拡張機能など自由にカスタマイズできるのも魅力的なエディターです。
この記事オススメの方
- これからコーディングについて勉強したい方
- エディター選びに迷ってる方
- VS Codeについて詳しく知りたい方
VScodeのテーマを簡単にカスタマイズできるサービス
そんな細かいところまで色変更できるのかってくらい細かく変えれるので、VScodeって本当に自由度高いなってびっくりしてる。https://t.co/fOo6tsISH1 pic.twitter.com/U5fKWi954B — しゅん | Webデザイナー (@shun_webdesign) April 13, 2021
Table of Contents
VS Code(Visual Studio Code)とは?
Windows/Mac/Linuxに対応したマイクロソフト製コードエディターです。 Visual Studio Code公式サイト 近年使用ユーザーも非常に多く、マイクロソフト社ということと完全無料で使えるので安心です。 特徴は以下の通り。VS Codeの特徴
- 超軽量で重たい処理をしてもサクサク動作する
- 豊富な拡張機能で自分好みにカスタマイズできる
- デバッグ機能(エラーを知らせてくれる)が標準で使える
VS Codeのインストール方法
今回はWindowsでのインストール方法を説明します。VS Codeのダウンロードページにアクセス
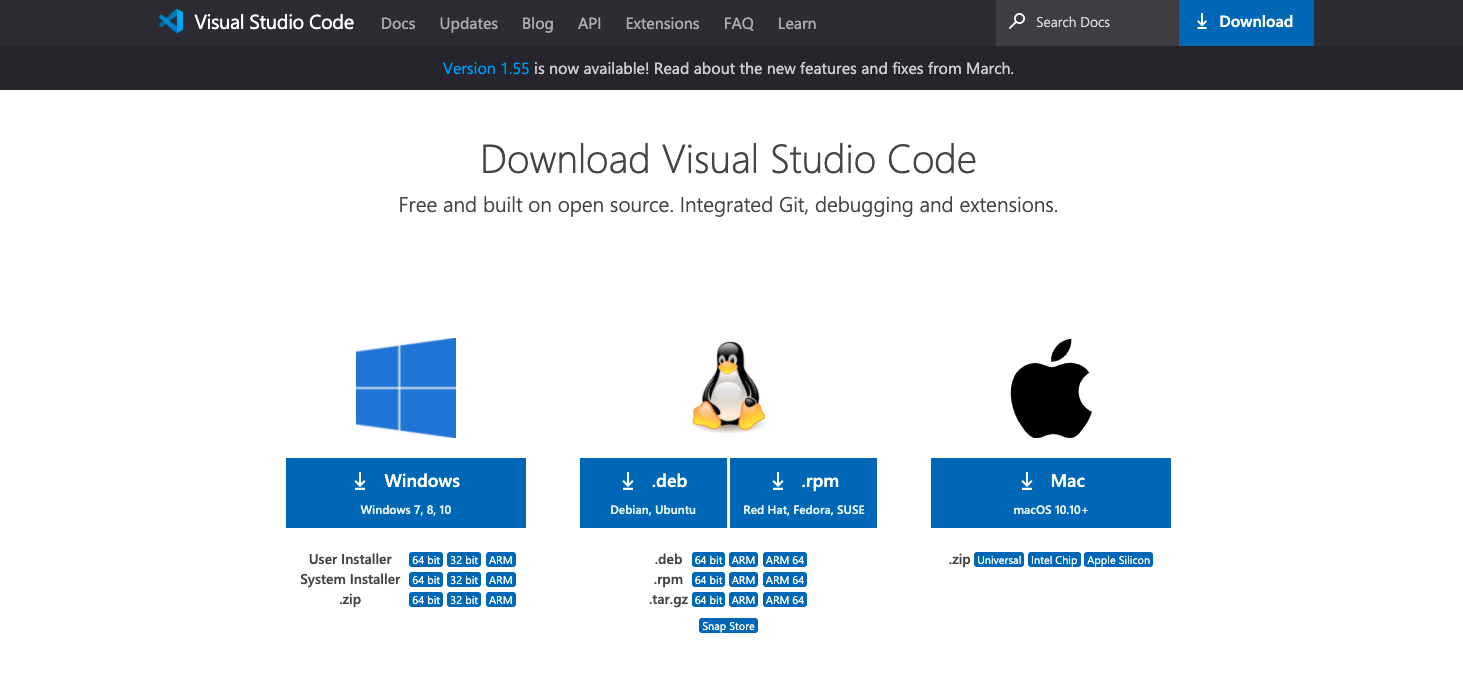
まずはじめにVS Codeがダウンロードページに移動します。 VS Codeダウンロードページhttps://code.visualstudio.com/Download
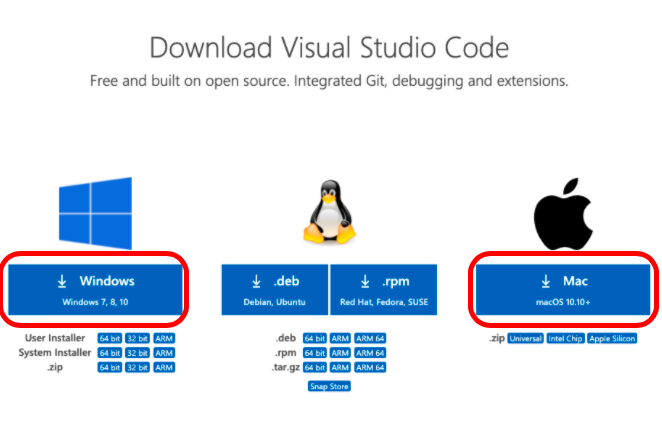
Visual Studio Codeをダウンロード
Windowsを使ってる方はWindowsのロゴ下のボタンを押してダウンロードします。 Macも同様にロゴ下のボタンをクリックしてください。 クリックするとダウンロードが始まります。
Visual Studio Codeのインストール【Windows】

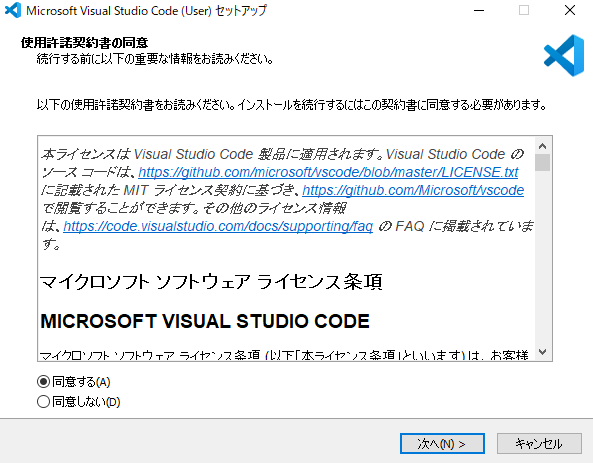
「同意する」を選択。
使用許諾契約書の同意が表示されたら「同意する」をチェックして「次へ」をクリック。
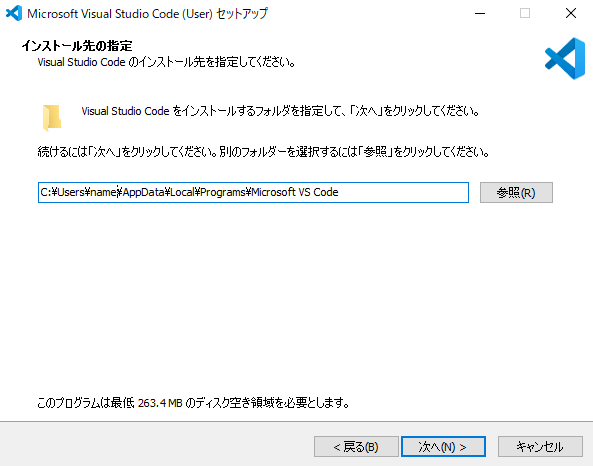
