みなさんこんにちは。Webデザイナーのしゅん(@shun_webdesign)です。
近年Webサイトで使われることがアニメーション。
動きをつけることでサイトを閲覧するユーザーの目を引きつけやすく、静止画の画像に比べての情報を多く伝えれます。ユーザーを飽きさせない有効な手段の1つです。
先日、Canvasのアニメーションを使用したWebサイトを公開しました。
Adobe Animateを使っており、滑らかなアニメーションを作ることができるツールです。
今回はAdobe Animateで作った自作のアニメーションをCanvasで滑らかなアニメーションに変換する方法を紹介します。
- Adobe Animateの使い方
- アニメーションを使ったサイトの作り方
- Adobe AnimateからCanvasに変換する方法
Table of Contents
Adobe Animateとは?
Adobe Animateはタイムライン機能を使ってヌルヌル動くアニメーションを作ることができるツールです。
Adobe CCと連携することでPhotoshopやIllustratorで描いたイラストを動かすことが可能になります。
- SVG
- GIF
- HTML5 Canvas
- WebGL
- Flash…etc.
制作したサイト
今回制作したサイトは以下URLから⬇
※パソコンからの閲覧推奨
こちらから
この投稿をInstagramで見る
HTML5 Canvasってなに?

HTML上で<canvas>のタグを使うことで2 Dグラフィックや図形の表現が可能になります。
使用するためにはJavaScriptと組み合わせることが必須です。要素の指定を読み込ませる準備が必要になります。
