こんにちは。しゅん(@shun_webdesign)です。
平日はデザインの仕事を主にしております。
近頃、イラストを使用したWebサイトが多く見られるようになりました。
イラストを効果的に使用することで文章では説明できない内容を視覚的に見せることや個性的な印象のWebサイトを作れるようになります。
今回はWebデザインでのイラストの役割と個人、商業目的使用可能なイラスト作成ツール『Blush』の使い方をご紹介します。
Table of Contents
Webデザインでのイラストの役割

「Blush」でイラストを作成する前に、「イラストをどう使っていいのかわからない」という人のためにWebデザインにおけるイラストの役割を紹介します。
視覚的に説明しやすくなる
Webサイトはユーザーが使用する前提で作る必要があるため、情報の見やすさが必要になります。
文章を見やすく改行や要点でまとめても説明できなかったり、長々とした文章をずっと見ているとユーザーも見る気がなくなってしまうからです。
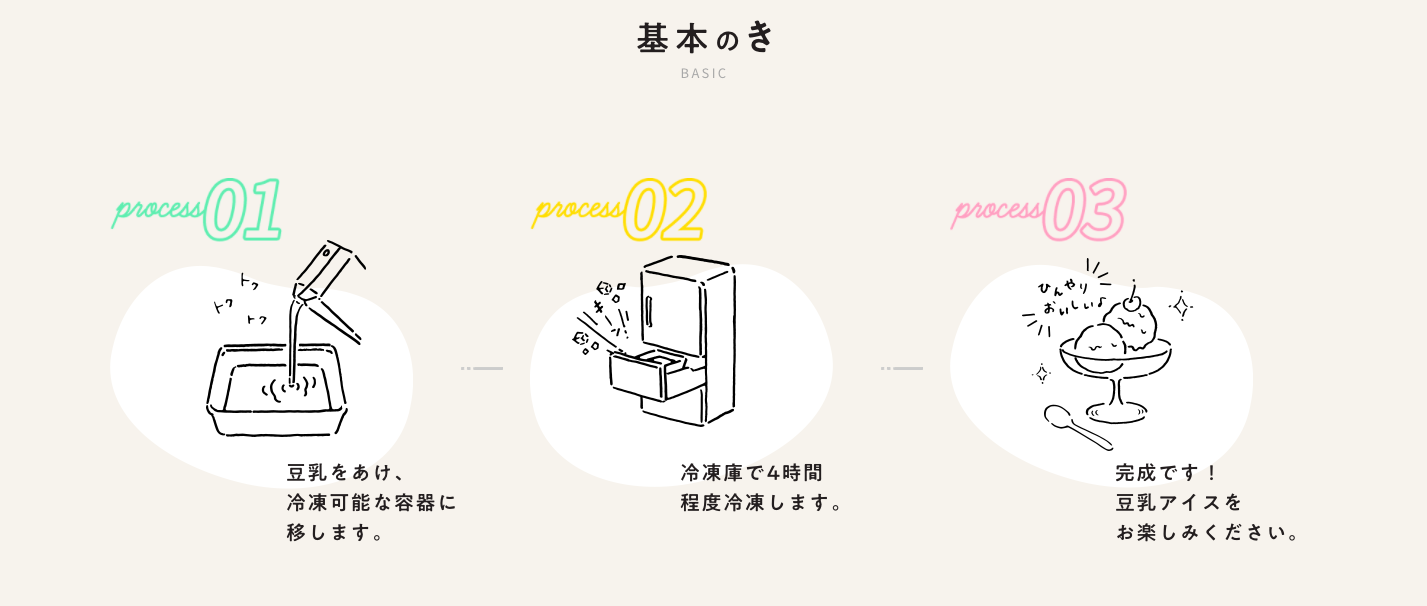
イラストを使用し視覚的に伝えることで内容を理解、把握しやすくなります。

https://www.marusanai.co.jp/tonyu-ice/
個性、オリジナリティーを加えれる
イラストのタッチや表現方法を変えることによってWebサイト独自の個性を加えることができます。
文章だけではイメージがし難いと思いますので事例を紹介します。
こちらのサイトのように某アメコミのキャラクターに見立てたイラストで独自の雰囲気が溢れています。
イラストによってサイトのイメージが左右されることもあり、とても大事な要素です。
Blushとは?