インストール先の指定
インストールするフォルダを指定します。表示されてるパスに問題がなければそのまま「次へ」を選びましょう。 ※仮に間違えて「次へ」を押して進んでしまっても一つ前の画面に戻ることができます。 スタートメニューフォルダーの指定に問題がなければそのまま「次へ」をクリックして進んでください。
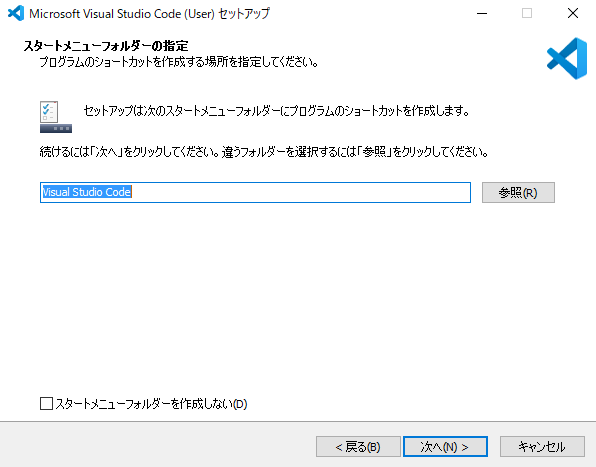
スタートメニューフォルダーの指定に問題がなければそのまま「次へ」をクリックして進んでください。  VSCodeアイコンをわかりやすくデスクトップに表示したい場合は「デスクトップ上にアイコンを作成する」をチェック。 その他タスクの実行予定がなければ「次へ」をクリックしてください。
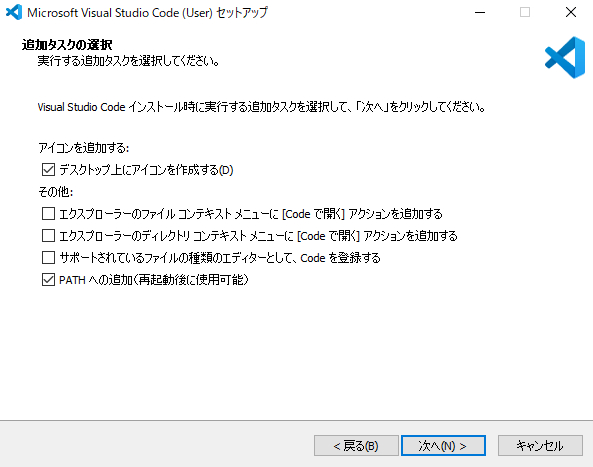
VSCodeアイコンをわかりやすくデスクトップに表示したい場合は「デスクトップ上にアイコンを作成する」をチェック。 その他タスクの実行予定がなければ「次へ」をクリックしてください。 
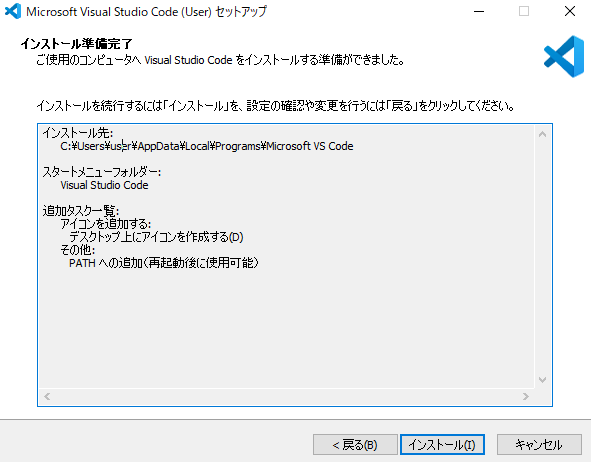
