みなさんこんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
フリーランスや転職活動の際に必要になるポートフォリオサイト。どのようにして公開しますか?
レンタルサーバーを借りてサイトを公開したり、近年はポートフォリオサービスを使って無料で自分の作品を公開することも可能になりました。
しかし、こういったデメリットもあります。
「レンタルサーバーを借りるとお金がかかる」「ポートフォリオサービスは作品を上げるものが多くてオリジナリティがない」
無料で使えるのが正しいとは思いませんが出来る限りコストは抑えたいのが本音です。
今回はこういった悩みを少しでも解決できるFirebaseを使ったサイトの公開方法を紹介します。
Table of Contents
Firebaseとは?

FirebaseはGoogleが提供するWeb、モバイルアプリ向けのプラットフォームです。今回紹介するのはHostingの機能のみですがBaas(Backend as as Service)なのでバックエンドが苦手な方でもフロントエンドや開発に専念できるのも魅力の一つです。
- Firebase Realtime Database
- Firebase Analytics(アプリの解析)
- Firebase Cloud Messaging(FCM)
- Firebase Crashlytics
- Firebase Cloud Firestore
- Firebase Hosting(記事で紹介する機能)
- Firebase Authentication
Google認証のため、Googleのアカウントがあれば誰でもすぐに始めれます。
「~firebaseapp.com」のドメインと月10GBの通信を超えなければ基本無料で使うことができます。
以下1つでも当てはまる方にオススメです。
- 既存のコードを本番環境で試してみたい
- これから小規模のサイトを作る予定
- Node.jsを使ってみたい
Firebaseを使ったサイト
先日Firebaseを使ったWebサイトを公開しました。