<canvas>コード</canvas>
<!--タグ単体では使用できない-->手順
アニメーションを作れるツールです。新規作成から「カンバス」を選択します。

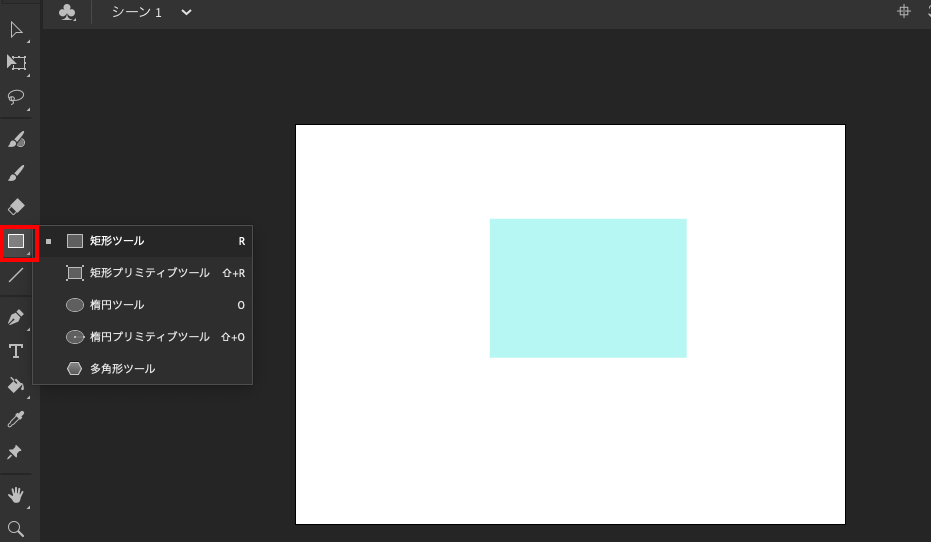
図形の選択
アニメーションに使う図形を作成します。
画面左の短形ツールから好きな図形を選択してください。

「ファイル」→「読み込み」→「ステージに読み込み」でPsd,Aiファイルを読み込みましょう。
レイヤーごとに読み込まれるので事前にレイヤーを整理しておくことをオススメします。
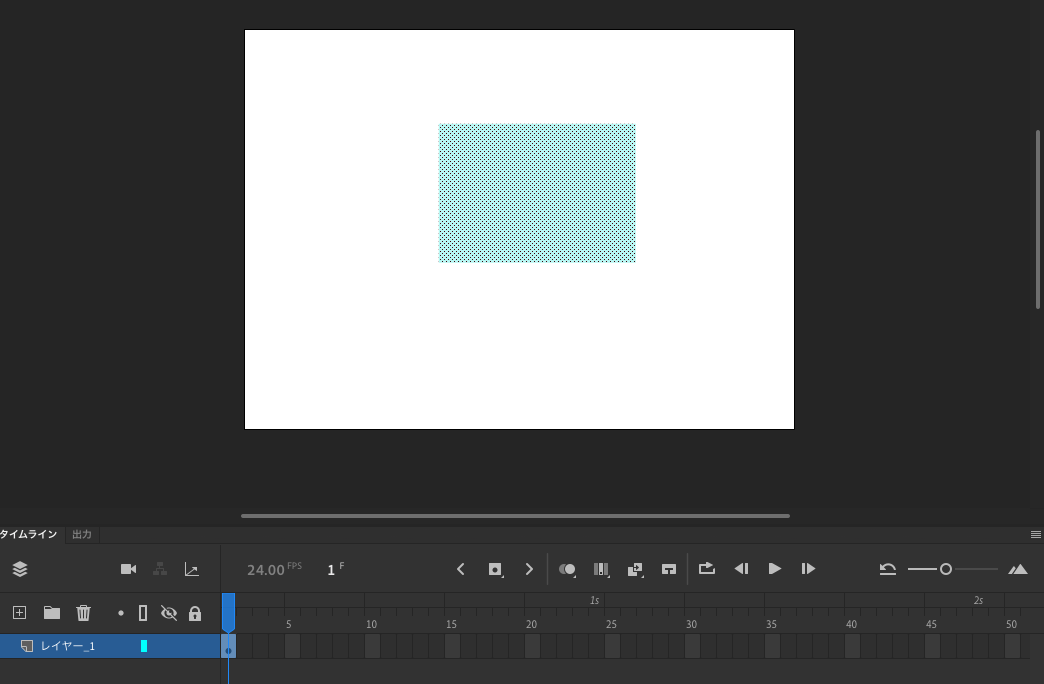
クラシックトゥイーン、モーショントゥイーンの挿入