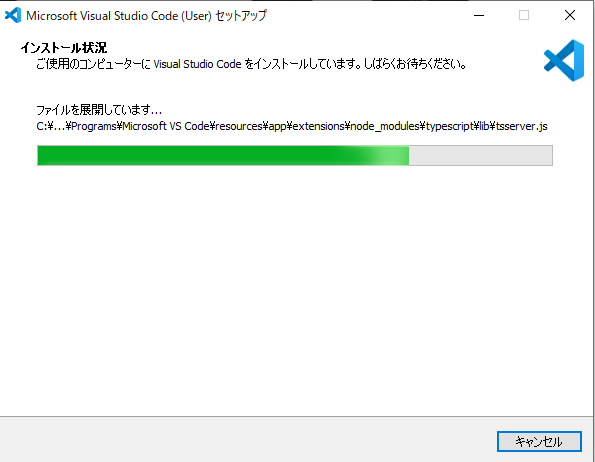
インストールの準備完了
インストール先、フォルダーやここまでの設定が確認できます。 不備、問題がなければ「インストール」をクリックするとインストールが開始されます。 直したい箇所があれば「戻る」をクリックで設定画面に戻れます。

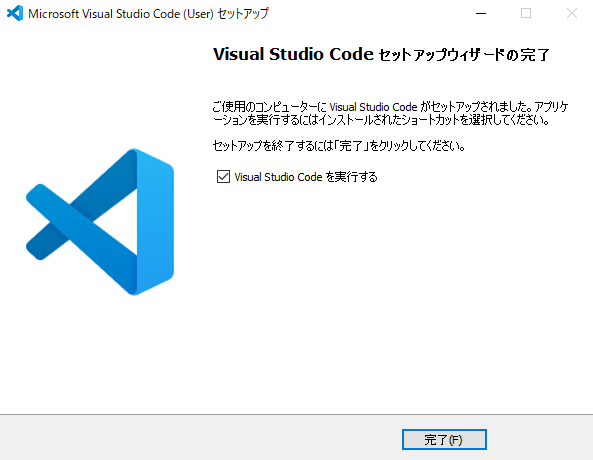
インストールの完了
「Visual Studio Code セットアップウィザードの完了」と表示されたら「完了」を押すとインストールが終了します。 「Visual Studio Codeを実行する」にチェックして完了するとエディターが起動します。

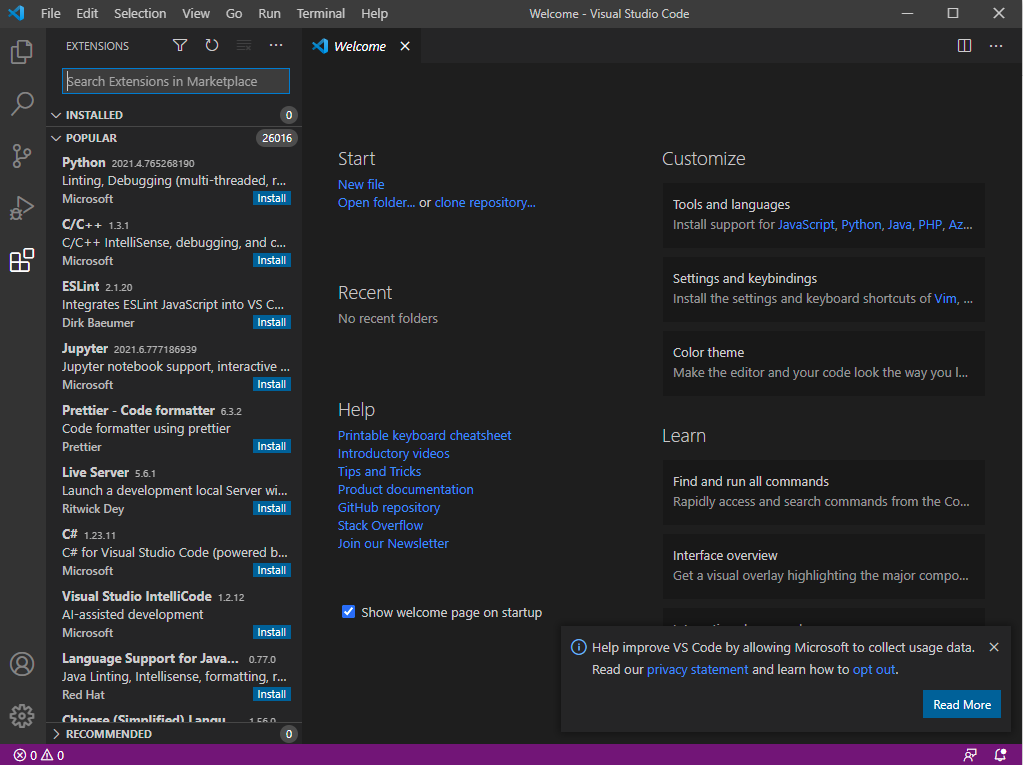
拡張機能のインストール
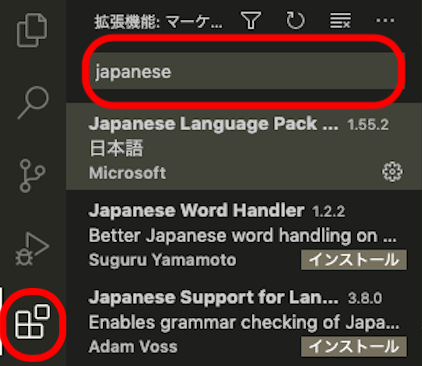
 画面左ブロックのようなアイコンを押すことで拡張機能を探したり、インストールしたものを確認できます。
画面左ブロックのようなアイコンを押すことで拡張機能を探したり、インストールしたものを確認できます。
拡張機能インストール方法