こちらのサイトについて更に詳しい紹介記事はこちら。
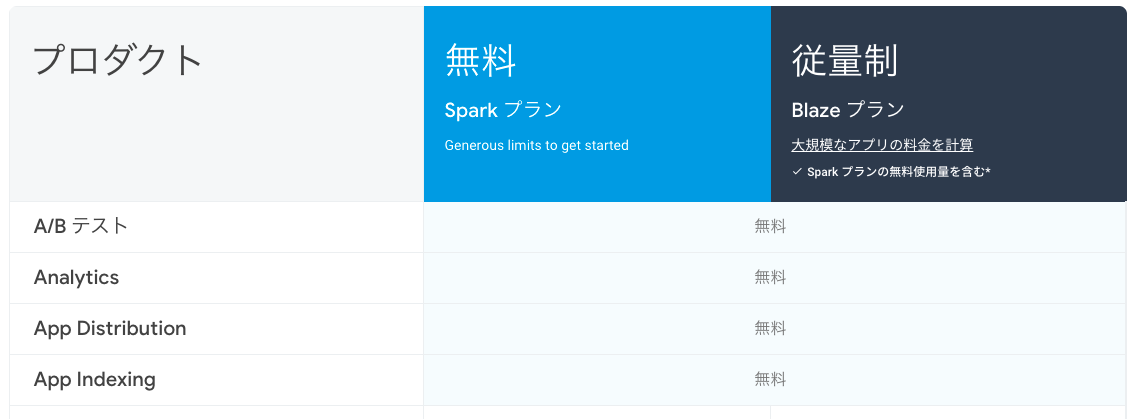
料金形態

出典:https://firebase.google.com/pricing/
sparkプランならストレージ10GB、データ転送月10GBまで無料で公開できます。
今回はsparkプランの使い方を説明します。
※2021年9月現在。
料金リンク
https://firebase.google.com/pricing/
Firebaseの設定手順
Node.jsのインストール
Firebaseはnpmを使用するので事前にNode.jsとnpmをインストールする必要があります。
下記を入力してNodeが入っているか確認しましょう。入っていればバージョンが表示されます。
$ node -v
コマンドを入力して見つからない旨が表示された場合は、Node.js公式サイトからダウンロードしてインストールをお願いします。
Googleアカウントの準備
