Webデザイナーのしゅん(@shun_webdesign)です。こんにちは。
Webサイトを作るとき欠かさせない「コーディング」。プログラミングの言語などを駆使してコードを書いていく工程です。
ですがWeb制作の勉強始めた当初の僕はこう思ってました。
コードを書いて初めて仕組みがわかってくることもあり、役割が感覚的に分かりにくいですよね。
そんな僕でも現在は仕事でコード書くこともあります。
この記事を読むことでどの言語がどんな役割があるのか。HTML/CSSの覚え方についてご紹介させていただきます。
各言語は独自の役割に機能を説明します。
Webサイトをプログラムするためにはいくつか言語を知っておく必要があります。今回は各言語における役割を理解することのみを目的としているため、各言語のコードの記述方法については詳しく説明しません。
Table of Contents
イラスト解説
HTML、CSS仕組みを理解する際にで基本的に使われるタグとプロパティを人間に置き換えてイラストで紹介します。
以前Twitterで投稿したツイートが反響が大きかったの本日はこのイラストについて掘り下げます。
ボクが言いたかったHTML/CSSの例え pic.twitter.com/qF0wwET3qc
— し ゅ ん | web design (@shun_webdesign) May 12, 2020
HTML/CSSの覚え方

- HTML=骨
- CSS=肉
- body=動体、身体
- head=頭
一覧を見ていただければなんとなくわかると思いますがほぼ英語訳しただけです。
HTMLは先ほど説明した通り、文章の構成、骨組みの役割があるので「骨」とします。
CSSは装飾、形を形成する役割があるので「肉」です。これで2つ合わせて人間が形作られますね。
HTMLは骨格

HTMLは「HyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」
これらの頭文字を取ってHTML(エイチティーエムエル)と言われています。
Webブラウザに読み込まれる最初の要素です。
ホームページを作成する時に使われる言語で役割としてはHTMLは文章、骨組みCSSは装飾、形作る見た目です。
コンテンツを見出し、段落、画像などとして定義することにより、コンテンツの構造を構築します。
原則として、HTMLは常にコンテンツを表し、CSSは常にそのコンテンツの外観を表示します。
head:頭
CSSのスタイルシートやタイトル、ファビコンなどのメタデータを読み込む部分です。
ブラウザには表示されませんがここがないと動きません。同様に人も頭がないと動かないですよね。
※わかる人にはすでにこのイラストの違和感にお気づきかも知れませんが、bodyにCSSが適用されるのでheadは表示されません。
<!DOCTYPE html>
<html lang="ja">
<span style="color: #3366ff;"><strong><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head></strong></span>
<body>
<div class="body"></div>
</body>
</html>body:身体
名前の通り「身体」に例えます。
主にブラウザ上に表示される部分です。body内に書かれたテキストや画像がブラウザに全て表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<span style="color: #3366ff;"><strong><body>
<div class="body"></div>
</body></strong></span>
</html>CSSは肉体

CSSは「Cascading Style Sheets(カスケーディングスタイルシート)」はフォントや色などを使用してコンテンツの外観をスタイルするために作成された言語です。
見づらいサイトをデザインの上に配置するには、HTMLサイトにCSS(Cascading Style Sheets)コードを追加する必要があります。2つの言語(HTMLとCSS)は互いに独立しているため、そのままにしておく必要があります。
CSSはHTMLドキュメント内に記述しないでください。逆も同様です。同じHTMLファイルで行うことも、.cssファイルからロードすることもできます。 ただし、HTML内にCSSを記述することはオススメしません。 そのためには、常に外部ファイル(または複数のファイル)が必要になります。
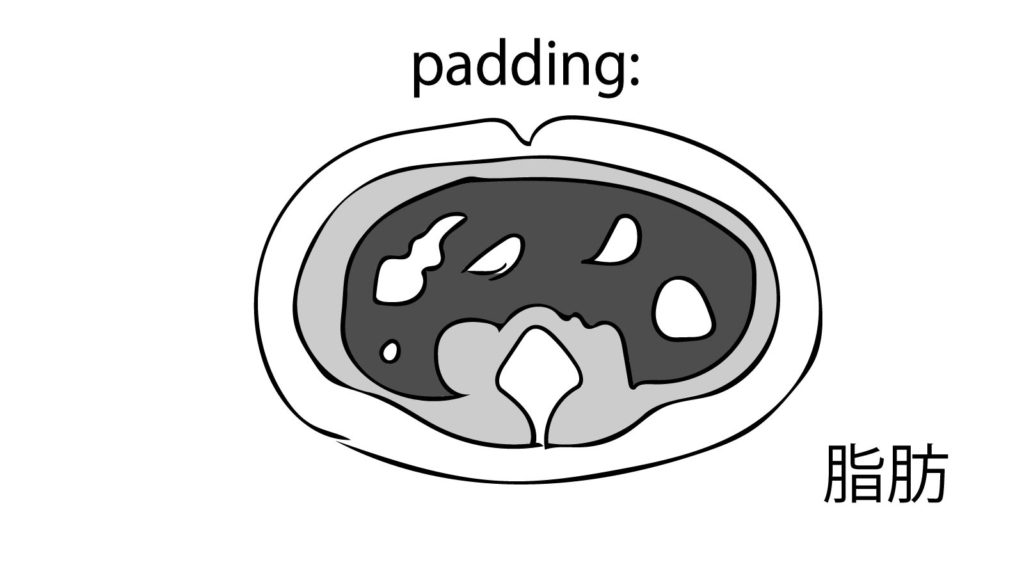
padding:脂肪