動かしたい図形を選択した状態でアニメーションを挿入します。図形を選択すると画像上のように細かいドットがかかったようになります。
「挿入」→「クラシックトゥイーンを作成」or 「モーショントゥイーンを作成」を選択。
クラシックトゥイーン:主に移動などの直線的な動きを付けることができます。モーショントゥイーンと違い、キーフレーム間での編集ができませんが動きにこだわりがない方にはおすすめです。
モーショントゥイーン:クラシックトゥイーンは違い滑らかなアニメーションを作ることができます。こちらはフレーム間での編集が可能になり、動きの軌跡が表示されます。
キーフレームの設定

トゥイーンの挿入するとタイムライン上にフレームが追加されます。
- 動かすシンボル(図形)を選択
- タイムラインのカーソルを動かしたい時間に移動
- ステージ上でシンボルを移動
- 1~3の手順を繰り返し
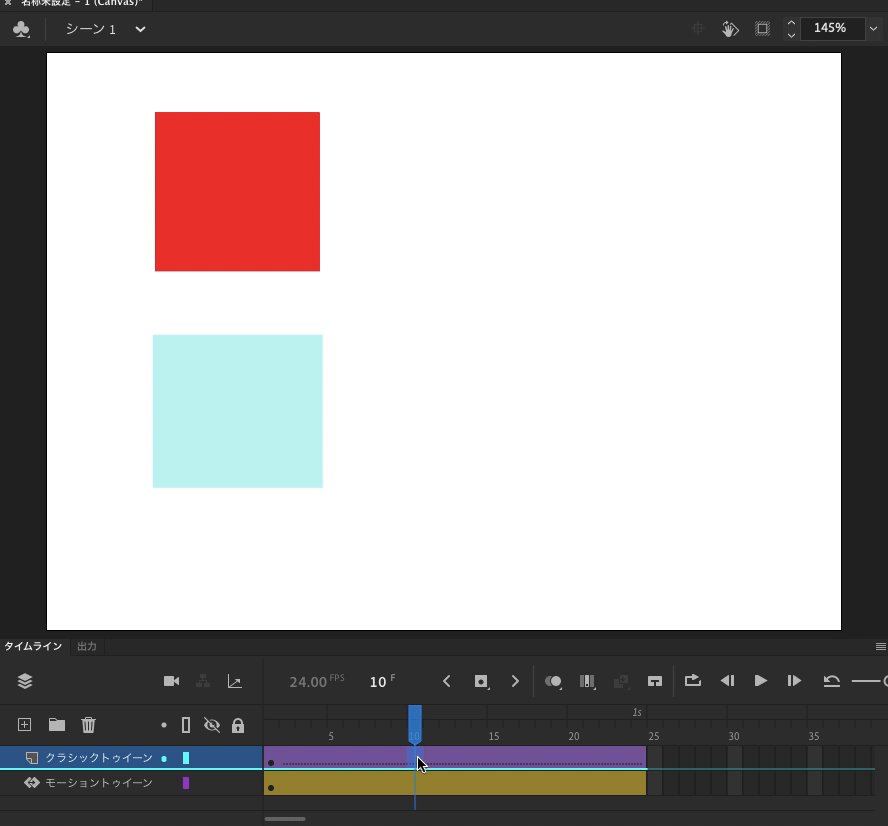
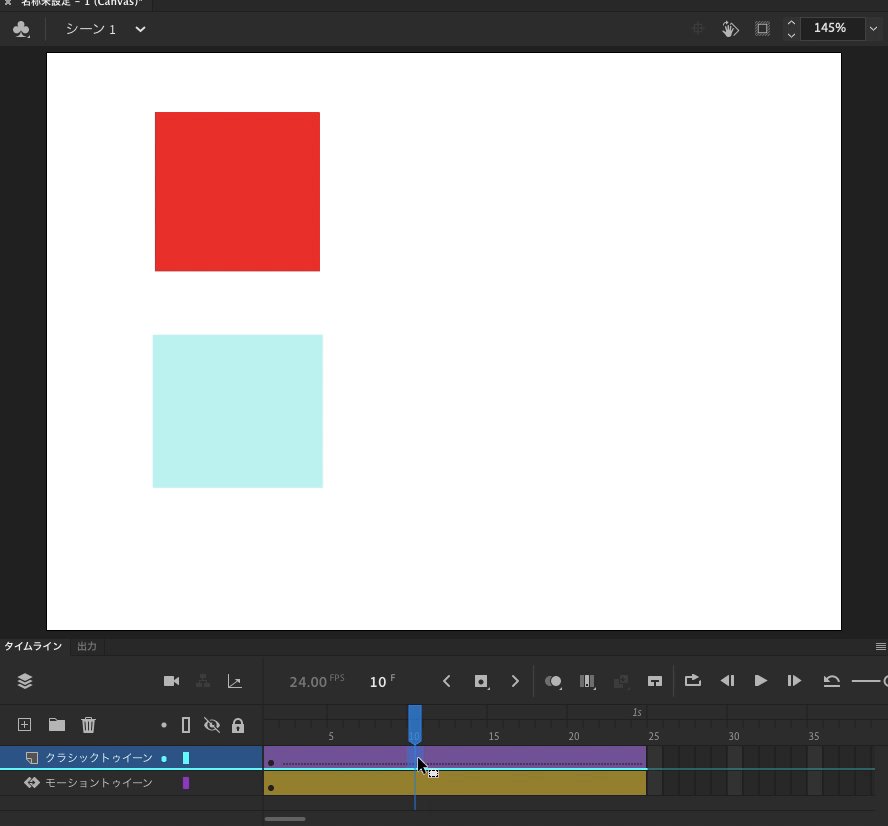
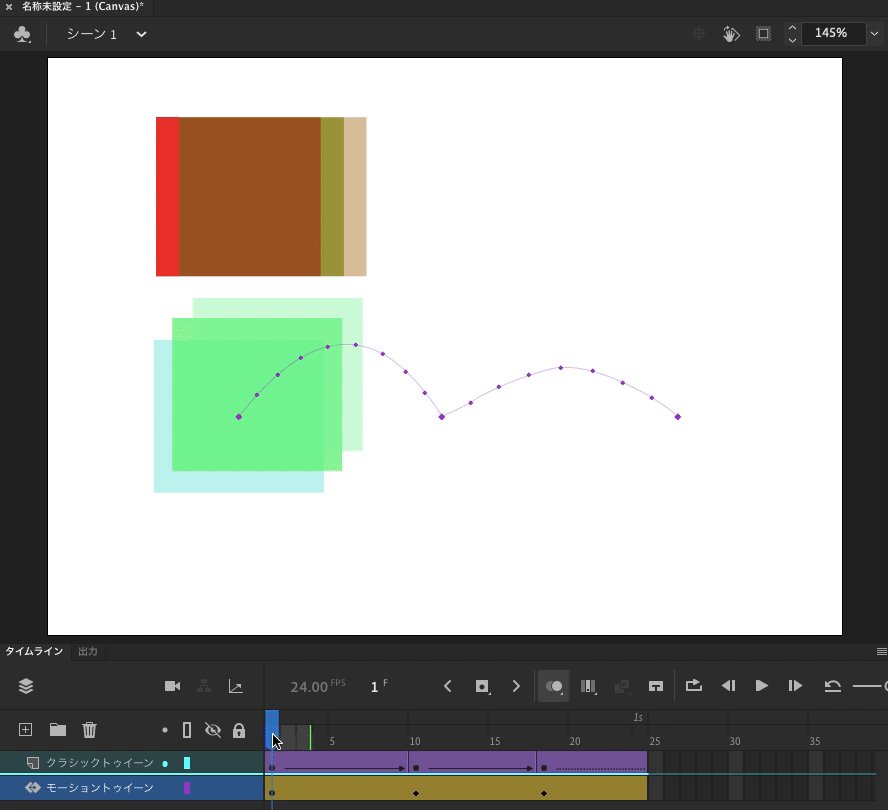
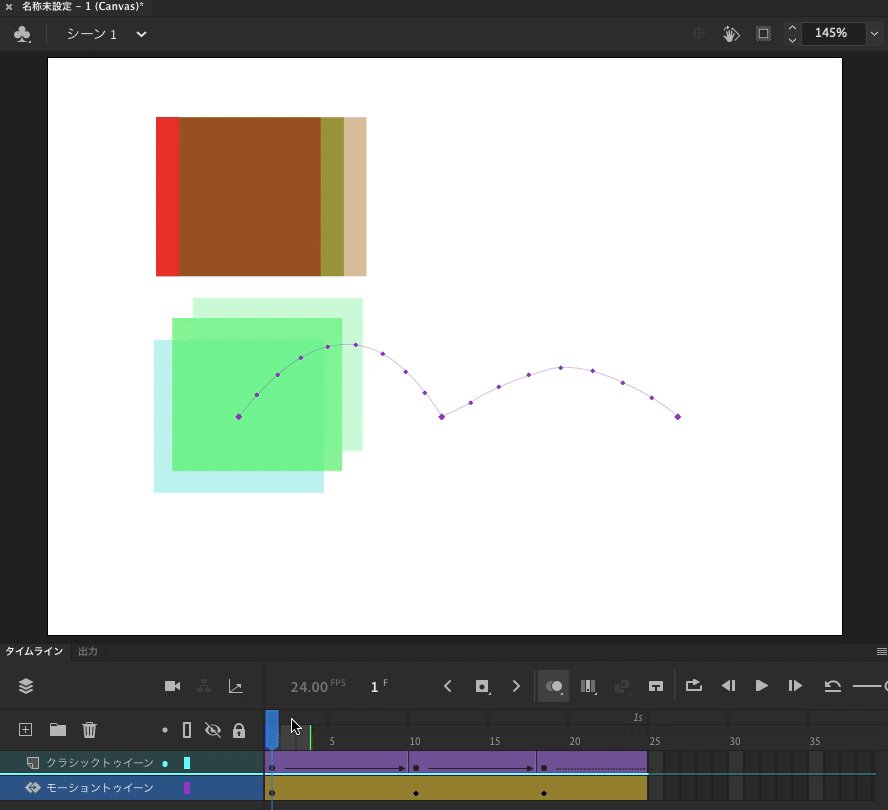
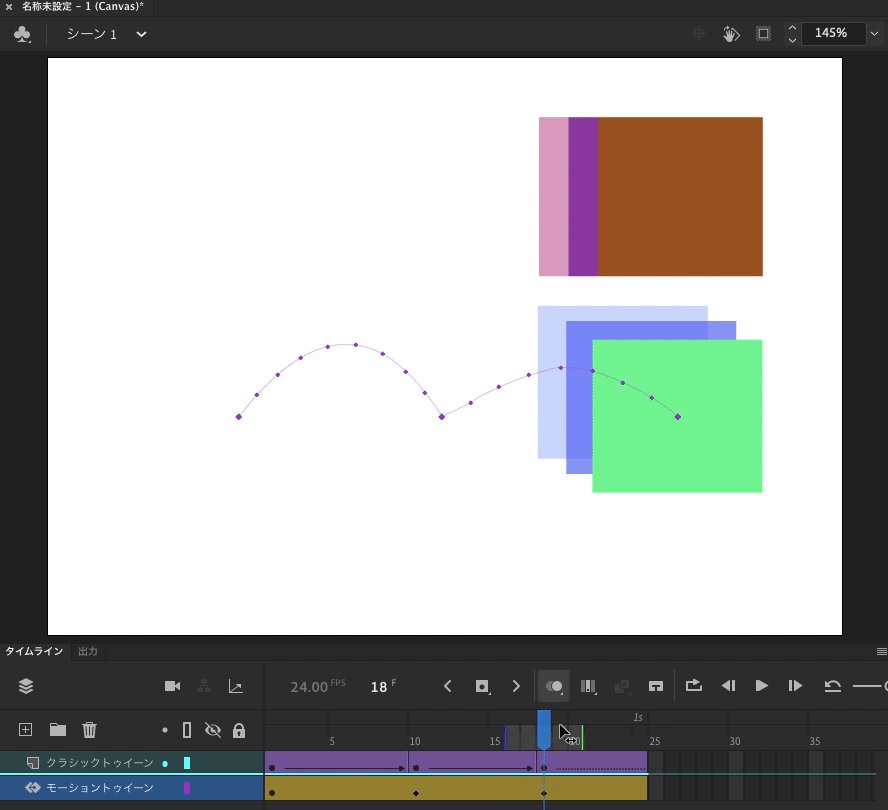
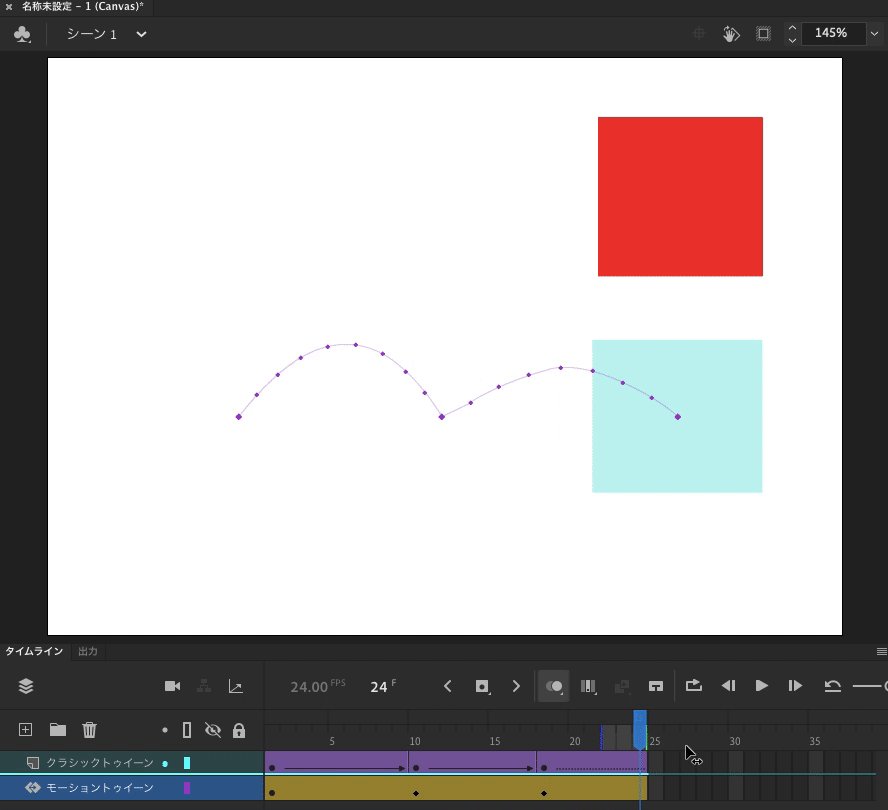
アニメーションのプレビュー

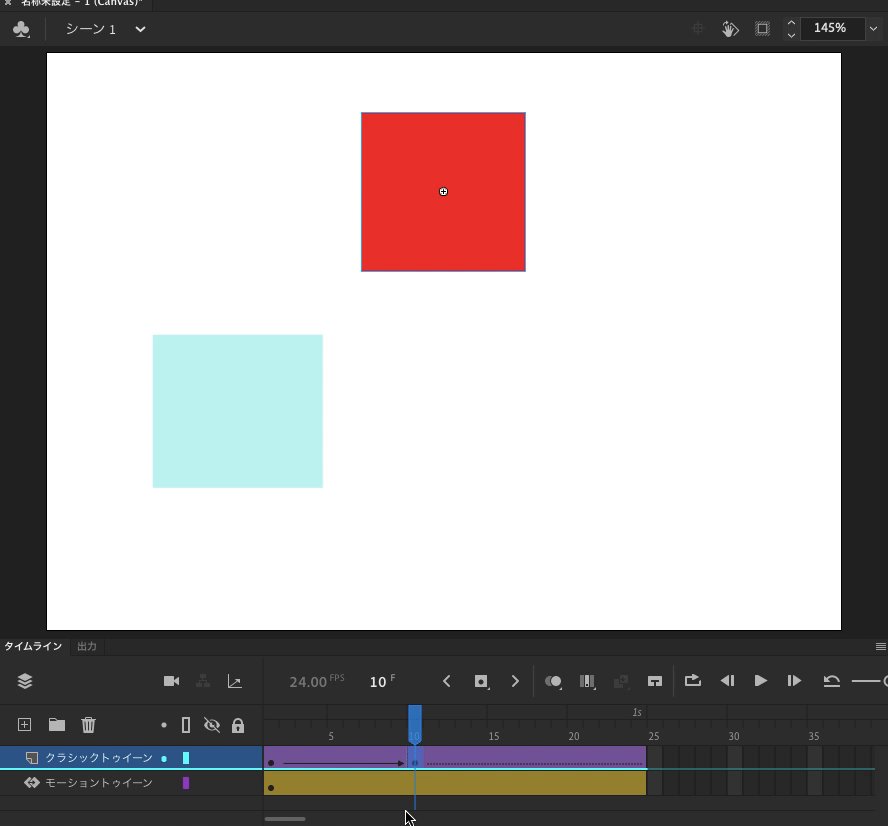
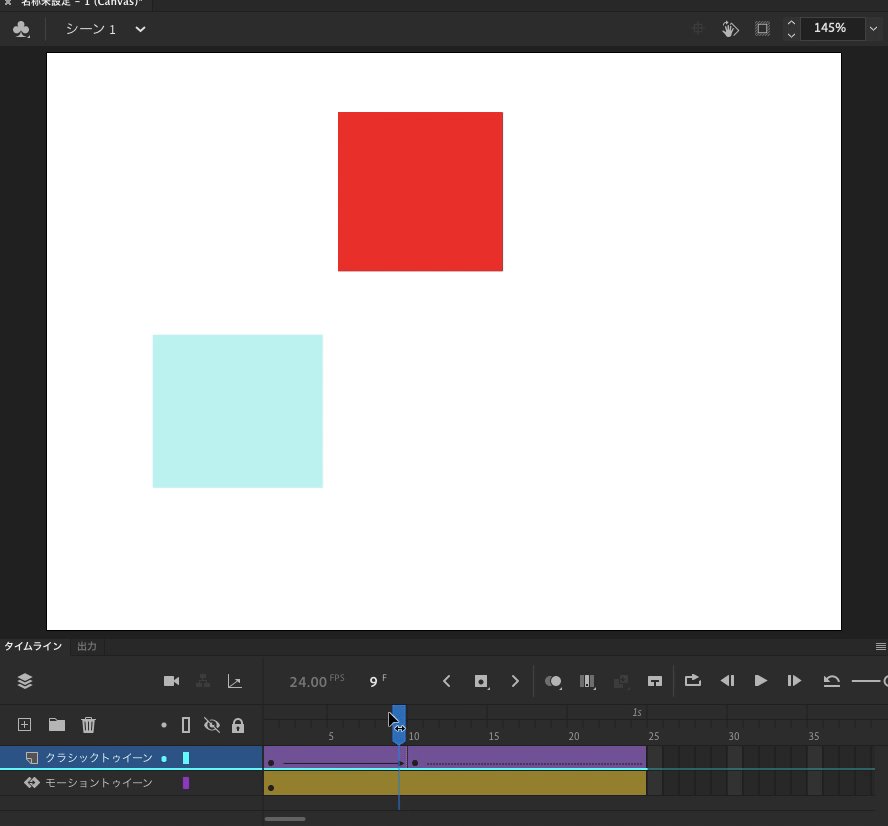