Firebaseを使用する際にGoogleアカウントが必要になるので事前に登録を済ませておきましょう。
Firebaseのサイトへ移動
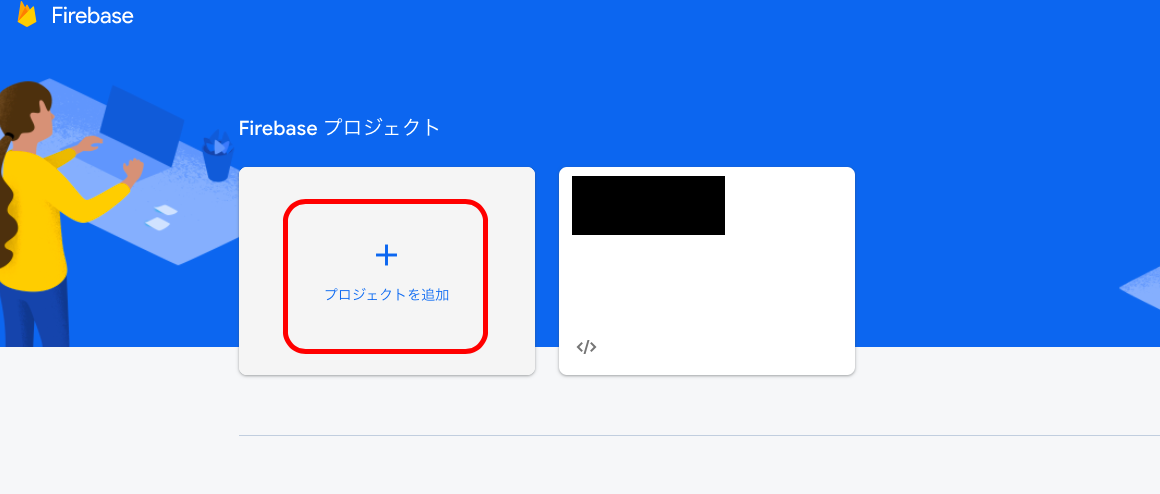
プロジェクトを作成するためFirebaseのサイトへ移動してください。
「使ってみる」→「Googleログイン」→「プロジェクトを追加」の順にクリックしてプロジェクト作成画面に移動します。

プロジェクトの作成
プロジェクトの作成画面に移ります。
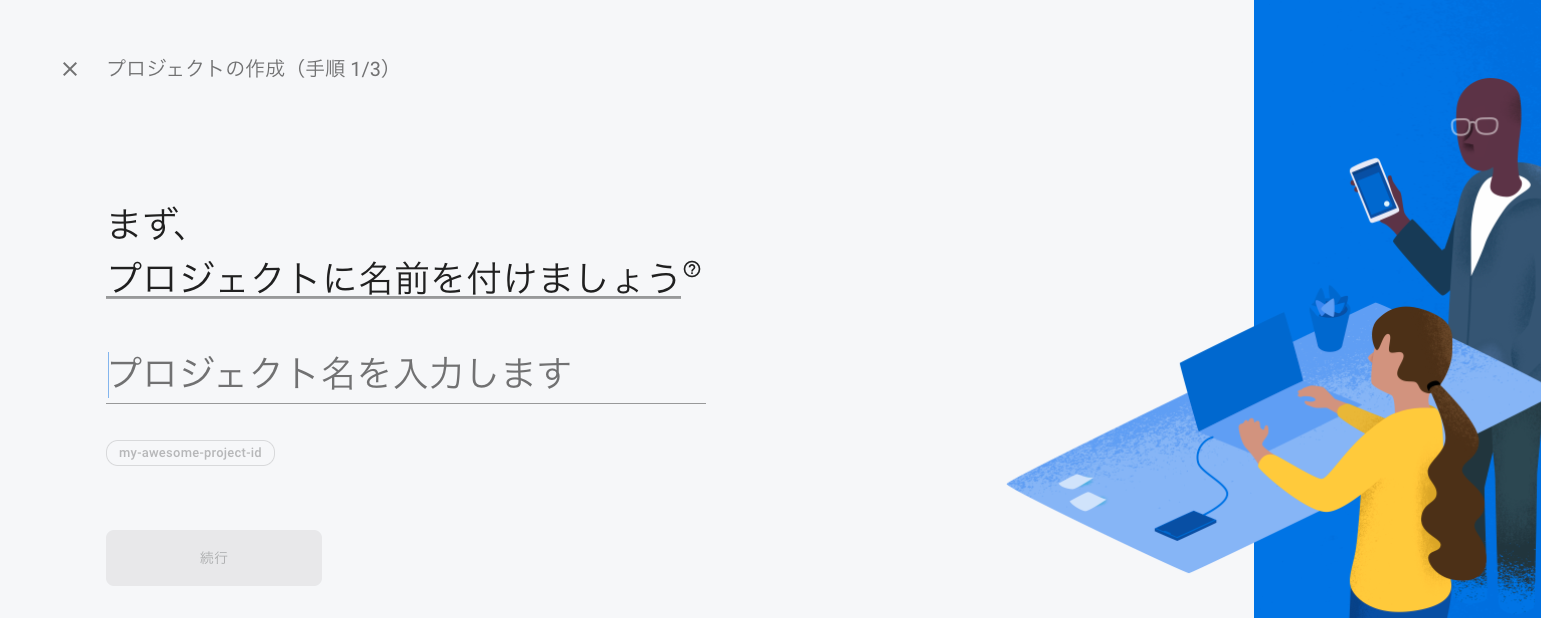
プロジェクト名の入力
表示される指示に従ってプロジェクト名を入力します。
プロジェクト名は管理画面上の名称で、入力欄下のプロジェクトIDが固有IDになります。

出典:https://console.firebase.google.com/
Googleアナリティクスの有効
作成するプロジェクトにGoogleアナリティクスを有効にできます。公開したプロジェクトのアクセス解析が可能になるので有効のまま「続行」をクリック。