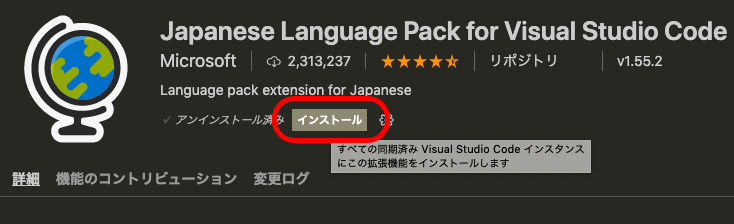
初期設定で英語表示されるため、日本語の設定ができる拡張機能をインストールします。 検索バーに「Japanese Language Pack」と入力して検索しましょう。ブラウザからのインストールはこちら。 インストールページが表示されたら「インストール」を押してインストールします。
インストールページが表示されたら「インストール」を押してインストールします。
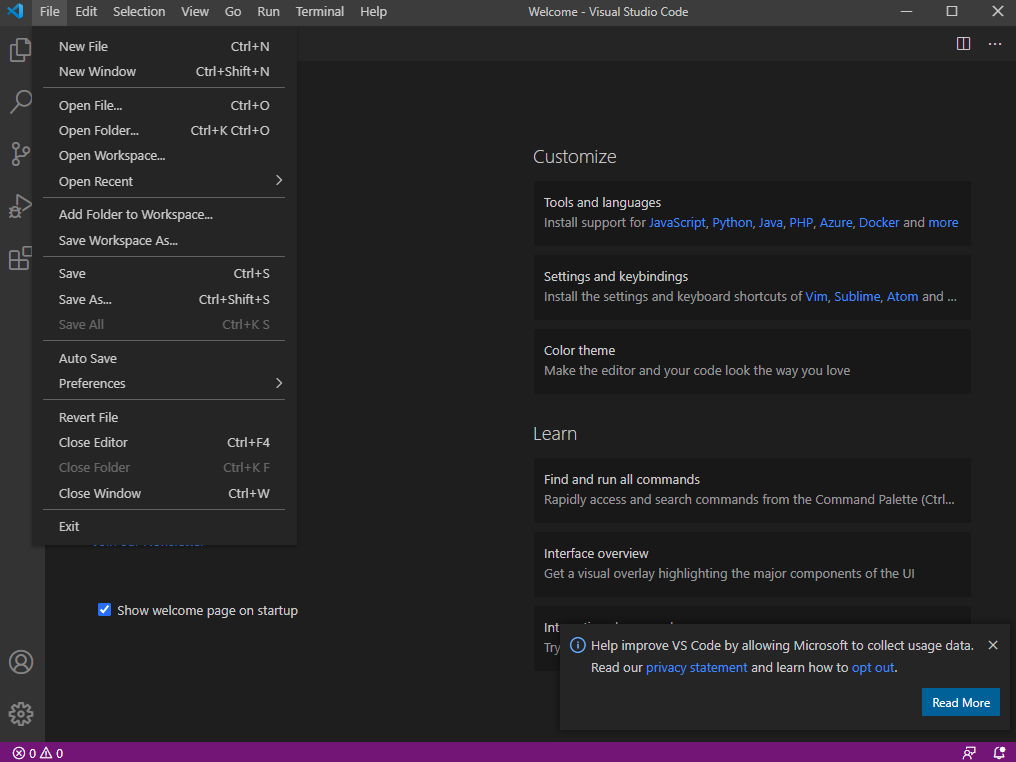
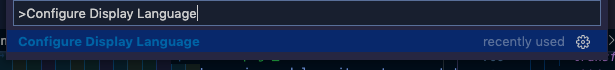
 次にキーボードで “Ctrl+Shift+P” を押すと画面上から検索バーが表示されます。バーにConfigure Display Languageと入力してEnterを押しましょう。
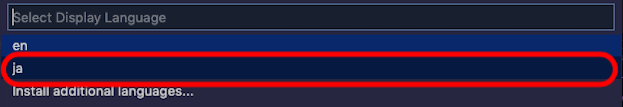
Enterを押すと言語の選択ができます。「ja」をクリックすると再起動後に日本語設定になるとポップアップで表示されるので「Restart」を押して再起動すれば日本語の設定が完了です。