世界中のアーティストによる高クオリティのイラストを作成、ミックス、カスタマイズできるイラスト作成ツール。
基本無料で使用することができ、作成したイラストはPNG形式でダウンロード可能です。個人的、商業的な目的で使用できます。
https://blush.design/
『Blush』
Open Peepsなどの全12種類のフリーイラストをまとめたイラスト集。
ブラウザ上でイラストのポーズやカラーの編集ができます。これだけブクマすればイラストに困らないのでオススメです😃https://t.co/2wINUt5zmX pic.twitter.com/imp235SK15
— しゅん | Webデザイン (@shun_webdesign) May 17, 2020
Blushの簡単な使い方3ステップ
※会員登録なしでも使用できますが無料会員登録を済ませておくと後々楽です。
1.イラストの選択
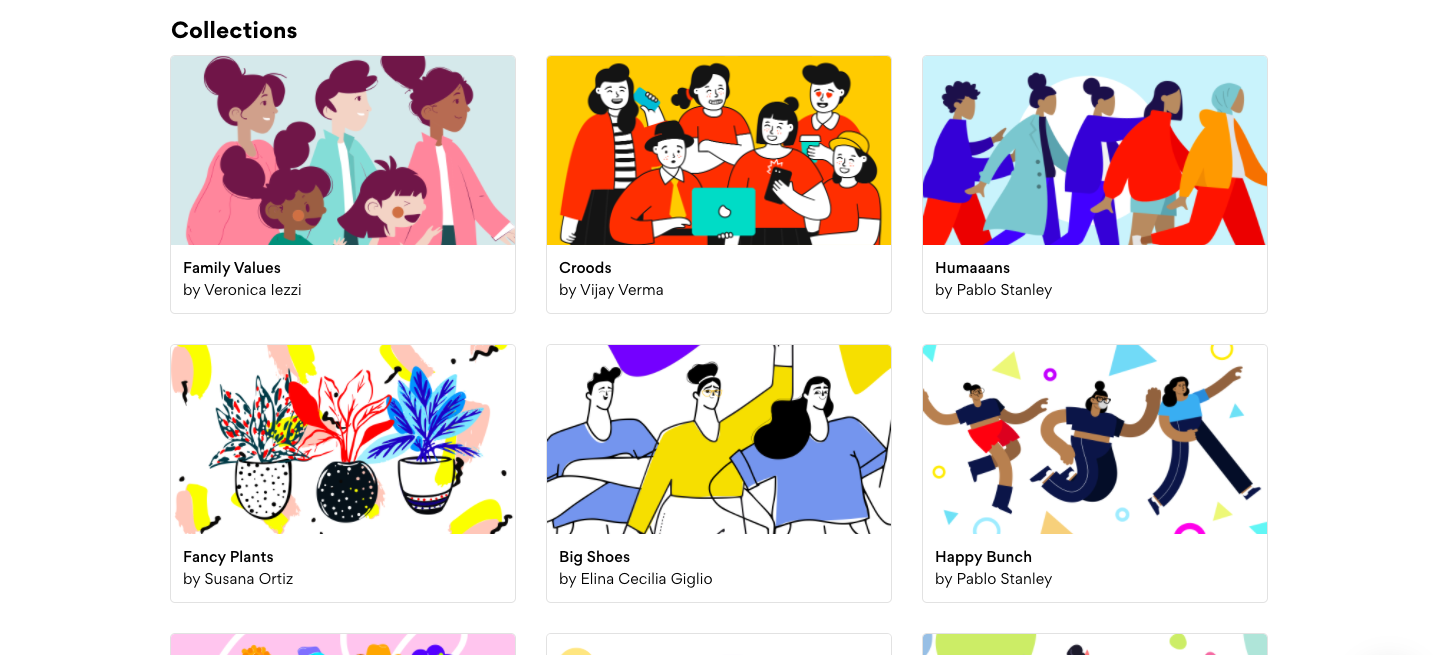
コレクションまたはアーティストから好きなイラストを選んでみましょう。