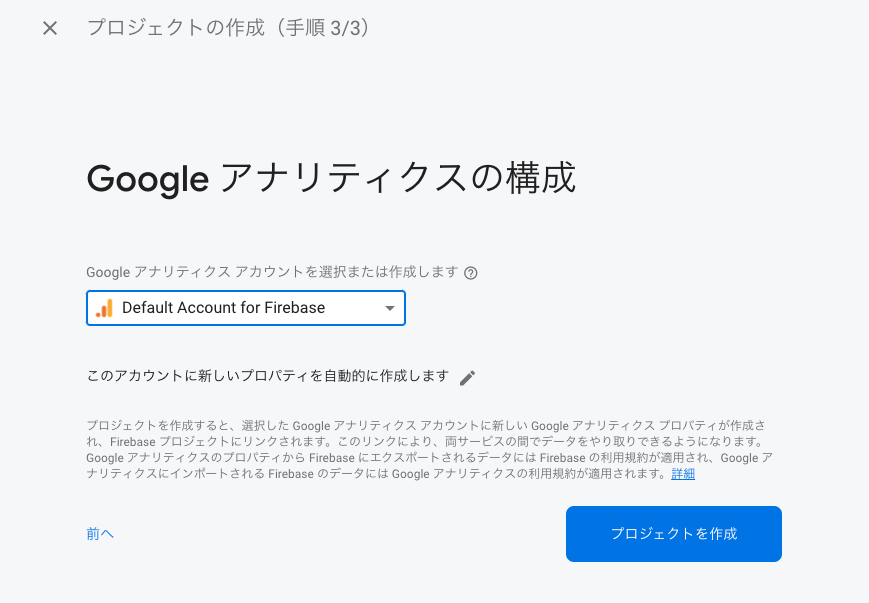
Googleアナリティクスの構成
Googleアナリティクスのアカウントを作成するのでプルダウンから「Default Account for Firebase」を選択してください。
「プロジェクトの作成」をクリックして完了するまで少し待ちます。

出典:https://console.firebase.google.com/
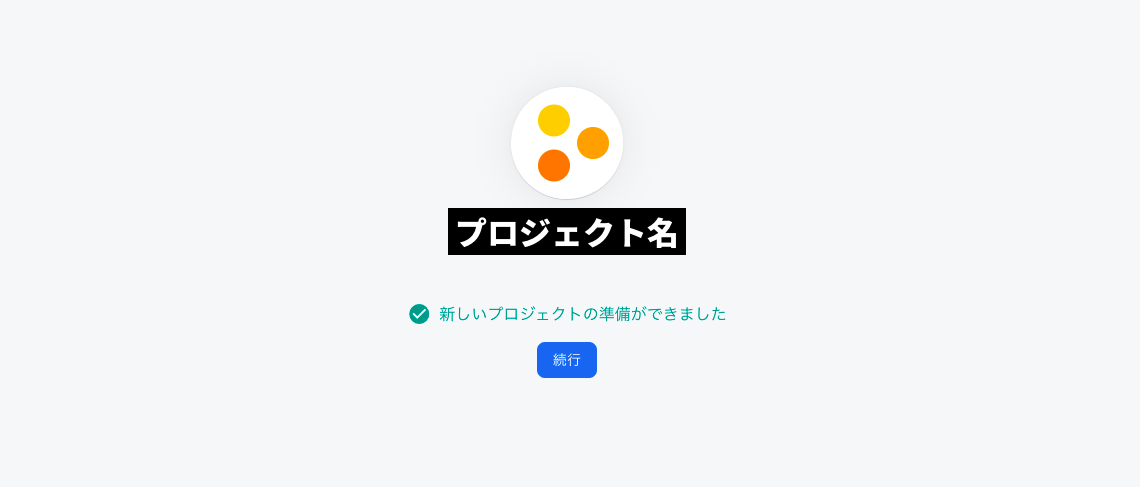
プロジェクト作成完了
この画面が表示されたらプロジェクトの作成が完了です。「続行」をクリック。

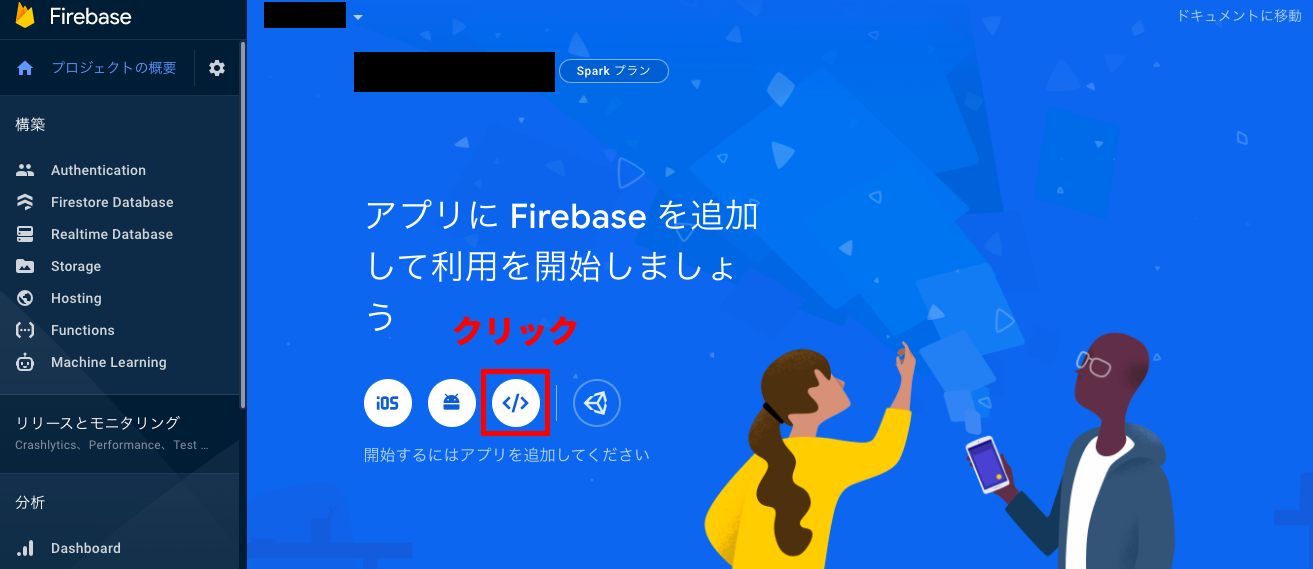
ホスティングの設定
プロジェクトをネット上で閲覧、確認できるようにホスティングの設定を行います。
プロジェクトの作成後に管理画面に移動するので「プロジェクトの概要」から下記画像のボタン(ウェブ)をクリック。