クラシックトゥイーン(上)、モーショントゥイーン(下)で並べました。上下共にアニメーションの到達点は同じですがモーショントゥイーンはパスのモーションに沿って動いているのがわかります。
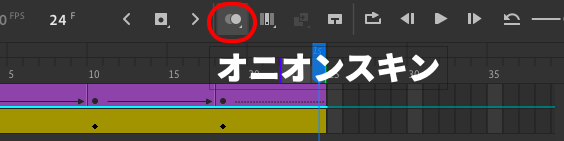
オニオンスキンをクリックするとアニメーション前後の動きがわかりやすくなります。タイムライン上にある丸いアイコンをクリックで使えます。


操作画面上のメニューバーから「制御」→「プレビュー」をクリックするとブラウザ上で作成したアニメーションが再生されます。
プレビューと同時にHTML、JS、画像ファイルが保存されます。
出力したコードを使用する際はAdobe Animateのファイル「~.fla」も含め、すべて同じ階層に保存するようにしましょう。
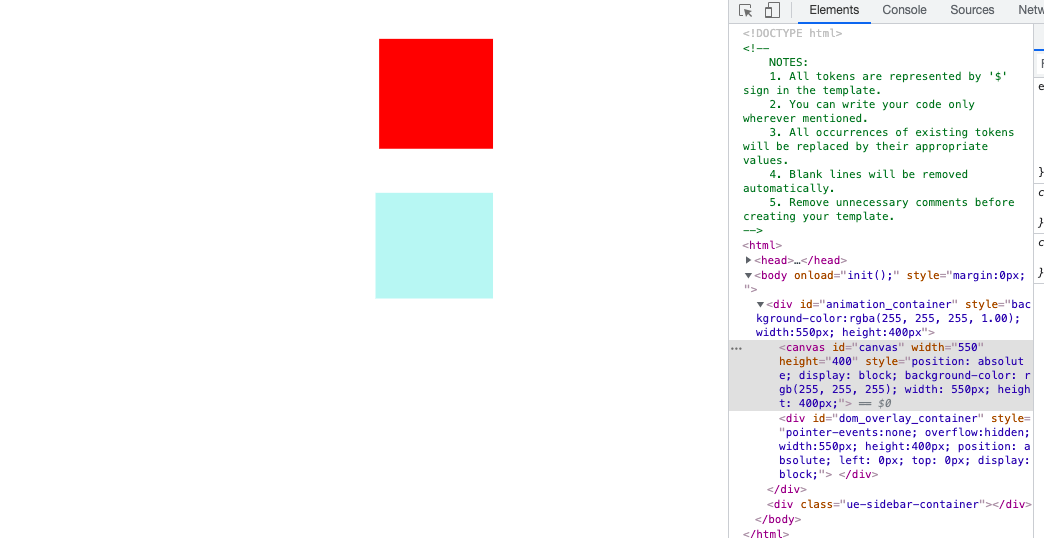