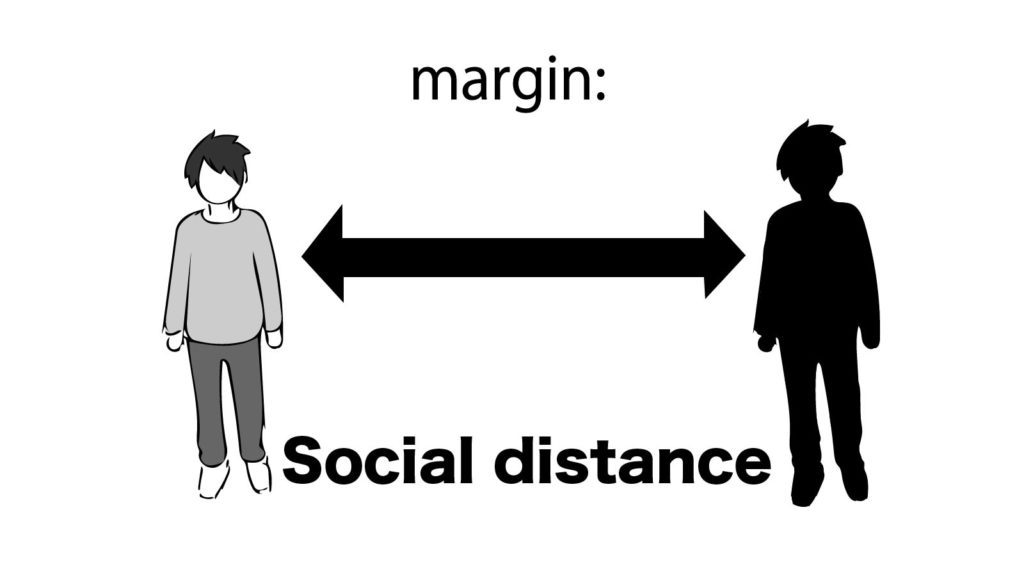
margin:人との距離

paddingは内側に余白をつけるときに使用します。
paddingは要素内側に余白が付くので脂肪と覚えましょう。
この例えで覚えていくと日常的に肉を見るだけで「padding少ない?」とか「最近paddingついちゃって(太った)」という言い方ができます。
画像はソーシャルディスタンスとしてますが人との距離と考えましょう。
marginはpaddingと違いプロパティが反映されないので離されるだけです。
margin:20px;
padding:20px;margin:20px 40px;
padding:20px 40px;margin:20px 0 10px;
paddin:20px 0 10px;margin:20px 0 10px 30px;
paddin:20px 0 10px 30px;Javascriptは動き

JavaScriptは各パーツに対して動きやアニメーションをつけることができます。
たとえば、ボタンをクリックしたときに別のWebサイトからデータをロード、Webサイト内のテキストを変更、アニメーションの動きを指定することもできます。
Webサイト内に「ロジック」を作成するための関数、変数、配列、およびその他の多くのプログラミングツールを備えた実際のプログラミング言語です。 何らかの機能を追加したい場合は、JavaScriptを使用します。
以下のコードを入力するとJavaScriptを動かせます。ウィンドウに「Hello world!」と表示させる動きをつけることができます。
<code class="xml plain"><script>alert("Hello world!"); //アラートを表示する</script>
まとめ
- HTML=骨格
- CSS=肉
- body=動体、身体
- head=頭
- padding:脂肪
- margin:人との距離
- JavaScript:動き、アニメーション
HTML、CSSを身体で例えさせていただき説明しました。
意味がわかってる人からすると「body内にmarginかけてるから人との距離がわかりにくい」って人もいるでしょう。
Webエンジニアになることを真剣に考えている場合はこの3つの言語などを学ぶ必要があります。サーバー上で実行するコードを記述したい場合は、実現するためにいずれかの言語(Ruby、PHP、Pythonなど)も必要ですね。
「まだコードを書いたことがない」「コードを書いてみたい!」という方は是非エディターのインストールから始めてみてはいかがでしょうか?
最後までみていただきありがとうございました。
 ShunNote
ShunNote