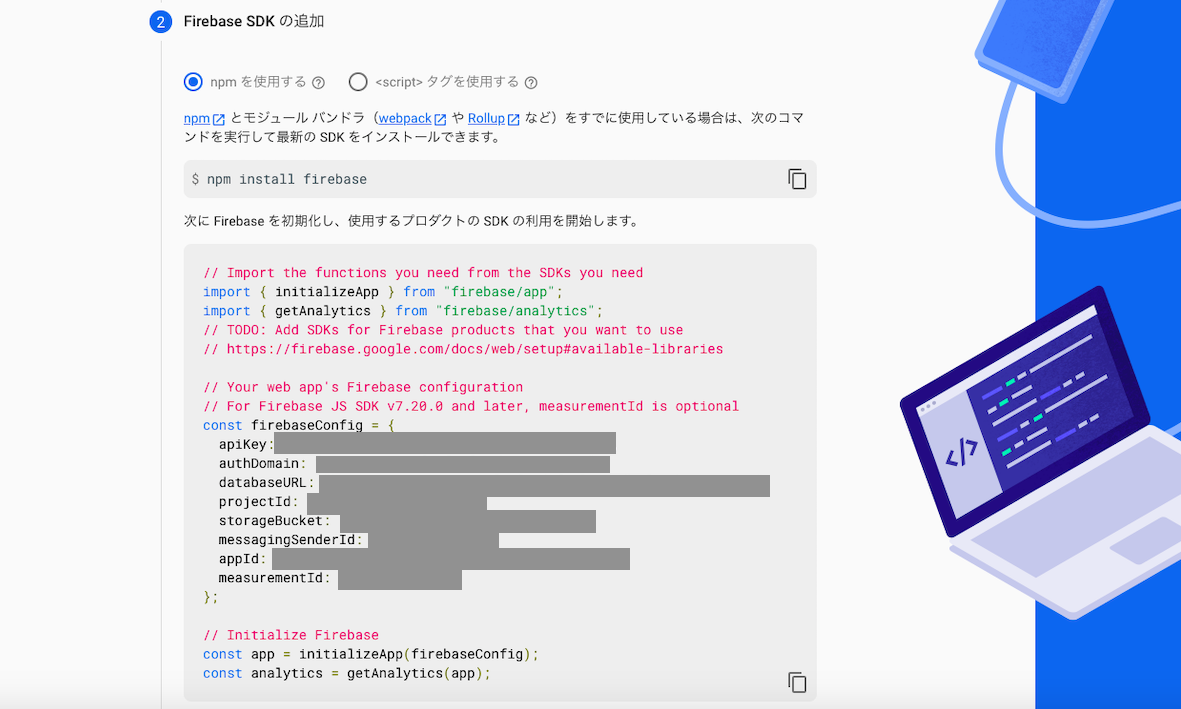
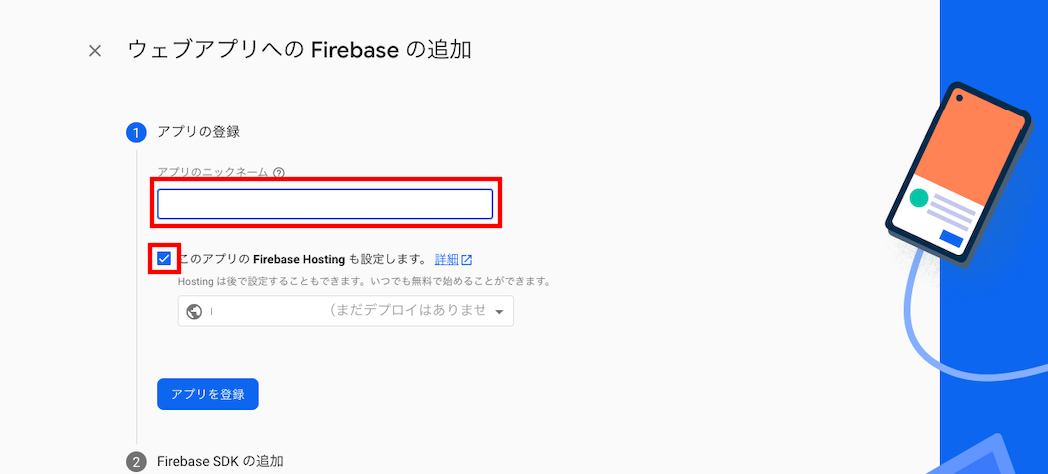
ウェブアプリへのFirebaseの追加
アプリのニックネームを記入し、「このアプリのFirebase Hostingも設定します。」にチェック。
「アプリを登録」をクリックしてください。

デプロイ
下記のコードをコマンド入力していきます。
$ firebase deploy
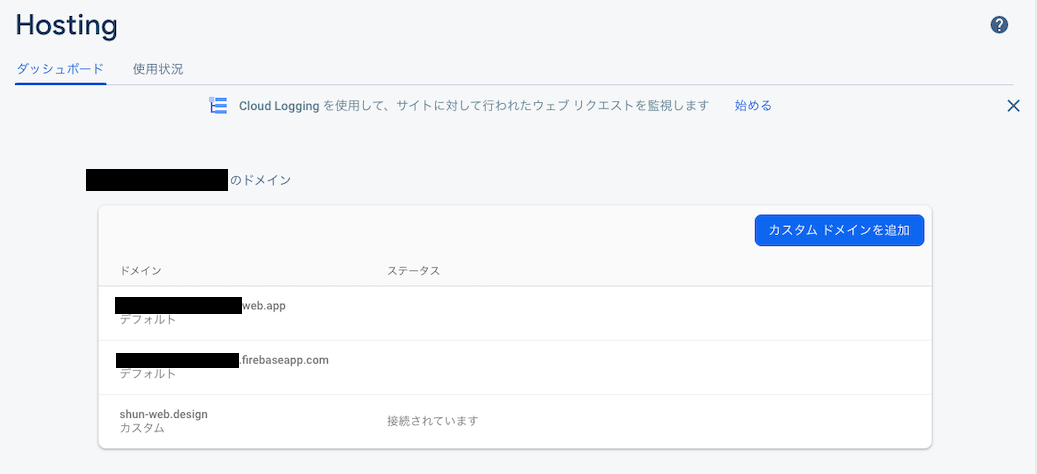
サイト公開確認

管理画面に戻り、サイドメニュー「Hosting」を選択。URLが表示されるのでクリックして確認してみましょう。
公開するまでの手順を紹介しましたが、これからサイトを作ってデプロイしていく人は再デプロイのコマンドを入力してください。
以下コマンドを入力するとデプロイと同時にサイトが表示されます。
$ firebase deploy && firebase open hosting:site
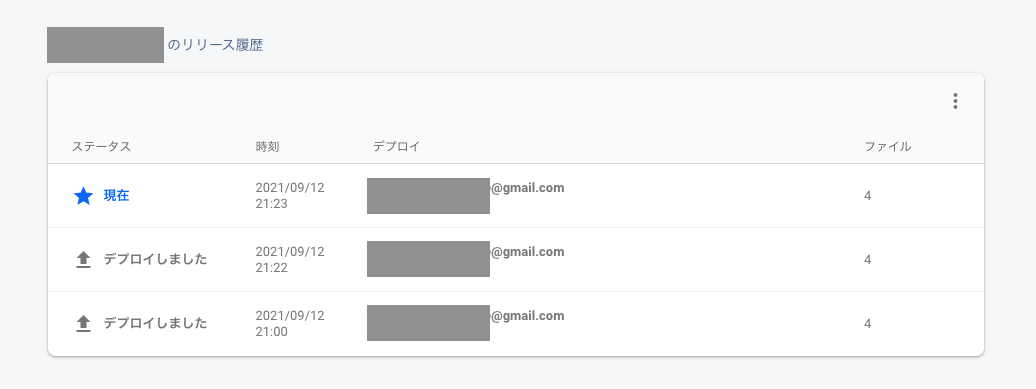
Hostingの使用状況
Hostingの画面をスクロールしていくとプロジェクトのデプロイ履歴を確認できます。
デプロイした時刻、ログインしたアドレス、ファイル数がわかります。

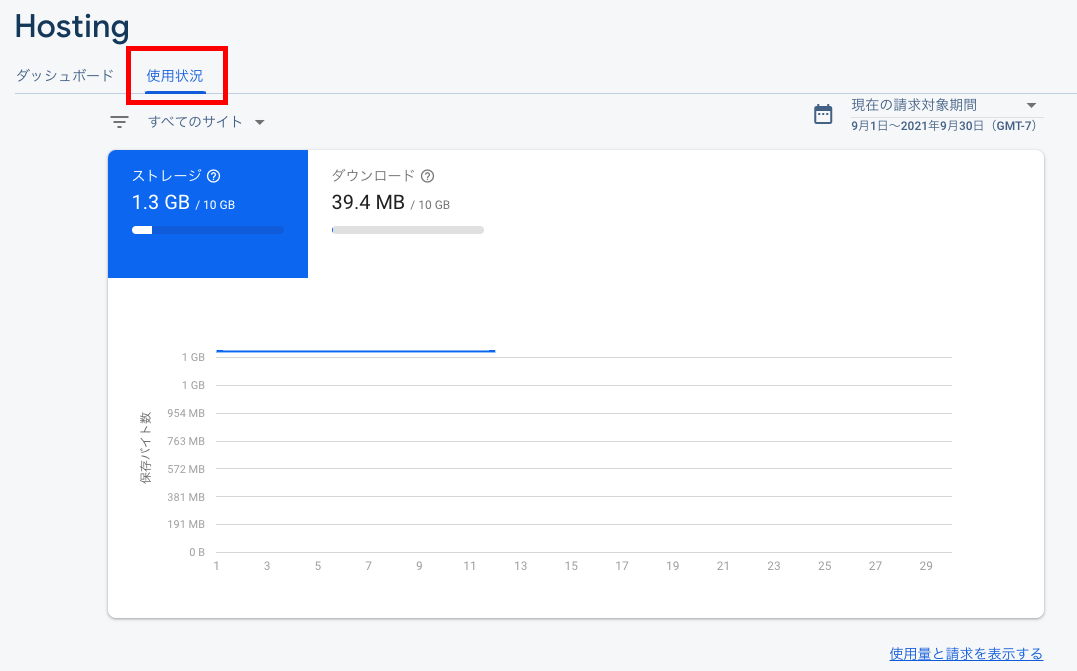
「使用状況」のタブから現在までのストレージとダウンロードの状況がグラフ表示され確認できます。
「プロジェクトの概要」からもホスティングの状況を確認することが可能です。

まとめ
最後にFirebaseの公開手順をおさらいします。
- Node.jsのインストール
- Googleアカウントの準備
- Firebase上でプロジェクトの作成
- Firebase Hostingを設定
- 完了
バックエンドが苦手な方でも手軽に使うことができます。Webデザイナー、Webエンジニアの方、これからポートフォリオや小規模のサイトを作成する予定の方は試してみてください。
 ShunNote
ShunNote