index.htmlのHTMLコードを確認します。headにAdobe Animateで出力されたJSファイルとCreateJSが読み込まれていることが確認できます。
<!--CreateJSの読み込み-->
<script src="https://code.createjs.com/1.0.0/createjs.min.js"></script>
<!--Adobe Animate JSファイルの読み込み-->
<script src="test.js"></script>
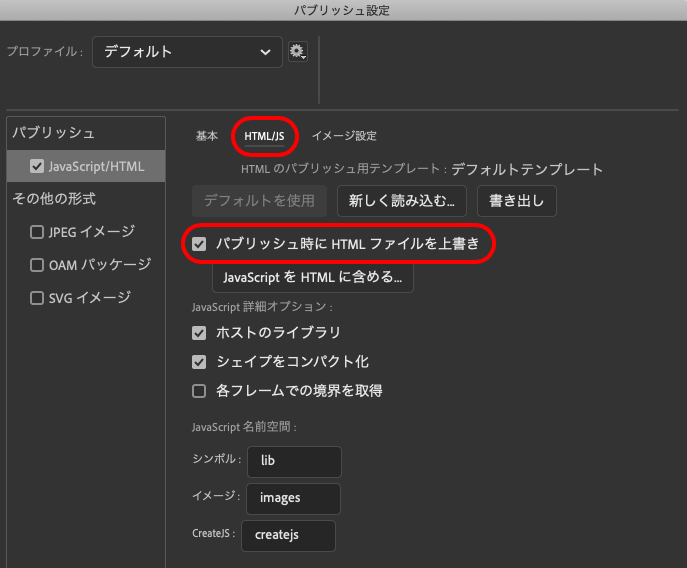
HTMLコードに出力したあとでもアニメーションの編集が上書きで反映されないようにパブリッシュの設定をしましょう。
メニューバーから「ファイル」→「パッブリッシュの設定」
「HTML/JS」のタブを選んで「パブリッシュ時にHTMLファイルを上書き」のチェックマークを外しましょう。

まとめ
必要な基本操作手順は以下です。
- Adobe Animate CCを起動
- アニメーションの作成
- ファイルの保存ファイルの保存
- JSファイルの読み込み
- パブリッシュの設定
今回紹介した方法は基礎的な操作です。
モーショントゥイーンや紹介していないシェイプトゥイーンについて知ればもっといろんな表現を使ってアニメーションが作れるので試して見てください。
最後まで見ていただきありがとうございます。
参考
参考
Adobe Animate CC と CreateJS の連携 (基本編)ics.media
参考
Adobe Animate トゥイーンって?3つのトゥイーンの違いについて
 ShunNote
ShunNote