次にキーボードで “Ctrl+Shift+P” を押すと画面上から検索バーが表示されます。バーにConfigure Display Languageと入力してEnterを押しましょう。
Enterを押すと言語の選択ができます。「ja」をクリックすると再起動後に日本語設定になるとポップアップで表示されるので「Restart」を押して再起動すれば日本語の設定が完了です。


オススメのVSCodeプラグイン
下記オススメの拡張機能です。インストールを押すだけで設定できるので簡単です。- vscode-icons ファイルアイコンが見やすくなります。 この他にもアイコンのテーマは存在します。
- indent-rainbow コードのインデントの階層ごとに色を付けることで見やすくなり、どれが親要素、子要素なのか見やすいです。
- Bracket Pair Colorizer {}()を色で分けて線で繋いで見やすくしてくれます。 Scssを書く時に非常に便利です。
- Color HighColor Highlight カラーコードの色を可視化してくれます。
- Trailing Spaces 改行部分の最後に入る半角スペースの強調、削除します。
- Live Sass Compiler Sass,Scssのコンパイラーです。Sass,ScssをCSSに変換してくれます。
- Prettier – Code formatte コードを整形してくれます。 使い方は、整形したいファイルを開いて Ctrl-Shift-Pでコマンドパレットを開き、「Format Document」を実行する。
テーマの配色カスタマイズ方法
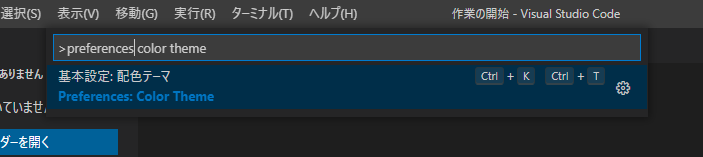
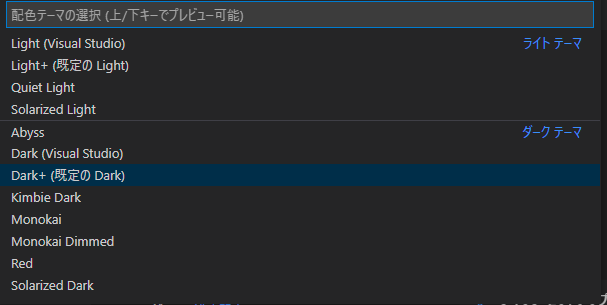
VS Codeはエディターの色を変更できます。色を変更することでコードを見やすくなったり、暗めのダークモードにして目を疲れにくくもできるので試して見てください。 キーボードで “Ctrl+Shift+P”を押して「Color theme」と入力。[基本設定: 配色テーマ]をクリックしてライトテーマ、ダークテーマから好きなテーマをクリックすれば変更できます。
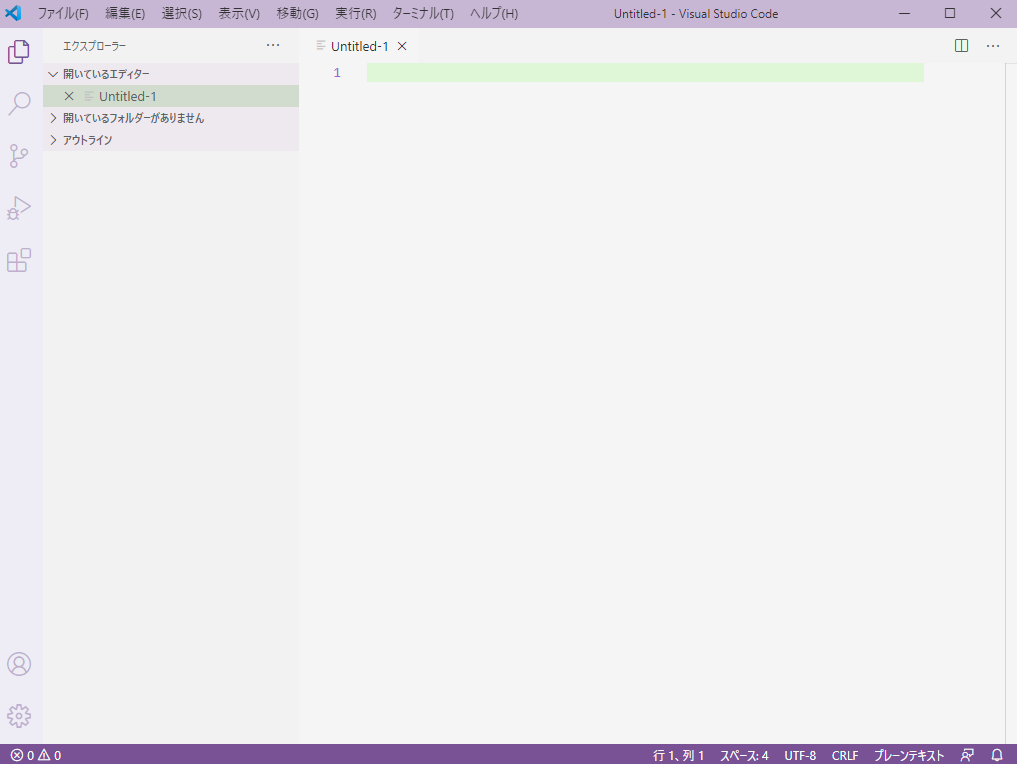
 画像は「Quiet Light」に変更しました。
画像は「Quiet Light」に変更しました。

 ShunNote
ShunNote