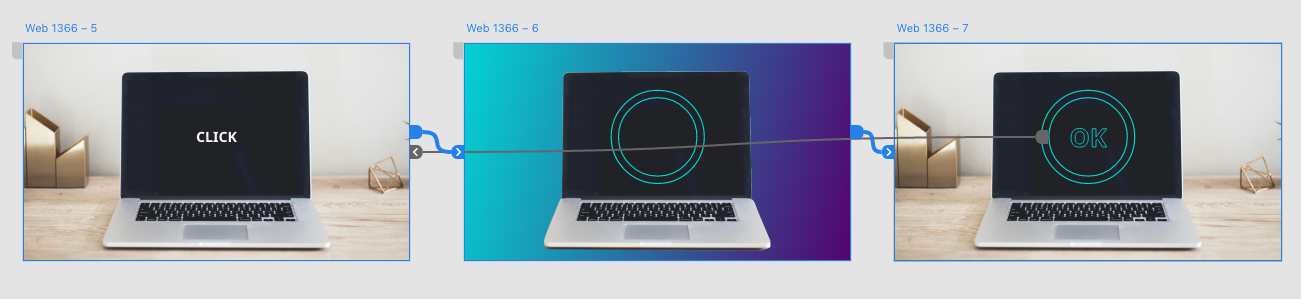
先程のアートボードを複製し、同様にアートボードを並べます。
背景を最初の初期配置とは反対側になるように移動させます。
その後、パス化したテキストの線分の値を下記画像のように変更しましょう。

プロトタイプは画面をクリックすると真ん中のボードに移行し、時間経過でボード最後尾まで自動アニメーションが動きます。
初期アートボード→トリガー「タップ」→2枚目アートボード→トリガー「時間」→3枚目アートボード
プロトタイプが設定したら完成です。お疲れさまでした。

まとめ
説明だけ読んでもわかりにくいという方は、ファイルをダウンロードして見ていただけるとわかりやすいです。
今回は以下について紹介しました。
- ペンツールを使って曲線を描く
- 「シェイプでマスク」を使って切り抜く
- 線分を使ってキリトリ線を作る
- パスのアウトライン
- パスアニメーション
参考 Adobe XD の描画ツールとテキストツールAdobe
最後まで見ていただきありがとうございます!
是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote