みなさんこんにちは。しゅん(@shun_webdesign)です。
今回はAdobe XDでハンバーガーメニューを作りながら、「ステート」について解説します。
Table of Contents
ステートとは?

ステートとはWeb上のパーツにおける「状態」を指します。
通常のパーツ状態からホバー、クリックでアクティブになるイベントなどをXDでは追加することができます。
作成したパーツを「コンポーネントにする(⌘K)」に設定し、操作画面右の「コンポーネント」から初期設定のステート横にある「+」をクリックすると「ホバーステート」または「トグルステート」を選択します。
1つのコンポーネントに対してどちらも同時に追加ができます。
合わせて読みたい
ハンバーガーメニューを作成する
プロジェクトや難易度に合わせて使い分けれるように、いくつかある作成方法から3つ紹介します。
デザインは基本どの方法でも同じです。
- ボード同士を繋げて作成
- トグルステートを使った作成
- オーバーレイを使った作成
簡単!ボード同士を繋げて作成

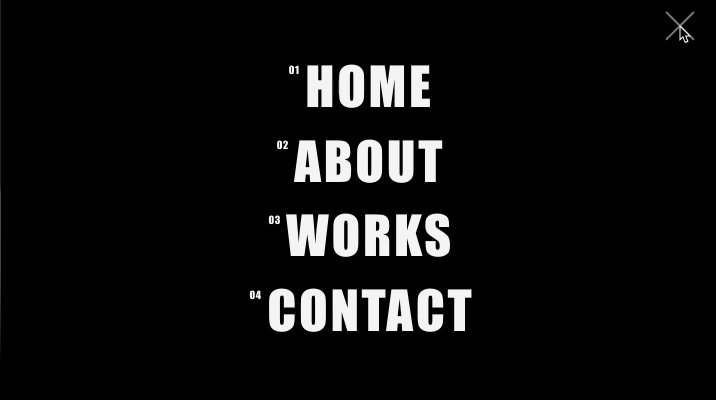
今回作成するメニュー例
ボード上にデザインを作成し、プロトタイプでボード同士を繋げてメニューを作る方法です。
ステートを使わずに作成することもできるので紹介する方法の中で1番簡単です。
作成手順
クリックするとメニュー一覧が表示されるボタン(以下略:トグル)を作ります。
ペンツール(P)で線をひき、リピートグリッドで等間隔に並べます。

この横の三本線がハンバーガーに見えることからハンバーガーメニューと言われています。
クリックしたら表示されるメニューの部分を作ります。
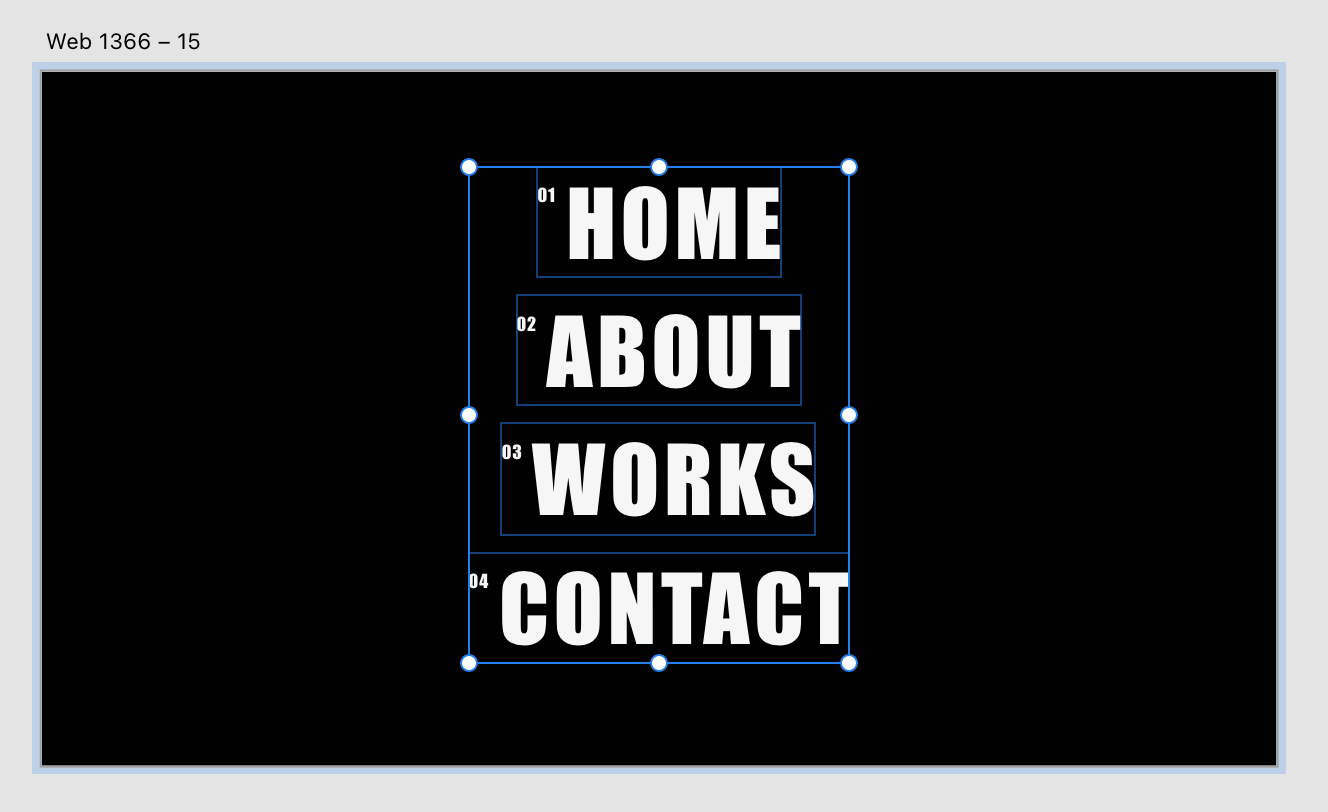
長方形ツールをボード全体に広げ、メニュー名を記入します。
こちらも記入したメニュー名をリピートグリッドで複製すると綺麗に並びます。
必ずメニューとトグルをグループ化しましょう。

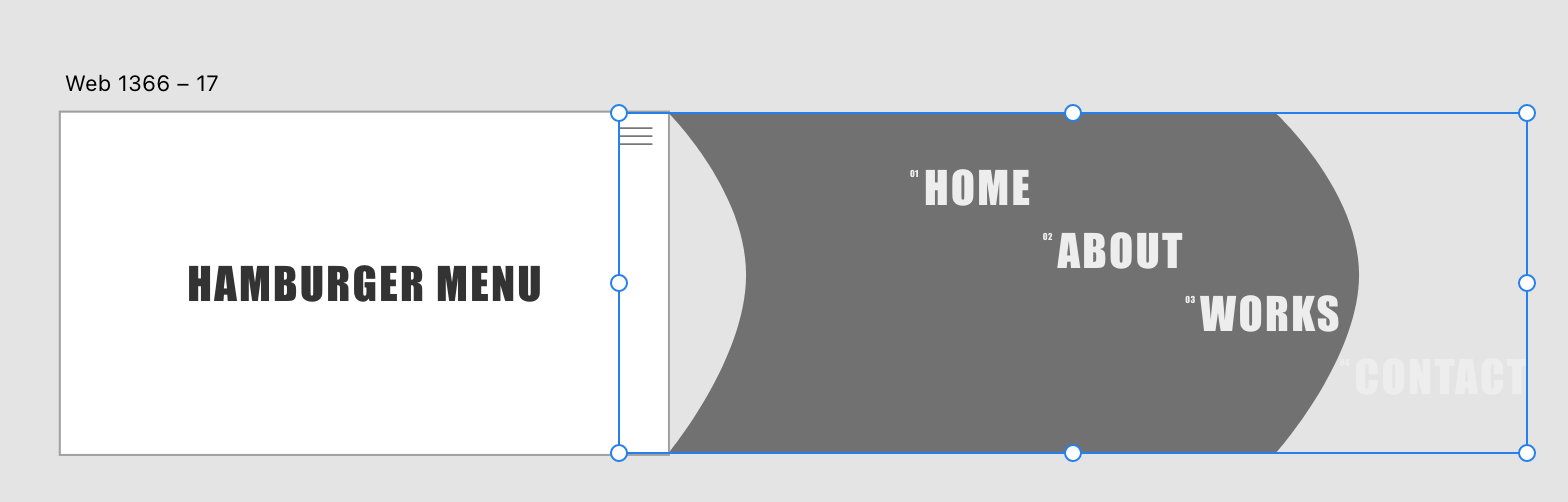
ボードを複製してください。
複製したボードのうち、どちらかをトグルをクリックして展開する前の状態にします。
メニューをボード外に配置します。(グループ化できていないとボード外のオブジェクトの扱いになってしまいます。)
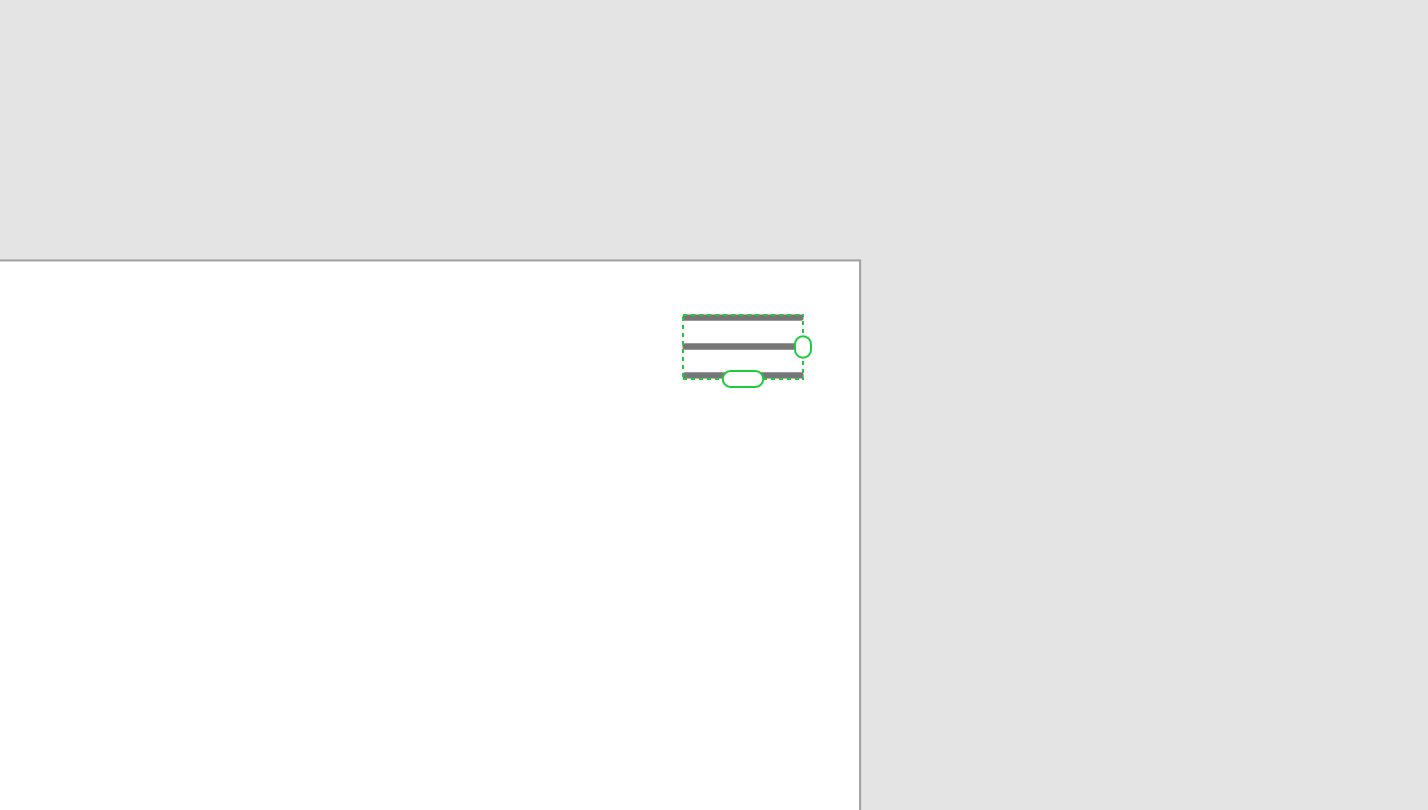
お好みで画像のように長方形を湾曲させてみてください。長方形をダブルクリックするとレイヤーがパスになります。
ペンツールを使って、アンカーポイントを追加。追加したアンカーポイントをダブルクリックすると曲線になります。

メニュー展開後のボードを作成します。
トグルの箇所の角度を変え「×(バツ)」のようにします。

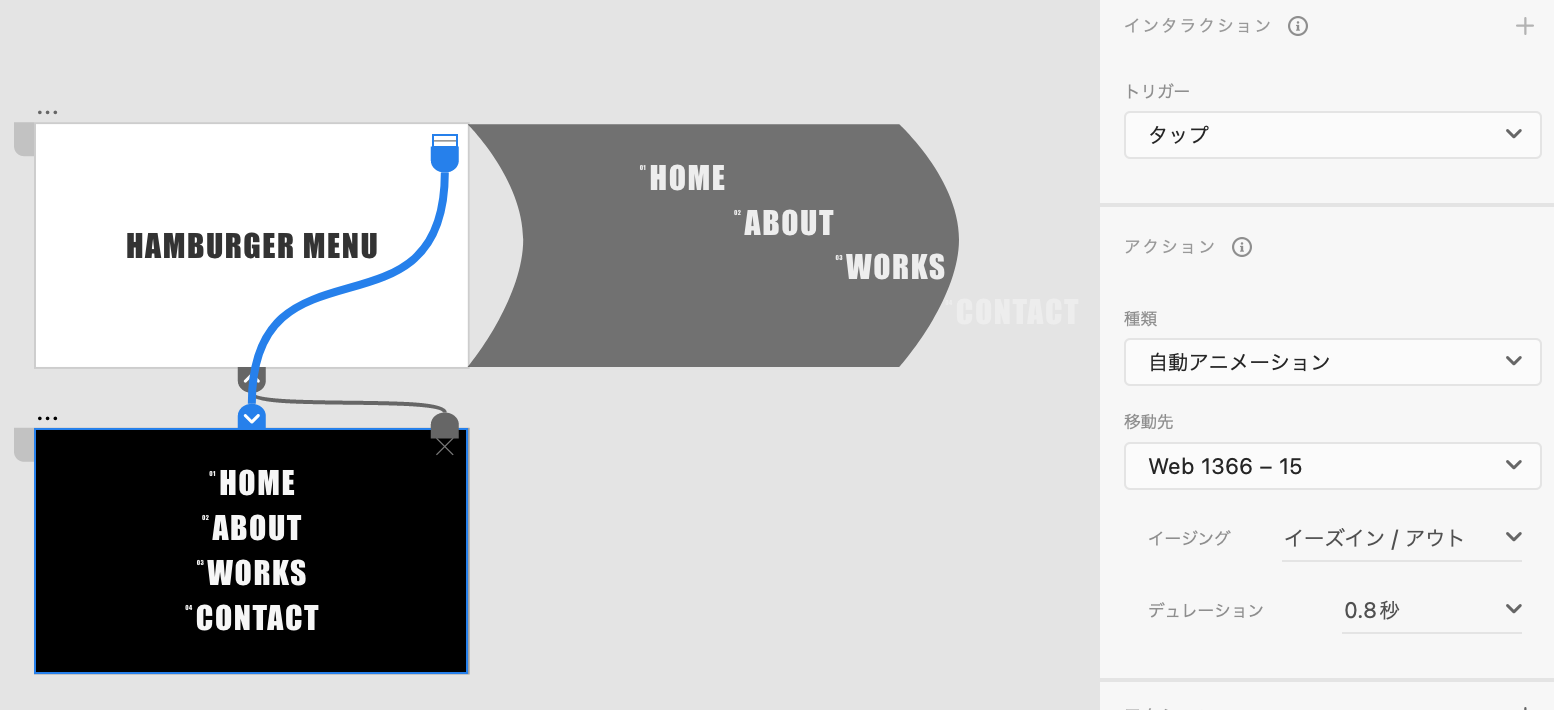
プロトタイプの画面からボード同士を繋ぎます。
展開前のトグルをタップでメニュー展開後のボードに移動するようにします。
次にバツ印の展開後のトグルをタップしたときに展開前のボードに移動するように設定すれば完成です。
プレビューボタンから確認してみてください。お疲れさまでした。

XD上では別ページ扱いになるため、管理や修正がしずらいです。
また、スクロールするデザインはメニュー展開後元ページに戻ると一番上に戻ってしまいます。
オーバーレイを使った作成

プロトタイプから「オーバーレイ」を選択することでスクロール中でも元の位置に戻る状態でメニューを展開できます。
この作り方では「ホバーステート」を使用します。※「トグルステート」はあえて使用せず作成しています。
ホバーステートの記事
作成手順
※STEP2までは、前述したボード同士を繋げて作成する方法と同じです。
クリックするとメニュー一覧が表示されるボタンを作ります。
ペンツール(P)で線をひき、リピートグリッドで等間隔に並べます。
クリックしたら表示されるメニューの部分を作ります。
長方形ツールをボード全体に広げ、メニュー名を記入します。
こちらも記入したメニュー名をリピートグリッドで複製すると綺麗に並びます。
必ずメニューとトグルをグループ化しましょう。
トグルにカーソルがあたったときのホバーを設定します。
画面右からトグルをコンポーネントにし、ホバーステートを追加。
初期ステートからホバーステートを選び、ホバーしたときの状態にします。
今回はホバーしたときに線幅が広がるようにしました。
ボードを複製してください。
複製したボードのうち、どちらかをトグルをクリックして展開する前の状態にします。
メニューをボード外に配置します。
メニュー展開後のボードを作成します。
トグルの箇所の角度を変え「×(バツ)」のようにします。
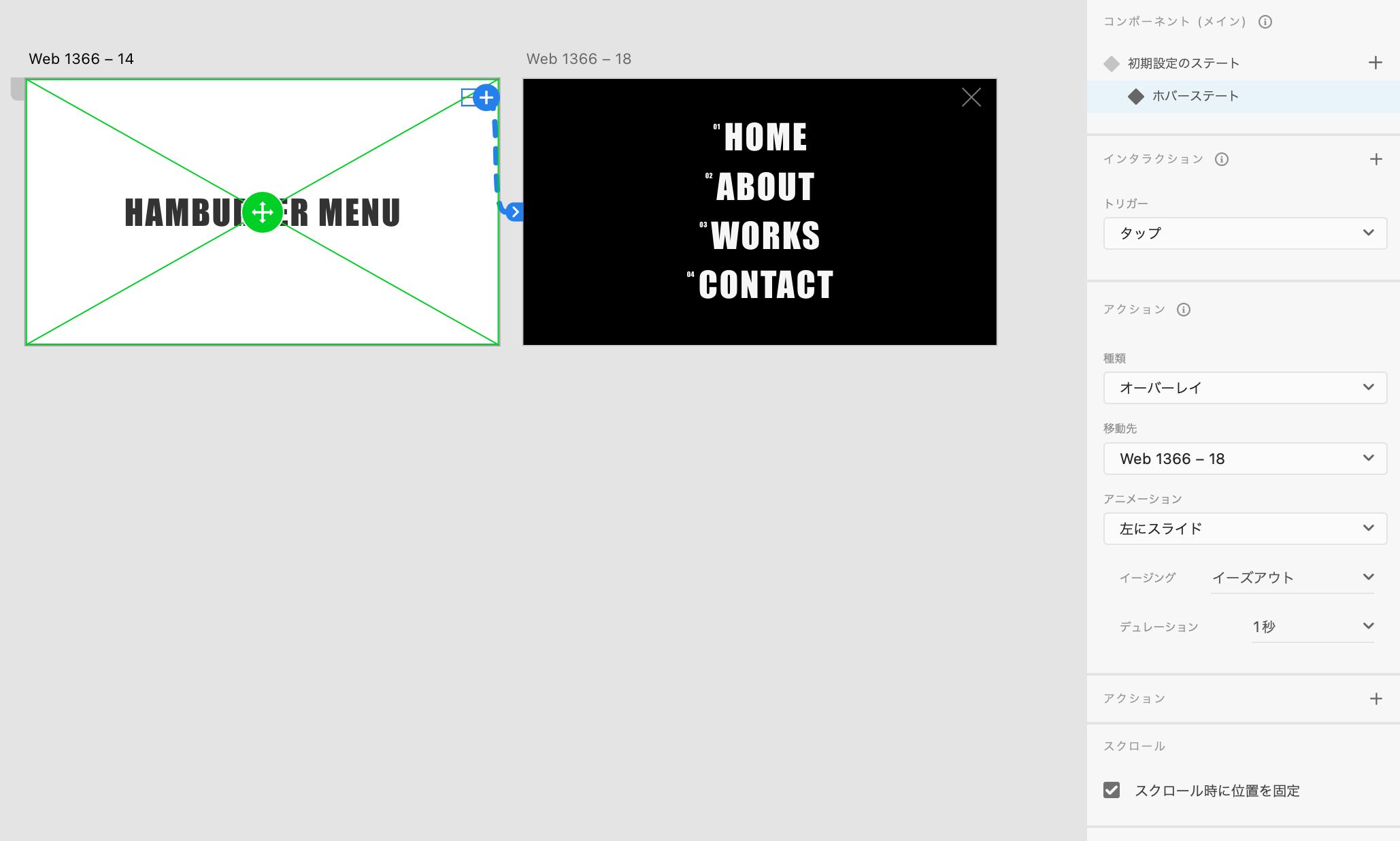
プロトタイプの画面からトグルを選択し、コンポーネント「ホバーステート」を選択。
アクションの種類「オーバーレイ」を選び、アニメーション「左にスライド」をクリック。
「スクロール時に位置を固定」をチェックするとスクロールした状態でも位置を保持したままメニューが展開されます。

オーバーレイはアニメーションを「ディゾルブ」「なし」の2択しか選択できません。
自動アニメーションほどの自由度の高いアニメーションは作れません。
トグルステートを使った作成

コンポーネントをクリックすることで状態が変化するトグルステートを使って作成します。
パッと見た感じは今まで紹介したものと変わりませんが、トグルステートを追加することでボード1枚で完結しています。
作成手順
クリックするとメニュー一覧が表示されるボタン(以下略:トグル)を作ります。
ペンツール(P)で線をひき、リピートグリッドで等間隔に並べます。
クリックしたら表示されるメニューの部分を作ります。
長方形ツールをボード全体に広げ、メニュー名を記入します。
こちらも記入したメニュー名をリピートグリッドで複製すると綺麗に並びます。
必ずメニューとトグルをグループ化しましょう。
ボードを複製してください。
複製したボードのうち、どちらかをトグルをクリックして展開する前の状態にします。
メニューをボード外に配置します。(グループ化できていないとボード外のオブジェクトの扱いになってしまいます。)
お好みで画像のように長方形を湾曲させてみてください。長方形をダブルクリックするとレイヤーがパスになります。
ペンツールを使って、アンカーポイントを追加。追加したアンカーポイントをダブルクリックすると曲線になります。
メニュー展開後のボードを作成します。
トグルの箇所の角度を変え「×(バツ)」のようにします。
プロトタイプの画面からボード同士を繋ぎます。
展開前のトグルをタップでメニュー展開後のボードに移動するようにします。
次にバツ印の展開後のトグルをタップしたときに展開前のボードに移動するように設定すれば完成です。
プレビューボタンから確認してみてください。お疲れさまでした。

この方法で作成するとスクロール位置を保持したまま、ボード1枚で作れます。
- コンポーネントで管理しているのでホード上ではわかりにくい。
まとめ:ステートを使って応用してみる

ホバーステート、トグルステートを追加したコンポーネント。
今回は以下について紹介しました。
- ステートとはWeb上のパーツにおける「状態」を指す。
- 「コンポーネントにする(⌘K)」に設定し、画面右の「コンポーネント」から初期設定のステート横にある「+」をクリックすると「ホバーステート」または「トグルステート」を選択。
- ステートは「ホバーステート」または「トグルステート」どちらも同時追加できる。
今回はハンバーガーメニューに例えましたが、
ホバー、トグルステートどちらも使ったコンポーネントを作成できるので試して見てください。
今回の記事が参考にしていただけたら幸いです。
最後まで見ていただきありがとうございます!是非記事の共有をよろしくお願いします。
 ShunNote
ShunNote