今回は「Humaaans」というイラストを選択します。

https://blush.design/collections
2.シーンの選択
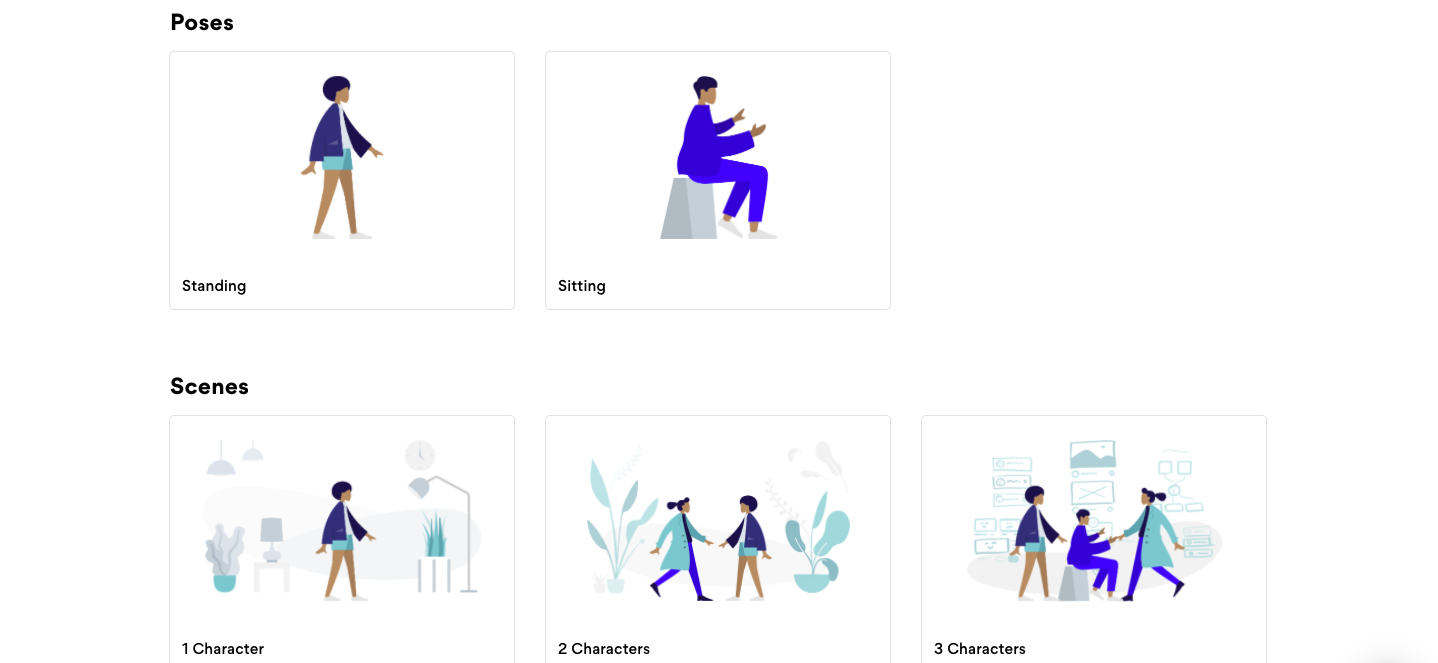
次に自分のイメージに近いシーンやシチュエーションを選択しましょう。
イラストの種類によって異なりますが「Compositions」「Poses」「Scenes」から選びます。

https://blush.design/collections/humaaans
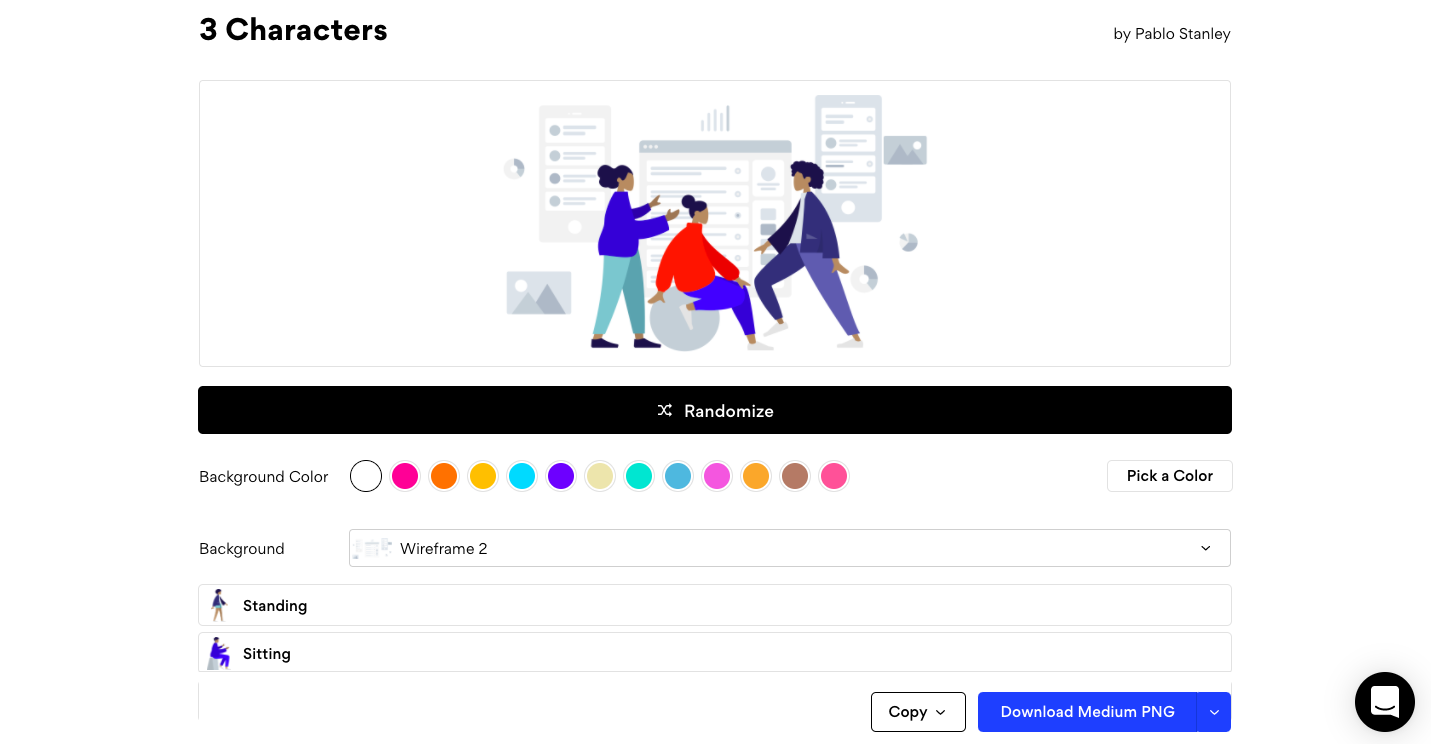
3.パーツ選択
イラストの背景やキャラクターの各パーツを選びます。各キャラクターは髪型やポーズの編集も可能です。
「パーツが多すぎてどれにしていいかわからない」という人は「Randomize」を押すと各パーツをランダムにカスタマイズしてくれます。
画像は「Scenes」から「3Character」を選びました。

https://blush.design/collections/humaaans/scene-3-characters/zzZOineZK
ダウンロード
作成したイラストはDownloadを押せばPNG形式でダウンロードされます。
ただ会員登録がしてない場合、小さいサイズ(Small PNG)でダウンロードされるため
無料会員登録後にMedium PNGのサイズでダウンロードできるようにしましょう。
それよりも大きいサイズ、SVGでのダウンロードがしたい時は有料会員登録が必要になります。

まとめ
イラストを使うことで「視覚的説明がしやすい」「独自のオリジナリティを出せる」ということを紹介させていただきました。
イラストによっては「親近感が出る」などのメリットもあります。
今回紹介した「Blush」はイラストの雰囲気が似通ってしまい自分らしい表現がしたいという方には向きませんが簡単でとても便利なツールです。
最後まで見ていただきありがとうございました。
 ShunNote
ShunNote 



