こんにちは。デザイナーのしゅん(@shun_webdesign)です。
世の中には数え切れないほどの種類が存在するフォント。身の回りの看板やテキストに使われてるフォントをどのようにして調べていますか?
書体を見てもフォント名がわからない方がほとんどではないでしょうか。(僕もわかりません。)
今回はそんな方に「Adobe Capture」の便利な画像内のフォントを探せる機能について紹介します。
アプリのカメラを起動して気になる書体を撮ればフォントを探してくれるので、フォントに詳しくなくても手軽に使えます。
Table of Contents
Adobe Captureとは?
Adobe社がリリースしているタブレット、スマートフォン専用アプリ。
イラストや写真などの画像をベクター素材に変換したり、画像内の色の抽出もできます。
画像内のテキストからAdobe Fonts内にある近いフォントを探して選べます。
インストールはこちらから。Android・iPhone・iPadに対応しています。
イラストのベクター素材変換方法は下記記事で説明しています。
フォントの検索方法
実際に身の周りにあるテキストから近いフォントを探します。
フォントの編集Creative Cloudに保存Photoshopやillustrator
- Adobe Capture起動。カメラモードを「文字」にセット。
- ガイド線に沿ってシャッターを押す。
- 抽出範囲の修正。
- Adobe Fontsから近いフォントを選択。
- フォントのテキスト、サイズ編集。
- Adobe Creative Cloudに保存。
カメラモードを「文字」にセット。
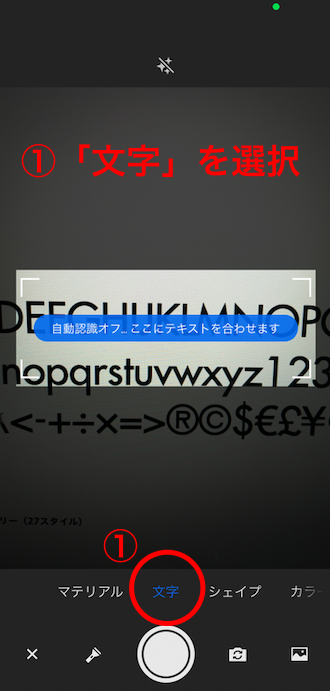
アプリを開くとカメラ画面が表示されるので画面下の「文字」を選択してください。
シルエットやコントラストがはっきりしたものを選ぶと判別しやすいです。

ガイド線に沿ってシャッターを押す
四角のガイド線内に読み込みたいテキスト、フォントが収まるようにシャッターを押します。

抽出範囲の修正
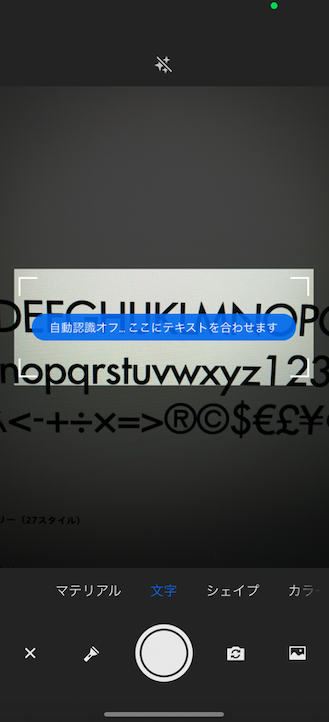
シャッターを押すと画像内のテキストが自動で青い四角で囲われます。
思った箇所と範囲がずれた場合は四隅の点を移動させて範囲を変えることが可能です。
範囲の修正ができたら画面下記のチェックマークを押してください。

Adobe Fontsから近いフォントを選択
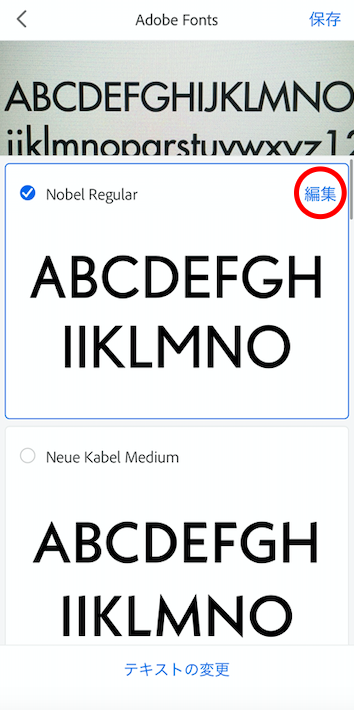
範囲の修正完了から数秒待つとAdobe Fonts内から形状の近いフォントが複数表示されます。
気に入ったフォントを選んだら、「編集」を押してフォントを編集しましょう。

フォントのテキスト、サイズ編集
サイズ、スタイル、行送り、字送りの編集が行えます。
読み込んだ画像からテキストの文字起こしもしてくれるので、好きなテキストに変更可能です。
編集ができたら右上の「保存」を押しましょう。

Adobe Creative Cloudに保存
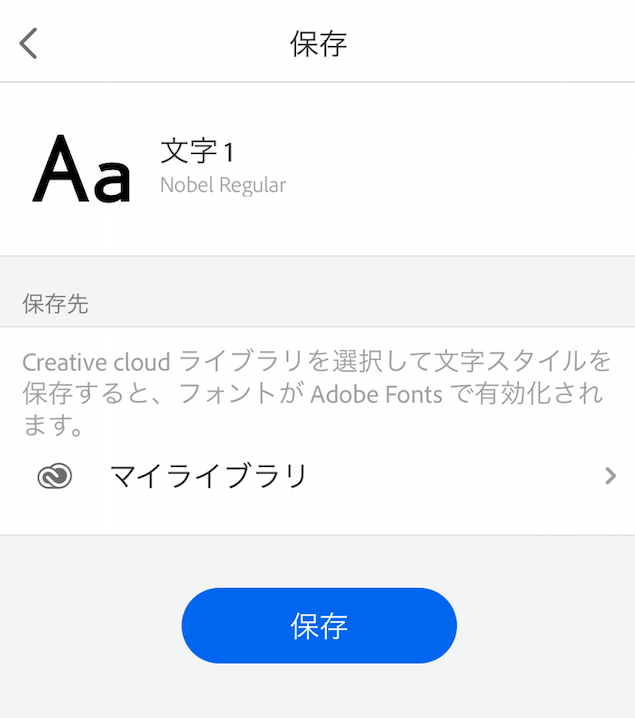
Creative Cloud内で保存するフォルダを選択すれば、他Adobeツール(Photoshop、illustratorなど)から使用できます。
フォルダを選択して「保存」を押して完了です。

最後に
2021年4月現在では日本語での対応はしてませんがアップデート次第では期待できそうですね。
Adobe Captureで検索できない場合は「WhatTheFont!」というアプリも良さそうです。
最後まで見ていただきありがとうございました!是非記事の共有をよろしくお願いします。
参考
https://helpx.adobe.com/jp/fonts/using/visual-search-adobe-fonts.html
 ShunNote
ShunNote 



